- Home
- Photoshop ecosystem
- Discussions
- Re: How to access the contents of a Smart object.....
- Re: How to access the contents of a Smart object.....
How to access the contents of a Smart object....
Copy link to clipboard
Copied
So ultimately this is what I'm trying to do:
I'm trying to make the life of my client easier. I want to give them a photoshop file that has a smart object manipulated to fit a design. I want the client to be able to just run a script that will change the image that is in that smart object to a new image.
So this is going to look really hacky I'm sure but this is where I'm at:
var fileRef1 = File(Folder.desktop.fsName + "/Image-1/new-image.png");
var docRef1 = app.open(fileRef1);
docRef1.artLayers["Background"].copy();
var fileRef2 = File(Folder.desktop.fsName + "/Image-1/image-1.psd")
var docRef2 = app.open(fileRef2)
docRef2.paste();
Running that opens all the images I required and copy and pastes the png into the PSD. Now if only could paste that image into the PSB file instead! The smart object layer is named "ScreenContents"
Any thoughts?
Explore related tutorials & articles
Copy link to clipboard
Copied
Follow up info....
The PSD will not be changed so I will always have control and access to layer names. The 'new' image is being exported from Sketch (an application screen) and I can force a naming convention for this file.
My assumption is that I will give my client a folder with the PSD in it which they will put on their desktop. They will export a new image out of Sketch and place that png in the folder then run the script.
Copy link to clipboard
Copied
It is more like you want to replace the object content.
If you want the user to be able to use any image as a replacement you have to design the PSD well. You can not simple replace the smart object layer's object with any size image. You would need to delete the smart object layer and place in a new one transforms for fit and mask to shape.
All smart object layer have and associated transform. You can replace the object content only with and image that is the same size and resolution as the original image object. The Associated transform is not replaced or altered when you replace a smart object layer's object. If the object is not the same size and resolution you have a problem.
In my Photo Collage Toolkit my PSD template design has an alpha channel for each image's location size and shape shape. There are no image layers in my template PSD design]. A populated collage can have an image replaced by a script in the toolkit because of the template design the script knows which image is being replaced from the layer level in the layer stack, know which alpha channel maps the image location size and shape. The script simply delete the Placed ins smart object layer then placed in the replacement image transform for fit and mask to shape. Using the Alpha channel for the image.
The problem with my design is it that my scripts can not handle things like image rotation and perspective distortion. Image are place in squared to the canvas and resize in a constrained way no distortion like perspective can be automated. Normally that is what you want. My scripts always save populated collages as layered PSD file. So you can if needed manually change a placed image smart object transform to add rotation and distortion like perspective.
Photo Collage Toolkit
Photoshop scripting is powerful and I believe this package demonstrates this here is a video showing a 5 image collage PSD template being populated with images
The package includes four simple rules to follow when making Photo Collage Template PSD files so they will be compatible with my Photoshop scripts.
- Size the photo collage templates for the print size you want - width, height and print DPI resolution.
- Photo collage templates must have a Photoshop background layer. The contents of this layer can be anything.
- Photo collage templates must have alpha channels named "Image 1", "Image 2", ... "Image n".
- Photo collage templates layers above the background layers must provide transparent areas to let the images that will be placed below them show through.
There are fifteen scripts in this package they provide the following functions:
- HelpPhotoCollageToolkit.jsx - Online Help
- TestCollageTemplate.jsx - Used to test a Photo Collage Template while you are making it with Photoshop.
- CollageTemplateBuilder.jsx - Can build Templates compatible with this toolkit's scripts.
- LayerToAlphaChan.jsx - Used to convert a Prototype Image Layer stack into a template document.
- InteractivePopulateCollage.jsx - Used to interactively populate Any Photo Collage template. Offers most user control inserting pictures and text.
- ReplaceCollageImage.jsx - use to replace a populated collage image Smart Object layer with an other image correctly resized and positioned.
- ChangeTextSize.jsx - This script can be used to change Image stamps text size when the size used by the populating did not work well.
- PopulateCollageTemplate.jsx - Used to Automatically populate a Photo Collage template and leave the populated copy open in Photoshop.
- BatchOneImageCollage.jsx - Used to Automatically Batch Populate Collage templates that only have one image inserted. The Collage or Image may be stamped with text.
- BatchMultiImageCollage.jsx - Used to Automatically Batch Populate Any Photo Collage template with images in a source image folder. Easier to use than the interactive script. Saved collages can be tweaked.
- PasteImageRoll.jsx - Paste Images into a document to be print on roll paper.
- BatchPicturePackage.jsx - Used to Automatically Batch Populate Any Photo Collage template with an image in a source image folder. Images Rotates for best fit.
- BatchPicturePackageNoRotate.jsx - Used to Automatically Batch Populate Any Photo Collage template with an image in a source image folder.
- PopulatePicturePackage.jsx - Used to Automatically populate a Photo Collage template Fill with the same single image and leave the populated copy open in Photoshop.
- PCTpreferences.jsx - Edit This File to Customize Collage Populating scripts default setting and add your own Layer styles.
Copy link to clipboard
Copied
Thank you for your thorough reply. I'm not sure if that is exactly what I'm looking for.
In my case, the image will always be the exact dimensions so it is the perfect candidate for a simple image swapping or even pasting into the PSB (it doesn't matter if the original image is deleted since the new image will completely cover the previous one - and if necessary, the PSB can be culled every now and then by a design resource if it has too many layers)
Take a look at the image below, hopefully this will give you some better reference of what I'm trying to do.
The purple 'app screen' image is a smart object that has been distorted to fit the perspective of the iPhone. Each application screen will be exactly the same size.
Any thoughts? Is there no way to have photoshop 'open' a smart object layer and then manipulate the resulting PSB file?

Copy link to clipboard
Copied
]jdingwell wrote
Thank you for your thorough reply. I'm not sure if that is exactly what I'm looking for.
In my case, the image will always be the exact dimensions so it is the perfect candidate for a simple image swapping or even pasting into the PSB (it doesn't matter if the original image is deleted since the new image will completely cover the previous one - and if necessary, the PSB can be culled every now and then by a design resource if it has too many layers)
Take a look at the image below, hopefully this will give you some better reference of what I'm trying to do.
The purple 'app screen' image is a smart object that has been distorted to fit the perspective of the iPhone. Each application screen will be exactly the same size.
Any thoughts? Is there no way to have photoshop 'open' a smart object layer and then manipulate the resulting PSB file?
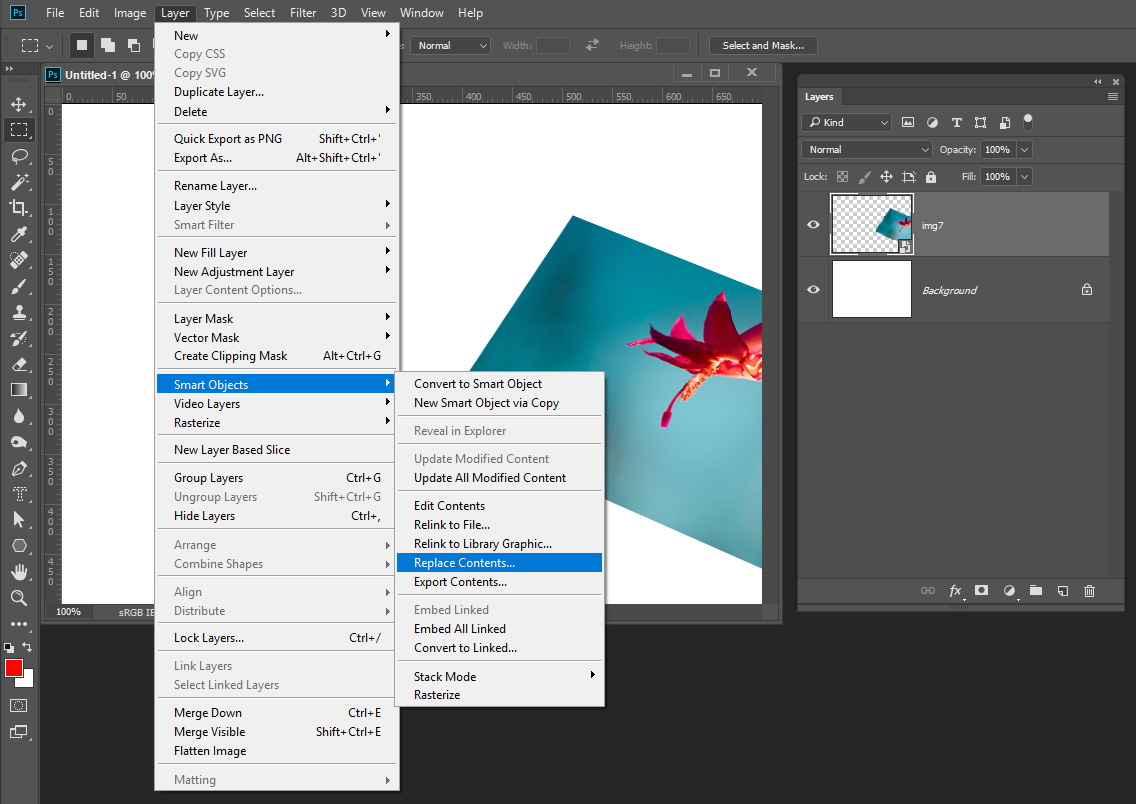
Images are rectangles and in this case your image when placed has been rotated, positioned , and perhaps given a perspective transform. The placed image is also clipped by you documents canvas size. I would suggest using Jpeg image not png images. Since all image will have the same size and resolution you can simply with the layer the active layer script menu Layer>Smart Object>Replace Contents... . The Layer's Object will be replace and your smart object layers associated transform will rotate position and distort the image correctly. You would then save the document out with a filename reflecting the replaced design name as a PSD or Jpeg file. Then Close the PSD template without saving it.

Rotation and Distortion are a good reason to use a smart object layer template. However all replacement images need to be the same size and resolution. An other good use of smart object layer in a template for a picture package. You place in one image a duplicate the layer several times with Layer>Duplicate. All the smart object layers share a single object. You then Transform each layer to a different area over the canvas to create your Picture package. When you replace the contents of the single object all the layes are updated.
I want to be able to able to place in any size image into my templates so a decided not to automate Rotation and distortion in my Photo Collage toolkit. It would add too much complexity. Templates would be complex hard to create and violate my design principle of keeping it simple for stupit me. I wanted a script that could populate any nunber of image in any template meating met simple design. Not have to program a script file each template.
My scripts just need a template with background layer and alpla chanels named Image1, Image 2, ..., Image N with no gaps in the sequence number. I then found out Photoshop only support 53 Alpha channels so my template have a 53 image limit.
Copy link to clipboard
Copied
jdingwell wrote
Any thoughts? Is there no way to have photoshop 'open' a smart object layer and then manipulate the resulting PSB file?
That is a can of worms. All Smart objects are not the same. Some are placed Image files. When you open a smart object layer object, some of the image files may open in ACR or Adobe Products like AI. Your Photoshop script would not have accesses to these. Your script would only have access to Photoshop objects that open as a new work document in Photoshop. A script can work on multiple documents open in Photoshop. Photoshop scripts can not control ACR or other Adobe applications that open for objects.
Copy link to clipboard
Copied
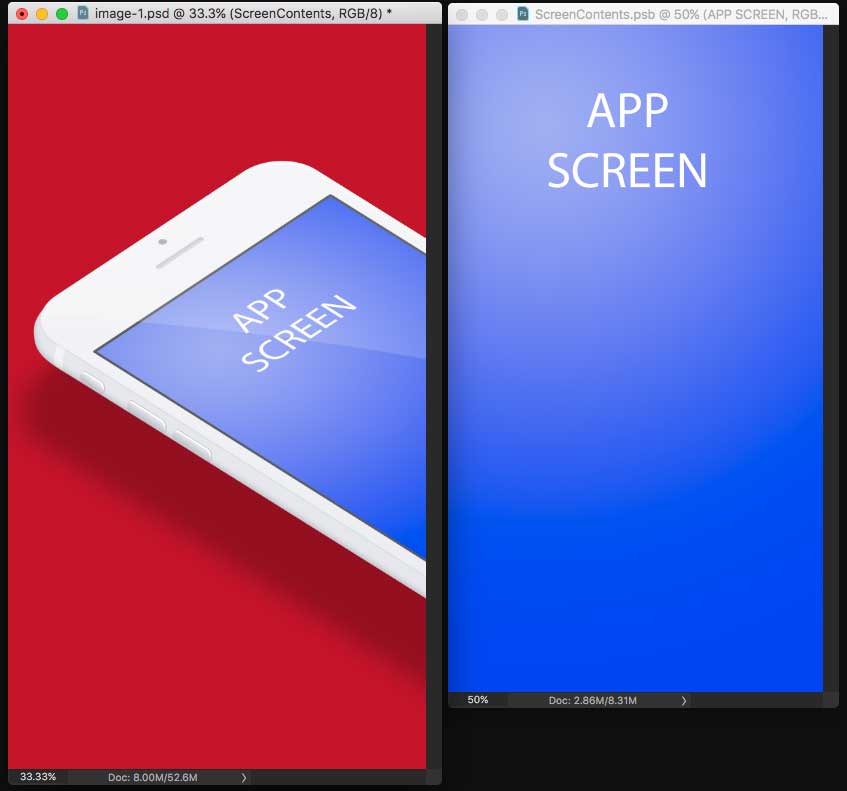
So for clarity for anyone else who sees this post, the image below shows what is happening in my PSD in case it isn't clear. Image on the right is a the PSB contents, the left is the distorted Smart Object.
So it it seems, at least after talking to JJMack that this ability to simply swap that app image with a different image that is the exact same dimensions and resolution is not manageable via scripting - strange that I can do it via a Script - Droplet - but droplets cause issues with absolute/relative paths to files when shared with other computers (at least that has been my experience).
Yes it can be easily done with the tools provided by PS - but the point of all this was to provide a workflow for someone with no knowledge or experience with Photoshop to update these images.
So I guess at this point I will just abandon this and move on.
Thank your for you help.

Copy link to clipboard
Copied
You create droplets using an action. You most like can create an action for creating a droplet for what you want to do. You just do not realize the steps you would need to use and at least one step of the action must be a Photoshop script. It may be the only step in the action. When you drop a files on a droplet The droplet exe would start Photoshop and open the files dropped on the droplet and play the action one file at a time. So the current document would be a replacement image when the action is played. The actions script would need to get the current documents backing file full path. Open the PSD template. Replace the smart Object layer object and save out the new populated design into some folder with the design name, then close the psd and the current replacement design docments without saving them end of script and action. The Droplet would then process the next file that was droppen on it.
I would stat away from creating droplets Adobe has briken droplets moyr rhat once when the releas a ne version of Photoshop.
Copy link to clipboard
Copied
jdingwell wrote
So it it seems, at least after talking to JJMack that this ability to simply swap that app image with a different image that is the exact same dimensions and resolution is not manageable via scripting - strange that I can do it via a Script - Droplet - but droplets cause issues with absolute/relative paths to files when shared with other computers (at least that has been my experience).
I do not konw how you came up with that conclision. I wrote "Since all image will have the same size and resolution you can simply with the layer the active layer script menu Layer>Smart Object>Replace Contents... . "
You can not do that when images have diffent sizes and resolution for the smart objects layers associated transform will not work correctly.
Copy link to clipboard
Copied
Then perhaps I didn't understand what you were saying, sorry. Ultimately I was able to make things work fine on my computer using a variety of scripts actions combinations, but as soon as I move the solution to another computer problem after problem appeared and needed to be fixed and in the end, it just isn't worth it. I have abandoned this pursuit as it is taking too much time for too little payoff and moved in a different direction.
Thank you for your time and patience.
Jeff
Copy link to clipboard
Copied
For the next time try something like this withe the smart object layer the active layer.
replacement = File.openDialog("Select Image" , "Select:*.nef;*.cr2;*.crw;*.dcs;*.raf;*.arw;*.orf;*.dng;*.psd;*.tif;*.tiff;*.jpg;*.jpe;*.jpeg;*.png;*.bmp");
if ( replacement == null ) { // User canceled
alert("Image Selection Canceled");
}
else {
replaceImage(replacement); // Replace Image
}
function replaceImage(file) {
// =======================================================
var idplacedLayerReplaceContents = stringIDToTypeID( "placedLayerReplaceContents" );
var desc45 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
desc45.putPath( idnull, new File( file ) );
executeAction( idplacedLayerReplaceContents, desc45, DialogModes.NO );
}
Copy link to clipboard
Copied
jdingwell wrote
Follow up info....
The PSD will not be changed so I will always have control and access to layer names. The 'new' image is being exported from Sketch (an application screen) and I can force a naming convention for this file.
My assumption is that I will give my client a folder with the PSD in it which they will put on their desktop. They will export a new image out of Sketch and place that png in the folder then run the script.
Png image files can contain transparent pixels. If an object has transparent borders and the image is saved as a png file. The Png image file will have a your canvas size and may have full transparency on one or more sides of the image subject. If you place that png image file into a Photoshop document. Photoshop will trim the image to the image subject bounds. The smart object will not have your transparent borders. That may cause you a problems if you want that transparency around the subject. When I create my png image file that may be placed into a document I put a 1% opaque pixel in the top left and bottom right canvas corners to insure Photoshop will not trim my image's composition during place.
Try to keep your PSD template as simple as possible. Complexity will make you job harder. When I design something I always say to myself keep it simple stupid.

