 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: How do I use Photologo Animation on a photo?
- Re: How do I use Photologo Animation on a photo?
Copy link to clipboard
Copied
I received a new logo from the "Photologo" company. Then I sprung for their "animated" logo. I'm pretty proficient at P.S. but do you think I can figure out how to put my animated logo GIF over one of my photos? No way. Can someone help? The company is Horrible. They don't include any instructions nor do they get back to you after sending many emails and "contacts".
 1 Correct answer
1 Correct answer
Does the animated gif have a transparent background? Or is it a solid rectangle?
To do what you want is actually very easy.
load the animated gif, and set the workspace to motion
Select frame 1, which should also be layer 1

Increase canvas size to match your proposed background image.

With frame 1 and layer 1 selected either drag or place your background image. It needs to be right at the bottom of the layer stack, so if comes in above other layers, drag it to the bottom. This is crucial.

It gets
...Explore related tutorials & articles
Copy link to clipboard
Copied
I do not know what is possible html you may be able to do that using two files where image and logo are separate files a static jpeg image and an animated gif logo displayed over it. You could also create a Frame animation in Photoshop where you animate a logo over an image. You could then Use Export Save for web to save out an animated gif if there are not too many colors in the image and logo. Gif only supports 256 mapped colors. If there and many colors you can instead use export render video and save out an MP4 video instead of an animated gif.
Here is a simple move logo across the image. Save as a GIF. The MP4 version is better it is twice the size as the gif. The gif was 300KB the mp4 600KB.


Copy link to clipboard
Copied
That's way to complicated. This company: "Photologo" has an animated GIF they sent me for $39.99. They said it is easy to use over your photos however no instructions are included with it and the company does not answer emails or their contact page. THEY SUCK. I have initiated a STOP PAYMENT with my bank for the transaction. I was just wondering if anyone else has received an animated logo from them (GIF FILE) and knows how to use it. thanks.
Copy link to clipboard
Copied
The easiest way I can think of is the make a web page where your image is the page's background and you display you animated logo gif on that page. Use straight HTML or css. I do not know either HTML or CSS so I can not give you a detail example but you should able to find that information one the web from a site like this CSS background-size property
Copy link to clipboard
Copied
Does the animated gif have a transparent background? Or is it a solid rectangle?
To do what you want is actually very easy.
load the animated gif, and set the workspace to motion
Select frame 1, which should also be layer 1

Increase canvas size to match your proposed background image.

With frame 1 and layer 1 selected either drag or place your background image. It needs to be right at the bottom of the layer stack, so if comes in above other layers, drag it to the bottom. This is crucial.

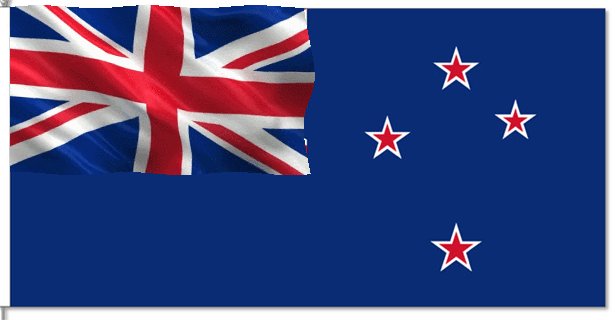
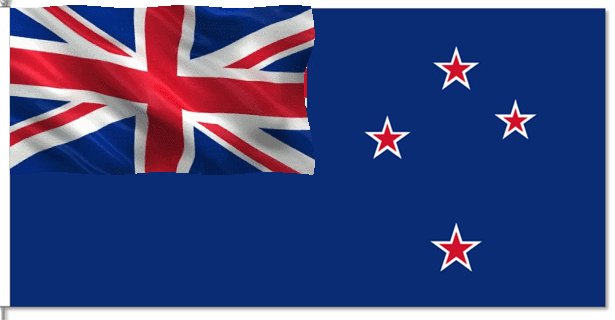
It gets ever so slightly complicated here, so read carefully and follow all steps. I want to put the NZ flag behind the animated Union Jack and you can see the sizes are not quite right. You can use Free Transform to change the size, but you need to have all frames selected, or the size change will only show for the selected frame. That's the tricky bit.
Right so select _all_N frames, and Free Transform the background image. (Ctrl T or Cmd T)

That's pretty much job done, but we might need to do some tidying up. Your situation will be completely different though. I can see a bit of background peeking out from behind the animation, but I'll test to see how it works.
First thing is to Crop out the unwanted image area

Now go File > Export > Save for Web (Legacy) which opens this window.
Set format to GIF. Check the size, and reduce the number of colours if you can get away with it. The only way to know for sure is to try it, and if it ruins the image, do it again with more colours. 256 is the maximum, so we are not talking about super photo quality.

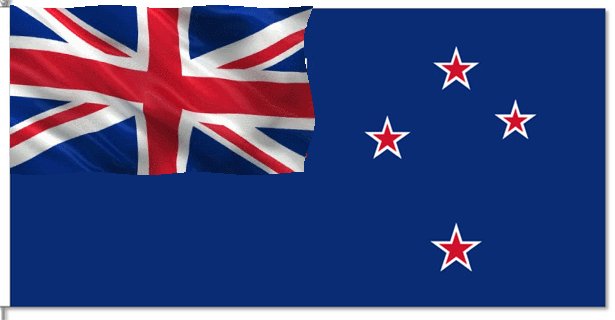
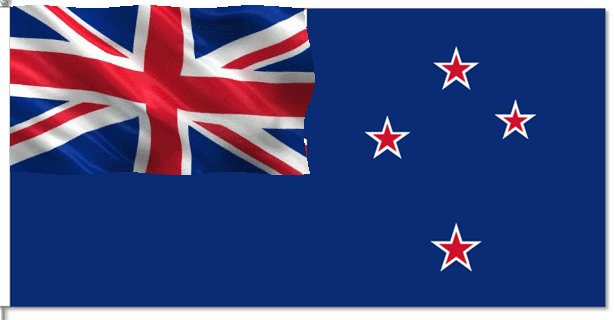
I can see the background Union Jack peeping out, so I am going to cover that with blue and export again. Because this is a single layer, we don't need to select all the frames this time.

Now I have a clean animation, although the animated area is showing above the background a touch.

I hope that helps. You can see it is not a complicated process, but like you said back up the thread, there is very little by way of tutorials for this.
Copy link to clipboard
Copied
I suggested that but they said it was too complex. Perhaps with your step by step demo they will see it actually is not hard but will lower image quality for Gif only supporte 256 colors like I wrote or you save the animation as a MP4 video.
Copy link to clipboard
Copied
I bought the animated Photologo and had the same problem. I question how to and received this rather complicated answer. I wish I hadn't had them create this animation because I have no use for it. It's too complicated to add to an image. The samples look good but not worth all the extra effort for $40. I wish their answer was a demo of an actual logo rather than a flag. Not very good tech support but live and learn.
Add a GIF to a Still Image (Photoshop CS6 Tutorial) - YouTube
I also asked how to get the GIF to not LOOP. They didn't answer. I did choose ONCE in the PSCC option and it works fine until you upload it to a website site for viewing. It LOOPS forever (annoying) or is converted into a JPEG file which is useless. It loses it transparency on social media.
Copy link to clipboard
Copied
Open the Gif in Photoshop. Step through the animation till you see the frame you would like to use as your non animated logo and save out a png file. Use the png as your non anomated logo on web pages and images.
Copy link to clipboard
Copied
crowleyVT wrote
I bought the animated Photologo and had the same problem.
Thew reality is that if you were to upload the elements to this forum, one of us will do it for you. If the frame animation (the GIF) is a solid rectangle, then it is a very quick and easy process. The same thing if the GIF has transparency. If the GIF has no transparency, and you need your background to show through it, then that might be more complicated, be even then, only if the cutout is animated.
If you don't want to upload the elements here, then by all means email, and we can at least take a look at it. It should be just a few minutes work.
Copy link to clipboard
Copied
Thanks Trevor for taking the time to reply and to offer to help.
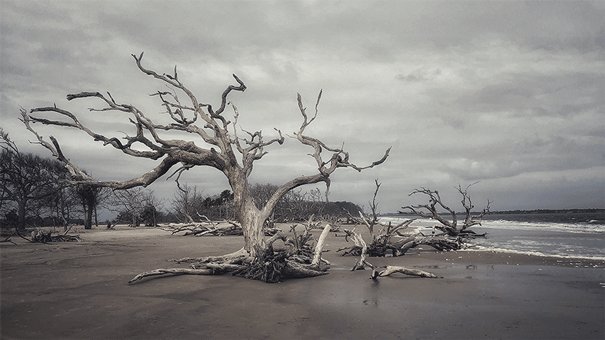
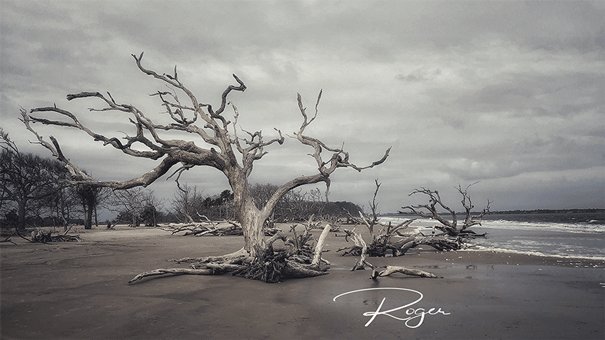
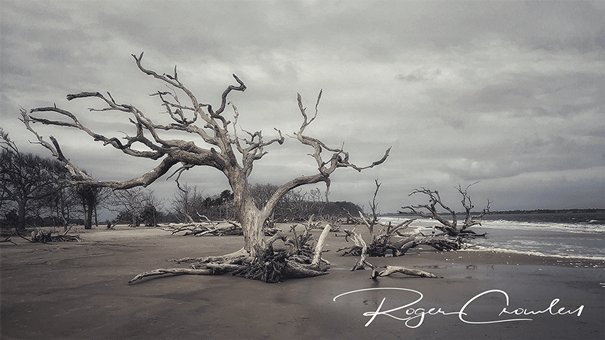
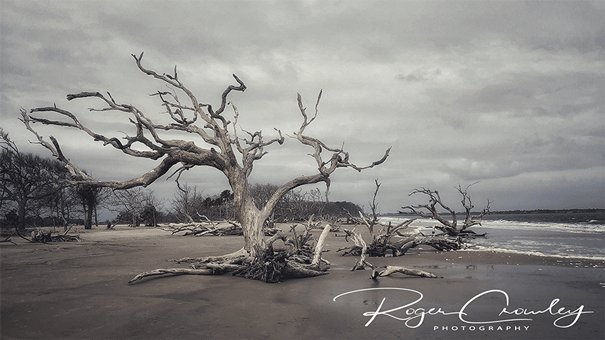
I'm able to make the animated Photologo GIF work on one of my images. I was hoping to just apply the animation to various images as I do applying my regular PNG Photologo signature to any image but animations are much more work.
Here's an image with the animated logo but not sure it will work once I attached it here as most sites change the GIF to JPEG but here's what I've been able to do so far. Maybe I can create an action that will get me most of the way.
Thanks again for your interest!

Copy link to clipboard
Copied
IMO you do not want to save your good images for the web with and animated logo as a animated gif for GIF file format only support up to 256 mapped colors for your logo and image the quality of your image will suffer. You would be much better off rendering it out as an MP4 instead of a Gif. Your image will have better color the MP4 File size will be near the animated Gif files size and you can even add audio to the MP4.
You can also position your Gif on to your image via html and css How do I position one image on top of another - CSS - HTML
Copy link to clipboard
Copied
JJMack, I appreciate the info. I shouldn't have purchased the animated Photologo. If I was paying attention to it being rendered as a GIF I would have avoided buying it. Images certainly suffer. I did take your suggestion and made and MP4 version.
Thanks!
Copy link to clipboard
Copied
Hi. I too have an animated gif and wanted to layer it with a still image. I was able to do this is photoshop cc, but where I am having trouble is saving it to a gif. The instructions I had was to save it for the web. When I do this, ps runs and then says it has encountered an error and can't proceed. I can't even preview it there. The image is solid orange/red. I am now trying to export it to video.....it's been rendering now for half an hour.......and the progress bar is stuck midway. I will let it continue to see if it finally finishes, but wanted to know if the rendering is quite long? And, if it's just not possible to save it as a gif? If so, why can't I. My version of creative cloud apps are all up to date. I LOVE the way it looks in ps, when I hit play to watch it. It's exactly how I want it to appear in gif/video. But, I can't take that extra step to save it or export it to those formats. Help? Thanks!


