- Home
- Photoshop ecosystem
- Discussions
- Re: Exporting a sliced image into seperate files
- Re: Exporting a sliced image into seperate files
Copy link to clipboard
Copied
I am using the most recent version of photoshop (CC 2019) I want to slice an image into equal slices and then export the slices as separate files. I have found tutorials online on how to do this but they all use the "Save for the Web" feature that no longer exists in CC 2019. How do I export as separate files? If that option is not available is there some way I can split slices into different layers which could then be exported separated? Any help would be appreciated.
 2 Correct answers
2 Correct answers
If you just open a smaller regular photo, is save for web still greyed out?
Thank you!
That worked as I hoped.
You chose the png options I wanted, too.
I appreciate your help!
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi Hanne,
Could you please check if this helps?
Regards,
Sahil
Copy link to clipboard
Copied
@Sahil.Chawla This does enable me to crop to each slice individually but it then requires I crop/save each slice separately which is very labor intensive. I was looking for a way make the process faster.
I am trying to slice an image in to 9 or 12 pieces (for posting to Instagram).
Copy link to clipboard
Copied
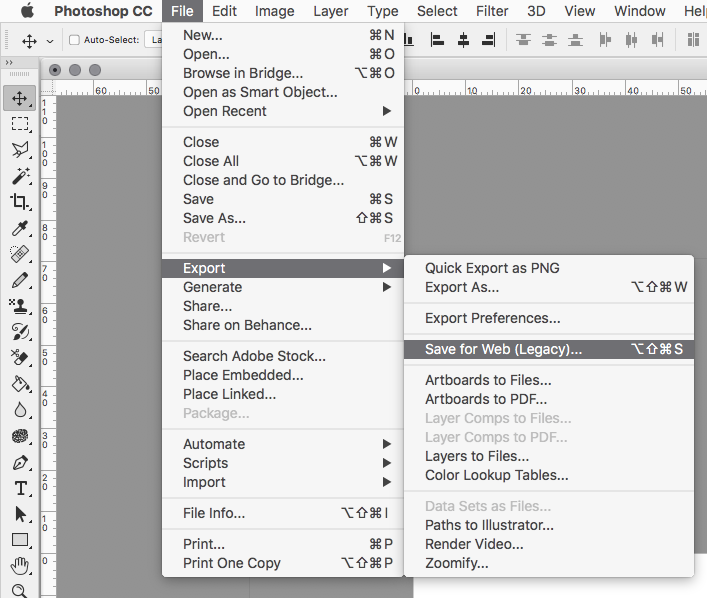
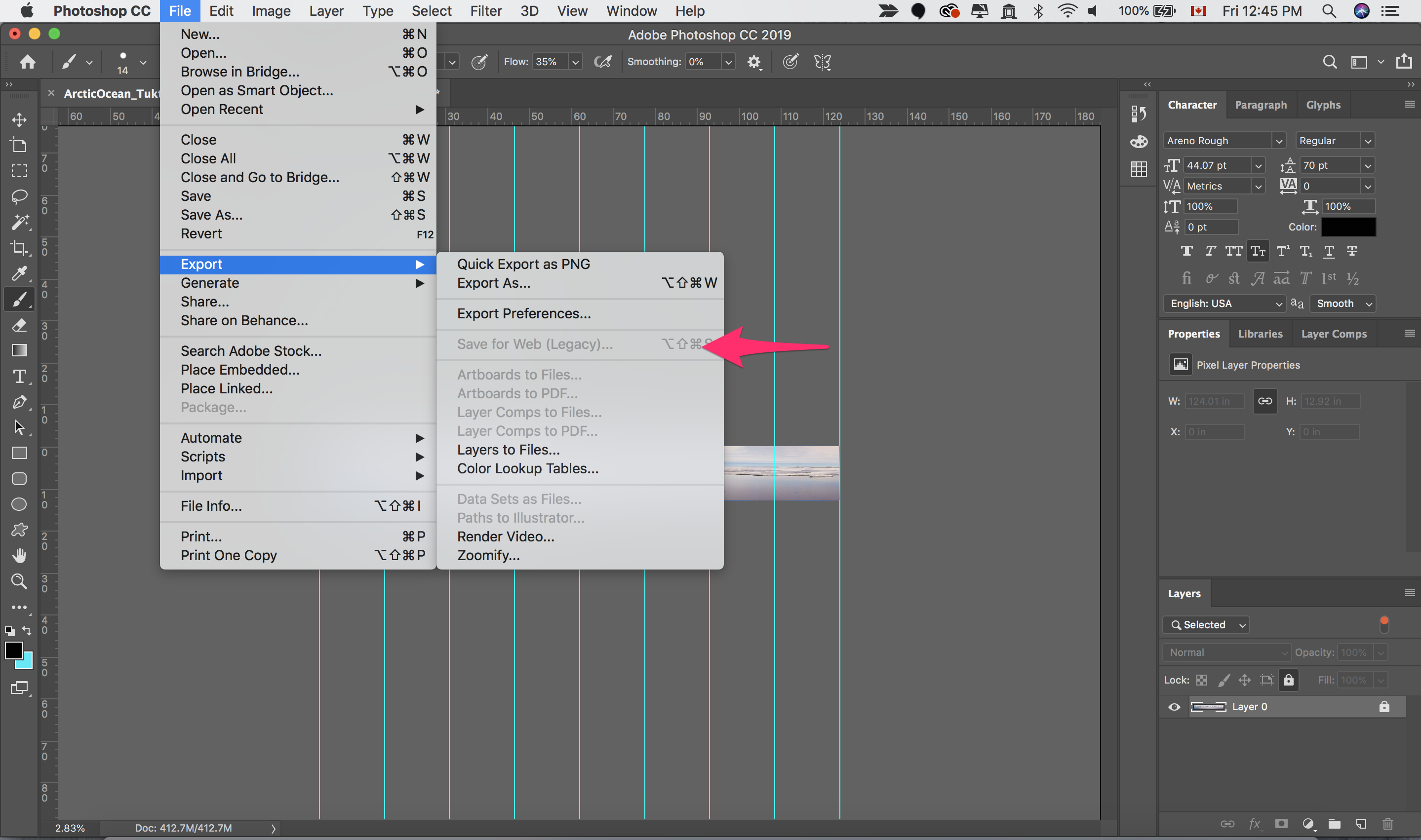
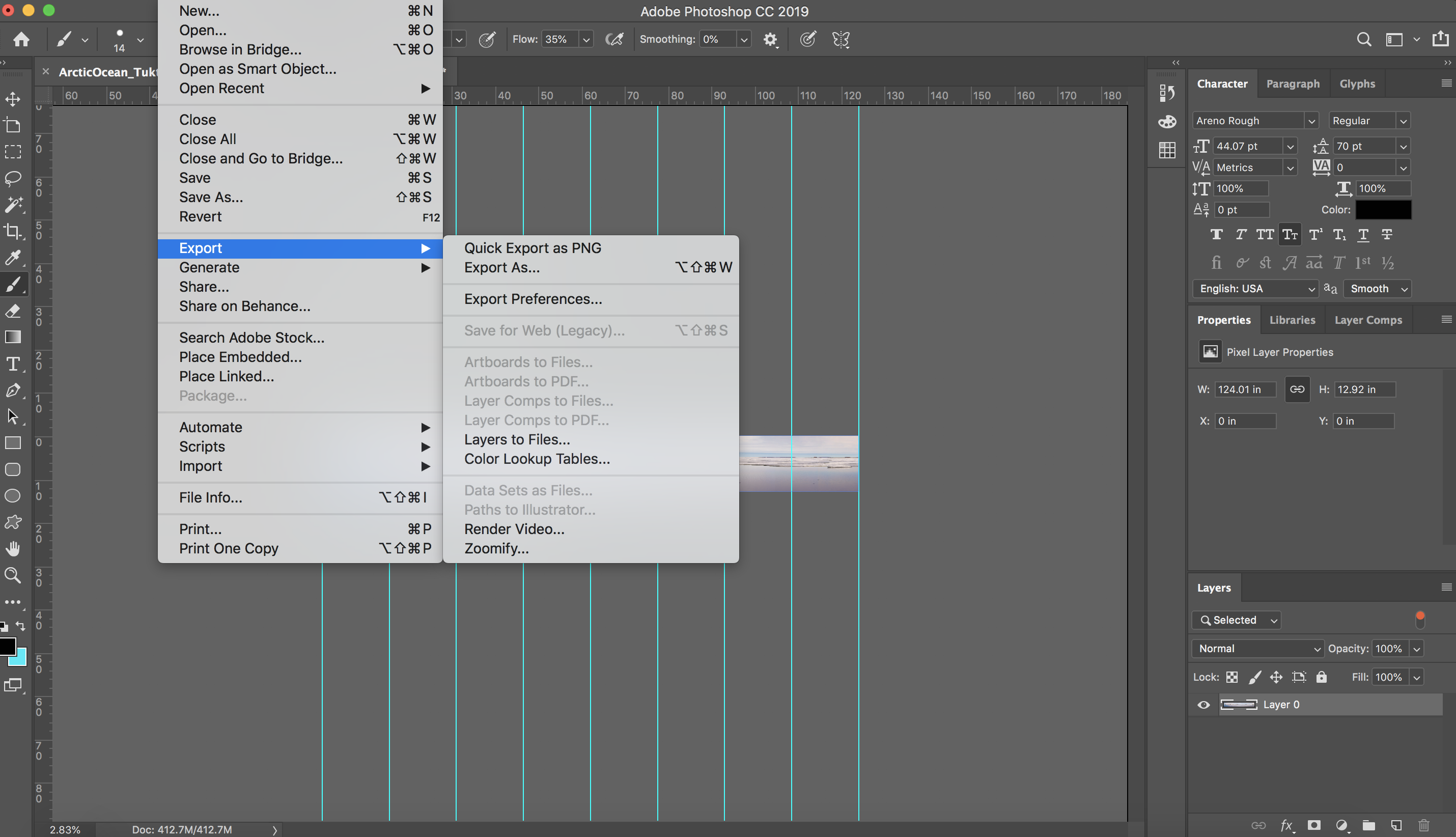
Save for Web is now under File>Export>Save for Web.

Copy link to clipboard
Copied
I am unable to get Save for the Web to be available in my menu. I assumed this was because it is legacy and being phased out. Any tips to get it to work, much appreciated.

Copy link to clipboard
Copied
Your layer appears to be locked.
Copy link to clipboard
Copied
Thanks for the suggestion but unfortunately it did not release the Save to Web feature

Copy link to clipboard
Copied
You can find the pixel dimensions by going to Image>Image Size.
Copy link to clipboard
Copied
What are the pixel dimensions of the whole image?
The image looks too big even sliced for posting on Instagram.
Copy link to clipboard
Copied
The picture is panorama so it is very large (18601 px wide). I want to post it to Instagram as a seamless gallery post as explained in this article https://sleeklens.com/instagram-tip-posting-multiple-images-form-seamless-panorama/
I was able to do this once: Hanne Pearce Photography on Instagram: “One of the best panoramas I captured last June while #drivin...
since then my Save for Web has been disabled every time I try
Copy link to clipboard
Copied
If you just open a smaller regular photo, is save for web still greyed out?
Copy link to clipboard
Copied
I tried, and yes when the image is smaller it appears available as normal. Thank you. This points to the problem: my panos are too wide. Didn't even think that would be the reason. Many thanks. Perhaps I will cut the image into 2 and try the slice method on each of the halves.
Thanks again!
Copy link to clipboard
Copied
Can I ask why you're using image slices? That's something I stopped using a long time ago. Whole images work much better in responsive layouts.
Copy link to clipboard
Copied
For instagram posts, dividing pictures to 3, 6 etc..!
Copy link to clipboard
Copied
For Photoshop CC 2019: after you do the slices, from the menu, export | save for web (legacy) will create an "images" folder with each of the slice saved as a separate file.
Copy link to clipboard
Copied
now ends in error with message that it is an unexplained error
Copy link to clipboard
Copied
I am having this same exact issue. I use this to do IG grids and now I can't get the images sliced. Any alternatives on how to do this?
Copy link to clipboard
Copied
I have the exact problem.
It used to work seamlessly in previous versions of Photoshop CC.
Is there any solution to this?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I have modified one of these scripts to add a couple of GUI prompts to enter the number of columns and rows, rather than having them hard-coded into the script. Saving as PSD as one can always easily resave as required, or the script code can be modified to JPEG or PNG rather than PSD.
//community.adobe.com/t5/photoshop/dividing-big-document-to-smaller-ones/m-p/9311087
// split image into x times y segments and save them as psds;
// 2017, use it at your own risk;
// 2020 - Modified by Stephen Marsh, adding prompts, save alert, saved doc test.
#target photoshop
/* Start Unsaved Document Error Check - Part A: Try */
unSaved();
function unSaved() {
try {
activeDocument.path;
/* Finish Unsaved Document Error Check - Part A: Try */
/* Main Code Start */
if (app.documents.length > 0) {
var originalUnits = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
// document;
var myDocument = app.activeDocument;
var theName = myDocument.name.match(/(.*)\.[^\.]+$/)[1];
var thePath = myDocument.path;
var theCopy = myDocument.duplicate("copy", false);
// Loop the X input prompt until a number is entered
var theXinput;
while (isNaN(theXinput = prompt("Enter a whole number:", "3")));
// Convert decimal input to integer
var theXtoInteger = parseInt(theXinput);
// Final result
var theX = theXtoInteger;
// Loop the Y input prompt until a number is entered
var theYinput;
while (isNaN(theYinput = prompt("Enter a whole number:", "3")));
// Convert decimal input to integer
var theYtoInteger = parseInt(theYinput);
// Final result
var theY = theYtoInteger;
// Canvas Division
var xFrac = myDocument.width / theX;
var yFrac = myDocument.height / theY;
// PSD options;
psdOpts = new PhotoshopSaveOptions();
psdOpts.embedColorProfile = true;
psdOpts.alphaChannels = true;
psdOpts.layers = true;
psdOpts.spotColors = true;
// create folder;
var folderName = thePath + "/" + theName + "_" + theX + "x" + theY;
if (Folder(folderName).exists === false) {
Folder(folderName).create()
}
// save PSD files;
for (var n = 1; n <= theY; n++) {
for (var m = 1; m <= theX; m++) {
cropTo((m - 1) * xFrac, (n - 1) * yFrac, m * xFrac, n * yFrac);
var theNewName = theName + "_" + bufferNumberWithZeros(m, 3) + "_" + bufferNumberWithZeros(n, 3);
theCopy.saveAs((new File(folderName + "/" + "_" + theNewName + ".psd")), psdOpts, true);
theCopy.activeHistoryState = theCopy.historyStates[0];
}
}
theCopy.close(SaveOptions.DONOTSAVECHANGES);
// reset;
app.preferences.rulerUnits = originalUnits;
}
////// buffer number with zeros //////
function bufferNumberWithZeros(number, places) {
var theNumberString = String(number);
for (var o = 0; o < (places - String(number).length); o++) {
theNumberString = String("0" + theNumberString)
}
return theNumberString
}
////// crop //////
function cropTo(x1, y1, x2, y2) {
// =======================================================
var desc7 = new ActionDescriptor();
var desc8 = new ActionDescriptor();
var idPxl = charIDToTypeID("#Pxl");
desc8.putUnitDouble(charIDToTypeID("Top "), idPxl, y1);
desc8.putUnitDouble(charIDToTypeID("Left"), idPxl, x1);
desc8.putUnitDouble(charIDToTypeID("Btom"), idPxl, y2);
desc8.putUnitDouble(charIDToTypeID("Rght"), idPxl, x2);
var idRctn = charIDToTypeID("Rctn");
desc7.putObject(charIDToTypeID("T "), idRctn, desc8);
desc7.putUnitDouble(charIDToTypeID("Angl"), charIDToTypeID("#Ang"), 0.000000);
desc7.putBoolean(charIDToTypeID("Dlt "), false);
desc7.putEnumerated(stringIDToTypeID("cropAspectRatioModeKey"), stringIDToTypeID("cropAspectRatioModeClass"), stringIDToTypeID("pureAspectRatio"));
desc7.putBoolean(charIDToTypeID("CnsP"), false);
executeAction(charIDToTypeID("Crop"), desc7, DialogModes.NO);
}
alert('PSD Files saved to: ' + folderName);
/* Main Code Finish */
/* Start Unsaved Document Error Check - Part B: Catch */
} catch (err) {
alert('An image must be both open and saved before running this script!')
}
}
/* Finish Unsaved Document Error Check - Part B : Catch */
LAST EDITED:
15th May 2020 – Refined the code for the prompts
7th June 2020 – Refined the code for the prompts again!
https://prepression.blogspot.com/2017/11/downloading-and-installing-adobe-scripts.html
Copy link to clipboard
Copied
This script is awesome and exactly what I need!
Can you specify how I can change it to save as PNG rather than PSD? I assume I can't just change the one instance of PSD in the saveAs line to PNG...
Copy link to clipboard
Copied
No it is not that simple, but not that hard if you can compare the code and think logically.
Would this be Save As or Export/Save for Web?
Can you post a screenshot of the exact settings?
Copy link to clipboard
Copied
Thanks - I was able to google a solution and crib it from another script. I don't understand it, but it works, and that's all I needed 🙂
Copy link to clipboard
Copied
Good job... welcome to scripting!
Copy link to clipboard
Copied
I'm glad I found this script, but I would also like to adjust for the Export/Save for Web as PNG. Can you post your solution?
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now