- Home
- Photoshop ecosystem
- Discussions
- Re: How do I ensure multiple artboards have consis...
- Re: How do I ensure multiple artboards have consis...
Copy link to clipboard
Copied
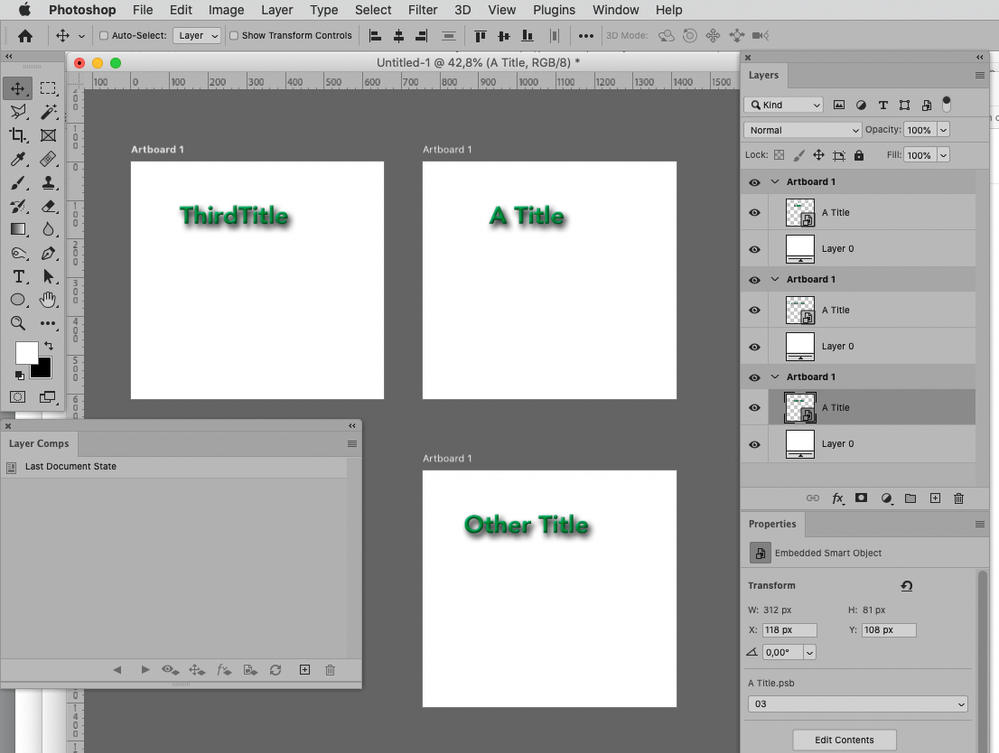
I have a set of artboards which will be used, hopefully, to output a set of thumbnails:
I want to set up these artboards so that I can make adjustments and have them apply to all artboards so that the images that are exported will be uniform.
1. In the title area, I want to be able to set it up so that the font, text color, and layer effects will update for all if I update one, or update some kind of source template. The title text content is different in each artboard.
I believe this should be possible with libraries, but when I try to create library items by dragging the title into the library windo, it seems that either the text content gets included and can't be edited. Or, if I try to only save individual properties like font or color, they are saved into multiple library items that I don't seem to be able to apply to anything. My expectation is that when I drag a font from my library onto some text, that text will take the font. Instead, what happens is a new "lorem ipsum" text is created and placed in the image.
Can I not set up some kind of bundle of properties so that I can have an overall title look that, if edited, is applied across all artboards?
2. The logo is an image. If the client asks me to move it slightly to the left, how can I make sure its position will be the same in every single artboard?
3. The image is a clipping mask attached to a picture that can be different in each artboard. How do I set it up so that if I move or resize the clipping mask layer, it will be updated across all artboards?
Thanks for any help.
 1 Correct answer
1 Correct answer
My recommendation is
1) Smart Objects (with Layer Comps)
2) Smart Objects
3) Smart Objects
Explore related tutorials & articles
Copy link to clipboard
Copied
My recommendation is
1) Smart Objects (with Layer Comps)
2) Smart Objects
3) Smart Objects
Copy link to clipboard
Copied
Thanks for responding. Smart objects are definitely a tool that can apply to this situation, but I'm a little confused on how exactly smart objects solve, for example, issue #2.
If I make the logo into a smart object, and make it linked, then it's saved as a PSB file. I can then add a linked copy to each artboard. If I want to change the color of the logo, then I can edit the contents of the smart object, and that will appear in each art board.
But if I want to move the logo so that it appears in the same position in each artboard, then how does a smart object work in that instance? So far as I can tell, if I move the logo in any one artboard, it does not impact the position in any other artboard.
Copy link to clipboard
Copied
In this case you could move the logo inside the Smart Object.
If you need to increase the Canvas make sure to increase it on all four sides so updating it doesn’t make the instances »jump«.
A simpler approach in this case would be linking all the instances in the containing document, that way they would move in unisone.
Copy link to clipboard
Copied
Now I get it. Thanks for the further explanation. I've learned I have to think more strategically about setting up my smart objects.
If I may go a little further, on pint #1 you said that what I wanted to acheive was possible with smart objects and possibly with layer comps. I still can't see how that would work. Layer comps, as far as I can understand them, just show and hide different combinations of layers. I'm not sure how they apply in this situation.
How would I make it so I could have the title area of each of my thumbnails have the same fint, same size, same placement, same layer effects, but different text content? And then if I changed, say, the font within a smart object, the titles all update without changing their text content?
Copy link to clipboard
Copied
One can set up multiple headlines in the Smart Object and create Layer Comps, then set the various Layer Comps in the Properties Panel fro the SO instances in the containing document.
If the Layer Comps are set up accordingly in the SO one can change the Layer Styles for example and have them update in all instances.
Mind you, one Smart Object instance is also one Layer, so the Blend Mode of a Drop Shadow in the SO will not take effect in the containing document.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now