Copy link to clipboard
Copied
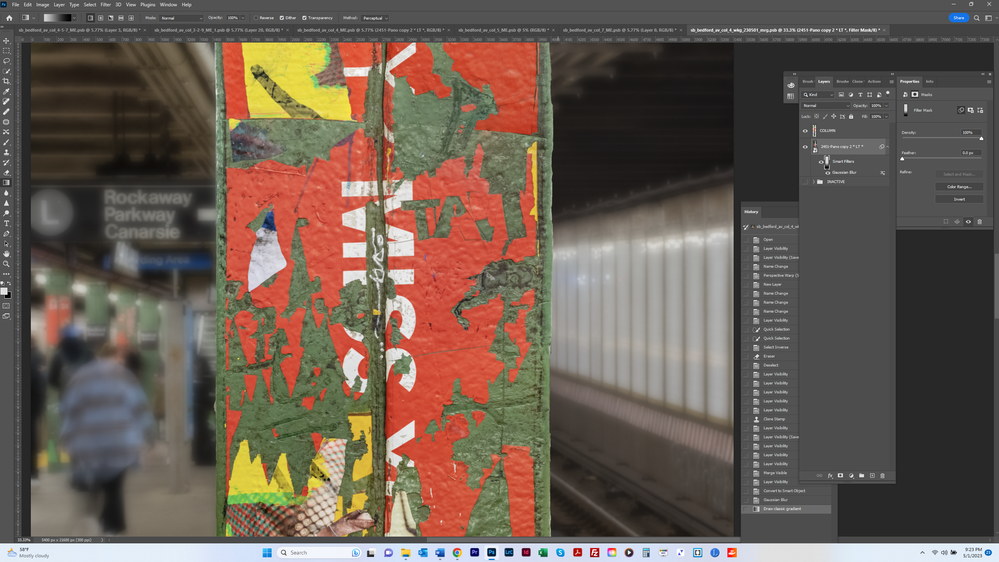
Can someone please explain the following: I have a background layer which I have turned into a Smart Object. I created a Smart Filter Gaussian Blur. When I draw a gradient from around the middle of the image to the bottom, the upper part is no longer out of focus. It's not as clear as when the Blur is turned off but it's sharper than before drawing the gradient. The 2nd and 3rd images are close-ups of the middle area and show the image before drawing the gradient and after. Why is the background more in focus once the gradient is drawn? Thanks.
 1 Correct answer
1 Correct answer
In the screenshot from the original post you hadn’t created a Gradient that ends in (or starts with) white but a light gray.
You can reset the Fore- and Background Colors by hitting D before creating the gradient.
Explore related tutorials & articles
Copy link to clipboard
Copied
The visibility for the COLUMN layer that is above your smart object layer is on, so whatever is on that layer is showing over the layer where the Gaussian blur has been applied.
Copy link to clipboard
Copied
Thanks. But the column is just that - the column without a background, which is on its own layer. Perhaps it's not visible in the screenshot, but the rest of the column layer is transparent (the checkerboard canvas). So shouldn't that not affect what's on the layer(s) beneath?
Copy link to clipboard
Copied
It looks like your have a gradient in the mask for the Smart Filter. Where the mask is black it will hide the effect of the filter; where it is white it will show the effect of the filter.
Copy link to clipboard
Copied
Thanks, Barbara. The problem is that the blur effect is weaker once the gradient is applied. The blur should be in full force and effect at the top of the gradient and above. But instead, it’s weaker at those points, as compared to before the gradient being added. In other words, after the gradient is applied, the blur should be at the same level at the top of the gradient and above as before it’s applied (and affecting the entire image), but it’s not. The difference in the amount of blur is apparent in the 2nd and 3rd screen shots in the first message.
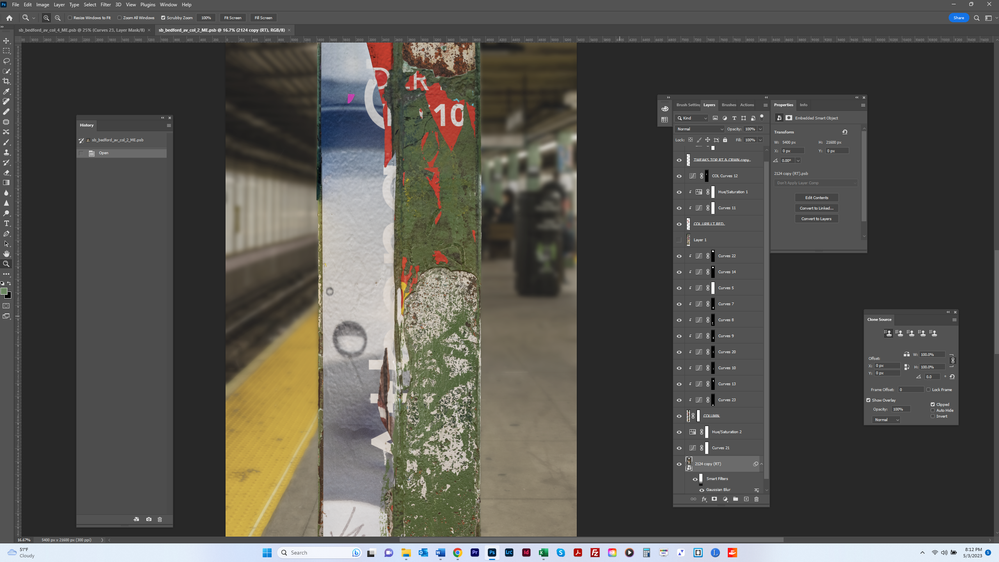
The screen shots below show a different image where the blur is at the same strength, and applied at the same points in the image, and appearing as it should be (as a point of reference and comparison).
Do you understand my question? Thank you.
Copy link to clipboard
Copied
In the screenshot from the original post you hadn’t created a Gradient that ends in (or starts with) white but a light gray.
You can reset the Fore- and Background Colors by hitting D before creating the gradient.
Copy link to clipboard
Copied
Thank you. This is baffling - and frustrating. When I was doing this, I repeatedly checked to see if my foreground color was white, and it always read so. But it is as you say - having started over with the Smart Filter, and making sure the foregound is white, the gradient now works. Not sure what happened, but glad it is resolved, and that I know what the issue was. Thanks again.
Copy link to clipboard
Copied
You’re welcome.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now