Design best practices: Moving type around and vector design tips
Copy link to clipboard
Copied
Hello everyone,
I am trying to make a sheet of stickers out of this graphic below and I wonder if there is a way to make the bottom word centered instead of shifting to the left side? How could I remake this with a more cut out look from the white background and using what program? On another note I wonder how I am supposed to save an Illustrator file as a jpeg or gif? When I have tried to save it the only file extensions it gives are ai, svg etc.Thanks for any help ![]()

Explore related tutorials & articles
Copy link to clipboard
Copied
Try (from Illustrator) File > Export – select the format from the drop-down menu.
Copy link to clipboard
Copied
Select both text layers and with the move tool, use the align to center option.
Copy link to clipboard
Copied
Let me try to help...
"I am trying to make a sheet of stickers out of this graphic below and I wonder if there is a way to make the bottom word centered instead of shifting to the left side?...
In Photoshop, you'd select the text, copy & paste, then move the element to the center. Then, delete the original text element.
...How could I remake this with a more cut out look from the white background and using what program?...
You could create the artwork in either Photoshop or Illustrator, save it to the format a cutter could interpret ( this would be an actual cutout, if you want to do it visually, you'd create it the same way, just not cut it out of the media.
...On another note I wonder how I am supposed to save an Illustrator file as a jpeg or gif? When I have tried to save it the only file extensions it gives are ai, svg etc.Thanks for any help"
Like already suggested, use Export in Illustrator, select JPEG ( why GIF? ).
Copy link to clipboard
Copied
Does it make a difference and can I still change the text more center if this image is one that was pre-made? There are no layers and I didn't make this I found it on a website. Also what do you mean save it to the format a cutter could interpret? I want to cut the text our of the white background and place the text ( each word ) on a different background I am using.
Copy link to clipboard
Copied
Now I understand a little better what you are trying to do. Whenever you select something, copy it and then paste it, the element comes onto its own, separate layer when you paste. To cut the letters or s word, you can create a path and then use the path as a selection. So, it might be a matter of creating a path using the pen tool. It gets a little complicated to explain, but let me know if you follow what I am saying so far.
Sent from my iPhone
Copy link to clipboard
Copied
Also, disregard what I said about a cutter. I thought you wanted to cut the file using a digital cutting machine.
Sent from my iPhone
Copy link to clipboard
Copied
I am following what you are saying. So it doesn't matter if this image was pre-made somewhere else? I can take the text and manipulate it? I don't understand the create a path and using the path as a selection though. I have learned the pen tool but I tried to make a light house with it and it turned out like this.

I was trying to make this

Copy link to clipboard
Copied
You can manipulate anything you find on the internet. However, you have to respect the inherent limitations regarding copyright infringement. As long as you do not claim the artwork as your own you, as a courtesy, should ask permission to use the artwork. But again, depends on what you are using the artwork for. Are you using it to show your abilities to make revisions? Or, as a self-training exercise? If so, you can proceed. What you cannot do is claim the artwork as your own, sell it as your own, claim it as your own in your portfolio, etc., etc.
The artwork you show were more than likely created using Illustrator, not Photoshop. It is actually more difficult to work these elements in Photoshop. Possible, but not recommended. I suggested using the pen tool to create a path, which would be the same procedure in Illustrator. I am not clear whether you want a white outline around the letters or not. In Photoshop, you could create a Layer for the background color. But, much easier to do in Illustrator with a lot more flexibility. All that said, if you are doing these ops to practice your skill sets, have at it. But, you will have to explain why you chose Photoshop. When I tutor new users, I recommend they perfect their drawing and path manipulation skills using Illustrator, which could then be brought into Photoshop and used when appropriate.
Copy link to clipboard
Copied
I was making it for some customers who wanted a sheet of stickers to give out for their business. I was also using this project to practice learning Photo Shop and Illustrator. I am still wondering if I can take the text off of the white background because I don't want the white background? What do you think of my attempt to use Illustrator to make the lighthouse? Can you maybe give me a visual of how I would make the light house with the pen tool in Illustrator? I did try and didn't know where to place the anchor points so that when I used the handles it would make the right curves for the different parts of the the dome of the top of the light house.
I have the text image on my art board in Illustrator and it is shown below. Can I take the bottom text and manipulate it though. I wanted to center that bottom word better.
Does anyone know what kind of font this is?
 <----------the words shipping outlet are what I am trying to center
<----------the words shipping outlet are what I am trying to center
Sorry for all the questions
Copy link to clipboard
Copied
You mean like this?

Copy link to clipboard
Copied
- Make a copy of the Layer with Ctrl+J.
- With top most layer selected, use Marquee rectangle tool to select text on top row and hit backspace to delete it.
- Select bottom layer, use Marquee tool to select 2nd row of text. Use Move tool to slide it to the right. Basically use 2 layers each with one line of text on it.

Nancy
Copy link to clipboard
Copied
Yes! Yes! That is what I am trying to do. I hope I can follow what you posted to make it. Thank you Nancy
Copy link to clipboard
Copied
Is there a tool that I can use in Illustrator that does the same thing as the marquee tool in Photo Shop?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Not necessary to apologize for asking questions. That's what these forums are for. Ask and get answers to questions. All part of learning and the learning never really ends. Some others are making some solid recommendations and demonstrate the fact that there is more than one way to do the same thing. I cannot show you what you asked for here. That light house looks easy, but has some areas that will require some skill in curve and line manipulations. Your reference artwork of the light house is not the greatest rendition of a light house, but it is what it is. Most elements can be achieved using the rectangle tool. Start out with simple shapes and then manipulate their anchor points to conform to the element in the artwork. Use Illustrator. Focus on the pen tool, the rectangle tool, and the convert anchor point tool. Some users do one half and then use the reflect tool to save time. There are a few things you could do that would greatly improve the light house. For instance, because the actual building is a cylinder, you could arch the red elements. Good practice. Your sticker project is a little tricky because of the colored backgrounds. The text elements may or may not have white inside the font. The only way to tell is to recreate the artwork using the font recommended in the above post using Illustrator. I have a feeling the font does not use white, so the question now is do you want white inside the font or not? Does that font also have a solid version to be used as an underlayer? Some do, some don't.
Copy link to clipboard
Copied
The holes in the characters are transparent.

A solid version is available too: Cleanwork Schriftart | dafont.com
Fenja
Copy link to clipboard
Copied
How would I make this a vector so that the quality will still be good even when it is resized?
Copy link to clipboard
Copied
Do you work in Photoshop or in Illustrator now? It's a long discussion and I'm a bit confused ... '
But no matter. As long as you work in one of these apps and save in the app's standard file type (*.psd or *.ai), the text will remain in vector mode and scalable without loss of quality. In both apps you can manipulate text as much as you like without loss. And each word residing on a layer of its own, in PS you can move and arrange it easily. Similar in Illustrator: each word can be a single object.
The other drawings (the lighthouse for example) will remain vector in Illustrator/ but are pixel in Photoshop (there are exceptions I don't want to discuss this time).
When exporting a file as *.jpeg or *.png then all will be pixel. But that's not a problem if you have saved your original file in a original file format.
Fenja
Copy link to clipboard
Copied
 I tried to print this and when I zoom out before I print this image looks very pixelated. I saved it as the original format and the save as jpeg after and I thought that it was supposed to look good no matter what I resize it as
I tried to print this and when I zoom out before I print this image looks very pixelated. I saved it as the original format and the save as jpeg after and I thought that it was supposed to look good no matter what I resize it as
Copy link to clipboard
Copied
As I understand it now, you do not want the white in the font itself. The best way to produce your composite is in Illustrator using the font mentioned earlier in the posts. Much easier than trying to do it in Photoshop. Have you printed the file? It may appear pixelated on-screen, but prints as expected. Is this a web graphic?
Copy link to clipboard
Copied
Hi jdanek
I am going to be printing this. It's fine to have the white in the font.
Copy link to clipboard
Copied
Illustrator is better for print projects. You'll get sharper lines and crisp details.
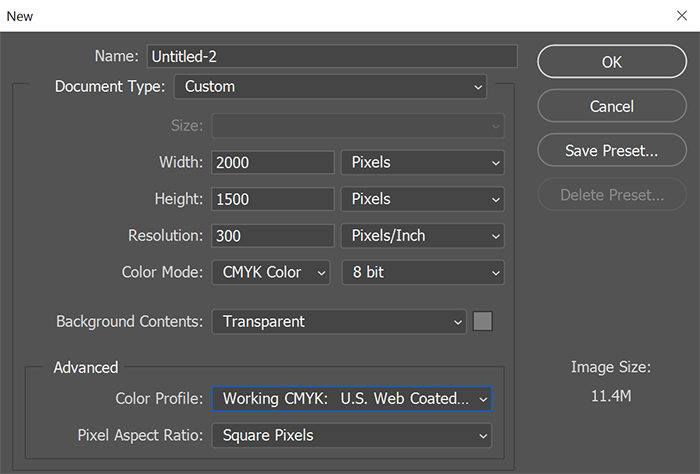
If you must use Photoshop for print, start with a really big canvas, 300 PPI res and CMYK color. See screenshot for details.

Do not save as JPG as that will make your artwork look pixelated for sure.
Always save print projects in PSD (your original file) and again as PDF for print production.
Nancy
Copy link to clipboard
Copied
Use Illustrator after you've loaded the font(s). Not sure what colors you plan on using, but Illustrator is the preferred application.
Copy link to clipboard
Copied
For the Finger Lake Shipping Outlet sticker I want it to look just like it does with the blue and the black like it's been stamped on. I am going to try to put the words without the white background on a cardboard background image and then make it look like it's a parcel with twine on the corner.
-
- 1
- 2

