- Home
- Photoshop ecosystem
- Discussions
- Re: How to Export a photoshop layer to .svg file w...
- Re: How to Export a photoshop layer to .svg file w...

Copy link to clipboard
Copied
Hi,
Is there a way to extract bits with svg information or svg vector from an psd file ?
I try some bits parse to get information about path, vectors but it's pretty pain to do. (Adobe Photoshop File Formats Specification November 2019)
I play with CEP panel and I wana add some buttons like `extract svg from layer`, can someone help me ?
 1 Correct answer
1 Correct answer
Not sure what you need. Maybe this will help.
var layer = app.activeDocument.activeLayer;
var r = new ActionReference();
r.putProperty(stringIDToTypeID("property"), stringIDToTypeID("layerSVGdata"));
r.putIdentifier(stringIDToTypeID("layer"), layer.id);
var svg = executeActionGet(r).getString(stringIDToTypeID("layerSVGdata"));
alert(svg);
Explore related tutorials & articles
Copy link to clipboard
Copied
Photoshop does not support Vector File like .SVG and .AI Photoshop import the file as a single pixel raster layer. There are no vectors in Photoshop for them.

Copy link to clipboard
Copied
Thank you for answer, and you say it's impossible to select a layer and convert it to an svg.
I saw some plugins for photoshop like How can I export PSD vector shape layers as SVG? and with this plugin you have the option to select a layer and convert it in svg.
What they say in docs: 'Just double click on a single vector shape layer or select multiple layers with the SHIFT key and press EXPORT, set image format as SVG and press Export again.'
I think is there a way to do this trick
Copy link to clipboard
Copied
You may be able to select some photoshop vector layers and export them as a svg file with vectors, If you select Raster layers that would be Raster image in a svg file. A Raster image will not be converted to vectors, A normal raster image converted to vectors would most likely exceed Photoshop 8,000 layer limit.
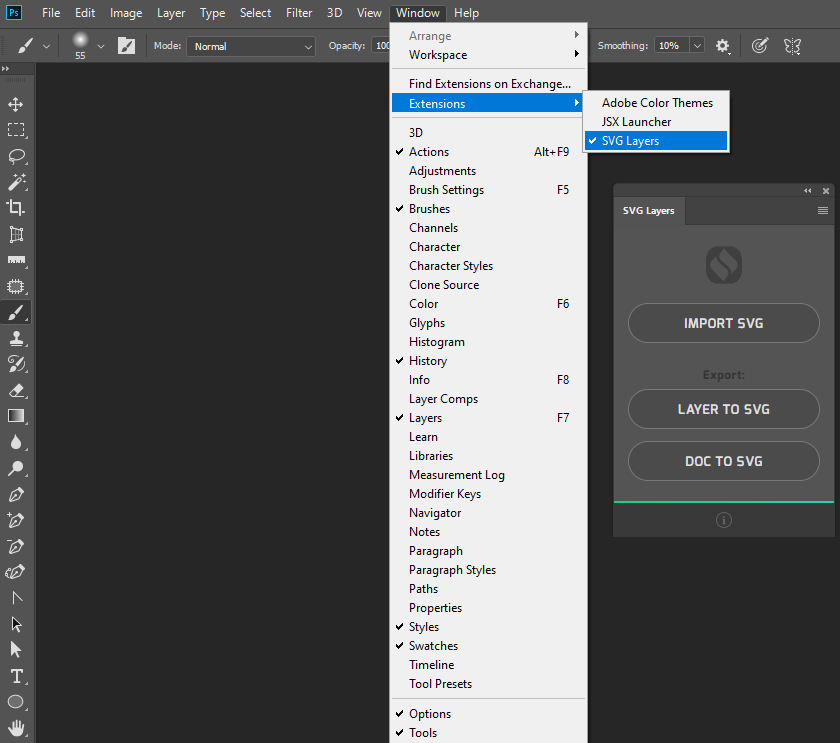
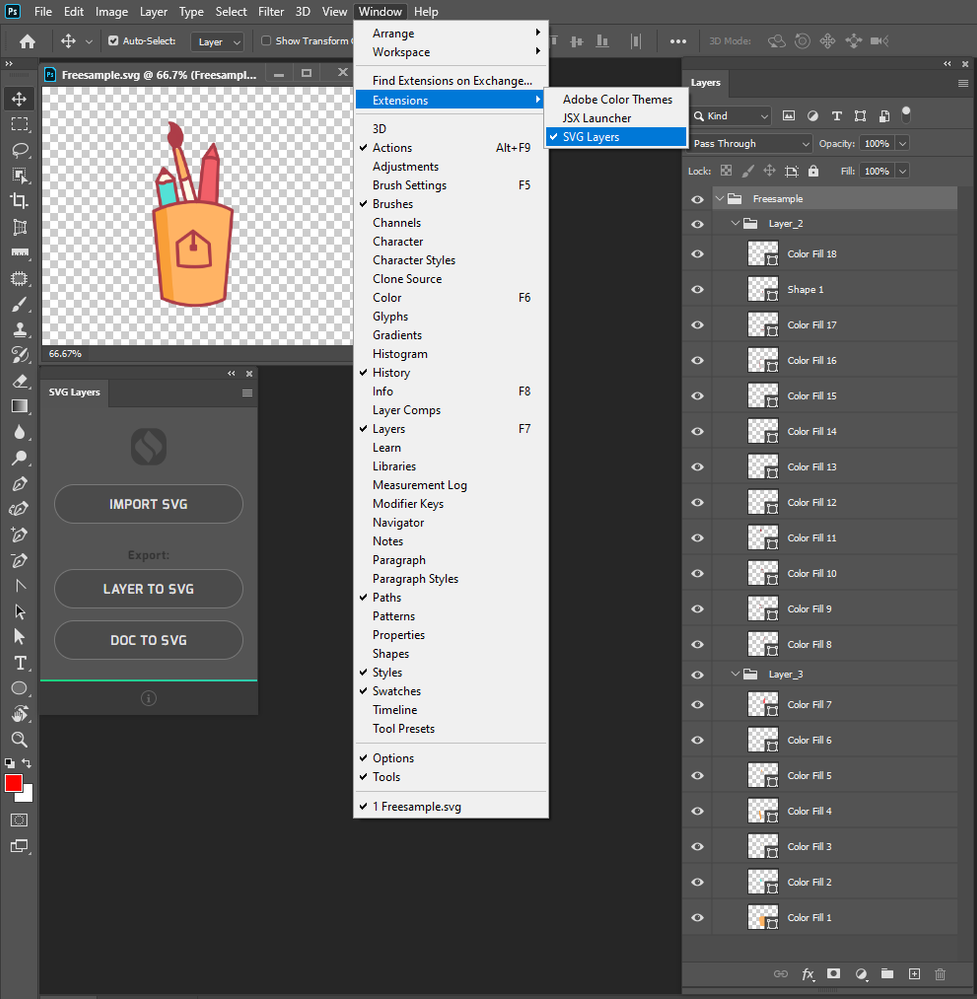
There is a third party product SVG Layers that can import SVG Files into Photoshop as vector layers. Some SVG file features are not supported. SVG files are readable text files. The Product uses Photoshop Scripting to read the SVG text and create Shape layers. Performance will not be that of a compiled program. Script execution is many time slower then code compiled into machine code. Browsers and Photoshop just render a composite raster image using the SVG file text data.
I havs not tried to install the SVG extension into PS 2020 I did install it in CC 2019
I just installed the SVG Layers into PS 2020. It installed and seems to work as well as it can.

Copy link to clipboard
Copied
I wana do something like this plugin to extract the svg from layers
Copy link to clipboard
Copied
The SVG Layers extension Supports most of SVG file format features and can export Layers as a SVG file and export a document as a SVG file. However, all Svg features are not support so the exported SVG files may lack some details and Imported SVG file as a documents using the SVG Laters extension may also have some missing content.
You can Place in SVG and AI file as vector smart object layers. However three are no vectors in Photoshop for the Placed files. Photoshop just uses vector graphics rendering the Pixels for the smart object layer during the import of the SVG file. Its more or less a pixels raster layer with an associated layer transform. If you edit the smart object layers associated transform basically Photoshop will re-import the embedded SVG file that is in the smart object layer at the specified size. Vector graphic are used importing a SVG file into a single raster Photoshop layer..
I interpreted your extract SVG form layer to export layer as a .SVG file.
Copy link to clipboard
Copied
Hello, I added scripting tags to your request. Not sure how to get the attention of other scripters without a dedicated sub-forum. You might try the exchange forum as well. you could also ask on the Adobe Photoshop Family forum if you need more access to the DOM
Copy link to clipboard
Copied
Not sure what you need. Maybe this will help.
var layer = app.activeDocument.activeLayer;
var r = new ActionReference();
r.putProperty(stringIDToTypeID("property"), stringIDToTypeID("layerSVGdata"));
r.putIdentifier(stringIDToTypeID("layer"), layer.id);
var svg = executeActionGet(r).getString(stringIDToTypeID("layerSVGdata"));
alert(svg);

Copy link to clipboard
Copied
Many thanks @r-bin it works 🙂
Copy link to clipboard
Copied
var layer = app.activeDocument.activeLayer;
var r = new ActionReference();
r.putProperty(stringIDToTypeID("property"), stringIDToTypeID("layerSVGdata"));
r.putIdentifier(stringIDToTypeID("layer"), layer.id);
var svg = executeActionGet(r).getString(stringIDToTypeID("layerSVGdata"));
alert(svg);
Copy link to clipboard
Copied
Is this a shape layer, not raster elements, and not a placed object? Photoshop doesn't convert raster or smart object to SVG.
Copy link to clipboard
Copied
Thank you for your reply. I understand that rasterised images or smart objects cannot be converted. But shapes and text can be copied as svg. So i basically would like do this with script and then store it as an .svg file.
Copy link to clipboard
Copied
For saved files change 'png' to 'svg' in the code of correct solution:
How do I quickly export a layer as a png file in Photoshop with extendscript
Copy link to clipboard
Copied
Hi Kukurykus,
Thank you for your reply. I tried to follow your instructions above. This is what i have so far but it is not working. I wonder if what i'm doing is correct. Can you confirm that the code i'm using should be working for me?
Thanks
if (layer == undefined) {
layer = false;
}
var d = new ActionDescriptor();
var r = new ActionReference();
r.putEnumerated(stringIDToTypeID("layer"), stringIDToTypeID("ordinal"), stringIDToTypeID("targetEnum"));
d.putReference(stringIDToTypeID("null"), r);
d.putString(stringIDToTypeID("fileType"), "svg");
d.putInteger(stringIDToTypeID("quality"), 32);
d.putInteger(stringIDToTypeID("metadata"), 0);
d.putString(stringIDToTypeID("destFolder"), path);
d.putBoolean(stringIDToTypeID("sRGB"), true);
d.putBoolean(stringIDToTypeID("openWindow"), false);
executeAction(stringIDToTypeID(layer?"exportSelectionAsFileTypePressed":"exportDocumentAsFileTypePressed"), d, DialogModes.NO);
Copy link to clipboard
Copied
You correctly replaced 'png' to 'svg', but you did not copy entire code, so that can't work.
Copy link to clipboard
Copied
Good day!
Do not leasen all this advisors. I had the same problem and find out solution. From PS 22.5, August 2021, "Save as" to SVG do not suport, but you can roll back. Open Settings / Export / Options / put fly to check-box "Use Legasy "Export As"".
Now SVG must apear.
Good Luck. 🙂
Copy link to clipboard
Copied
You missed out the date of this thread, Nov 20, 2019, and the original poster marked corect solution.
Copy link to clipboard
Copied
I had the same issue which is why I was looking up this thread. This worked perfectly!
Now the SVG appears as an option. Thanks!
File -> Export -> Export Preferences -> checkmark the “use legacy export”
Find more inspiration, events, and resources on the new Adobe Community
Explore Now