- Home
- Photoshop ecosystem
- Discussions
- Re: Creating a gradient - Black to transparent
- Re: Creating a gradient - Black to transparent
Copy link to clipboard
Copied
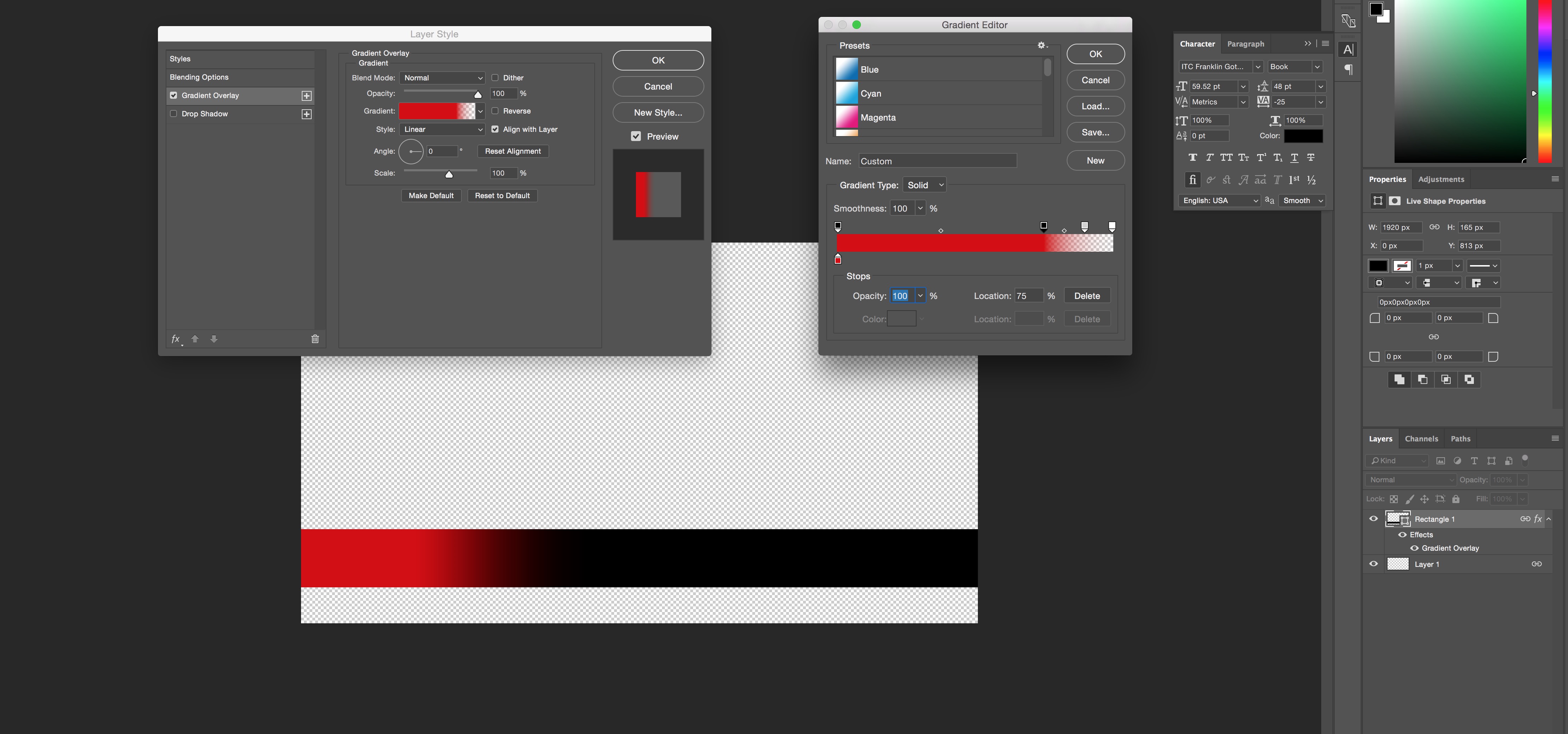
I'm making an aston (Name tag/strap/whatever, to edit in photoshop and export to put into Premiere Edits. I'm making a simple black rectangle, that about 3/4 down I want to dissolve into transparency. I am selecting the rectangle I have created and am editing the stops so when it reaches 75% it will start to fade, but whenever I edit these stops nothing changes.
Also have changed the colour to red now just to see what effect my changes are having. Why does the preview in the editor look completely different to that on the canvas?
I know I've probably done something very basic very wrong, but using the gradient editor tool to mark the stops at key points seems like a really simple, easy tool to use, but it just doesn't work. I am going crazy here.

 1 Correct answer
1 Correct answer
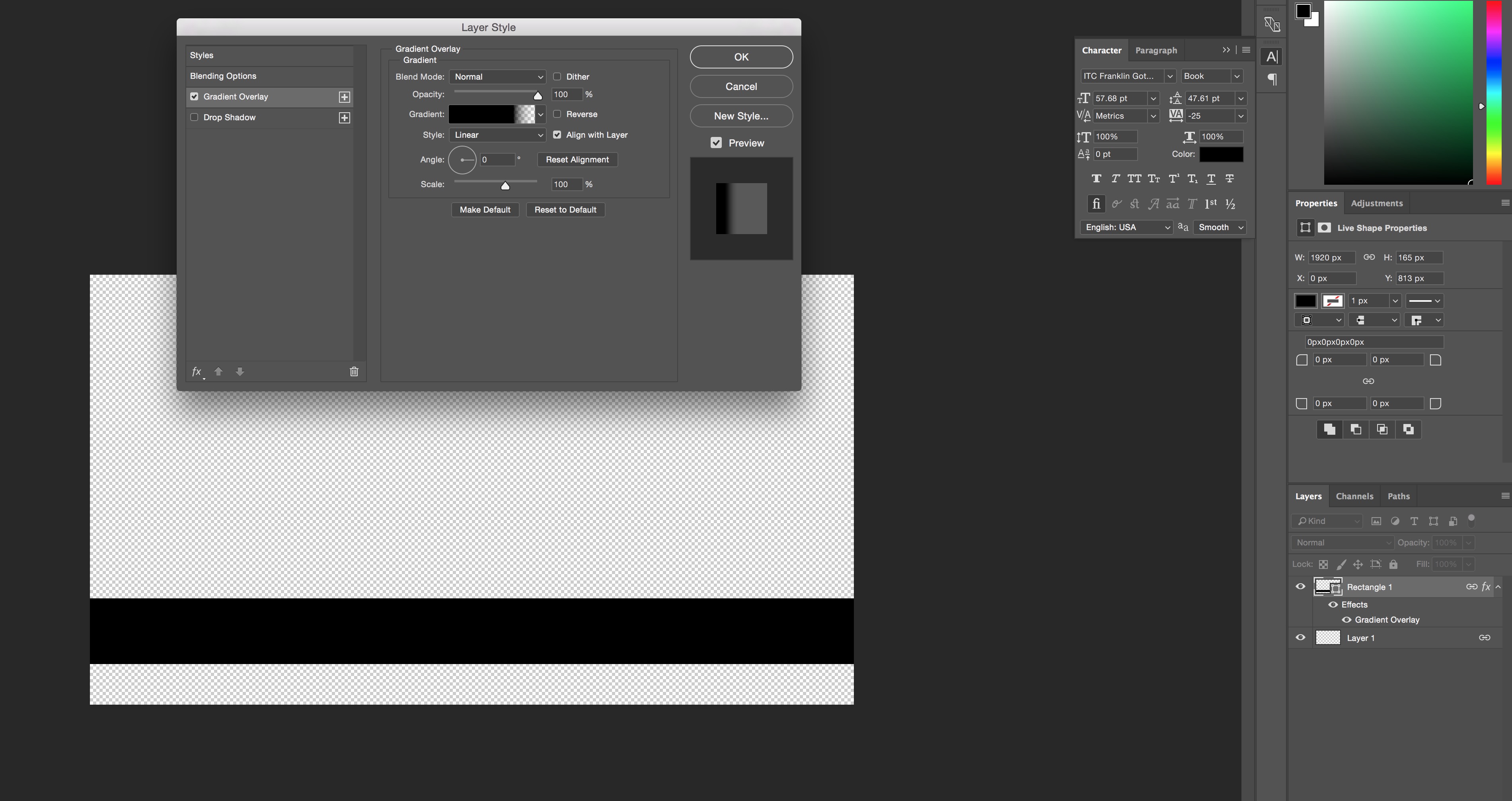
Ok, let the Fill value of the layer equal to 0%, this way only the black to trasparent gradient will be visible.
Explore related tutorials & articles
Copy link to clipboard
Copied
The problem is that the content of the layer is black, so your trasparency get from red to black. To hide the color of the layer in the Panel Layer, let the FILL value of your layer 0%, this way only the gradient will be displayed.
Copy link to clipboard
Copied
but I want the content of the layer to be black. I only added the red colour to illustrate the difference in what I see on the preview and the canvas. The shape needs to go from black to transparent.
It shows me a gradient but it's not applying to the rectangle on the canvas. From 3/4 across the rectangle i just want it to start fading to transparent, I don't understand why the gradient isn't applying
Copy link to clipboard
Copied
Ok, let the Fill value of the layer equal to 0%, this way only the black to trasparent gradient will be visible.
Copy link to clipboard
Copied
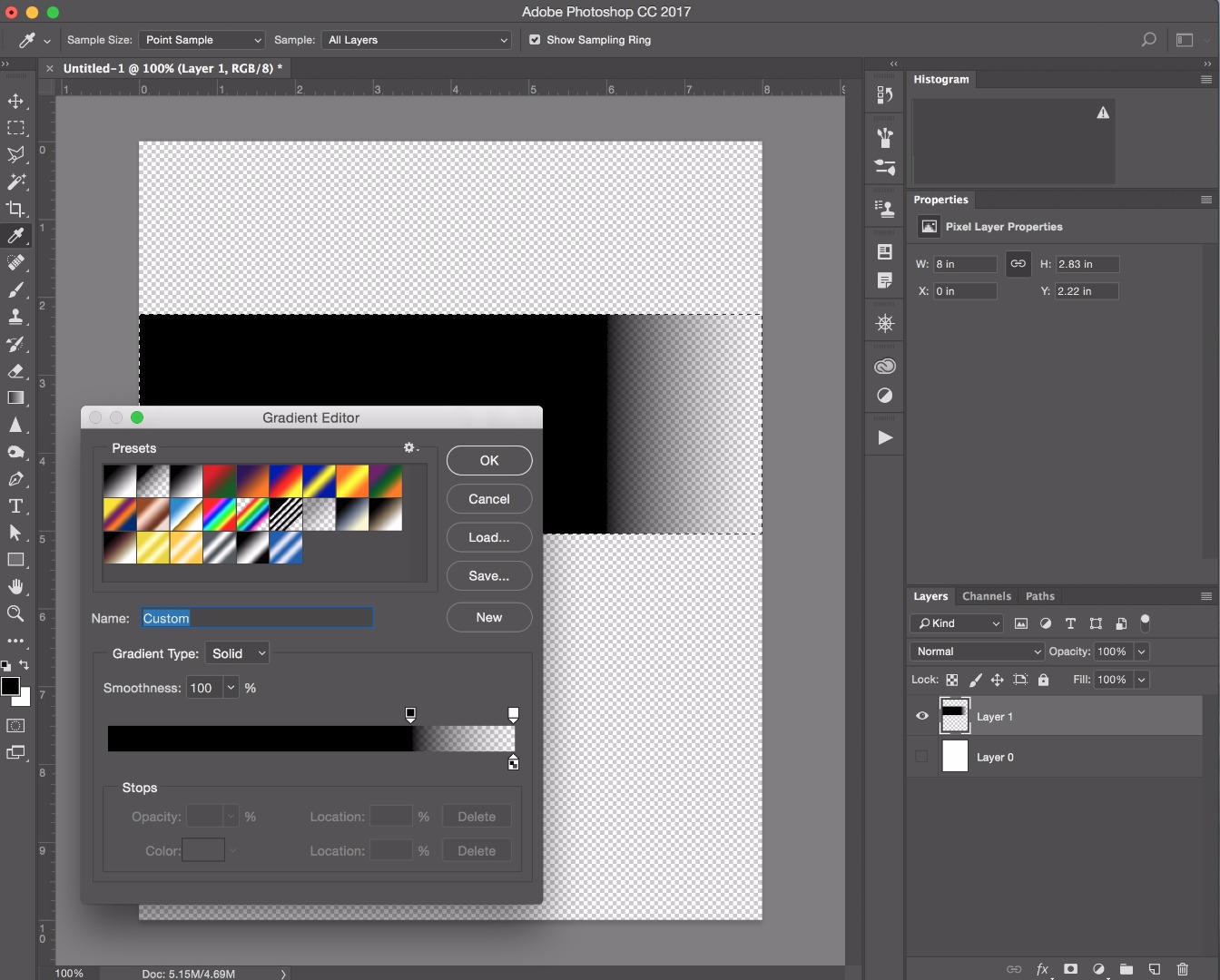
Just for clarification, is this what you are looking to do? -see attached-
If so, I would turn off the effects and see if that is causing your issue. 
Find more inspiration, events, and resources on the new Adobe Community
Explore Now