- Home
- Photoshop ecosystem
- Discussions
- Re: How to add border within canvas size without c...
- Re: How to add border within canvas size without c...
How to add border within canvas size without cropping photo
Copy link to clipboard
Copied
Hi all!
I am trying to add a border within a canvas without adding it onto the overall canvas size. I have an image I would like to shrink down inside the canvas. 0.5" borders I am trying to add.
I have tried adding stroke but this is just cropping ontop of the image instead of shrinking image down within the set border. Is there a way to do this?
Thanks!
Explore related tutorials & articles
Copy link to clipboard
Copied
Try this:
- Go to View > New Guide Layout and create margin guides on the top, bottom, left, and right of .5 inches. Don't add columns or rows.
- Convert image layer to Smart Obect so you can resize non-destructively
- Cmd + T (Edit > Free transform) > Confirm Link button is enabled to keep image proportional
- Scale image > use Option if you want to scale from the center
- Accept the tranformation
- Create a new layer underneath and fill with the border color
You didn't say your skill level, so ask again if anything is not clear.
Jane
Copy link to clipboard
Copied
Thank you!
Copy link to clipboard
Copied
Hi Jane,
My photoshop skills are pretty basic so I'd say I'm a beginner. I have tried this method but I wanted to ask you if I need to double the pixel to achieve the correct amount. So I could only plug in pixels so I did 96px in the margin to achieve 0.5" border. Does this look right to you? Thanks for the help! 🙂
Copy link to clipboard
Copied
It looks great!
You can change the units by right-clicking the Ruler (View menu > Show Ruler).
A second thing you can do is continue working in pixels (my preference) and type .5" or .5 in any text box and Photoshop will convert to the units you are using (such as pixels), so you don't have to do any arithmetic.
If your document is set to 300 pixels per inch (ppi), then .5" is 150px. If your document is 192 ppi, then .5" is 96px.
Both inches and ppi are only for print, as Photoshop works in pixels. If your image will be printed and the borders need to be precisely .5 inches, you might try again and type .5" for the margins. Or try printing and use a ruler to measure.
Jane
Copy link to clipboard
Copied
It may not be possible to add exactly 0.5in on all sides using shrink method without distorting image a little bit because of proportions. Lets say you have 500x700px (5x7 proportion) image 500PPI. If you shring for half inch (250px) new image will be 250x450px (5x9 proportion). It will look distorted, with more pixels in play and different resolution it won't be soo obvious but it will certainly distort image unless it is square. I hope you understand what I am talking about. If you do not feel free to ask question.
Copy link to clipboard
Copied
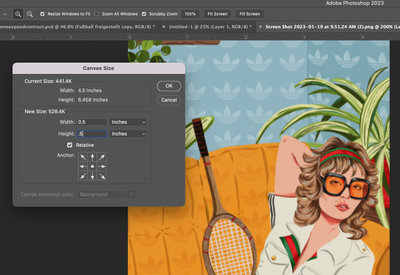
Do you need to shrink or image or just add a border? Go to the image dropdown, choose canvas size and set it to relative.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
It does resize the canvas, but then you can resize the image after that - returning to the correct size. So you make the canvas larger, giving you the border, then do image size to reduce the whole thing to the correct size. I always use a shape to create a border - just a rectangle with a white border and no fill, but that will cover the edges of your image.
Copy link to clipboard
Copied
My workflow might have a slight flaw in it - if you add a .5" border and then reduce the whole image size, the border will be smaller than .5. Jane has the best option for you.
Copy link to clipboard
Copied
I'd resize the image down to its required size THEN add a border to get you back to A5.
I hope this helps
neil barstow, colourmanagement net - adobe forum volunteer - co-author: 'getting colour right'
google me "neil barstow colourmanagement" for lots of free articles on colour management
Find more inspiration, events, and resources on the new Adobe Community
Explore Now