- Home
- Photoshop ecosystem
- Discussions
- Re: How do I slice through a rectangle in Photosho...
- Re: How do I slice through a rectangle in Photosho...
How do I slice through a rectangle in Photoshop and turn it into two shapes?
Copy link to clipboard
Copied
Because your dumb slicing tool can only divide the picture into rectangular sections. 😕
Anyway, I have a big solid rectangle shape and I want to know if/how I can just chop it into two pieces with a line (so you have both pieces on seperate layers). And I mean any line - maybe a curved line, even. If the line goes through the rectangle twice though I don't know what's going to happen except for how it should have like more than two pieces. Anyway. Yeah. I literally just signed up after about an hour of searching Google to try and see how to cut a rectangle diagonally into two seperate shapes.
kthxbai.
Explore related tutorials & articles
Copy link to clipboard
Copied
create a selection and then cut to new layer.
/G
Copy link to clipboard
Copied
(add:) you can use your pen tool and then convert to a selection.
Copy link to clipboard
Copied
If you are talking about plain color-areas I wonder if you might not be better served by doing this in Illustrator.
As Grant H mentioned it can be done in Photoshop for pixels but it could also be done with Shape Layers that could provide vector output, but that would be less comfortable.
Copy link to clipboard
Copied
fireydeath4 wrote
Because your dumb slicing tool can only divide the picture into rectangular sections. 😕
Hi Firey Death,
The slicing tool is intended for breaking a large image into smaller images so they can be optimized seperately as gifs or jpegs and put back together as a table using html. It is rarely used now that tables have been replaced by divs in xhtml, but the tool has not been taken away. All pictures are rectangles.
How did you create your big solid rectangle shape? With the rectangle tool? Or is it an image?
In Illustrator, I would draw the rectangle, lines, curved lines, and other shapes, then select them all and then use Divide from the Pathfinder.
~ Jane
Copy link to clipboard
Copied
use Divide from the Pathfinder
Or Object > Path > Divide Objects Below (also in Illustrator).
Copy link to clipboard
Copied
Rectangle select half, Cut, Paste, move your done. Select 100% width 50% Height, Ctrl+X cut, Ctrl+V paste, Ctrl+A select canvas align layers to top of canvas. Two layers not shape layers raster layers shaped layers need to be filed with a pattern, solid color or a gradient.

Copy link to clipboard
Copied
Layer > New > Layer Via Cut (as Grant H mentioned) should be easier.
Copy link to clipboard
Copied
Either method can be recorded into and action and just require a singe play action once recorded.
Copy link to clipboard
Copied
I agree that Illustrator would be the program to use, but in Photoshop you can do it using a panel available on the Exchange for free, Toshiyuki Takahashi's PathFinder for Photoshop. It gives much of Illustrator's Pathfinder functionality, with the main limitation being it uses Photoshop's less extensive path operations.

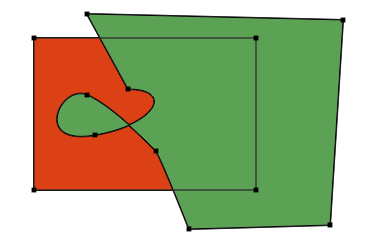
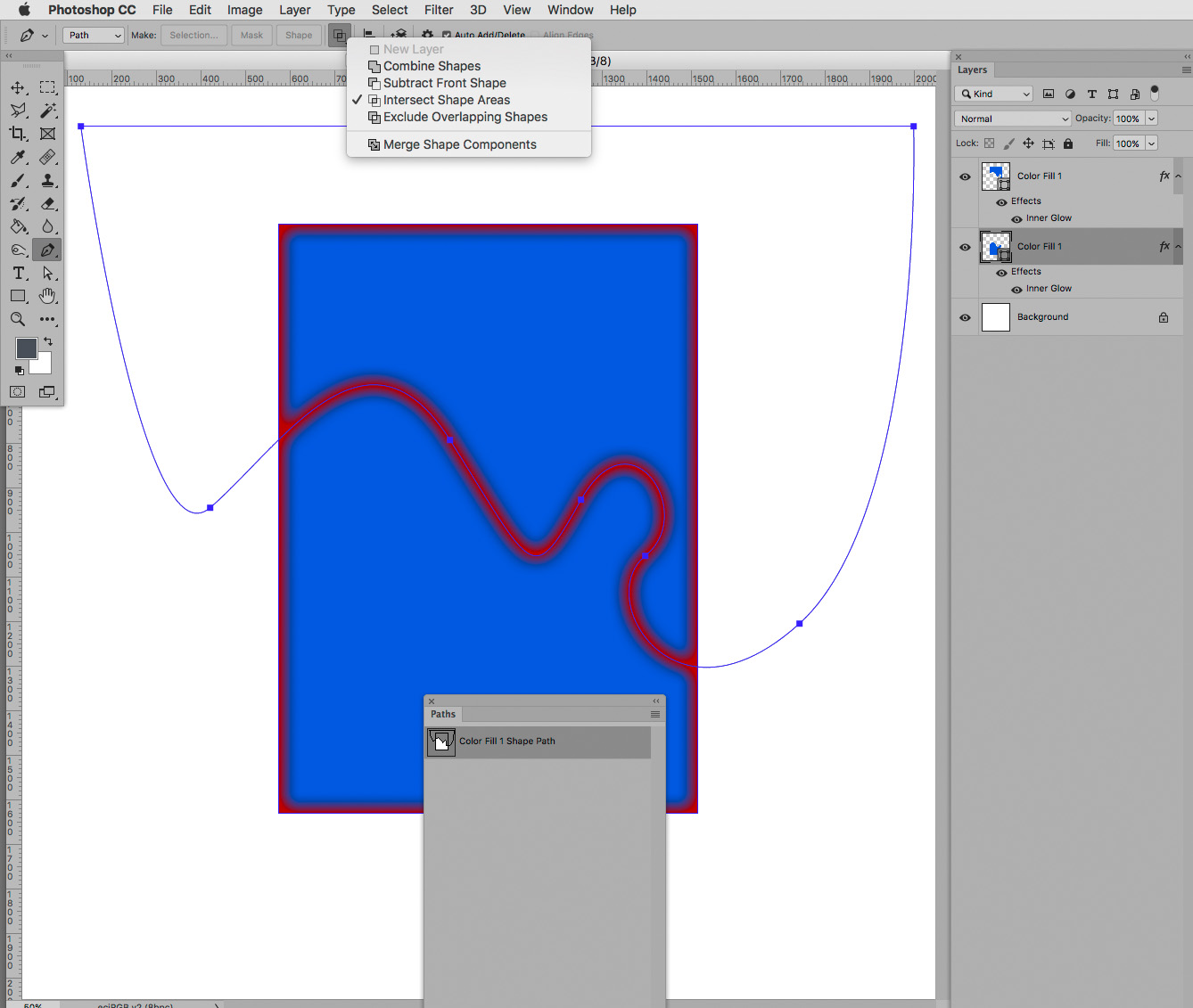
You would start with two separate Shape layers:

You need to make duplicates of both. I would suggest making them a group, and duplicating that.
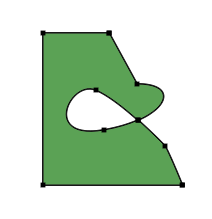
Select two of the Shapes, open the Pathfinder panel, and click on the Intersect Shapes icon. You will get this:

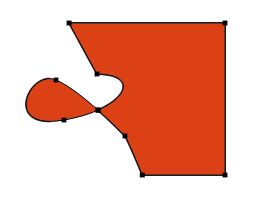
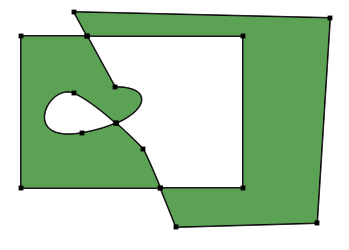
Select the other two shapes, and in the Pathfinder panel, choose Exclude Overlapping Shapes:

Use the Direct Selection tool to select the extraneous points, and delete them, to get this:

Again, this would be much easier in Illustrator.
Copy link to clipboard
Copied
John, that’s an awesome plug-in for Photoshop for those who don’t have Illustrator.
FieryDeath4 said he/she has “ a big solid rectangle shape” and has not yet confirmed if it is indeed a shape or if it is pixels.
It would be nice if Adobe added better Pathfinder features to PS as can be found in Illustrator and even InDesign.
~ Jane
Copy link to clipboard
Copied
John, that is very cool. I was going to add to the thread, but your plugin has made my content irrelevant. Leslie's suggestion is still good though, so perhaps kthxbai (is that a gaming name?) could post his rectangle to the thread.
Copy link to clipboard
Copied
Maybe you should post an image of this rectangle. If you're asking what I think you're asking, though, why can't you just duplicate the layer?
Copy link to clipboard
Copied
I'm going to assume you are a very new beginner based on your frustration and question. You want to divide a rectangle on the diagonal into 2 triangles:
Use the polygonal lasso tool. Once you have your selection, cut and paste it into a new layer.
This is assuming you didn't create a shape - if you did, you need to rasterize the shape first.
Copy link to clipboard
Copied
Sigh.
Anyway.
Yes, it is a shape.
A vector shape.
Bye again
P.S. well I was tired so I decided to scribble all over the computer and make a big mess of my desktop lol
Copy link to clipboard
Copied
One need not actually expand the intersecting Paths but could keep them both (or more) in the Vector Masks.

Copy link to clipboard
Copied
FireyDeath4 wrote
Yes, it is a shape. A vector shape.
Did your question get answered, then? Or was anything helpful?
~ Jane
Copy link to clipboard
Copied
I guess I'll check that. The whole thread is getting confusing lol
maybe it's just because there's too much multitasking to do
(I'm listening to something)
Copy link to clipboard
Copied
FireyDeath4 wrote
I guess I'll check that. The whole thread is getting confusing lol
Hi FireyDeath,
A screen shot would help us to help you!
- Some responders thought you were working with pixels, as in a photo, so ignore those for now.
- If you have Illustrator, use that. It will cut the path nicely. You can copy paths to and from Illustrator and Photoshop.
- If you only have PS, try the free plugin.
- But stay away from the Slice tool with what you are trying to do here. It is used mostly for web graphics.
Copy link to clipboard
Copied
A screen shot would help us to help you!
And when one considers that people using Photoshop appear to be working in a visual medium it seems unfortunate how often this is being overlooked.
Copy link to clipboard
Copied
This is great quetion! I am wondering the same thing.I want a circle - cut in half. So then I would have two half circles. In Fireworks I could create a "vector circle shape" and then quickly use the slice tool to create a horizonatal line thorugh the middle - and then it was cut in half. Photshop does not seem to have anything like this. Sigh.






