- Home
- Photoshop ecosystem
- Discussions
- Re: Create one-color jpgs from csv file
- Re: Create one-color jpgs from csv file
Create one-color jpgs from csv file
Copy link to clipboard
Copied
Hello,
I am looking for a solution to solve following problem.
I would like to create 1000 .jpgs. Each of these .jpgs in srgb color space consists of just one single color. All the color variations are saved in a .csv file as hex code. Has anyone an idea how these .jpgs could be generated? It would also would be great if the final filename of the jpeg couls be the hexcode.
Thank you for your help,
Seb
Explore related tutorials & articles
Copy link to clipboard
Copied
How do you convert the hex data in the csv file into a digital image that is displayable on your display?
Copy link to clipboard
Copied
Thank you for your time!
Sometimes I am working in photoshop with variables and now I am looking for a workaround, because unfortunately there ia no way to define single values of adjustment layers as a variable.
The easiest way would be if I could set the color value of a solid color layer as a variable and import the .csv file. Maybe there are some other programs offering this option and photoshop is the wrong software in this case?
Another way could be to have a textlayer defined as variable which would be the hex-value. In the first step there could be generated .psd files with changing text and in the next step with the help of a script or action??? (not sure if this work) photoshop couls copy the textlayer into the clipboard and use as reference while creating a solid color.
Maybe you have another idea to solve this problem.
Copy link to clipboard
Copied
Hi sesam44,
I'm not aware of an automated way to do this. I think you will have to have to input your data manually from the hexcode photohsop gives you. You mention that this is a workaround for for something you are already trying to do. Have you posted your original goal for this yet? Maybe someone in the comunity can get creative with finding additional workarounds?
I was only thinking in the automations menu before I re-read the post and saw the below; which is a great example! Time for another coffee for me for answering more posts!
Copy link to clipboard
Copied
Thank you for your time and answering this post!
Copy link to clipboard
Copied
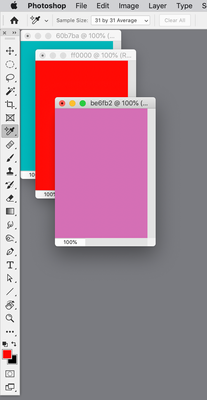
It should be scriptable. Here’s a simple example where 3 documents are created from a list of hex values—var hxList. I haven’t included a save as to JPEG, but that would be easy, and a script could also open a CSV to get the list:
app.preferences.rulerUnits = Units.INCHES;
var hxList = ["60b7ba", "ff0000", "be6fb2"]
var w = 5;
var h = 7;
var r = 72;
var doc, cn, fc;
for (var i = 0; i < hxList.length; i++){
cn = hxList[i]
fc = makeRGB(hxList[i]);
doc = app.documents.add(w, h, r, cn);
doc.selection.fill(fc);
};
/**
* Makes and returns an HEX color
* @Param hex string
* @Returns a RGBColor
*
*/
function makeRGB(a){
var colorobj = new RGBColor()
colorobj.hexValue = a;
return colorobj;
};
Copy link to clipboard
Copied
thank you so much for your time and help!
I will try to include the save as jpg command!
how would the script to open a csv document look like - just interested if this would make things easier and more accesible for people who are not into scripting and coding.
Thank you very much for your help!
Copy link to clipboard
Copied
You can read and write files with javascript. You should be able to read your CSV file in a Photoshop script.
This Photoshop will read its temp files in your system temp space and display its content. If the File does not exists it will create the file when you run it. So if you run the script it will both write and read the file.
#target photoshop
app.bringToFront();
//Set First Time Defaults here
var dfltCpys = 12; // default number of copies including the original
var dfltPos = 4; // default Middle Center
//End Defaults
var Prefs ={}; //Object to hold preferences.
var prefsFile = File(Folder.temp + "/RotateLayerAboutPreferences.dat");
//If preferences do not exit use defaults
if(!prefsFile.exists){
alert("Create Preference File");
Prefs.Cpys = dfltCpys;
Prefs.Pos = dfltPos;
prefsFile.open('w');
prefsFile.write(Prefs.toSource());
prefsFile.close();
}
else{//Preferences exist so open them
alert("Read Preference File");
prefsFile.open('r');
Prefs = eval(prefsFile.read());
prefsFile.close();
}
alert(Prefs.Cpys + " , " + Prefs.Pos);Copy link to clipboard
Copied
Actually I’m not sure how to do it in Photoshop—maybe someone else can help.
I do it in InDesign with this, but it doesn’t return the file contents in Photoshop:
var path = File(Folder.desktop + "/Test.csv");
var str = readFile(path)
var a = str.split(",")
$.writeln(a);
//returns 60b7ba,ff0000,be6fb2
function readFile(p) {
var f = new File(p);
f.open("r");
var x = f.read();
f.close();
return x; //returns text in the file
}
Here’s an example Save As JPEG code:
var f = Folder.selectDialog("Select a folder for the Saved JPEGs");
var so = new JPEGSaveOptions();
app.preferences.rulerUnits = Units.INCHES;
var hxList = ["60b7ba", "ff0000", "be6fb2"]
var w = 5;
var h = 7;
var r = 72;
var doc, cn, fc;
for (var i = 0; i < hxList.length; i++){
cn = hxList[i]
fc = makeRGB(hxList[i]);
doc = app.documents.add(w, h, r, cn);
doc.selection.fill(fc);
doc.saveAs(new File(f + "/" + cn + ".jpg"), so);
doc.close();
};
/**
* Makes and returns an RGB color
* @Param a an array of RGB values
* @Returns a SolidColor
*
*/
function makeRGB(a){
var colorobj = new RGBColor()
colorobj.hexValue = a;
return colorobj;
};Copy link to clipboard
Copied
A similar problem was discussed in this thread. True, the situation there was a little more complicated, but the script will work fine in your case (the only thing is, you need to carefully read how to prepare a file layout and rewrite the save function in jpg)
Copy link to clipboard
Copied
Loll, bad luck for me - you were this time faster to link the user to your own post 😄
Copy link to clipboard
Copied
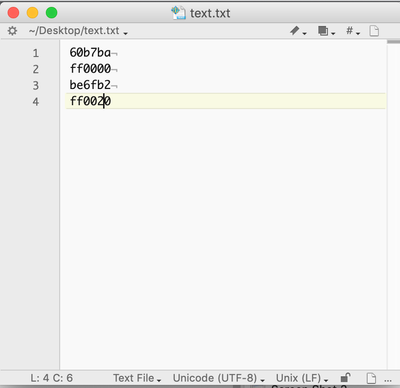
If the hex list could be a simple text file, getting the values would be easier—you wouldn’t have to parse columns and rows.
If the text file could be the values separated by a return:
Then this would work:
var tf = File.openDialog("Select a text file to read");
tf.open("r");
var txt = tf.read();
var hxList = txt.split("\n")
var f = Folder.selectDialog("Select a folder for the Saved JPEGs");
var so = new JPEGSaveOptions();
app.preferences.rulerUnits = Units.INCHES;
var w = 5;
var h = 7;
var r = 72;
var doc, cn, fc;
for (var i = 0; i < hxList.length; i++){
cn = hxList[i]
fc = makeRGB(hxList[i].toString());
doc = app.documents.add(w, h, r, cn);
doc.selection.fill(fc);
doc.saveAs(new File(f + "/" + cn + ".jpg"), so);
doc.close();
};
/**
* Makes and returns an RGB color
* a HEX string
* returns an RGBColor
*
*/
function makeRGB(a){
var colorobj = new RGBColor()
colorobj.hexValue = a;
return colorobj;
};
Copy link to clipboard
Copied
Thank you so much for your help!
This script would be perfect, unfourtanatly the colors in the text document and in the files don´t match.
If my input value is #010093 my output color is #020092.
Has anyone an idea how this can happen?
Copy link to clipboard
Copied
Most likely the problem is that JPEG is not the best format for storing accurate color values. JPEG uses the YCbCr color space, i.e. all colors of your image are converted into it before saving. Since JPEG was originally conceived as a lossy format, due to limited computational accuracy, not all colors can be converted correctly.
For example, if we perform operations without rounding, then after converting RGB-> YCbCr-> RGB:
/*
BT.601 BT.709 BT.2020
a 0.299 0.2126 0.2627
b 0.587 0.7152 0.6780
c 0.114 0.0722 0.0593
d 1.772 1.8556 1.8814
e 1.402 1.5748 1.4747
*/
makeRGB('010093')
function makeRGB(a) {
var colorobj = new RGBColor();
colorobj.hexValue = a;
with (colorobj) {
var Y =0.2627 * red + 0.6780 * green + 0.0593 * blue,
Cb = (blue - Y) / 1.8814,
Cr = (red - Y) / 1.4747;
red = Y + 1.4747 * Cr
green = Y - (0.2627 * 1.4747 / 0.6780) * Cr - (0.0593 * 1.8814 / 0.6780) * Cb
blue = Y + 1.8814 * Cb
}
$.writeln (colorobj.hexValue)
};
we get the same color:
Result: 010093
But if we round up the values during conversion:
/*
BT.601 BT.709 BT.2020
a 0.299 0.2126 0.2627
b 0.587 0.7152 0.6780
c 0.114 0.0722 0.0593
d 1.772 1.8556 1.8814
e 1.402 1.5748 1.4747
*/
makeRGB('010093')
function makeRGB(a) {
var colorobj = new RGBColor();
colorobj.hexValue = a;
with (colorobj) {
var Y = Math.round(0.2627 * red + 0.6780 * green + 0.0593 * blue),
Cb = Math.round((blue - Y) / 1.8814),
Cr = Math.round((red - Y) / 1.4747);
red = Math.round(Y + 1.4747 * Cr)
green = Math.round(Y - (0.2627 * 1.4747 / 0.6780) * Cr - (0.0593 * 1.8814 / 0.6780) * Cb)
blue = Math.round(Y + 1.8814 * Cb)
}
$.writeln (colorobj.hexValue)
};
we get exactly the color that you see after opening the file:
Result: 020092
We could assume that only Photoshop does this, but no, it looks like rounding is spelled out in the standard. I generated a tiff file with color # 010093 and tried converting it in various programs (including ImageMagik, which is famous for its exact adherence to all standards) - in all cases I got a JPG with color # 020092
So, I recommend using a different image format.
Copy link to clipboard
Copied
- in all cases I got a JPG with color # 020092
By @jazz-y
Interesting research. But if you convert the file to 16 bits and save it as JPG, you get a different result. How to explain?
Copy link to clipboard
Copied
In the example I am using pre-calculated ratios for 8-bits. I did not go deep into the details of the standards describing YCbCr, but when calculating the coefficients, the scale alignment is used relative to the minimum and maximum brightness values in a particular color space. That is, my example does not work when the original file is 16 bits. I see no reason to do such a recalculation, since Photoshop cannot save 16-bit jpg
Copy link to clipboard
Copied
Probably that won't change anything, but what's result of exporting as JPEG via Ps generator?
Copy link to clipboard
Copied
I just checked how the generator exports - it's the same #010093 -> #020092
Today I read several articles about the BT.709 standard - everywhere it is indicated that when converting RGB-> YCbCr-> RGB, integers are used in the scale of the original color space, i.e. rounding errors inevitably occur.
Copy link to clipboard
Copied
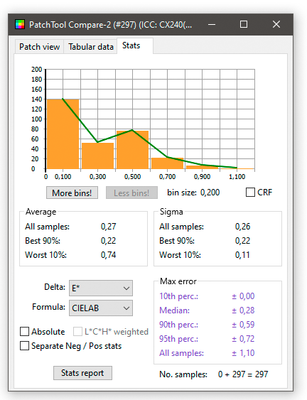
I wondered how many colors and how different they can be when converting to jpg. I took a standard TC 283 RGB profiling target and compared the original tif with the converted jpg at maximum quality. As a result, 187 fields differ in color, and 63 of them have dE LAB greater than 0.5 (maximum 1.1). Yes, this difference is insignificant for visual perception, but it can be critical when it comes to accurate color reproduction.
Frankly, I'm shocked. Since I myself have repeatedly converted the profiling targets to jpg to save disk space 😞
Copy link to clipboard
Copied
If you comment out the Save and Close lines and run the script the fill docs will remain open and you should get matching Hex values—the change is happening with the JPEG compression.
If you save out PNGs it should work:
var tf = File.openDialog("Select a text file to read");
tf.open("r");
var txt = tf.read();
var hxList = txt.split("\n")
var f = Folder.selectDialog("Select a folder for the Saved JPEGs");
var so = new PNGSaveOptions();
app.preferences.rulerUnits = Units.INCHES;
var w = 5;
var h = 7;
var r = 72;
var doc, cn, fc;
for (var i = 0; i < hxList.length; i++){
cn = hxList[i]
fc = makeRGB(hxList[i].toString());
doc = app.documents.add(w, h, r, cn);
doc.selection.fill(fc);
doc.saveAs(new File(f + "/" + cn + ".png"), so);
doc.close();
};
/**
* Makes and returns an RGB color
* a HEX string
* returns an RGBColor
*
*/
function makeRGB(a){
var colorobj = new RGBColor()
colorobj.hexValue = a;
return colorobj;
};Copy link to clipboard
Copied
I thought when you said "JPEG" that we would end up having to explain that JPEG is a lossy format. This means you MUST EXPECT colour changes in almost every file. This is how JPEG is designed to work, it is not a fault. Colours may not be the same across the whole image, and will usually change in each resave. The quality settings may alter the value but there is no way to turn off how JPEG is supposed to work.
Copy link to clipboard
Copied
If the reason for JPEG is the need for compression, then a better option might be to export an indexed, 2-color PNG. The 8-bit PNG exports as 300 bytes vs. 500+KB for JPEG, and HEX values are correct. This exports an 8-bit PNG:
var tf = File.openDialog("Select a text file to read");
tf.open("r");
var txt = tf.read();
var hxList = txt.split("\n")
var f = Folder.selectDialog("Select a folder for the Saved JPEGs");
//the save for web PNG Options
var so = new ExportOptionsSaveForWeb();
so.format = SaveDocumentType.PNG;
so.PNG8 = true;
so.colors = 2;
app.preferences.rulerUnits = Units.INCHES;
var w = 5;
var h = 7;
var r = 72;
var doc, cn, fc;
for (var i = 0; i < hxList.length; i++){
cn = hxList[i]
fc = makeRGB(hxList[i].toString());
doc = app.documents.add(w, h, r, cn);
doc.selection.fill(fc);
doc.exportDocument(new File(f + "/" + cn + ".png"), ExportType.SAVEFORWEB, so);
doc.close(SaveOptions.DONOTSAVECHANGES);
};
/**
* Makes and returns an RGB color
* a HEX string
* returns an RGBColor
*
*/
function makeRGB(a){
var colorobj = new RGBColor()
colorobj.hexValue = a;
return colorobj;
};Copy link to clipboard
Copied
Thank you for your help! I just tried the script and when I use 8-bit PNGs there are color shifts. As long as I use 24-bit PNGs no color shifts accure. I also adjustet some parameters:
//the save for web PNG Options
var so = new ExportOptionsSaveForWeb();
so.format = SaveDocumentType.PNG;
so.PNG24 = true;app.preferences.rulerUnits = Units.PIXELS;
var w = 1080;
var h = 1080;
var r = 96;As a result I get a 2kb PNG with no colorshifts.
Do you get the same results using the adjusted script or am I missing something which can cause some problems?
Copy link to clipboard
Copied
Also I noticed a quiet big difference in exporting speed.
The speed of the script, using ExportOptionsSaveForWeb is about two-times faster (around 200 PNGS are exported) than the other script. (Around 96 PNGs are Exported).
Are there limiting factors for the speed of exporting the files? It seems like there are just little differences. I tried the script on a MacBookPro from 2012 and an Imac from 2017 and there is only a difference of 6 generated pngs. I also tried to run the script simuntanously in twi photoshop versions to increase the output, but as I do so the outputrate per minute drops to around 100. Thank you for your help guys 🙂
Find more inspiration, events, and resources on the new Adobe Community
Explore Now