- Home
- Photoshop ecosystem
- Discussions
- Re: Help with User Interface "Dialog Box"
- Re: Help with User Interface "Dialog Box"
Copy link to clipboard
Copied
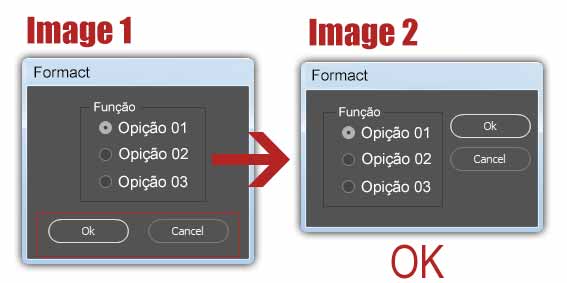
Hi friends! I've found this script for dialog box that works great and need to use on small panel I'm creating. I just wanted to give an improvement on your visual as it shows the Image below: I would like it to look like image 2.

I am not able to modify the script: Could anyone help me by changing the script? Thank you!
var w = new Window("dialog", "Formact");
var radio_group = w.add('panel', undefined, "Função");
radio_group.alignChildren = "left";
radio_group.add("radiobutton", undefined, "Opção 01");
radio_group.add("radiobutton", undefined, "Opção 02");
radio_group.add("radiobutton", undefined, "Opção 03");
var btnGroup = w.add("group");
btnGroup.add('button', {
x: 90,
y: 125,
width: 90,
height: 25
}, 'Ok', {
name: 'ok'
});
btnGroup.add('button', {
x: 240,
y: 125,
width: 90,
height: 25
}, 'Cancel', {
name: 'cancel'
});
// set dialog defaults
radio_group.children[0].value = true;
function selected_rbutton(rbuttons) {
for (var i = 0; i < rbuttons.children.length; i++) {
if (rbuttons.children.value == true) {
return rbuttons.children.text;
}
}
}
// Linkar com os Scrips.jsx
if (w.show() == 1) {
var chosenRadioButton = selected_rbutton(radio_group);
switch (chosenRadioButton) {
}
}
 1 Correct answer
1 Correct answer
here you go, see line 2. and 13.:
...var w = new Window("dialog", "Formact");
w.orientation = "row";
var radio_group = w.add('panel', undefined, "Função");
radio_group.alignChildren = "left";
radio_group.add("radiobutton", undefined, "Opção 01");
radio_group.add("radiobutton", undefined, "Opção 02");
radio_group.add("radiobutton", undefined, "Opção 03");
var btnGroup = w.add("group");
btnGroup.orientation = "column";
btnGroup.add('button', {
Explore related tutorials & articles
Copy link to clipboard
Copied
here you go, see line 2. and 13.:
var w = new Window("dialog", "Formact");
w.orientation = "row";
var radio_group = w.add('panel', undefined, "Função");
radio_group.alignChildren = "left";
radio_group.add("radiobutton", undefined, "Opção 01");
radio_group.add("radiobutton", undefined, "Opção 02");
radio_group.add("radiobutton", undefined, "Opção 03");
var btnGroup = w.add("group");
btnGroup.orientation = "column";
btnGroup.add('button', {
x: 90,
y: 125,
width: 90,
height: 25
}, 'Ok', {
name: 'ok'
});
btnGroup.add('button', {
x: 240,
y: 125,
width: 90,
height: 25
}, 'Cancel', {
name: 'cancel'
});
// set dialog defaults
radio_group.children[0].value = true;
function selected_rbutton(rbuttons) {
for (var i = 0; i < rbuttons.children.length; i++) {
if (rbuttons.children.value == true) {
return rbuttons.children.text;
}
}
}
// Linkar com os Scrips.jsx
if (w.show() == 1) {
var chosenRadioButton = selected_rbutton(radio_group);
switch (chosenRadioButton) {
}
}
Copy link to clipboard
Copied
it helped a lot, thank you! But I realized that as I add more options, the buttons are centered vertically. It would be really cool if the buttons were positioned at the top. Could it be arranged? Thank you

Copy link to clipboard
Copied
Hi smithcgl9043167
try this
var w = new Window("dialog", "Formact");
w.orientation = "row";
w.alignChildren = "top"; // insert this line
var radio_group = w.add('panel', undefined, "Função");
// ...
Have fun
![]()
Copy link to clipboard
Copied
Hi pixxxel schubert
Now it's perfect, thank you very much for the tip!![]()
