- Home
- Photoshop ecosystem
- Discussions
- Re: How to center 2 layer masks at selection in ph...
- Re: How to center 2 layer masks at selection in ph...
How to center 2 layer masks at selection in photoshop
Copy link to clipboard
Copied
When i try to center two images that are smart objects with layer masks with the align buttons in photoshop it alignes it according to the whole image and not only my selection. How can i center only my selection to an other mask and not the whole images?
Explore related tutorials & articles
Copy link to clipboard
Copied
I'm not entirely familiar with the process, but maybe this will help.
This is the Move Tool Options bar.
That Option is accessed via the 3-dot menu.
Copy link to clipboard
Copied
Thak you for your reply,
I have selected that option but it doesn't seem ro be the solution.
Copy link to clipboard
Copied
I see. I don't have any more ideas, but I'm sure someone knowlegable will drop by.
Copy link to clipboard
Copied
To center images you need to select either 2 or more layers.... or create a selection to align to.
So if I want to align ONE item to the Center, I could select All (Command + A) and then with the move tool selected I could click the center Align icon.
If I have two buttons and I want to align them to each other... I can select a layer, and then holding down the Command key, I can click to select any other layer. Once I have two or more layers selected, again I can select the move tool, so I can then. see. my alignment tools in the options. bar. Now when I center align, it will align the two selected layers so that they are both centerered together, but NOT centered to the page.
So again, Select ALL or creating a selection will align to the Selection, and simply selecting the layers without a selection will center or align the items in the two selected. layers.
Hope that helps!
Cheers,
mark
Copy link to clipboard
Copied
Hello mark, thank you for your reply
I tried what you suggested and it still aligns the whole image and not just the masked area.
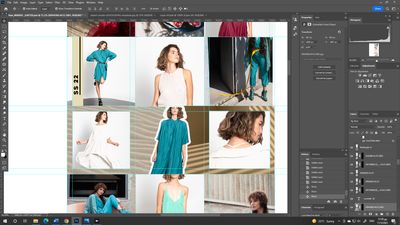
Maybe my explanation of the problem isn’t clear so here is print screen.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
i want to center the contents in every square
Copy link to clipboard
Copied
In the Layers panel, click the first layer that you want to center (or align), press and hold the Command (PC: Ctrl) key, and then click any other layer that you want. Want to put them in the middle or align them to select. Also, I often align things in the document by selecting the first background layer.
Copy link to clipboard
Copied
the proble is it selects the whole image like this
Copy link to clipboard
Copied
So when selecting a layer, it does depend on where you click. While holding the command key down, if you click on the thumbnail preview then it will create a selection based on the contents of that layer. If you click on the blank part of the layer (not the thumbnail) then it will just select the layer, which might solve your issue.
So you are trying to center each photo within its individual square? So the pattern and image are two different layers. It also might help to Right-Click each layer, and convert each layer with a mask to a Smart Object, then it might be easier to align and you wont have to worry about the mask moving.
Try again first selecting the 2nd layer, but avoid clicking on the thumbnail and that might just solve your issue. Make sure there is no selections.
Cheers,
mark
Copy link to clipboard
Copied
Hmmmmm, Totally agreed with the way you described the whole process of that matter.
Copy link to clipboard
Copied
thanks! I just. hope it helped the original poster!
Copy link to clipboard
Copied
To isolate if this is related to smart objects, you can duplicate the image/document and the convert two smart object layers to standard layers with masks and see if the alignment behaves differently.
Copy link to clipboard
Copied
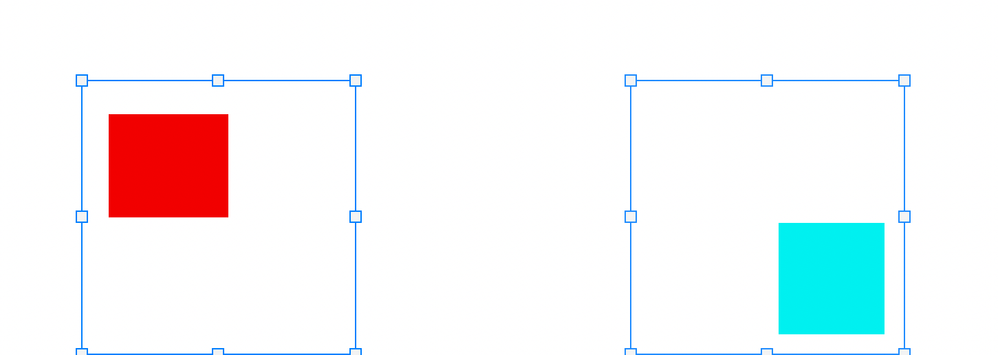
Further to my previous reply, I have just tested and yes, the alignment options are using the layer bounding area rather than the mask area to align. Here one can see that the smart objects pixel area is what has been aligned to the bottom of the canvas, not the smaller mask area of the visible content.
This is not related to the layer content being a smart object, it behaves the same way with standard masked layer content.
Copy link to clipboard
Copied
As long as you have a mask, the image is still it tack. If you apply the mask (Layer-Layer Mask-Apply) on each layer then you can use align.
Copy link to clipboard
Copied
@edgrimley wrote:
As long as you have a mask, the image is still it tack. If you apply the mask (Layer-Layer Mask-Apply) on each layer then you can use align.
Yes, but one can't apply a layer mask to a smart object, one has to rasterize the smart object.
Copy link to clipboard
Copied
Unfortunately, the entire smart object or standard layer content is used by the align command, not the visible layer bounds created by the mask.
The good news is that a script can use the visible, active layer bounds from the mask – and then move the active layer the required distance in order to align the layer to a given point of reference.
I'll have a search around for an existing script, otherwise, at least I have a new project to look into!
Copy link to clipboard
Copied
I couldn't find an existing script to align using the mask vs. unmasked content, so here is a basic script to do so...
Select all layers to align to the canvas and then run the script.
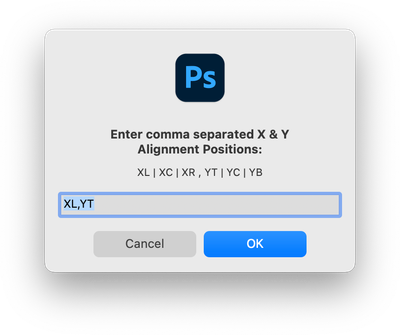
It uses a CLI or "command-line interface". One must enter a two-character code for the X-axis, followed by a comma, followed by a two-character code for the Y-axis. Code entry is case insensitive and word space insensitive.
Example: To centre align to the canvas, one would enter:
XC,YC
X/Horizontal codes:
XL = Left
XC = Centre
XR = Right
NO = No change
Y/Vertical codes:
YT = Top
YC = Centre
YB = Bottom
NO = No change
YU = Upper (optional, equates to Top)
YL = Lower (optional, equates to Bottom)
I plan to add a more user-friendly, graphical ScriptUI interface, however that will take more time than I have for now. Edit: Done!
Additionally, I will also need to put in more work to make this work with a selection rather than the canvas.... This is proving to be harder than expected! The workaround is to ensure that the crop tool has "Delete cropped pixels" unticked, crop the image, run the script, then use Image > Reveal All to undo the non-destructive crop.
/*
Align Masked Layers to Canvas Using Mask Bounds.jsx
v1.2 - 21st May 2022, Stephen Marsh
https://community.adobe.com/t5/photoshop-ecosystem-discussions/how-to-center-2-layer-masks-at-selection-in-photoshop/td-p/12934857
v1.0 - Initial release
v1.1 - Added a validation conditional for the alignment code user entry
v1.2 - Added a NO option for no change in either X or Y alignment
Features: * Unlike the standard align feature, this script works correctly with layer masked content
* Works with selected standard and smart object masked layers
* Single history step undo
* To Do - Add scriptUI
*/
#target photoshop
function main() {
(function () {
// Save the current ruler units and set to pixels
var savedRuler = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
// Prompt for input
var userInput = prompt("Enter comma separated X & Y canvas alignment positions:" + "\n" + "XL | XC | XR | NO, YT | YC | YB | NO", "NO,NO");
if (userInput === null) {
//alert('Script cancelled!');
}
var userInput = userInput.toString().toUpperCase().replace(/[^A-Z,]/g, '');
// Validate user input
if (/X[LCR]|NO,Y[TCBUL]|NO/.test(userInput) === true) {
processSelectedLayers();
} else {
alert('Invalid command entered!');
}
// Restore the ruler units
app.preferences.rulerUnits = savedRuler;
// Functions
function processSelectedLayers() {
var s2t = stringIDToTypeID;
(r = new ActionReference).putProperty(s2t('property'), p = s2t('targetLayersIDs'));
r.putEnumerated(s2t('document'), s2t('ordinal'), s2t('targetEnum'));
var lrs = executeActionGet(r).getList(p),
sel = new ActionReference();
for (var i = 0; i < lrs.count; i++) {
sel.putIdentifier(s2t('layer'), p = lrs.getReference(i).getIdentifier(s2t('layerID')));
(r = new ActionReference).putIdentifier(s2t('layer'), p);
(d = new ActionDescriptor()).putReference(s2t("target"), r);
executeAction(s2t('select'), d, DialogModes.NO);
// Call the align layer function
alignByMask();
}
}
function alignByMask() {
// Base canvas variables
var canvasLeft = 0;
var canvasTop = 0;
var canvasRight = activeDocument.width.value;
var canvasBottom = activeDocument.height.value;
var canvasXCenter = activeDocument.width.value / 2;
var canvasYCenter = activeDocument.height.value / 2;
// Bounds:
// + - - - - - - - [1] - - - - - - - +
// | |
// | |
// [0] [2]
// | |
// | |
// + - - - - - - - [3] - - - - - - - +
// Base layer variables
var layerLeft = activeDocument.activeLayer.bounds[0].value;
var layerTop = activeDocument.activeLayer.bounds[1].value;
var layerRight = activeDocument.activeLayer.bounds[2].value;
var layerBottom = activeDocument.activeLayer.bounds[3].value;
var layerWidth = activeDocument.activeLayer.bounds[2].value - activeDocument.activeLayer.bounds[0].value;
var layerHeight = activeDocument.activeLayer.bounds[3].value - activeDocument.activeLayer.bounds[1].value;
// Canvas relative X axis alignment variables
var XL = canvasLeft - layerLeft; // X left
var XC = canvasXCenter - layerLeft - layerWidth / 2; // X center
var XR = canvasRight - layerRight; // X right
// Canvas relative Y axis alignment variables
var YT = canvasTop - layerTop; // Y top
var YC = canvasYCenter - layerTop - layerHeight / 2; // Y center
var YB = canvasBottom - layerBottom; // Y bottom
var YU = YT; // Y upper = top
var YL = YB; // Y lower = bottom
// No change to current position
var NO = null;
// Align layer X, Y - using .eval() to parse the prompt string as a statement
eval("activeDocument.activeLayer.translate(" + userInput + ")");
}
}());
}
activeDocument.suspendHistory("Align Masked Layers to Canvas Using Mask Bounds", "main()");
Saving and Installing:
- Copy the code text to the clipboard
- Open a new blank file in a plain-text editor (not in a word processor)
- Paste the code in
- Save the text file as .txt
- Rename the file extension from .txt to .jsx
- Install or browse to the .jsx file to run (see below)
https://prepression.blogspot.com/2017/11/downloading-and-installing-adobe-scripts.html#Photoshop
Copy link to clipboard
Copied
@Kssndrah – Is there any feedback on my script solution?
Copy link to clipboard
Copied
Hello and sorry for the delayed response thank you for taking the time to help! I tried to load the .jsx file and photoshop pops up this message.
Copy link to clipboard
Copied
Kssndrah – I don't know which script you are having the issue with or what you have done to trigger the error.
Copy link to clipboard
Copied
EDIT: The Original v1.0 script from 2022 has now been updated with a new GUI and improved functionality!
/*
Align Masked Layers to Canvas Using Mask Bounds ScriptUI v1-1.jsx
v1.0 - 24th May 2022, Stephen Marsh: Basic Radio Button UI
v1.1 - 7th April 2025, Stephen Marsh: Revised to use Dropdown Menus
https://community.adobe.com/t5/photoshop-ecosystem-discussions/how-to-center-2-layer-masks-at-selection-in-photoshop/td-p/12934857
Features: * Unlike the standard align feature, this script works correctly with layer masked content
* Works with selected standard and smart object masked layers (not intended for layer groups)
* Single history step undo
*/
#target photoshop
function main() {
(function () {
var savedRuler = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
var userInput = showDialog();
if (userInput === null) {
app.preferences.rulerUnits = savedRuler;
return;
}
if (/^(No Change|Left|Center|Right),(No Change|Top|Center|Bottom)$/.test(userInput)) {
// Align the selected layers
processSelectedLayers(userInput);
}
app.preferences.rulerUnits = savedRuler;
function showDialog() {
// Create the dialog window
var dlg = new Window("dialog", "Align Masked Layers to Canvas (v1.1)");
dlg.orientation = "column";
dlg.alignChildren = "left";
dlg.preferredSize.width = 300;
// Add the panel for the dropdowns
var dropdownGroup = dlg.add("panel", undefined, "Alignment Options");
dropdownGroup.orientation = "column";
dropdownGroup.alignChildren = "fill";
dropdownGroup.margins = [10, 15, 10, 10];
dropdownGroup.alignment = "fill";
dropdownGroup.add("statictext", undefined, "X Alignment:");
var xDropdown = dropdownGroup.add("dropdownlist", undefined, ["No Change", "Left", "Center", "Right"]);
xDropdown.selection = 0;
dropdownGroup.add("statictext", undefined, "Y Alignment:");
var yDropdown = dropdownGroup.add("dropdownlist", undefined, ["No Change", "Top", "Center", "Bottom"]);
yDropdown.selection = 0;
var btnGroup = dlg.add("group");
btnGroup.orientation = "row";
btnGroup.alignment = "right";
var cancel = btnGroup.add("button", undefined, "Cancel");
var ok = btnGroup.add("button", undefined, "OK", { name: "ok" });
ok.preferredSize.width = 80;
cancel.preferredSize.width = 80;
// Button event handlers
var result = null;
ok.onClick = function () {
result = xDropdown.selection.text + "," + yDropdown.selection.text;
dlg.close();
};
cancel.onClick = function () {
result = null;
dlg.close();
};
dlg.show();
return result;
}
function processSelectedLayers(alignmentString) {
var s2t = stringIDToTypeID;
var ref = new ActionReference();
ref.putProperty(s2t("property"), s2t("targetLayersIDs"));
ref.putEnumerated(s2t("document"), s2t("ordinal"), s2t("targetEnum"));
var layerList = executeActionGet(ref).getList(s2t("targetLayersIDs"));
var selectedIDs = [];
for (var i = 0; i < layerList.count; i++) {
selectedIDs.push(layerList.getReference(i).getIdentifier(s2t("layerID")));
}
// Select the layers and align them
for (var j = 0; j < selectedIDs.length; j++) {
var r = new ActionReference();
r.putIdentifier(s2t("layer"), selectedIDs[j]);
var d = new ActionDescriptor();
d.putReference(s2t("target"), r);
executeAction(s2t("select"), d, DialogModes.NO);
alignByMask(alignmentString);
}
// Re-select the original layers
var selRef = new ActionReference();
for (var k = 0; k < selectedIDs.length; k++) {
selRef.putIdentifier(s2t("layer"), selectedIDs[k]);
}
var selDesc = new ActionDescriptor();
selDesc.putReference(s2t("target"), selRef);
executeAction(s2t("select"), selDesc, DialogModes.NO);
}
function alignByMask(userInput) {
var parts = userInput.split(",");
var xAlign = parts[0];
var yAlign = parts[1];
var canvasLeft = 0;
var canvasTop = 0;
var canvasRight = activeDocument.width.value;
var canvasBottom = activeDocument.height.value;
var canvasXCenter = activeDocument.width.value / 2;
var canvasYCenter = activeDocument.height.value / 2;
var bounds = activeDocument.activeLayer.bounds;
var layerLeft = bounds[0].value;
var layerTop = bounds[1].value;
var layerRight = bounds[2].value;
var layerBottom = bounds[3].value;
var layerWidth = layerRight - layerLeft;
var layerHeight = layerBottom - layerTop;
var dx = 0;
var dy = 0;
switch (xAlign) {
case "Left": dx = canvasLeft - layerLeft; break;
case "Center": dx = canvasXCenter - layerLeft - layerWidth / 2; break;
case "Right": dx = canvasRight - layerRight; break;
}
switch (yAlign) {
case "Top": dy = canvasTop - layerTop; break;
case "Center": dy = canvasYCenter - layerTop - layerHeight / 2; break;
case "Bottom": dy = canvasBottom - layerBottom; break;
}
activeDocument.activeLayer.translate(dx, dy);
}
})();
}
activeDocument.suspendHistory("Align Masked Layers to Canvas (v1.1)", "main()");
Copy link to clipboard
Copied
Yes, it works. Cool
Thanks, man
Copy link to clipboard
Copied
Just want to say thank you @Stephen Marsh! I've created a ton of work arounds for this very issue...wish I knew a simple solution was just a good search away.
I did notice that if you're trying to center a group that's masked it stops working as intended. Any idea on how to extend it to work with groups?
-Matt
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now