
Copy link to clipboard
Copied
I'm trying to create embroidery text on a collar, I would ideally make the text as a smart object and manipulate the shape so it follows the curve of the collar. I would also like to be able to go into the smart object, change the color, font and text at any given time. I've played around with layer style with no success. I would like the embroidery effect to look as close as possible to the picture below. Thanks in advance.

 1 Correct answer
1 Correct answer
Hi
I would do this in two stages.
1. Create the embroidery look.
Below I took some text and clipped and duplicated it.
On the lower layer I clipped a color fill layer (Alt +Click on the border between them) so you see teh down arrow. This allowed me to set the colour.
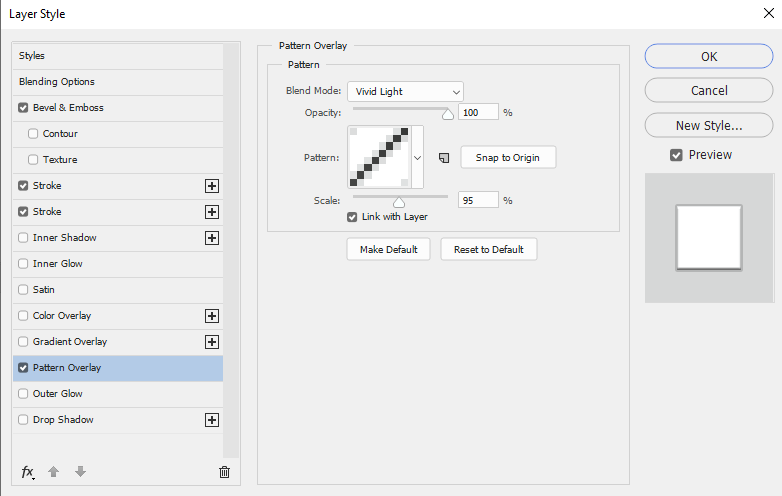
On the upper layer I right licked and in Blending options added three layer styles. The first a bevel and emboss to give some depth, the second a pattern fill to give a stiched look (I set that effect to Vivid Light Blend mode, the thir
...Explore related tutorials & articles
Copy link to clipboard
Copied
Hi
I would do this in two stages.
1. Create the embroidery look.
Below I took some text and clipped and duplicated it.
On the lower layer I clipped a color fill layer (Alt +Click on the border between them) so you see teh down arrow. This allowed me to set the colour.
On the upper layer I right licked and in Blending options added three layer styles. The first a bevel and emboss to give some depth, the second a pattern fill to give a stiched look (I set that effect to Vivid Light Blend mode, the third a stroke (again using a pattern) one set to centre and a slightly different pattern set to outer


2. Once done it is an easy job to turn off the white background put the three layers in a smart object and use Edit>Transform Warp to bend them onto an underlying object
Note - this was just Photoshop. If you have Adobe Illustrator - the method below is better :
https://abduzeedo.com/node/62030
Dave
Copy link to clipboard
Copied
Hi,
Where did you get the pattern from?
Can you share?
Thanks!
AJ
Copy link to clipboard
Copied
The method is described fully in the post above yours. It is all done with functions and patterns included in Photoshop.
In the patterns panel, click at the top right and load 'legacy patterns and more'. Then look under Legacy Patterns and More > Legacy > Web patterns
Dave
Copy link to clipboard
Copied
Thank you!!
Copy link to clipboard
Copied
Hi,
I am not a super advanced PS user. PLEASE - How did you do this? I want to do the same - take text type - and make it look embroidered.
Thanks!!
AJ
Copy link to clipboard
Copied
How did you do this?
By @VmusicV
Dave's step-by-step directions are in the first reply in this thread.
Jane
