Copy link to clipboard
Copied
For instance if I want a black frame with text and the video playing within that?
 1 Correct answer
1 Correct answer
What you want is a poster image which you can add to first frame of your native video before you render it to MP4.
Explore related tutorials & articles
Copy link to clipboard
Copied
Where and how would you want this to be viewed? If on YouTube or similar, then you simply need to add the still image to the video, and use a layer mask to reveal the video layer beneath it.
Copy link to clipboard
Copied
I'm actually thinking facebook.
This is a video of course.

Copy link to clipboard
Copied
What you want is a poster image which you can add to first frame of your native video before you render it to MP4.
Copy link to clipboard
Copied
I have not completely worked it out, as I don't know how to set the video size other than by creating the video timeline with a clip of the eventual render out size. So if 1080 it would be 1920x1080.
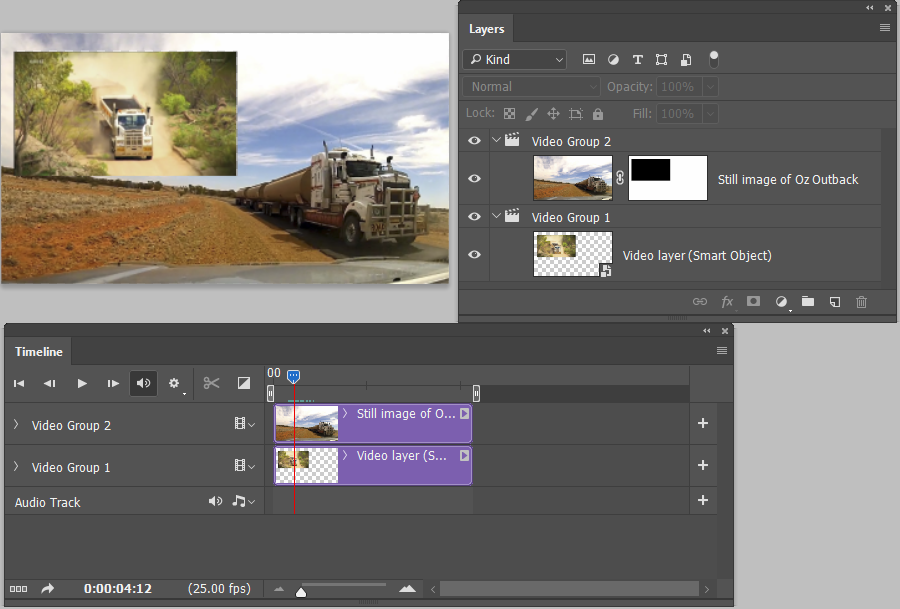
Create a new video group, select it and paste your still image to it.
To transform the video layer you need to make it a Smart Object, so decide where to place it and Free Transform to size and position.
Ctrl click the video layer to load as selection, then select the still image layer and add a layer mask, and invert the layer mask to reveal the video behind it.
Then render out to MP4.

If you really want a poster aspect ratio, and just a short video clip, then you could make it a frame animation. You could have any size and aspect ratio you wanted then. There'd be no sound, and the action would not be as smooth though.
Copy link to clipboard
Copied
If this will be used in a web page, you embed video with HTML5 code. And you can use some creative CSS to add a mask overlay. The example below uses an SVG mask on top of a YouTube video.
https://codepen.io/matchboxhero/pen/bEePrp

Nancy

