Custom Prompt Box
Copy link to clipboard
Copied
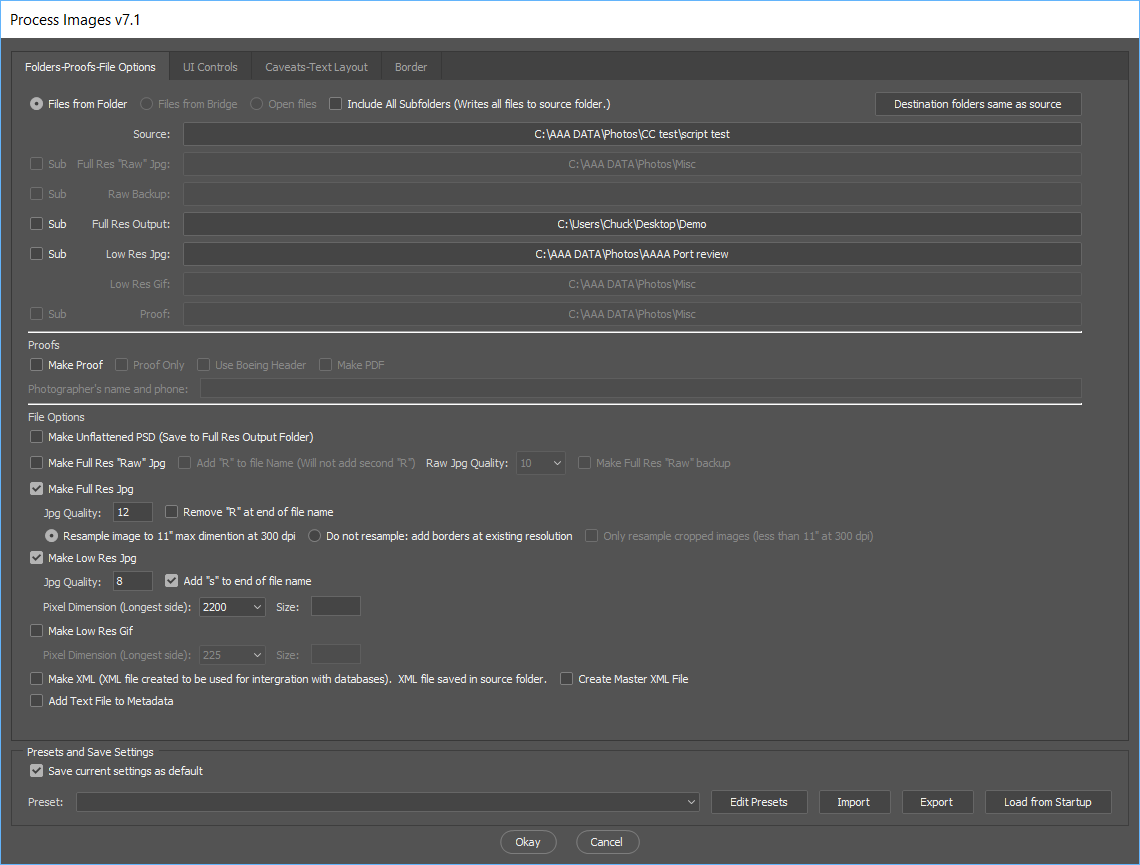
Is it possible to create a custom prompt that contains multiple text fields and checkboxes, each of which correspond to setting values of certain variables in a script that should then be continued once an "Okay" button is pressed? Here's an example drawing of what I'm looking for.
After activating the script, the following prompt should pop up:
After making selections and entering values and pressing okay, the values of variables in my script should change based upon what was entered into the prompt. Then the rest of the script should then be executed.
How could I create such a prompt?
Explore related tutorials & articles
Copy link to clipboard
Copied
Read up on Adobe ScriptUI documented in Photoshop Scripting guide and tools guide:
http://download.macromedia.com/pub/developer/aftereffects/scripting/JavaScript-Tools-Guide-CC.pdf
Photoshop UI toolkit for plug-ins and scripts
Copy link to clipboard
Copied
Yes, as JJ mentioned, read up on it in the JavaScript Tools Guide. But here's an example:

Copy link to clipboard
Copied
Thanks for the advice everybody.
I've been looking around for some sample code and I'm getting somewhat confused. Some code appears as all red in extendscript while other types still color code certain aspects of the script. For example, compare:
to
So the syntax is noticeably different between these two and I'm not sure I understand the advantages of either. I'm leaning toward the first example because it's much easier to read but, for example, I cannot figure out how to create a dropdown box in the first example while it's clear how to in the second one.
Copy link to clipboard
Copied
I do not use the ectendscript toolkit to edit develop and test scripts. I do not like how all the window contents seem to jump around and had problem with it where scripts that worked in Photoshop did not work when run in the extendscript toolkit.
Most of my dialogs are created bo copy paste form example fond in this forum and scripts I have downloaded from the web and the scripts that ship with Photoshop.. I change to suite my needs.
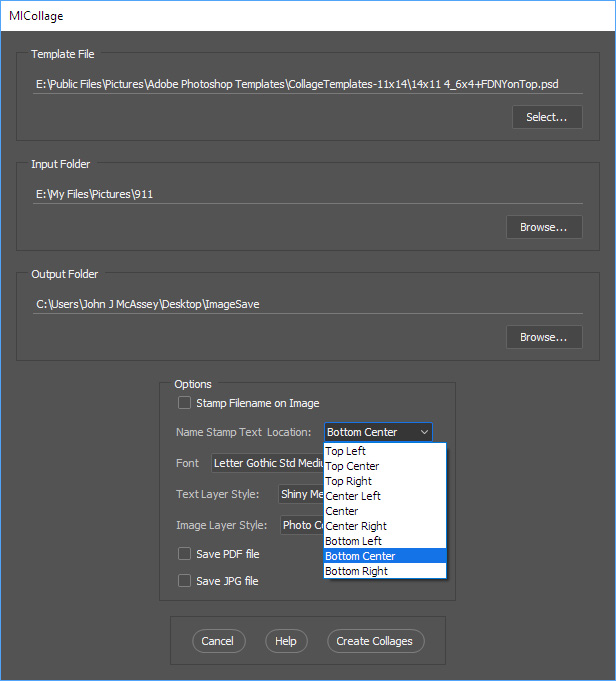
Drop down list consisted of and array of interns and a index into that list. Here I so code I used for placement list and font list. In my collages populating dialogs.

dlg.msgPnl.grp5a =dlg.msgPnl.add('group');
dlg.msgPnl.grp5a.orientation='row';
dlg.msgPnl.grp5a.alignment='fill';
dlg.msgPnl.grp5a.st1 = dlg.msgPnl.grp5a.add('statictext',undefined,'Name Stamp Text Location:');
var position =['Top Left','Top Center','Top Right','Center Left','Center','Center Right','Bottom Left','Bottom Center','Bottom Right'];
dlg.msgPnl.grp5a.dd1 = dlg.msgPnl.grp5a.add('dropdownlist',undefined,position);
dlg.msgPnl.grp5a.dd1.selection=textLocationDefault;
dlg.msgPnl.grp6a =dlg.msgPnl.add('group');
dlg.msgPnl.grp6a.orientation='row';
dlg.msgPnl.grp6a.alignment='fill';
dlg.msgPnl.grp6a.st1 = dlg.msgPnl.grp6a.add('statictext',undefined,'Font');
fontlist = new Array();
for (var i=0,len=app.fonts.length;i<len;i++) {
fontlist = app.fonts.name;
}
dlg.msgPnl.grp6a.dd1 = dlg.msgPnl.grp6a.add('dropdownlist',undefined,fontlist);
dlg.msgPnl.grp6a.dd1.selection=1;
Copy link to clipboard
Copied
There are two types of code for creating UIs, I prefer the first example you posted. Just never really had much luck creating the second, which is called "Resource Specifications." Because the second is completely wrapped in quotes, it make the entire code red, and in my opinion, harder to see errors you might make. As JJ said, it's good to look at other code, like the stuff that come with PS, and on the web, to get an idea how things are done. A drop down like is pretty easy:
var dlg = new Window('dialog','dropdownlist test');
var myDropListItems = new Array('one', 'two', 'three');//make an array with the items you want in your dropdownlist
dlg.dropList = dlg.add('dropdownlist',undefined,myDropListItems);//creates the dropdownlist
dlg.dropList.selection = 0;//selects the first item in the list as the default.
dlg.show();
Copy link to clipboard
Copied
Thank you very much. However, is it possible to make a search function for these drop down boxes? For example, if my drop down box contains:
"Heat Test"
"Heat Wave"
"Heatable"
"Waffle"
I can start typing, but it will only match the value to the first letter of whatever I type in. I can't type in "Heat Wave" and have it match heat wave because by the time I've pressed "W" it just selects "Waffle."
Do you you know of any way to make these dropdown boxes more searchable? This is important because my dropdown boxes will contain many items.
Copy link to clipboard
Copied
No, I don't know about making them more searchable, in the way you want. I would suggest making sure they are in alphanumeric order, so you type the first letter, then hopefully scroll down to the one you want.
Copy link to clipboard
Copied
From:- http://www.kahrel.plus.com/indesign/scriptui.html
ScriptUI for dummies | Peter Kahrel
Searchable dropdown list
var numbers = ["one", "two", "three", "thirty", "hundred"];
var w = new Window ("dialog", "Drop-down select");
var ddown = w.add ("dropdownlist", undefined, numbers);
ddown.minimumSize.width = 200;
ddown.selection = 0;
ddown.active = true;
var buffer = "";
ddown.onActivate = function () {buffer = ""}
ddown.addEventListener ("keydown", function (k)
{
buffer += k.keyName.toLowerCase();
var i = 0;
while (i < numbers.length-1 && numbers.toLowerCase().indexOf (buffer) != 0)
{++i;}
if (numbers.toLowerCase().indexOf (buffer) == 0)
ddown.selection = i;
}
);
w.add ("button", undefined, "OK");
w.show ();
Copy link to clipboard
Copied
The script doesn't seem to work very well for me; I have a similar problem to what I had before and I can't even type the next letter before it jumps to another name starting with the next letter. In your specific example, when I type "two" it selects "one" because "o" was the last letter I typed. Although "two" remains selected after typing "tw", it's that last "o" that changes it back to "one." I need to be able to type out the whole word and have it match to that, but I can't seem to do it with this current example. As you can imagine, this is quite the problem when I have drop down lists containing hundreds of names.
Maybe it would be possible to create a separate text field that automatically matches the whole string of input text to one of the names in the drop down list? I want to use the drop down list instead of plain text fields to avoid user input error that breaks the script if something is misspelled. A predefined list of choices (drop down list) fixes that, but there are so many names to select from that I have to make them easily searchable to the user.
I'm not sure what the solution is from this point.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now