- Home
- Photoshop ecosystem
- Discussions
- Re: How do I produce a color strip in photoshop?
- Re: How do I produce a color strip in photoshop?
How do I produce a color strip in photoshop?
Copy link to clipboard
Copied
Hello.
I was just asked to create an action to produce the same picture mutliplied on a page with different color variations. So, Cyan/Red Green/Magenta Blue/Yellow. Does anyone know of any actions or a script that would produce that?
I was thinking of making an action to reproduce a color strip like we used to do many years ago with an enlarger, but I'm curious as to what options might be available to me today.
Thanks for your help.
Jim
Explore related tutorials & articles
Copy link to clipboard
Copied
Do you have the color variations of the image you need to tile on a canvas. Or do you just want to put a photo color filter over the same image. A template could be made for use with Photo Color Filter. You would just need to replace a single smart object.
Copy link to clipboard
Copied
Thanks for the reply.
They want the same image to be multiplied on the page with different color settings. I think curves would be best. They want to be able to crop an image and then run an action on that cropped image with different color settings so they can choose what is best to go with prior to printing. I was thinking I could create an action doing that, but seems a bit involved and was wondering if there is an easier way to go about this. I work at a very big print shop so many people will be using this...just want to find out what the best approach would be. I have a sample attached that shows what my boss wants me to create. The center is with no corrections. Thanks again....Jim
Copy link to clipboard
Copied
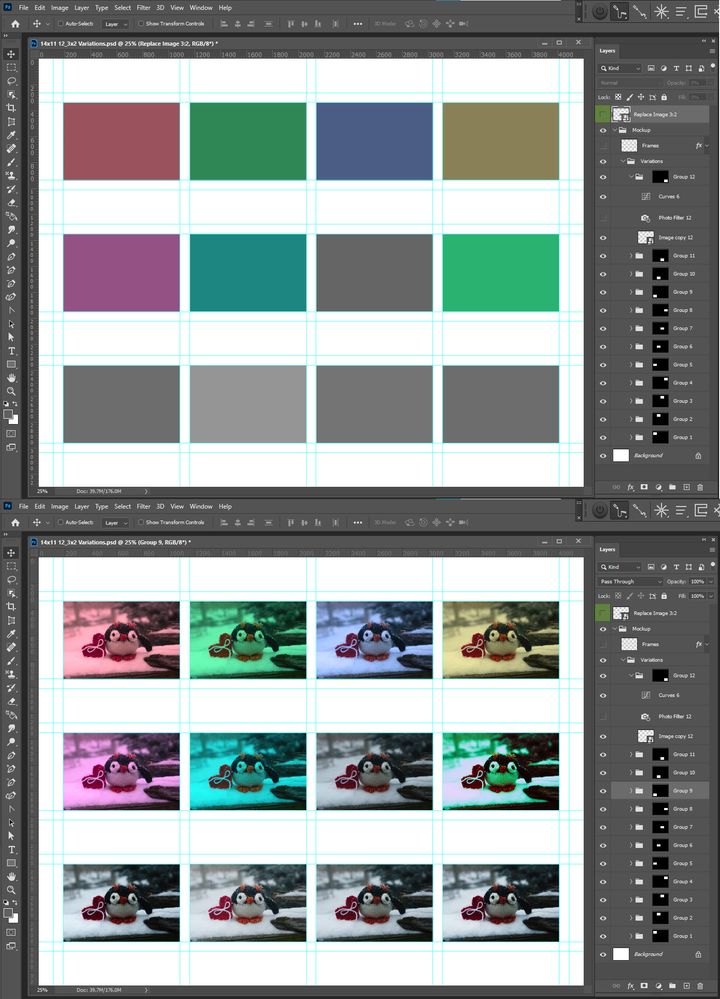
Curves does not change colors it more or less changes the contrast. Again a Mockup template you create could be used to do this. Smart object layers for one each images version that has a curve adjustment layer above. Each image with a different curves adjustment. All the smart layers are copies. They all share the same object your single image. All you need to do is replace the image object and print once you have created the Mockup template psd.
Copy link to clipboard
Copied
When Adobe removed the old Image Variations command, I started work on attempting to recreate the missing functionality as there were many unhappy users. I had little interest in this apart from a learning exercise. I never completed the project as there were so many limitations and didn't know scripting at the time.
I have copied out some of the steps for the first "base" adjustment iteration and saved a new action. Take from it what you like, it may or may not be useful to you:
https://shared-assets.adobe.com/link/7d5c0bf0-c91a-418b-7c0d-6c60d40df473
Copy link to clipboard
Copied
Very cool Stephen, and a lot of steps so it must have taken some work. I've only tried it the once, and it reduced the original image size more than I'd have liked. Can I simply use my own values for that early image size step?
[EDIT] When I first read the OP it bought the old Quadrant Colors action to mind. That is doing what the OP asked but it is still there in the default actions and might help a wee bit.
Copy link to clipboard
Copied
Thanks Trevor, I know that you have been using Photoshop long enough to know of the old Image Variations command. For "newcomers" after CS6, the command provided a preview window with 6 variations around the current pick preview image in the centre, with lighter and darker on the side. Then the "fun" began once the user started to click on each preview and combine different tints and darker or lighter mixes. Anyway, as I have to duplicate the original doc into a 3 across and 3 down stepped version, the image size step is there to help reduce file size and improve performance. The adjustment layer can always be dragged from the smaller image back to the original if required.
The action has the image size step set to 25% to create a thumbnail, this action step is interactive, so yes, the reduction can be changed to turn off resample or to resample to 100% size if you like.
Copy link to clipboard
Copied
Appreciate that Stephen. The link unfortunately doesn't seem to be working for me..
Yeah, I vaugley remember that Image Variations Command...I never used it and now I need it lol..
I've never worked in "scripting". Would it matter to create as an action instead? Not sure what the difference is...Thanks!
Copy link to clipboard
Copied
An Action is a list of steps you can record with the Actions panel, pretty simple to learn and use. A lot like recording a “macro” in other software.
A script is code that requires programming experience in AppleScript, VBScript, or JavaScript, but is much more powerful because you can control many aspects of Photoshop under the hood.
So first see if you can get it done with an action (you might), but if the problem is outside the scope of what an action can handle, then a script is probably necessary.
Copy link to clipboard
Copied
That's kind of what I thought. I use actions quite a bit so I think I'll give that a try. Thanks for the reply!
Copy link to clipboard
Copied
Try this DropBox share:
https://www.dropbox.com/s/snbo96pk155bsc8/Image%20Variations%20Extract.atn?dl=0
Copy link to clipboard
Copied
Got it thanks!
Copy link to clipboard
Copied
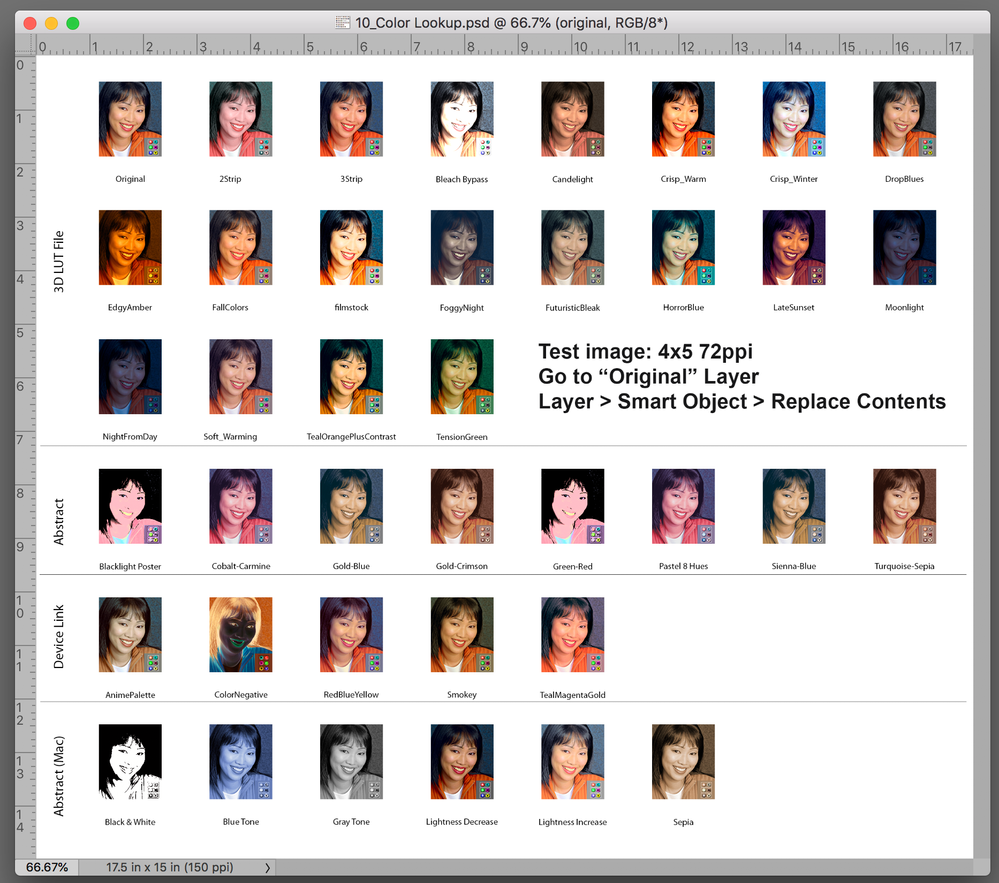
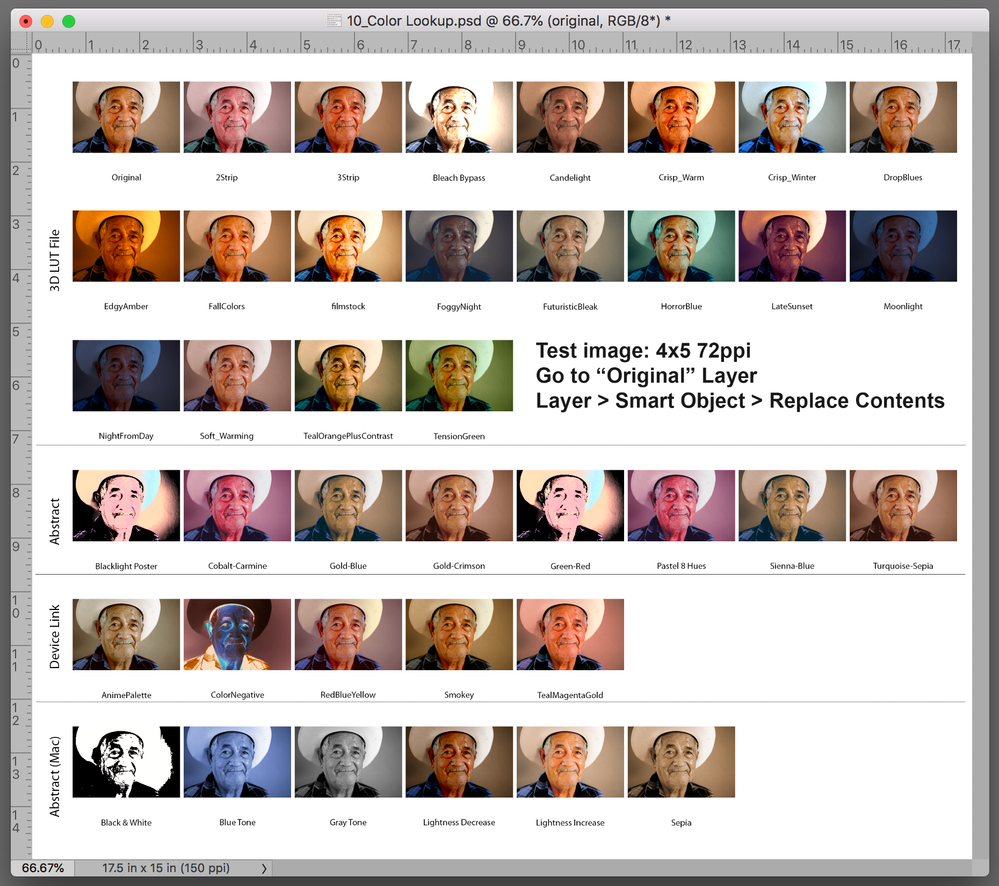
Jim: About a bazillion years ago (File Info says April, 2012) -- I guess it was about the time Color Lookup was introduced -- I made this interactive chart and gave the file to each of my students. It allowed them to drop their own image in one of the layers and with a click they could see the various versons the feature offered. As you can see from the samples above, full instructions appear, as well.
If you would like a copy of the file on the off chance you can adapt it to your project, send me a personal message that includes your email address. Good luck.
Copy link to clipboard
Copied
Norman, it was good to see Stephen using shared CC Library assets to share his action with us. I've never used that feature myself, but it has obvious uses for regular forum users, and I am sure it will be a straight forward process.
Collaborate on folders and libraries from Creative Cloud account (adobe.com)
Jim: About a bazillion years ago (File Info says April, 2012)
You'd have been a sprightly 95(ish) back then. 😉
Copy link to clipboard
Copied
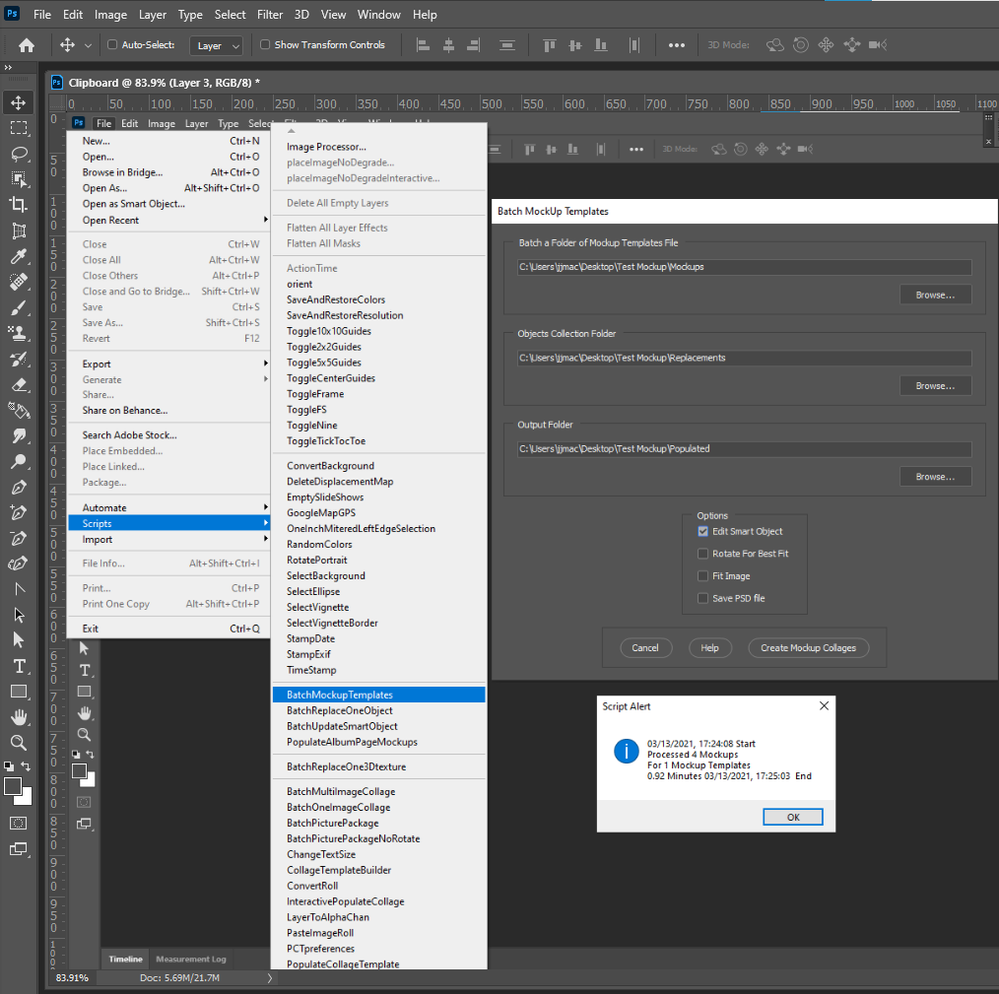
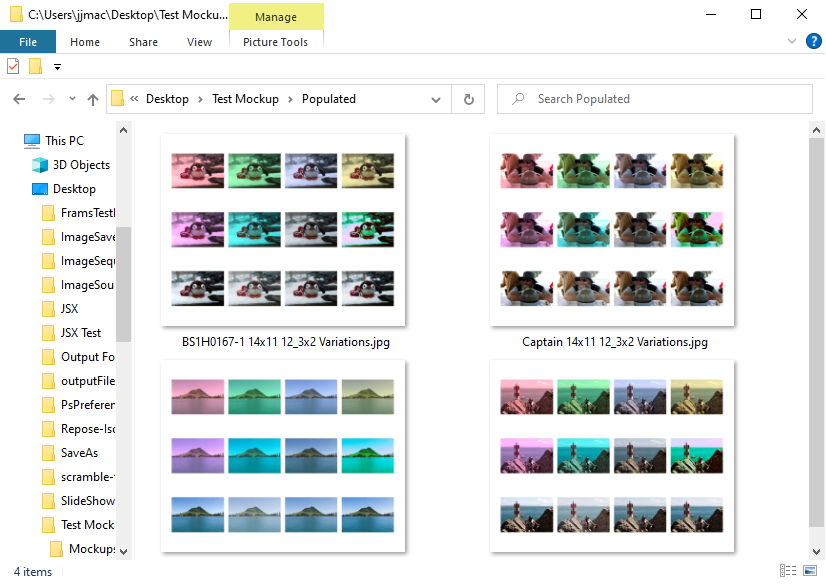
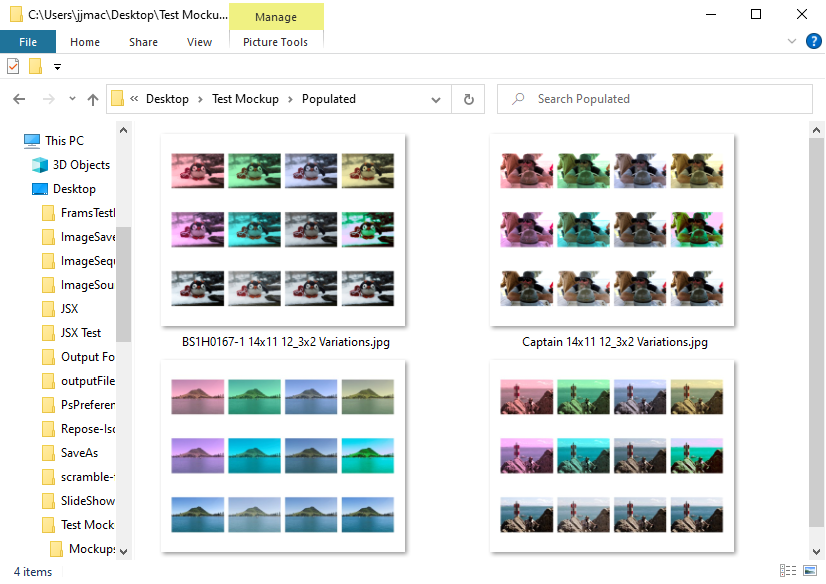
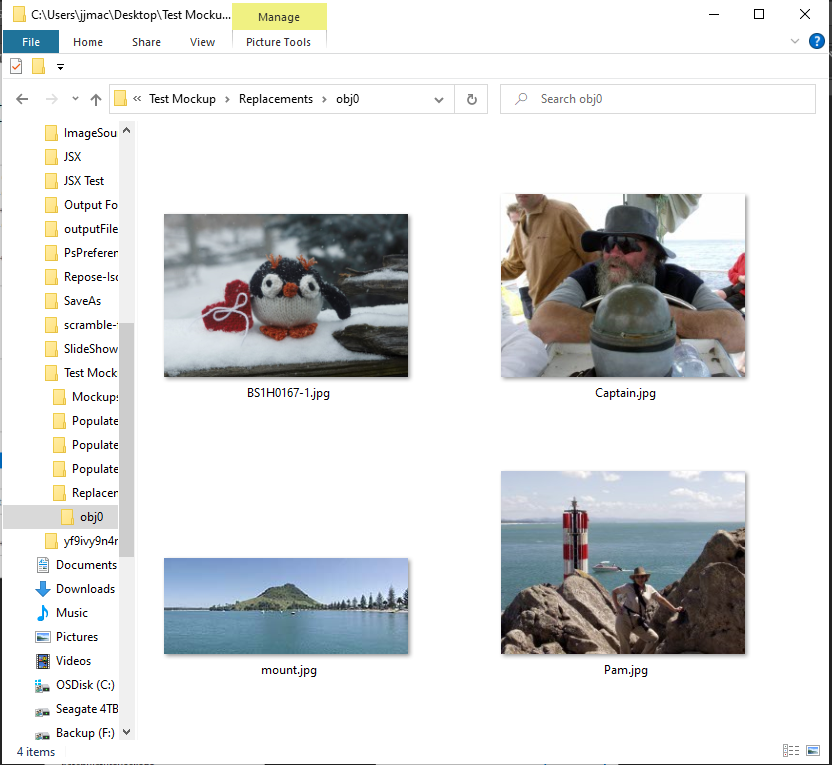
Template are very easy to create If you to make the same variations you create some Mockup templates then use my Batch Mockups populating script to populate your image into all your mockup templates.
The script can use Replace Content if all image are the same size and resolution of the image in the template or edit any size image into the Smart object filling it with image content.
Here are the populate jpeg images saved by the script.
The image varied in size
Copy link to clipboard
Copied
Wow. I just saw this now. I've never used this before, but I'm definetly looking into this. Thank you very much for this info. JJMack.
Copy link to clipboard
Copied