- Home
- Photoshop ecosystem
- Discussions
- Re: Does anyone know where to find "Image Processo...
- Re: Does anyone know where to find "Image Processo...
Copy link to clipboard
Copied
Does anyone know where to find and download "Image Processor Pro" from?
Your help will be much appreciated.
I have Photoshop 2020.
Stay safe
Ian
 1 Correct answer
1 Correct answer
Explore related tutorials & articles
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Yo... Thanks
Copy link to clipboard
Copied
This is one of doc brown's scripts. You can always find his scripts here: Dr. Brown Scripts
Copy link to clipboard
Copied
Does this script work? Image Processor Pro / v3_2 betas
Within that folder I do not see Image Processor Pro.jsx ... instead there are many other files. Would anyone have a link to a tutorial?
Copy link to clipboard
Copied
Download the .zip version and follow the manual installation instructions found in the archive:
Copy link to clipboard
Copied
Thank you for this great Automate tool. At the moment, the tool seems to FIT the image to the desired new dimensions, and resizes the entire image proportionally to fit within the longest dimension (either the height or the width), but I would like my image to FILL the entire space of the new dimensions and when necessary, filling the image proportionally over the new dimensions entirely, so that any extra bits of the image outside the new dimensions would be cropped off.
I would like to know if Image Processor Pro, or any other tool or script allows me to fill an image to a specfic size covering the entire dimensions and align from center, top left, etc. Or can I add an action to do this to the Automate > Image Processor Pro before it resizes?
Copy link to clipboard
Copied
Yes, IPP uses "fit image", so uncheck that option.
Again, yes, IPP can play an action, so you would create an action and reference the action in IPP...
As this is likely beyond the scope of an action, the action may need to reference a script!
Copy link to clipboard
Copied
Hi, I unchecked the "Resize to Fit" option (I couldn't see a "Fit Image"), however doing this just made a copy of my original image, except with a different file name (as I entered in the "File Naming" section). What I want is a "Resize to Fill" so I specify a new width & height, I do want my pic resized to fill the new canvas area entirely. I have only 1 image at a time, but want about 6 different sizes so I can sell as digital art prints. My original image is scanned 1200dpi from original traditional artwork, and the original artwork dimensions don't always fit the exact ratio of the common art print sizes. So I want to have every edge of the new canvas covered - top, bottom, left, right - while staying in proportion, but most likely have some cropping occur because either the sides, or the top/bottom will have some of the artwork overhanging/outside the canvas boundary and this is OK, I do want this cropped off because I don't want white space inside the canvas margins. So rather than a FIT, I want a FILL. Any ideas on how I can do this automated?
Copy link to clipboard
Copied
Yes, this all reflects what I mentioned in my previous post. :]
So, first you need to find/make a script to automate proportionally filling the canvas with the layer content. Other options could be making a script or action stretching/distorting the layer to fit the canvas or content aware fill or content aware resize so that the layer fills the canvas.
Then this can be automated.
A search of the forum returned some topic titles that looked appropriate, however, I don't have time to check the content now:
How do I automatically scale a layer to fit a canv...
How Do I Write A Script Resizing A Layer To Canvas...
And a web search:
https://gist.github.com/jawinn/ab4df1c33d0743e41fd3
Copy link to clipboard
Copied
Thanks for that. I now have a script that fills the layer to the canvas and middle-centres for me. So I open my template of the relevant size, say 24x30 inches 300dpi, embed the original large image, run the script to fill the layer to the canvas, save a copy as a jpg, give it a new name reflecting the size. Then I start all over again, open 16x20 inches template (and repeat the process). Then open 8x10 inches template ... for as many sizes as required (usually about 7 or 8). So it's still a bit of work, especially when I work on multiple images (designs) each day. I created an action, but found I needed to create a different action for each image, because of the file saving and naming. I tried to put stops in the action so I could select the image file, and save it the way I want, but the stops would not work for me. If only IPP had the "fill to canvas" implemented, it would be so efficient to set everything up once, and do it all through IPP ... otherwise if you have more advice, I'd be happy to get some guidance.
Copy link to clipboard
Copied
Which of the scripts worked for you?
Generally, all you need to do is record the use of the fill layer to canvas script in an action and direct IPP to use said action. So in a way it does have the ability to do what you want, if the action uses the script.
IPP can create 10 separate batches per run. As IPP takes care of open and saving images, these steps should not be in the action.
Copy link to clipboard
Copied
I used the following script (excuse all the extra notes for myself - I'm a beginner & learning). I ran this script for my templates one-by-one and it worked. I am still trying to work out what I need to change in order for it to work in IPP. Any advice would be appreciated.
// FILL LAYER TO CANVAS
// Ref: JJMack, https://community.adobe.com/t5/photoshop-ecosystem-discussions/scale-layer-to-current-canvas-size-photoshop/td-p/5217315/page/2
var imageLayerWidth = app.activeDocument.width.as('px');
var imageLayerHeight = app.activeDocument.height.as('px');
var bounds = app.activeDocument.activeLayer.bounds;
var LWidth = bounds[2].as('px')-bounds[0].as('px');
var LHeight = bounds[3].as('px')-bounds[1].as('px');
var userResampleMethod = app.preferences.interpolation; // Save interpolation settings
app.preferences.interpolation = ResampleMethod.BICUBIC; // resample interpolation bicubic
if (LWidth / LHeight < imageLayerWidth / imageLayerHeight ) { // if the image layer Aspect Ratio is less than the Canvas area Aspect Ratio
var percentageChange = ((imageLayerWidth / LWidth) * 100.25); // Resize to canvas area width
activeDocument.activeLayer.resize(percentageChange, percentageChange, AnchorPosition.MIDDLECENTER);
}
else {
var percentageChange = ((imageLayerHeight / LHeight) * 100.25); // Resize to canvas area height
// resize - pass in horizontal, vertical, anchor in the parameters
activeDocument.activeLayer.resize(percentageChange, percentageChange, AnchorPosition.MIDDLECENTER);
}
// FYI Anchor positions can be:
// BOTTOMCENTER, BOTTOMLEFT, BOTTOMRIGHT
// MIDDLECENTER, MIDDLELEFT, MIDDLERIGHT
// TOPCENTER, TOPLEFT, TOPRIGHT
app.preferences.interpolation = userResampleMethod; // Reset interpolation setting
app.activeDocument.selection.selectAll();
// ALIGN call from function below
align('AdCH'); align('AdCV');
app.activeDocument.selection.deselect();
// FYI
/*
AdLf = Align Left
AdRg = Align Right
AdCH = Align Centre Horizontal
AdTp = Align Top
AdBt = Align Bottom
AdCV = Align Centre Vertical
*/
// -----------------------------------------
// Align Layers to selection function
// -----------------------------------------
function align(method) {
var desc = new ActionDescriptor();
var ref = new ActionReference();
ref.putEnumerated( charIDToTypeID( "Lyr " ), charIDToTypeID( "Ordn" ), charIDToTypeID( "Trgt" ) );
desc.putReference( charIDToTypeID( "null" ), ref );
desc.putEnumerated( charIDToTypeID( "Usng" ), charIDToTypeID( "ADSt" ), charIDToTypeID( method ) );
// FYI charIDToTypeID is a Method with a parameter type of string, returns a number
try {
executeAction( charIDToTypeID( "Algn" ), desc, DialogModes.NO );
// FYI 'Algn' is an Event ID Code
} catch(e){}
}Copy link to clipboard
Copied
Sorry, the if( ... should be:
if (LWidth / LHeight < imageLayerWidth / imageLayerHeight ) { // if the canvas area Aspect Ratio is less than the image layer Aspect Ratio
Copy link to clipboard
Copied
My Batch Collage populating scripts and my Batch Mockup populating scripts edit oiption will fill resize the image to file the Image Area bounds. If the Aspect Ratio of the replacements do not have the same aspect Ration of the Images Alpha Chanel or Smart Object Canvas there will be some Image content masked off by the Alpha channel layer Mask or the Smart Object Canvas.
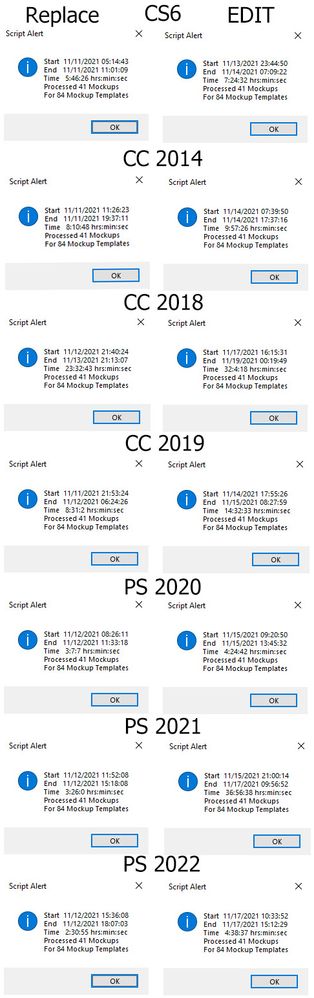
If you have a collection of Images the you want to batch populated into various size templates.. If you use the Simple to populate Mockup template design. One run of my BatchMockupTemplates.jsx script may be able to populate all your Mockup Templates with all you images and save the populated templates as jpeg images. However, some version of Photoshop have Performance issues when it cone to populating smart object by editing in the replacement content. If the replacement images are the correct size using Replace Content performance is much better. My test case is a collection of 84 Mockup templates that have one Smart Object the is replace. There are 41 replacement image all are the correct so I can run the batch job using Replace Content as well as using Edit Object. Either way 3,444 populated jpeg file are saved. However, there are version of Photoshop the you should not use the Edit Object option with, Here is a summary of my Photoshop version testing. Testing Windows 10 slow 2 GHz machine.
Copy link to clipboard
Copied
You really spent 2 days on it, then another 2 days one week later? THX for comparison 😉
Copy link to clipboard
Copied
No my machine spent two days or more I drank wine.
Copy link to clipboard
Copied
2 x 2 bottles? 😛
Copy link to clipboard
Copied
I haven't tested, however I would suggest an action for each target size such as:
* Presuming a flattened image, convert Background to layer
* Change canvas size to target size, retaining cropped pixels
* Run fill layer to canvas script
* Any other steps required...
IPP would then open each image and run the action, saving in the desired file format and naming convention.