Copy link to clipboard
Copied
Hello, I am trying to create a favicon for my website. It needs to be 32x32 px. I have made a canvas on PS of that size, and I have vectorised my logo. However, when I copy my logo onto the 32x32px canvas, it appears completely pixelated. Does anyone know why that is happening? Thank you
 2 Correct answers
2 Correct answers
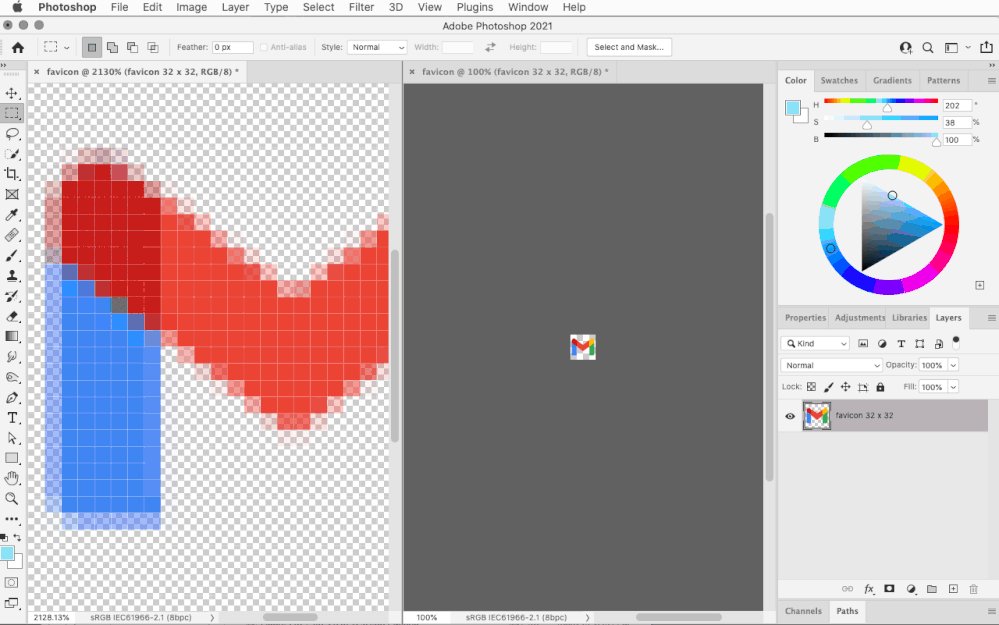
It can be hard to visualize how a favicon will look when it’s magnified, so a useful strategy is to display two windows for the same document (Window > Arrange > New Window…), one magnified and the other at 100%, side by side (Window > Arrange > Tile All Vertically). You edit in the big view while watching the smaller view set to the same size as the favicon would appear in a web browser.
Favicons are displayed in a web browser at 16 x 16 pixels, but the reason many design them at 32 x 32 p
...Thank you @Conrad_C, after trying a little more, I downloaded Illustrator and I was able to do exactly what I was trying to do in Photoshop in the end. I opened PS back up just now to go through your solution and it also worked, so I'll know now for next time.
Explore related tutorials & articles
Copy link to clipboard
Copied
Of course it looks pixelated it has only 32 x 32 pixels and you have zoomed in to 3200% which means every pixel in your document is being displayed using 1024 pixels on your display.
Dave
Copy link to clipboard
Copied
Hi Dave,
Thank you for your quick reply. I zoomed in so much because when I open a canvas of 32x32, it is of course very small and I cannot see what I am doing. I thought if I had vectorised my logo, I could just paste it onto the 32x32 canvas and then zoom out again, but even when I do that, it is pixelated back at 100% zoom. Do you know how I can paste my logo onto the canvas without it becoming pixelated like that? Thank you for your help
Copy link to clipboard
Copied
Vectorising means the shapes are redrawn if the image resized but it does not get around the fact that it can't be displayed using a unit smaller than a pixel. So with so few pixels it will indeed look pixellated if you zoom in.
I agree with D.Fosse your best bet is to design at the required pixel size.
Dave
Copy link to clipboard
Copied
Thanks for your explanation @davescm, that makes sense.
Copy link to clipboard
Copied
You're going about this the wrong way. Start with your 32 x 32 pixels. That's a lttle more than a chessboard, but not much. Use the pencil tool and color each pixel individually, just like the black and white squares of the chessboard.
Icon design isn't as easy as it seems. Representing a crisp image on 1024 tiles takes some finesse.
Copy link to clipboard
Copied
Hi @D Fosse , thank you for your quick reply. When you say 'colour each pixel individually', do you mean to draw out the logo by hand? I am quite new to PS so excuse any ignorance on my part! Thanks for your help
Copy link to clipboard
Copied
Something I might add, to clarify, is that I already have created the logo. It's just at a much larger size in comparison to the favicon requirements. I really just need to shrink it down to a smaller size rather than draw it out, if that's possible.
Copy link to clipboard
Copied
Possible, maybe, but you will lose detail and unless the logo maps straight onto a 32 x 32 grid you will get grey pixels where you previously had sharp lines.
Copy link to clipboard
Copied
@killians82345199 wrote:
…I already have created the logo…I really just need to shrink it down to a smaller size rather than draw it out, if that's possible.
After opening the full size logo in Photoshop, choose Image > Image Size, select Resample, set the new dimensions to 32 x 32 pixels, and experiment with which Resample option makes the logo look its best at 32 x 32. Each Resample option resizes in a different way.
Copy link to clipboard
Copied
Thank you @Conrad_C, after trying a little more, I downloaded Illustrator and I was able to do exactly what I was trying to do in Photoshop in the end. I opened PS back up just now to go through your solution and it also worked, so I'll know now for next time.
Copy link to clipboard
Copied
It can be hard to visualize how a favicon will look when it’s magnified, so a useful strategy is to display two windows for the same document (Window > Arrange > New Window…), one magnified and the other at 100%, side by side (Window > Arrange > Tile All Vertically). You edit in the big view while watching the smaller view set to the same size as the favicon would appear in a web browser.
Favicons are displayed in a web browser at 16 x 16 pixels, but the reason many design them at 32 x 32 pixels is to provide enough detail for the 2x scale factor of higher resolution Retina (Mac) or HiDPI (Windows) displays. If you are not using a Retina/HiDPI display, you might decide to set the magnification of the small view to 50% so that a 32 x 32 px favicon looks like it’s at 16 x 16 px.