Copy link to clipboard
Copied
I'm having some issues with a mismatch on layer sizes.
In my script, I have the following code:
var bounds = activeDocument.activeLayer.bounds;
var height = bounds[3].value - bounds[1].value;
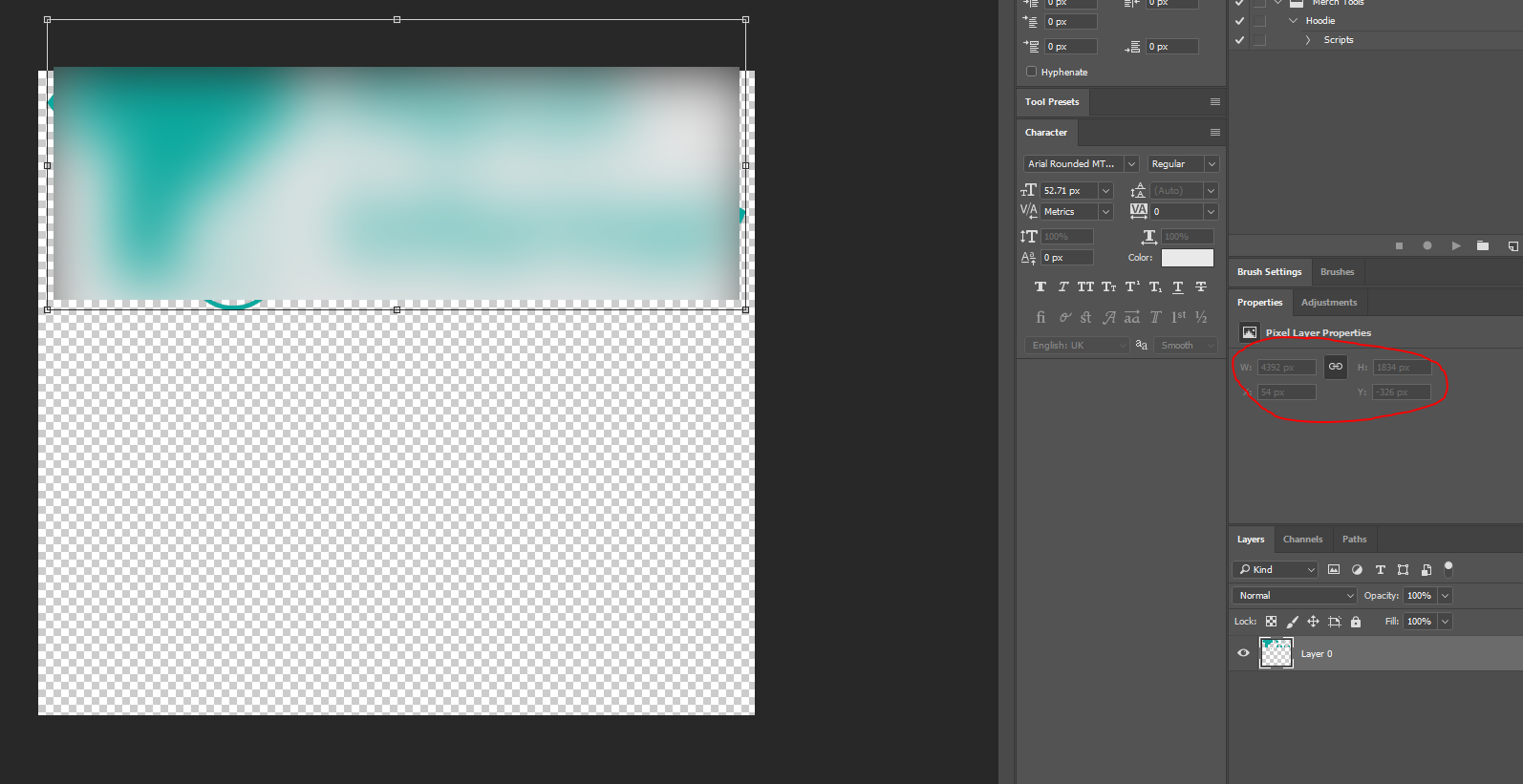
This output 4050px, however if I view the layer in Photoshop, you can see that Pixel Layer Properties show its real size. 4392px by 1834px
Any idea why there is a discrepancy and how I can resolve this?

 1 Correct answer
1 Correct answer
Here's the code you posted before you later removed:
...#target photoshop
var destFolder,
sourceFolder,
files,
fileType,
sourceDoc;
var startRulerUnits = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
sourceFolder = Folder.selectDialog('Select the folder that contains the .png files to convert to hoodies');
if (sourceFolder != null) {
files = new Array();
fileType = "*.png";
files = sourceFolder.getFiles(fileType);
if (files.length > 0) {
destFolder = Folder.s
Explore related tutorials & articles
Copy link to clipboard
Copied
Here's the code you posted before you later removed:
#target photoshop
var destFolder,
sourceFolder,
files,
fileType,
sourceDoc;
var startRulerUnits = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
sourceFolder = Folder.selectDialog('Select the folder that contains the .png files to convert to hoodies');
if (sourceFolder != null) {
files = new Array();
fileType = "*.png";
files = sourceFolder.getFiles(fileType);
if (files.length > 0) {
destFolder = Folder.selectDialog('Select the folder where you want to save the hoodie files');
for(i = 0; i < files.length; i++) {
sourceDoc = app.open(files);
var docRef = sourceDoc;
var fileNameNoExtension = docRef.name;
fileNameNoExtension = fileNameNoExtension.split("." );
if (fileNameNoExtension.length > 1 ) {
fileNameNoExtension.length--;
}
fileNameNoExtension = fileNameNoExtension.join(".");
var suffix = "-Hoodie";
var saveName = new File(destFolder + '/' + fileNameNoExtension + suffix + '.png');
with(docRef) {
var bounds = activeLayer.bounds;
var height = bounds[3].value - bounds[1].value;
var newSize = (100 / height) * 4050;
resizeCanvas(4500, 4050, AnchorPosition.MIDDLECENTER);
resizeImage(newSize, newSize);
sfwPNG24(saveName), close(SaveOptions.DONOTSAVECHANGES)
}
}
}
}
app.preferences.rulerUnits = startRulerUnits;
function sfwPNG24(saveFile) {
var pngOpts = new PNGSaveOptions;
pngOpts.compression = 9;
pngOpts.interlaced = false;
activeDocument.saveAs(saveFile, pngOpts, true, Extension.LOWERCASE);
}
I changed it a little in some parts as that question about wrong resizing images wasn't only one problem. Anyway it still doesn't work the way you wanted. To make it working replace whole with statement with this code:
(function IC(v) {
if (!v) (aD = activeDocument).trim(TrimType.TRANSPARENT);
eval('aD.resize' + (v ||'Image') + '(' + (!(r = ~~((wh = [aD.width, aD.height])[+!!v] / wh[+!v]))
? 'null, ' : '') + '({"true": 4500, "false": 4050})[' + !!r + '])'); if (!v) IC('Canvas')
})()
sfwPNG24(saveName), docRef.close(SaveOptions.DONOTSAVECHANGES)
As to your another question. There may be some 'invisible' px in transparency area? Use trim to to see will anything happen.
Copy link to clipboard
Copied
On your screenshot, the height is 1834px. Your script shows the height of the layer 4050 px. This may be due to the presence of a layer of effects. Try using the activeLayer.boundsNoEffects array instead of activeLayer.bounds.
Copy link to clipboard
Copied
With that doctored part of a screen capture it hard to tell many things. There is a difference between, Empty pixels and for all practical propose are invisible 1% opaque pixels. You can also have a layer that has a bounds is larger then the document canvas size that look empty for all the pixels in the layer are outside the canvas area.
Some layer can also be scaled with and associated transform like a placed image file where the smart object is scaled to fit on canvas. The associated transforn shows the scaling percent and layer's bounds returns the scaled down size not the actual layer size. To get that you need to resize the layer back to 100%
Find more inspiration, events, and resources on the new Adobe Community
Explore Now