Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Control adding photoshop layers with script?
- Re: Control adding photoshop layers with script?
Control adding photoshop layers with script?
Copy link to clipboard
Copied
I don't know exactly why the other post is hidden but adobe's tech support is getting tired of dealing with people abusing their mark spam system and is working on ways to fix that.
I'm trying to make a jsx script that allows me to add up to 20 layers at a time and any number of layers in between 0 and 20 and also take them away if I decrease the number before closing the script. I noticed that in Photoshop one is required to use the dialog class which could be part of the problem:
var myPanel = new Window("dialog","Slider Control",undefined,{resizeable: true});
var sliderText = myPanel.add("statictext",undefined,undefined);
var slider = myPanel.add ("slider", undefined, 0, 0, 20);
var buttonExit = myPanel.add("button",undefined,"Close Dialog Box");
slider.size = [80, 20]
sliderText.text = "Layers";
k = Math.round(slider.value);
newArray =[]
slider.onChange = function (){
for (i=0; i<k; ++i){
newArray.push(activeDocument.activeItem.layers.add);
}
}
This script should generate a window and slider but does not seem to add new layers. If there is an error in the code that prevents the window from loading, let me know and I will try to fix it. Any help would be appreciated!
Explore related tutorials & articles
Copy link to clipboard
Copied
I see no show you neen one for an onchange to work. Here is A script example I found years ago you should find helpful.
var w = new Window( 'dialog', 'Slider-Dropdown Example' );
var settings = ['Low','Medium','High','Maxumum'];
w.qtyPnl = w.add( 'panel', undefined, 'Image Quality' );
w.qtyPnl.orientation = "row";
w.qtyPnl.alignment = "right";
w.qtyPnl.qtyMenu = w.qtyPnl.add("dropdownlist", undefined, settings);
w.qtyPnl.qtyMenu.items[0].selected = true;
w.qtyPnl.qtySlider = w.qtyPnl.add( "slider", undefined, 8, 0, 12 );
w.qtyPnl.qtyText = w.qtyPnl.add( "edittext", undefined, '8' );
w.qtyPnl.qtyText.preferredSize = [ 30, 20 ]
// Add a panel for main dialog buttons
w.btnPnl = w.add( 'panel', undefined, 'Process' );
w.btnPnl.orientation = "row";
w.btnPnl.alignment = "center";
w.btnPnl.okBtn = w.btnPnl.add( 'button', undefined, 'Ok', { name:'ok' });
w.btnPnl.cancelBtn =w.btnPnl.add( 'button', undefined, 'Cancel', { name:'cancel' });
w.qtyPnl.qtyMenu.onChange = function() {
var d = this.parent;
switch (this.selection.index) {
case 0:
d.qtySlider.value = d.qtyText.text = 3;
break;
case 1:
d.qtySlider.value = d.qtyText.text = 5;
break;
case 2:
d.qtySlider.value = d.qtyText.text = 8;
break;
case 3:
d.qtySlider.value = d.qtyText.text = 10;
break;
}
}
w.qtyPnl.qtySlider.onChanging = function() {
var v = Math.floor(this.value);
SetqtyDropDown(this.parent.qtyMenu, v);
this.parent.qtyText.text = v;
}
w.qtyPnl.qtyText.onChanging = function() {
var v = parseInt(this.text);
if ( v >= 0 && v <= 1000) {
SetqtyDropDown(this.parent.qtyMenu, v);
this.parent.qtySlider.value = v;
}
}
function SetqtyDropDown(m, v) {
var i;
if (v <= 3) {
i = 0;
} else if (v <= 5) {
i = 1;
} else if (v <= {
i = 2;
} else if (v <= 10) {
i = 3;
} else {
i = 3;
}
m.items[i].selected = true;
}
SetqtyDropDown(w.qtyPnl.qtyMenu, 8);
w.center();
w.show();
Copy link to clipboard
Copied
I appreciate the suggestion, but there are a few problems.
One is that it says there is an error on line 56 with i = 2, I don't know why exactly.
Next, I don't know where you got that code from, so potentially neither you nor anyone else has the legal right to use that code anyway.
This script is a bit more complicated than what I had initially. Is there not a simpler way to modify the script in the original post up to a minimal functioning example?
Copy link to clipboard
Copied
You script is a figment of your imagination.
Copy link to clipboard
Copied
That's a very unprofessional response and it does absolutely nothing to address the problems with the script you already brought up. I am already aware of the reference guide, that's how I learned what I have so far. It's entirely possible to use a script of similar simplicty to create layers in other software, you simply lack the expertise to execute it properly in PS.
Copy link to clipboard
Copied
A script can be very simple and add a layer. It just need to use a valid add artlayer statement. You can you made up method. You can program functions. There is no method or operating in Adobe DOM activeItem. and if you want to user a dialog your script would need to show a dialog.
myPanel.show();
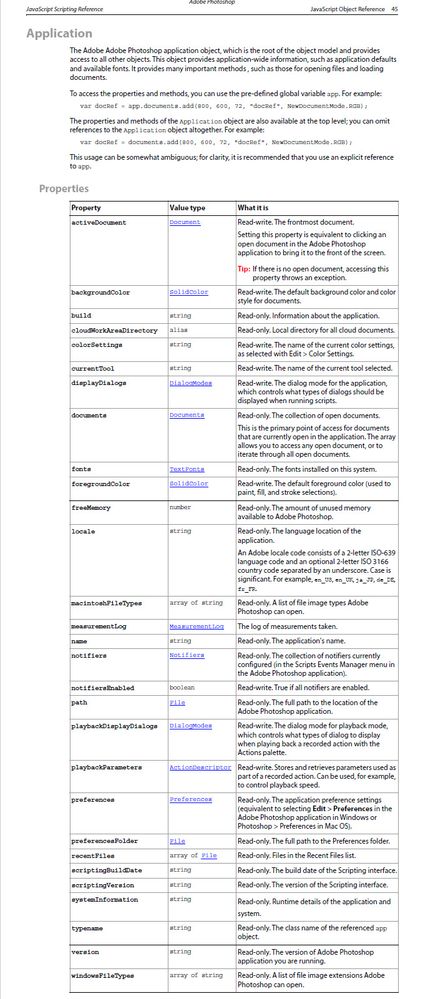
You need to read the manual I showed that there is no activeItem there are items like .activeDocument and ActiveLayer etc. there is no activeItem
Copy link to clipboard
Copied
That's because I already tried activeDocument and it didn't work. And just to be sure I had tried it even again hours before you posted and it still didn't work.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
This looks like command that adds a layer on top of whatever the active layer is in the application. Generally you would select a layer, then run the script so that it knows where to add a layer.
Copy link to clipboard
Copied
newlayer = app.activeDocument.artLayers.add();
Will add a new layer above the current activeLayer.
Copy link to clipboard
Copied
Tried that already. There's lots of individual objects you can add if you literally only have those objects one time and nothing else. Layers, guides, pixels, paths, shapes, etc. But, none of them work in the slider-controlled for loop.
Copy link to clipboard
Copied
Still, it's a novel approach when one thing doesn't work to try making up new methods that aren't in the documentation, then to ask us why they don't work. I think we're finding this rather baffling.
Copy link to clipboard
Copied
It's not really novel at all, it works in AE.
Copy link to clipboard
Copied
And as I also said, activeDocument didn't work, that's why I resorted to commands I knew did work in other software, but those also don't work.
Copy link to clipboard
Copied
Your slider controlled loop. Your script did not display a slider and in your slider controlled loop there is a .activeItem that does not exist in Photoshop scripting. Your loop can not be executed for there no slider that can be changed to trigger the loops execution so nothing will be pushed into your newarray.
You should use there other software where what you wrote works. What you wrote does not work in Photoshop and you do not seem to want to learn what does.
If activeDocument did not work there would be no Photoshop. For the most features in Photoshop require an active document.
Copy link to clipboard
Copied
You literally did not suggest anything that would make this work, you've been entirely unhelpful. The script you posted does't work and you failed to explain even the most basic properties of it even if it had worked.
It does display a slider, I tested it. What it doesn't do is register adding layers. This is true whether I use activeDocument or activeItem. You have not proposed any functioning solutions.
Copy link to clipboard
Copied
I did suggested the you show you dialog you will your slider you willl be able to change the slider but that it. You did not seem to want to try
myPanel.show();
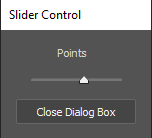
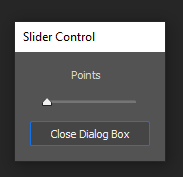
Your slider look like this 
but that about all the Close Dialod Box button does not function there no code for it. You can close the dialog wit Alt+F4
In fact your loop never even tries to execute the bad statment for n=0.
var myPanel = new Window("dialog","Slider Control",undefined,{resizeable: true});
var sliderText = myPanel.add("statictext",undefined,undefined);
var slider = myPanel.add ("slider", undefined, 0, 0, 20);
var buttonExit = myPanel.add("button",undefined,"Close Dialog Box");
slider.size = [100, 10]
sliderText.text = "Points";
n = Math.round(slider.value);
newArray =[]
slider.onChange = function (){
alert("onChange and n is " + n );
var count = "";
for (i=0; i<n; ++i){
count = coint + i + "\n";
newArray.push(app.project.activeItem.layers.add);
}
alert(count);
}
myPanel.show();
I also gave you an exanple of a working slider dialog but you rejecteced as to much. I also gave you a statement to add a layer you state it does not. I may not know JavaScript However, my Photoshop scripts work.
Where did you dig up .project app.project??? Ther is am .activeDocumebt first thing
Copy link to clipboard
Copied
You didn't give a working example of anything. I copied and pasted it and it didn't work. Twice I pointed that out to you that it doesn't work and tiwce you ignored me, that's your fault. I'm not going to address what you ask until you make the most basic effort to address what I broght up. The reason my script displays is because I already have show in my jsx file and an if statement. Those things work fine, what doesn't work is the for loop. As I already stated, activeDocument doesn't fix this. Getting rid of the array and push doesn't fix this. Adding an extra index for artLayers[i] doesn't change this.
Copy link to clipboard
Copied
You are right I am wrong so be it. Good luck...
Copy link to clipboard
Copied
You literally ignored my legal point, so even if you were professional enough to communicate an answer, it would have potentially caused legal problems for you, Adobe and anyone else. But of course you didn't care about that becase you ever actually read what I wrote in the first place.
Copy link to clipboard
Copied
Yes I'm not a lawyer I can can not understand professional legal writing. I do not know javascript still I can see your javascript is code you made up not actual javascript not Adobe DOM objects, methods or Photoshop operations. I did read you make belief code. It not correct Photoshop scripting. That is what user are trying to tell you. R-bin is an expert Photoshop scripted he has come to me rescue many times. We were trying to help you now we are giving up. Please run this script and tell me once again acriveDicument does not work.
var doc = app.documents.add(1001, 1001, 300);
var numLayers = 10;
for (i=0; i<numLayers; ++i){
new_layer = app.activeDocument.artLayers.add(); // Add a Layer
new_layer.name = i; // Name Layer
}
Copy link to clipboard
Copied
Why did you even comment here acting like you know everyhing when you know neither javascript nor extended script specific to Adobe's software?? You lied about being a professional, you were unqualified to address this question to begin with and you most certainly never tried to help, all you died was lie about being a professional as an excuse to pat yourself on the back for nothing.
If you're not a laywer, then that's why you need to check with Adobe before posting. I didn't ask you to go to law school, I implied you need to check the terms of use of your code or check whether your contract with Adobe requires you give up copywrite ownership of publicly published content. I could have potentially done that myself, but you failed to specify where you got it from.
All of these result from a complete failure in your communication, you are not a professional.
Copy link to clipboard
Copied
Because activeDocument does work. You script does not work. Your loop push statement is not executed. I'm retired I'm no longer a professional I never claimed I was. You seem to the expert. Why do my scripts work and your do not?
var doc = app.documents.add(1001, 1001, 300);
var numLayers = 10;
for (i=0; i<numLayers; ++i){
new_layer = app.activeDocument.artLayers.add(); // Add a Layer
new_layer.name = i; // Name Layer
}
Copy link to clipboard
Copied
I didn't say active Document works nowhere, I said changing it to activeDocument doesn't fix my script specifically, which is correct. You very transparently lack the necessary communication skills to be a professional.
Copy link to clipboard
Copied
You script is junk it does not work, I added alerts to show you your loop push step is never executed for n is 0. You script will never add a layer it does not contain code the will add a layer.
for (i=0; i<n; ++i){junk}
-
- 1
- 2