Guides ?
Copy link to clipboard
Copied
.png)
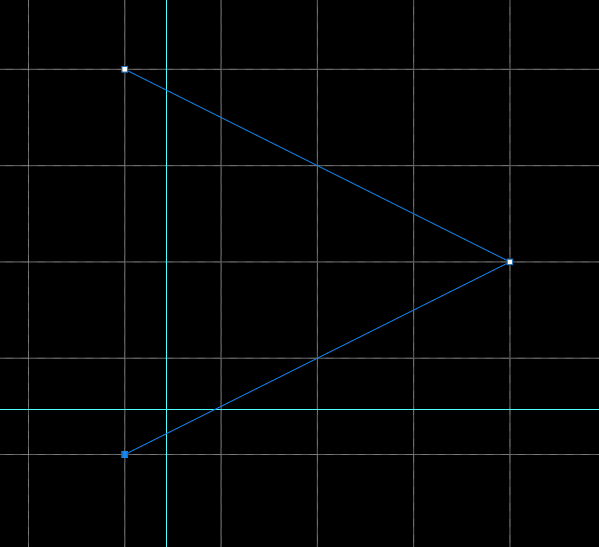
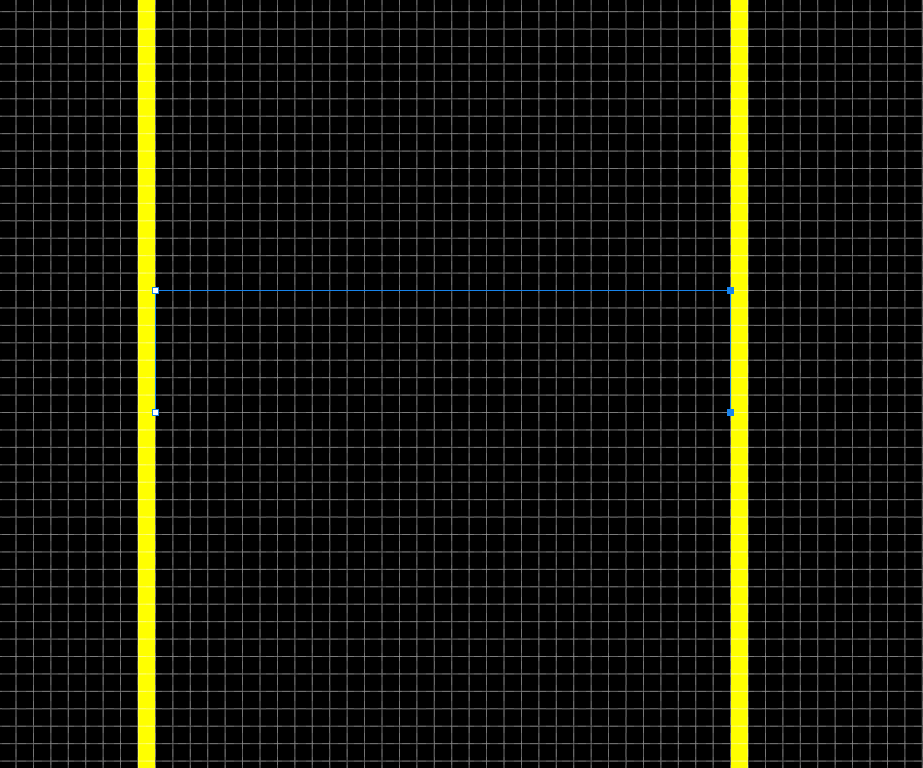
Random Straight path drawn as shown in figure. Easiest ways to have vertical guides on both end anchor points.Need exactly at anchor points.
Explore related tutorials & articles
Copy link to clipboard
Copied
Zoom in until you see the anchor point in detail. Then drag the guide to this point.
Copy link to clipboard
Copied
I hit shift so I while dragging things that I want to be in straight line. This also work in Photoshop.
You when you turn on the rulers, you can drage a blue guide line from the top or the side. Those come in handy and do not appear in printed or saved work... only in the PSD file.
Copy link to clipboard
Copied
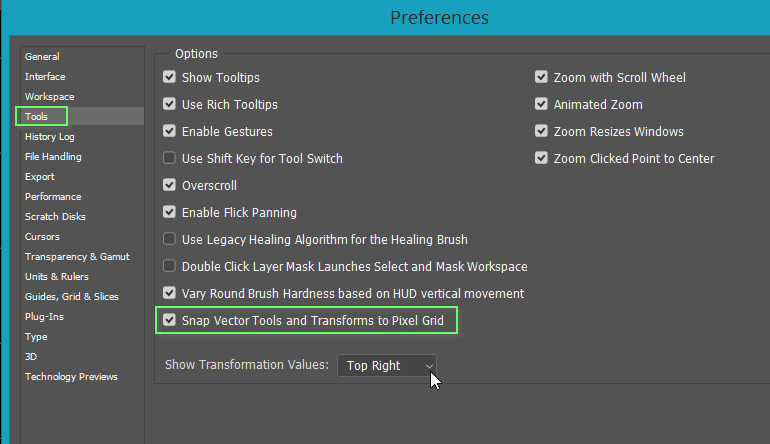
It's actually not that straight forward. The first thing to do is set Snap Vector Tools and Transforms to Pixel Grid

This also forces the Pen tool to the Pixel grid as below. Without that set, path points can be anywhere on the screen.
However, Guides do not need to snap to the pixel grid, and I don't know of any way to make that happen

A possible workaround is not to use guides, but instead, stroke paths that you can be sure align to where you want to put them, but there is a problem with this as well. Points have to go on the intersection of the pixel grid. Lines have to go _on_ the pixel grid.
I used the pencil for these lines as you don't need anti-aliasing. In fact the harder one pixel pencil line is probably better in this case

Copy link to clipboard
Copied
Here's another way:
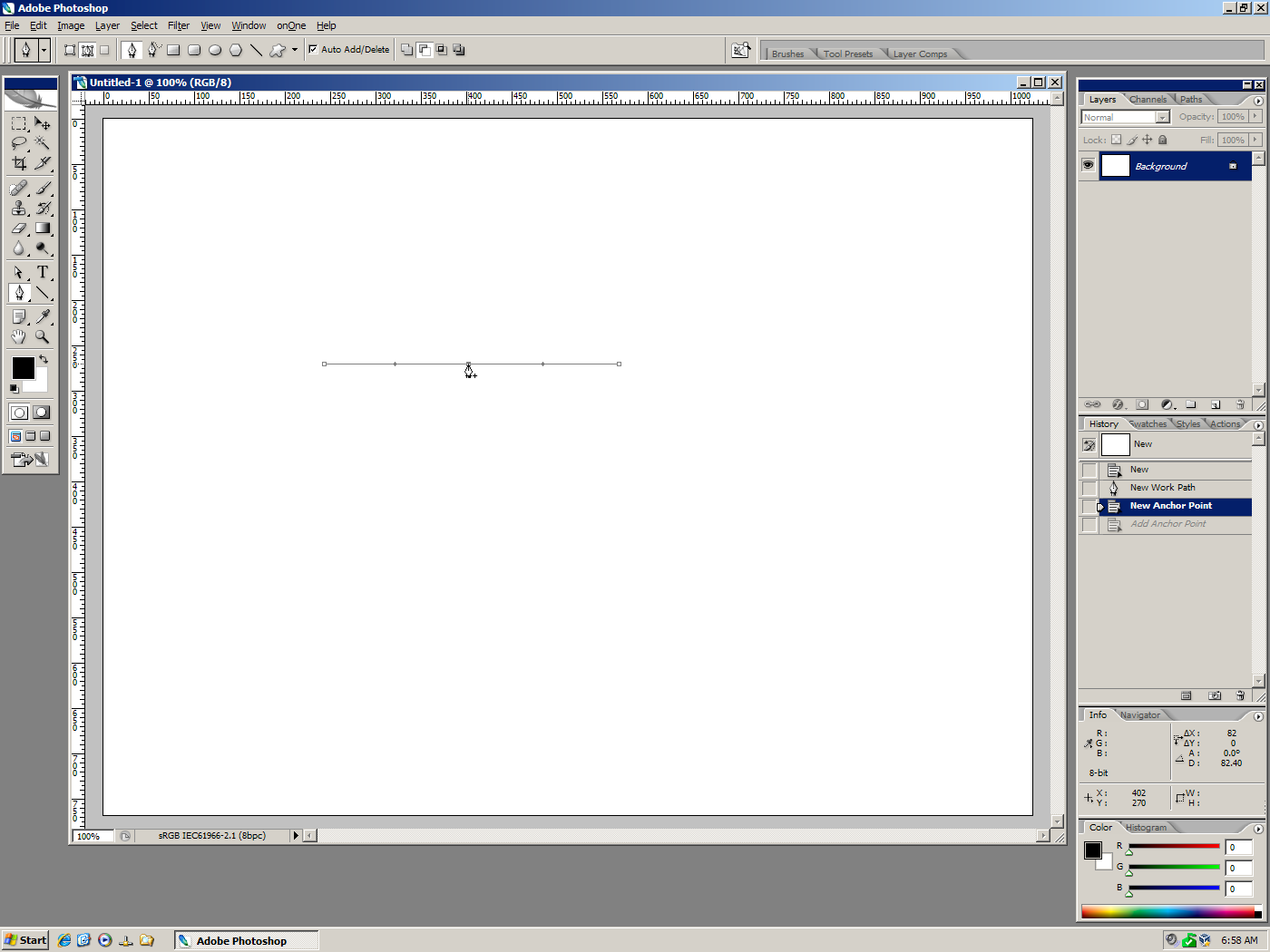
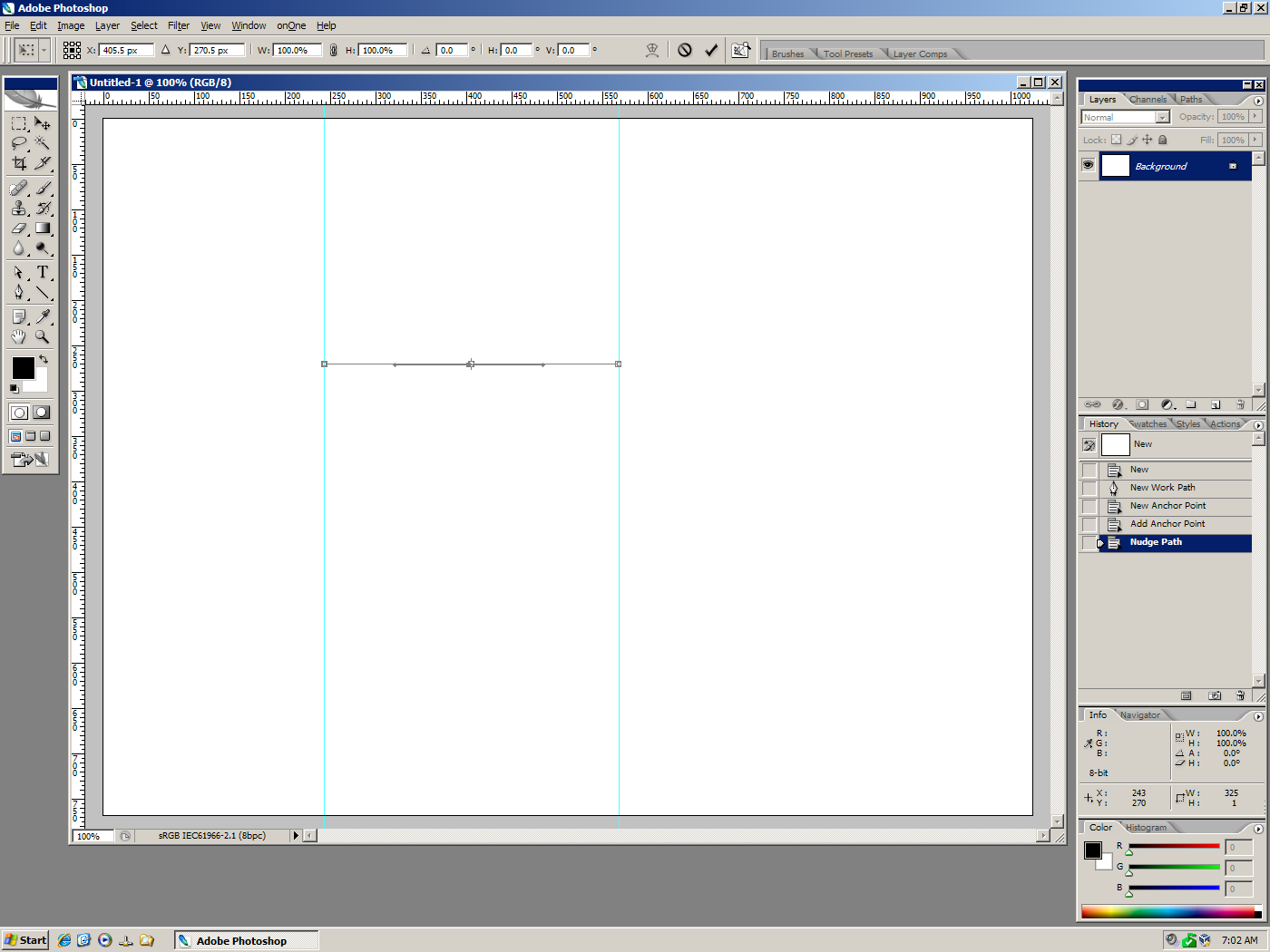
1. Add an anchor point in the middle of the path using the Pen Tool

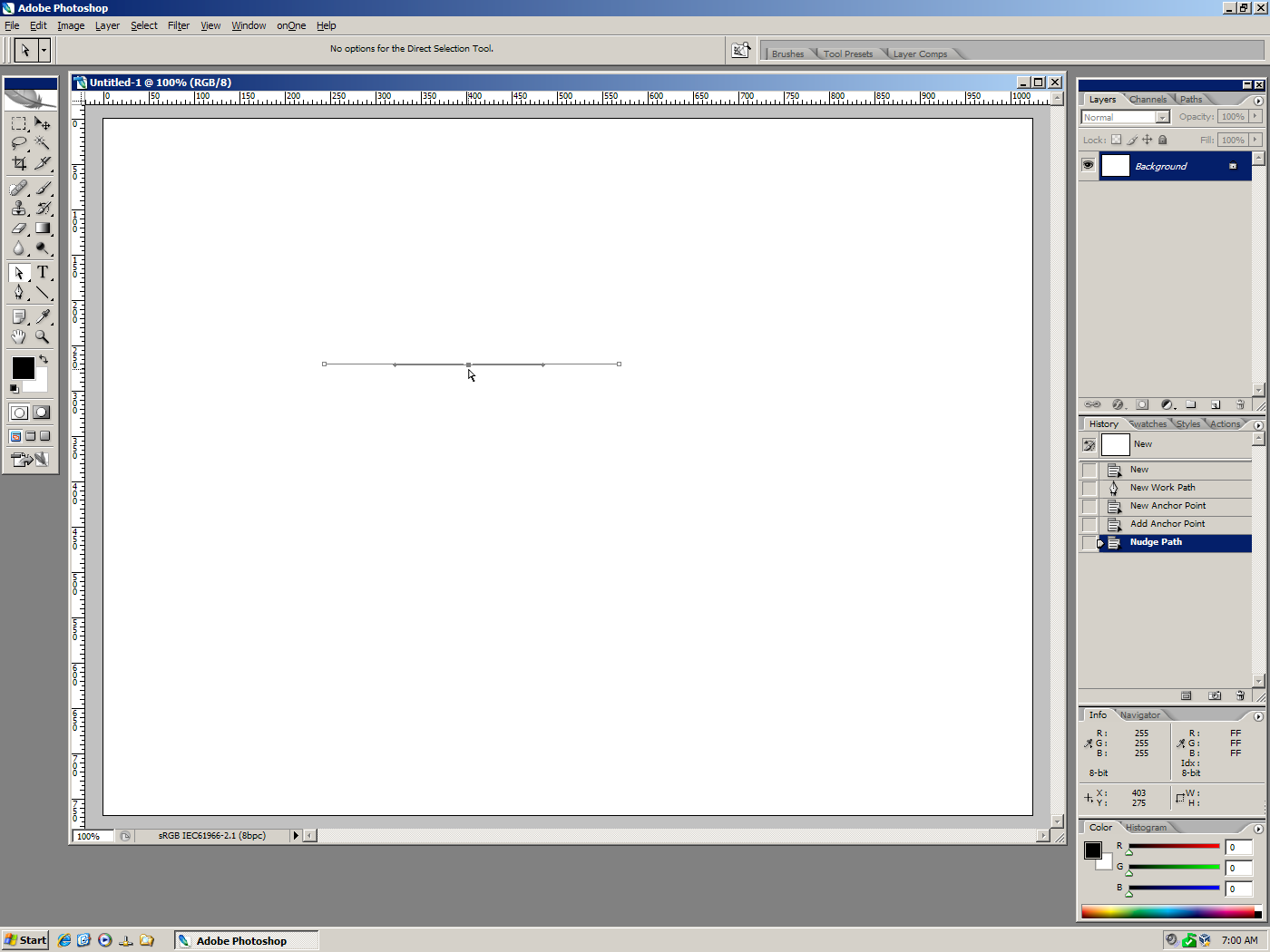
2. Switch to the Direct Selection Tool and click on that middle point
3. Then press the down arrow key once to nudge the point down one pixel

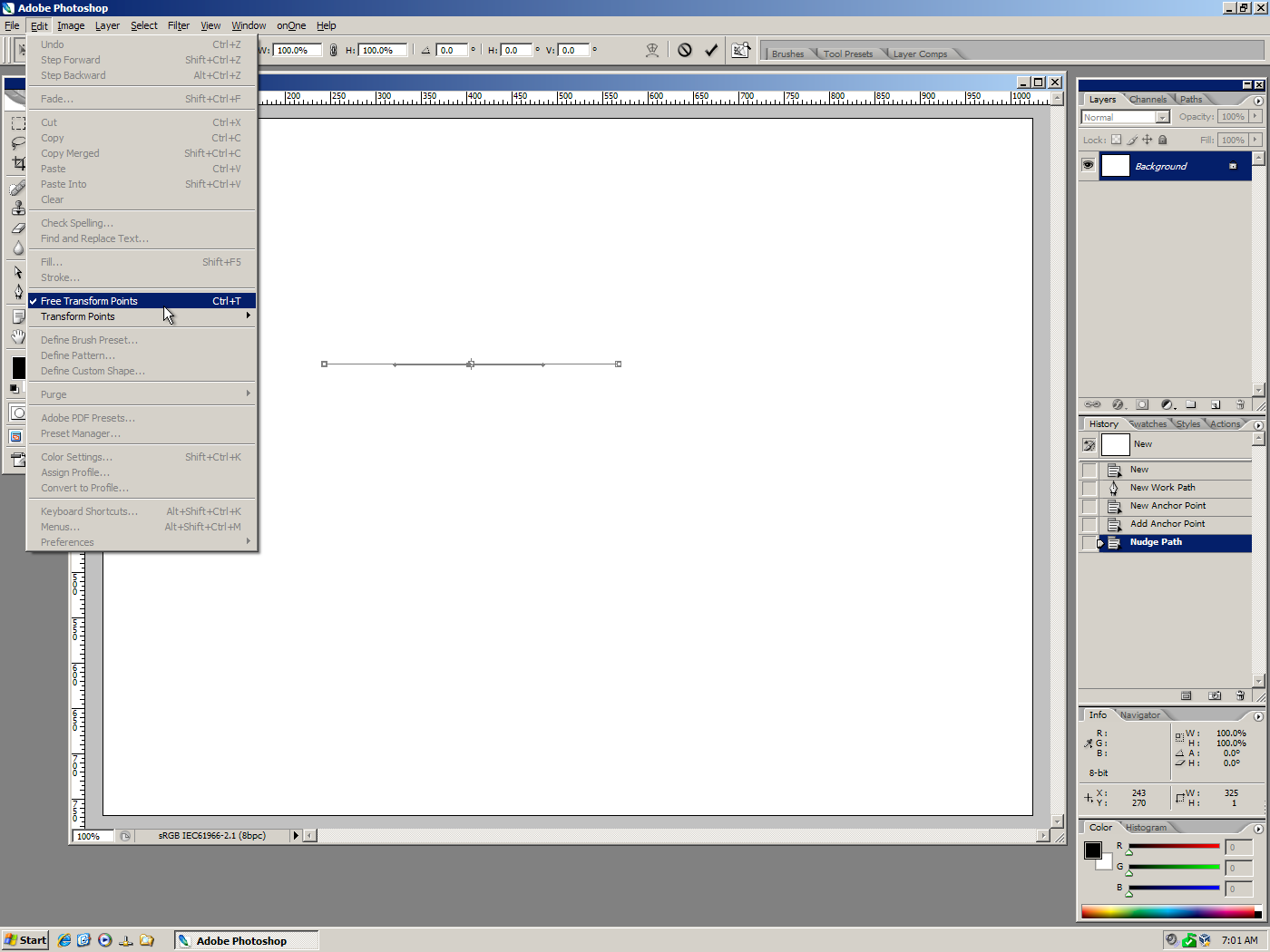
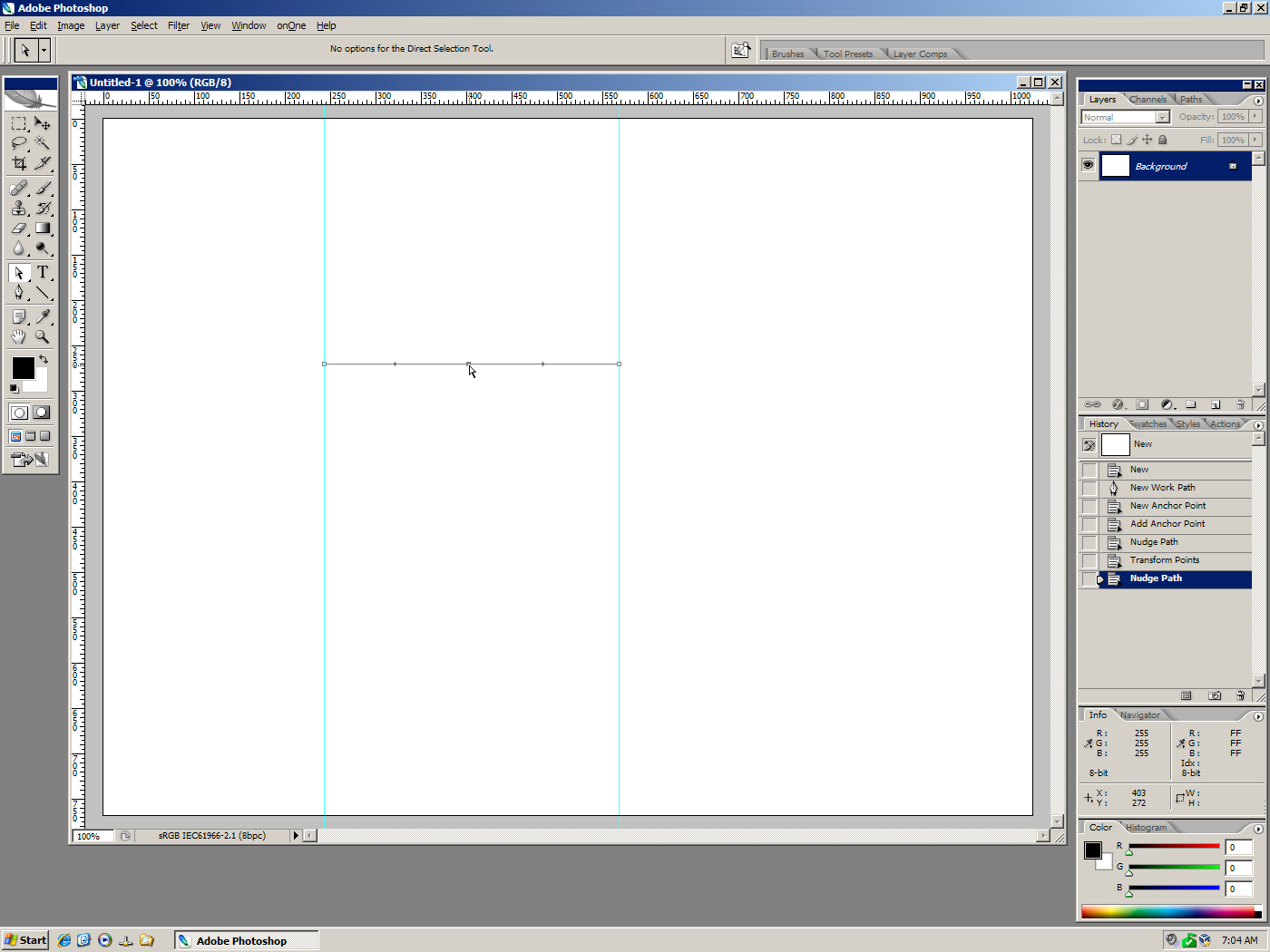
4. Go to Edit>Free Transform Points

5. Draw out your guides till they snap to the anchor points on the path and hit the check mark to complete

6. Use the Direct Selection Tool to nudge the middle point up one pixel

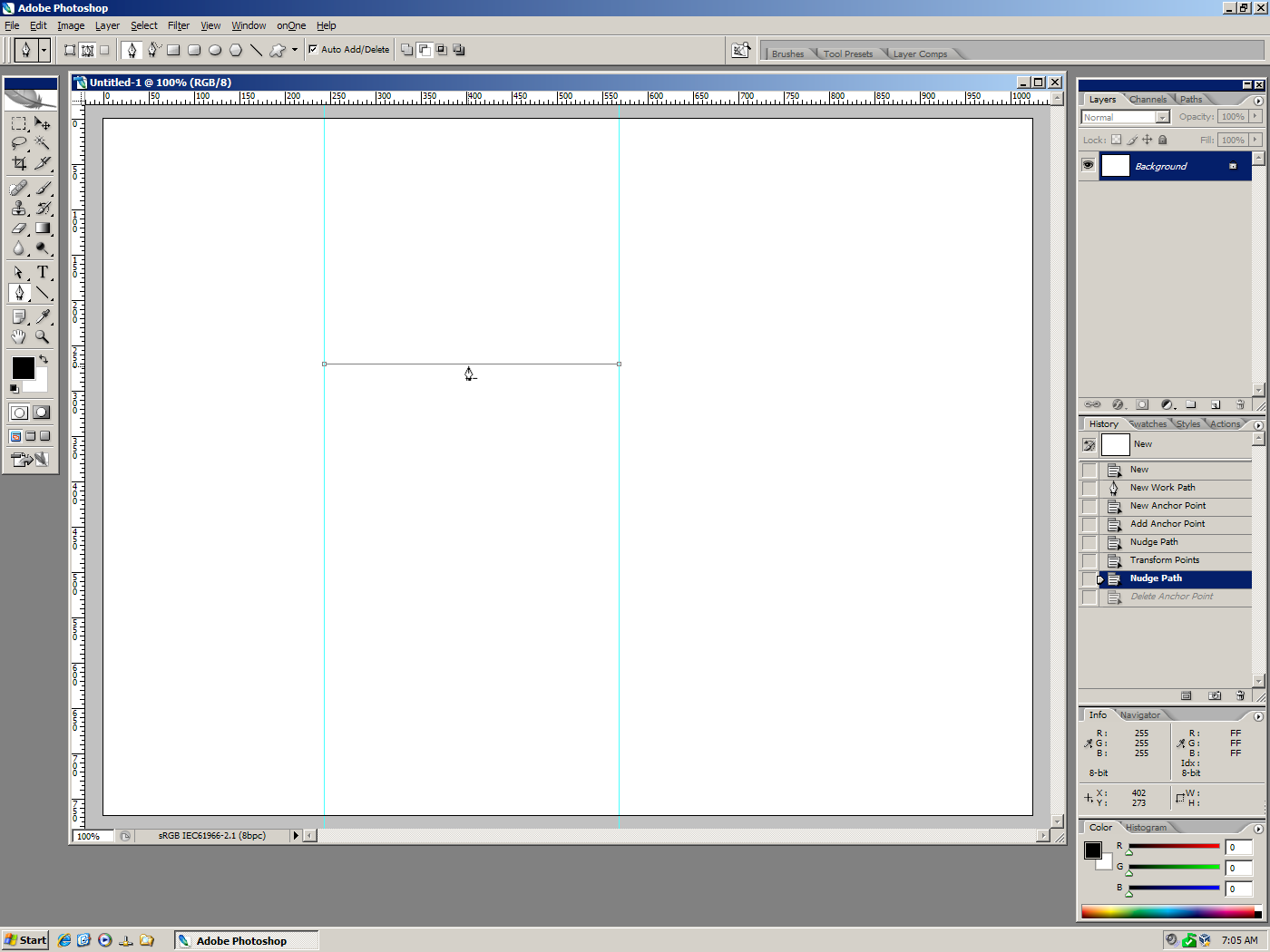
7. Switch back to the Pen Tool, hover over the middle point till you see a minus sign and click to delete the point

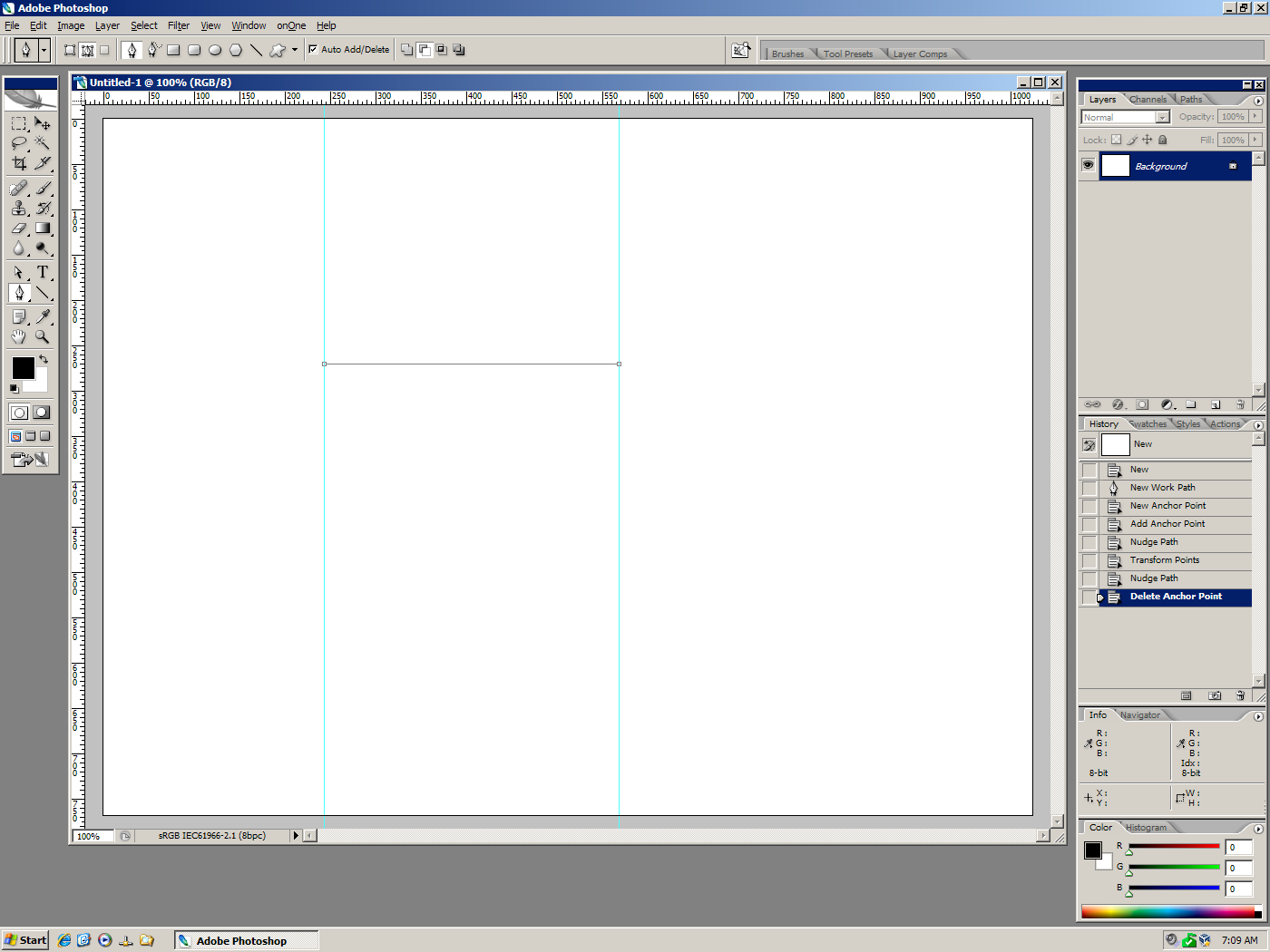
Now you should have your guides

It seems a bit awkward and took a lot longer to explain than do.
Only takes a few seconds once you do it a few times.
Copy link to clipboard
Copied
Yet another way is to use a script...
if(documents.length){
var doc = activeDocument;
var Xpoints = new Array();
var workPath = doc.pathItems.getByName("Work Path");
for(var b =0;b<workPath.subPathItems.length;b++){
for(var a =0;a<workPath.subPathItems.pathPoints.length;a++){
Xpoints.push(workPath.subPathItems.pathPoints.anchor[0]);
}}
for (var a in Xpoints){ guideLine(Xpoints);}
}
function guideLine(position){
var desc27 = new ActionDescriptor();
var desc28 = new ActionDescriptor();
desc28.putUnitDouble( app.charIDToTypeID("Pstn"), app.charIDToTypeID("#Pxl"), position );
desc28.putEnumerated( app.charIDToTypeID("Ornt"), app.charIDToTypeID("Ornt"), app.charIDToTypeID("Vrtc") );
desc27.putObject( app.charIDToTypeID("Nw "), app.charIDToTypeID("Gd "), desc28 );
executeAction( app.charIDToTypeID("Mk "), desc27, DialogModes.NO );
};
Copy link to clipboard
Copied
OP, its really easy. No need for all the craziness above ![]()
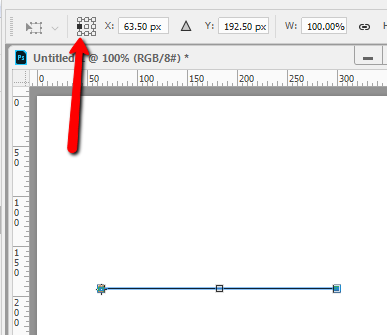
Select your path then press Cmd/Ctr-T for transform. Click the left-middle point to show X coordinate, and record that. Now click the opposite right-middle point and again record X.

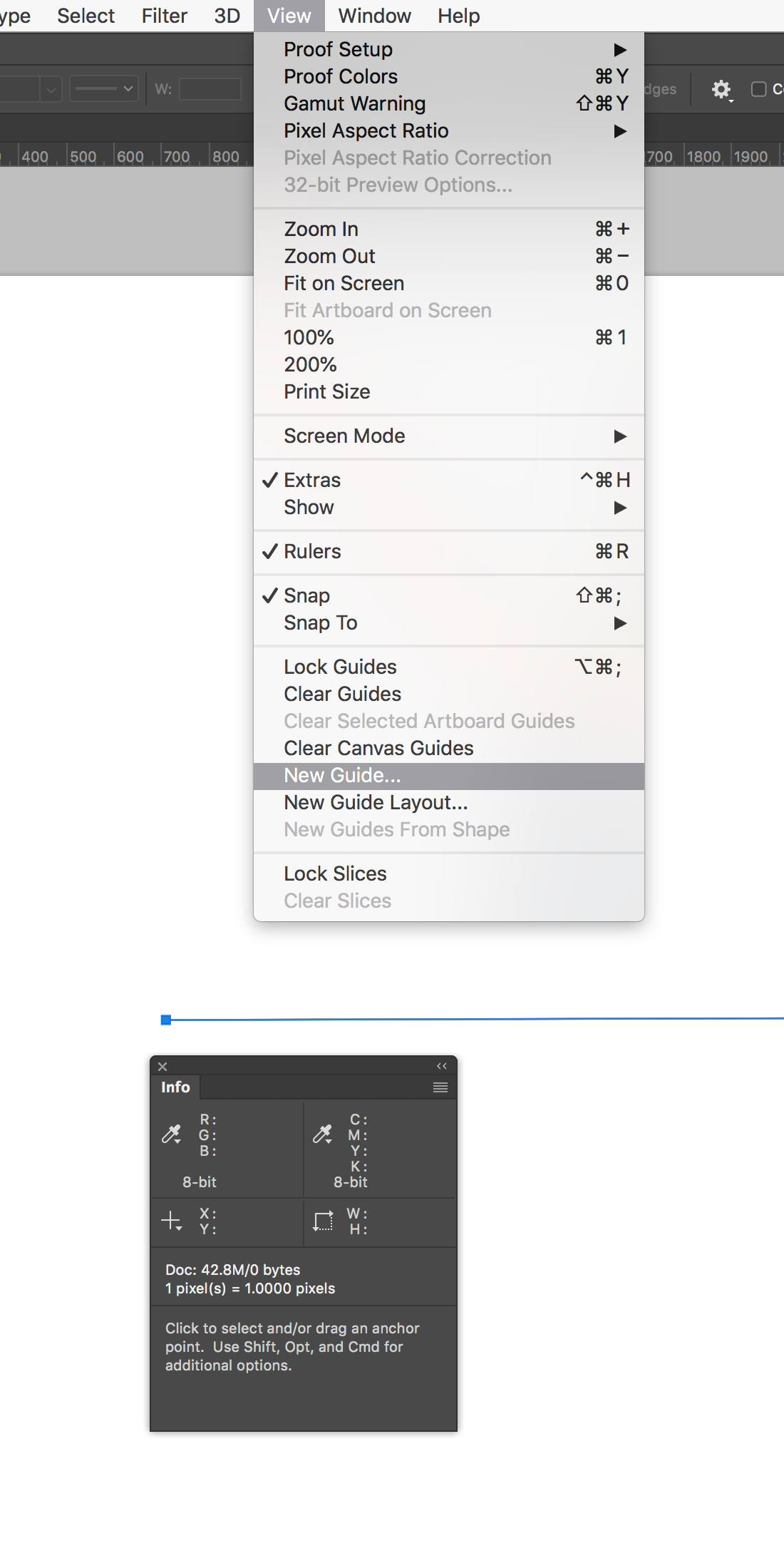
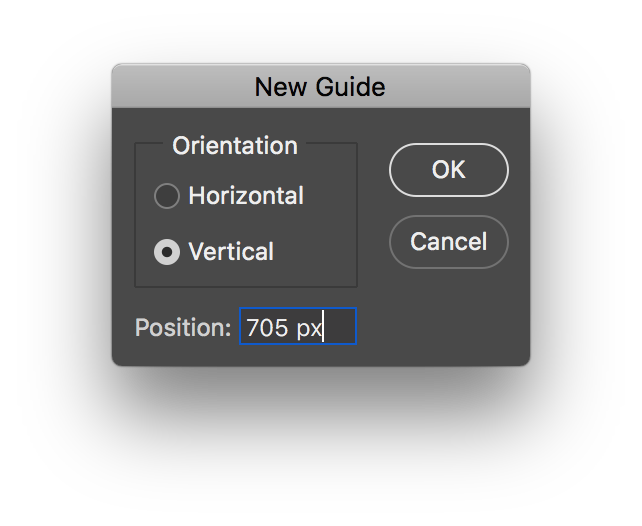
Press esc to exit transform mode. Then press View->New Guide, click Vertical, and type in the first X value. Repeat with the second X value.
Copy link to clipboard
Copied
That's what I would do
Copy link to clipboard
Copied
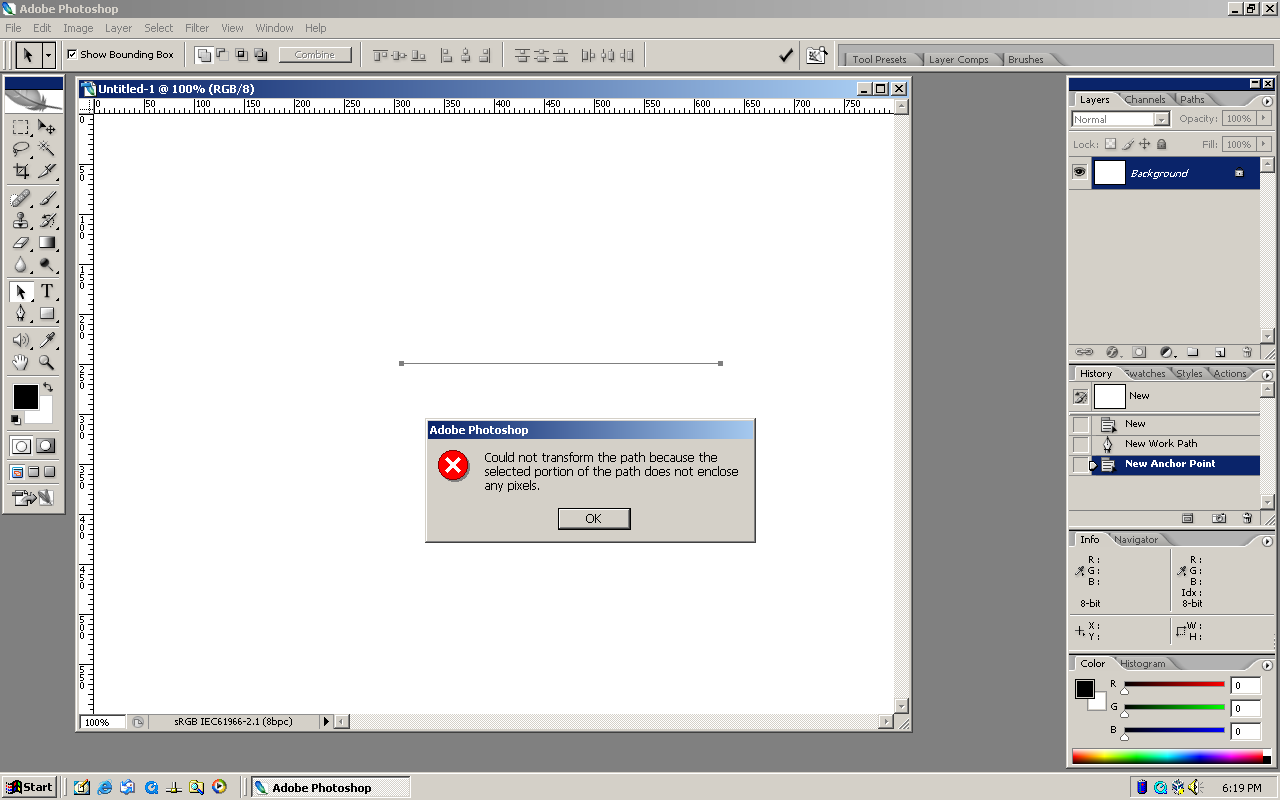
Of course that's how it should work, but unfortunately photoshop cs2 throws an error like below, so that's the reason for all the
"craziness above".
In fact it wasn't until one of the photoshop cc versions that it was fixed.
(not sure of the exact version)

Copy link to clipboard
Copied
Some nice tips here. Cool thread.
Copy link to clipboard
Copied
I'm guessing that CS2 use is minimal now. That version is from what, 2006 maybe? A lot of what we reference here isn't available in older versions.
Copy link to clipboard
Copied
For absolute precision, bring up the info panel. Create your path and use the Arrow tool to select the anchor point you want to put a guide at. The info panel will show you the X/Y coordinate. I like to set mine to pixels, but you can use any unit of measurement. Once you know that coordinate, go up to View and come down to New Guide. That will bring up a dialog box where you can punch in a value like "705 px". That just happened to tbe the measurement where my first anchor point was. Set it to be a vertical or horizontal guide, and it will draw a guide to exactly that same coordinate position.