Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Gif becomes grainy/pixelated in 'Save For Web'
- Re: Gif becomes grainy/pixelated in 'Save For Web'
Copy link to clipboard
Copied
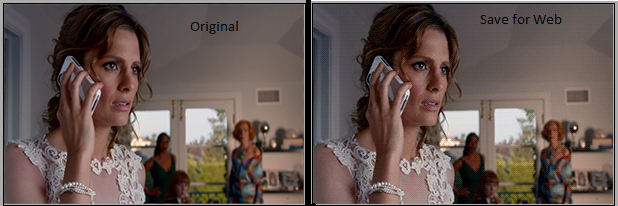
Hello! I recently switched laptops and I have been having major issues trying to regain the quality gifs I used to make. After I have my gif set to go, I go to save it in 'Save For Web'. This is where all of my problems start. My gif no longer looks smooth, but the entire thing has a grainy or pixelated look -- and it doesn't change no matter how I fiddle with my settings. When switching from the 'original' to the 'optimized' tab in the save for web page, you can obviously see a loss of quality. It may be slight, but it makes a huge difference to me.
Here's a side by side reference:

Not sure if it will help, but here are my settings when saving (I have changed from 'pattern' to 'diffusion' and nothing changes):

Thank you for any help you can provide!
 1 Correct answer
1 Correct answer
First, JJMack is correct: lots of colours (around 32100) in this example do make it harder to convert without grain.
Second, the quality of the GIFs you produced in Save for Web (SfW) prior to the purchase of the new laptop were never any "better" - it merely means that the previous screen was unable to display the results at a decent enough quality to actually discern the differences between the original and the GIF version with reduced colours. Screen quality does matter.
Second, Photoshop's Sav
...Explore related tutorials & articles
Copy link to clipboard
Copied
I found the solution, and it's sooo simple! When you are in the "Safe for Web" window, choose the "Original" tab on the top instead of the "Optimized" that is suggested by default. The original quality is so much better, although the file size is also bigger, of course.
Copy link to clipboard
Copied
This did'nt work for me. When putting it in to my website it still was as grainy as Optimized....
Copy link to clipboard
Copied
This was already discussed earlier in the thread, in the responses from 5 years go (2017):
“Original” is NOT an export option. Original is just a convenience view of the original appearance, so you can compare it to the current Save for Web settings. What will always export are the current settings, not Original.
“Grainy” GIFs are usually a consequence of the 1990s-era limit of only 256 colors in a GIF, and the “grain” usually comes from having to dither the few available colors to simulate more colors.
To fix the “grain,” try changing the Dither method or percentage, try applying a different Color Reduction Algorithm (e.g. Perceptual, Selective, Adaptive…) in case it results in less dithering, or start over with an original with fewer colors. Or, use another format such as PNG that is not so restricted in its color palette.
Copy link to clipboard
Copied
Suuuper late to the party, but this is how I kept the original quality..
Best thing to do when it comes to photos in GIFs is to first export it as a video first
(File > Export > Render video)
Then take the video into PremierPro, export as a Animated GIF
(File > Export > Media.. then Format > Animated GIF)
If you don't have PremierPro you can also use sites such as ezgif and cloudconvert
This will keep the photo quality, it's a bit of a faff but better than messing around with the exports!
Copy link to clipboard
Copied
All of it reminds me of why I always hated trying to make gifs
Copy link to clipboard
Copied
@zara.winkhaus.2950 Proof is in the pudding: provide examples of the original image converted with your methods. 😉
In any case GIF, animated or not, is an outdated inefficient decrepit web file format that should no longer be used because (much) better alternatives exist:
- for static (non-animated) indexed 256 or fewer colours static PNG offers better compression and reduces file sizes.
- for static (non-animate) indexed 256 or fewer colours with transparency PNG offers better compression and full 0-255 levels of transparency compared to GIF's 1 bit only (on or off) transparency. And with the right tool still smaller in file size.
- for small animations APNG (AnimatedPNG) again is more efficient than Animated GIF, and all browsers support APNG. Besides, APNG supports full transparency.
- for animations Animated WebP is supported by all browsers now as well. Much smaller file sizes and better quality than Animated GIF make it the preferred format to replace animated GIF files.
Unfortunately as expected Adobe lags behind the curve and even APNG support is just not there, let alone AWepb. Sad, sad, sad...
No-one ought to be relying on the superceded animated GIF or static GIF file format anymore. If you still do: stop, and smell the roses of APNG and AWebP.
(PS AVIF is coming! Already animation is supported in a few browsers!)
-
- 1
- 2