- Home
- Photoshop ecosystem
- Discussions
- Re: How to create table for working Photoshop CC 2...
- Re: How to create table for working Photoshop CC 2...
How to create table for working Photoshop CC 2014, 2015.1 and 2015.5?
Copy link to clipboard
Copied
I created a table using Listbox columns. But it only works for Photoshop CC 2014.
var dlg = new Window("dialog", "Animation List");
dlg.frameLocation = [100,100]; // position
dlg.size = [750, 250];
//table initailize
var w0=150, w1=150 ;
table = dlg.add ("listbox", {x:20, y:20, width:300, height:150}, undefined, { numberOfColumns:6, showHeaders:true,
columnWidths: [w0,w1],
columnTitles:["First Name", "Last Name"] });
table.add("item", "Namodaya");
table.items[0].subItems[0].text = "Balaarachchi";
dlg.show();
Then I found listbox is not supported for Photoshop CC 2018, 2017 and 2015.
Can anyone help me to create a table as mentioned above for support every version in Photoshop?
Explore related tutorials & articles
Copy link to clipboard
Copied
You can simulate multi-column listboxes using sample code (although this is insanity))
in CC2018 and CC2015.5 you can use
var font = ScriptUI.newFont("Courier New", ScriptUI.FontStyle.BOLD, 12);
var font2 = ScriptUI.newFont("Courier New", 0, 12);
var ch_len = 7
var ch_height = 19;
var w1 = 15;
var w2 = 8;
var w3 = 20;
var h = 20;
function format_item(s1, s2, s3)
{
try{
for (var i = 0; i < 500; i++) { s1 += " "; s2 += " "; s3 += " "; }
return s1.substr(0, w1) + " " + s2.substr(0, w2) + " " + s3.substr(0, w3);
}
catch(e) { alert(e) }
}
var d = new Window("dialog")
d.orientation = "row";
d.alignChildren = 'top';
d.spacing = 0;
d.margins = [0,16,16,16];
var c = "";
for (var i = 0; i <= h+6; i++) c += String.fromCharCode(0x2502)+"\n";
var p1 = d.add("statictext", undefined, c, {multiline:true})
var p2 = d.add("statictext", undefined, c, {multiline:true})
var p3 = d.add("statictext", undefined, c, {multiline:true})
p1.graphics.font = font2;
p2.graphics.font = font2;
p3.graphics.font = font2;
var l1 = d.add("listbox")
l1.graphics.font = font;
l1.preferredSize = [(w1+w2+w3+3)*ch_len +40, h*ch_height];
l1.add("item", format_item("123", "AAAAAAAAAAAAAAAA", "dsdhsjdh sdhsjd "))
l1.add("item", format_item("123456789012345678901234567890", "123456789012345678901234567890", "123456789012345678901234567890"))
l1.add("item", format_item("asasHJHJ JHJ h", 100, "dsdhsjdh sdhsjd "))
l1.add("item", format_item("as JHJ h", 10, "dsdhh sdhsjd "))
for (var i = 1; i < 50; i++) l1.add("item", format_item("A"+i, "B"+i, "B"+i));
d.onShow = function()
{
try
{
d.bounds.width = l1.preferredSize.width + 60;
var off_y = 16;
var off_x = 30;
p1.bounds = [off_x+w1*ch_len, off_y, (off_x+w1*ch_len)+ch_len+2, off_y + h*ch_height];
p2.bounds = [off_x+(w1+w2+1)*ch_len, off_y, off_x+(w1+w2+1)*ch_len+ch_len+2, off_y+h*ch_height];
p3.bounds = [off_x+(w1+w2+w3+2)*ch_len, off_y, off_x+(w1+w2+w3+2)*ch_len+ch_len+2, off_y + h*ch_height];
}
catch(e) { alert(e); }
}
d.show();
in CS6 you can use
var font = ScriptUI.newFont("Courier New", 0, 12);
var font2 = ScriptUI.newFont("Courier", 0, 14);
var ch_len = 7
var ch_height = 19;
var w1 = 10;
var w2 = 8;
var w3 = 20;
var h = 20;
function format_item(s1, s2, s3)
{
try
{
for (var i = 0; i < 500; i++) { s1 += " "; s2 += " "; s3 += " "; }
return s1.substr(0, w1) + " " + s2.substr(0, w2) + " " + s3.substr(0, w3);
}
catch(e) { alert(e); }
}
var d = new Window("dialog")
d.orientation = "row";
d.alignChildren = 'top';
d.spacing = 0;
d.margins = [16,16,16,16];
var l1 = d.add("listbox")
l1.graphics.font = font;
l1.preferredSize = [(w1+w2+w3+3)*ch_len +40, h*ch_height];
var c = "";
for (var i = 0; i <= h+8; i++) c += (String.fromCharCode(0x2502)+"\n");
var p1 = d.add("statictext", undefined, c, {multiline:true})
var p2 = d.add("statictext", undefined, c, {multiline:true})
var p3 = d.add("statictext", undefined, c, {multiline:true})
p1.graphics.font = font2;
p2.graphics.font = font2;
p3.graphics.font = font2;
l1.add("item", format_item("123", "AAAAAAAAAAAAAAAA", "dsdhsjdh sdhsjd "))
l1.add("item", format_item("123456789012345678901234567890", "123456789012345678901234567890", "123456789012345678901234567890"))
l1.add("item", format_item("asasHJHJ JHJ h", 100, "dsdhsjdh sdhsjd "))
l1.add("item", format_item("as JHJ h", 10, "dsdhh sdhsjd "))
for (var i = 0; i < 50; i++) l1.add("item", format_item("A"+i, "B"+i, "B"+i));
d.onShow = function()
{
try{
d.bounds.width = l1.preferredSize.width + 30;
var off_y = 19;
var off_x = 18;
p1.bounds = [off_x+w1*ch_len, off_y, (off_x+w1*ch_len)+ch_len+5, off_y + h*ch_height];
p2.bounds = [off_x+(w1+w2+1)*ch_len, off_y, off_x+(w1+w2+1)*ch_len+ch_len+5, off_y+h*ch_height];
p3.bounds = [off_x+(w1+w2+w3+2)*ch_len, off_y, off_x+(w1+w2+w3+2)*ch_len+ch_len+5, off_y + h*ch_height];
}
catch(e) { alert(e); }
}
d.show();
Copy link to clipboard
Copied
Thank you very much r-bin .
r-bin wrote
You can simulate multi-column listboxes using sample code (although this is insanity))
in CC2018 and CC2015.5 you can use
var font = ScriptUI.newFont("Courier New", ScriptUI.FontStyle.BOLD, 12); var font2 = ScriptUI.newFont("Courier New", 0, 12); var ch_len = 7 var ch_height = 19; var w1 = 15; var w2 = 8; var w3 = 20; var h = 20; function format_item(s1, s2, s3) { try{ for (var i = 0; i < 500; i++) { s1 += " "; s2 += " "; s3 += " "; } return s1.substr(0, w1) + " " + s2.substr(0, w2) + " " + s3.substr(0, w3); } catch(e) { alert(e) } } var d = new Window("dialog") d.orientation = "row"; d.alignChildren = 'top'; d.spacing = 0; d.margins = [0,16,16,16]; var c = ""; for (var i = 0; i <= h+6; i++) c += String.fromCharCode(0x2502)+"\n"; var p1 = d.add("statictext", undefined, c, {multiline:true}) var p2 = d.add("statictext", undefined, c, {multiline:true}) var p3 = d.add("statictext", undefined, c, {multiline:true}) p1.graphics.font = font2; p2.graphics.font = font2; p3.graphics.font = font2; var l1 = d.add("listbox") l1.graphics.font = font; l1.preferredSize = [(w1+w2+w3+3)*ch_len +40, h*ch_height]; l1.add("item", format_item("123", "AAAAAAAAAAAAAAAA", "dsdhsjdh sdhsjd ")) l1.add("item", format_item("123456789012345678901234567890", "123456789012345678901234567890", "123456789012345678901234567890")) l1.add("item", format_item("asasHJHJ JHJ h", 100, "dsdhsjdh sdhsjd ")) l1.add("item", format_item("as JHJ h", 10, "dsdhh sdhsjd ")) for (var i = 1; i < 50; i++) l1.add("item", format_item("A"+i, "B"+i, "B"+i)); d.onShow = function() { try { d.bounds.width = l1.preferredSize.width + 60; var off_y = 16; var off_x = 30; p1.bounds = [off_x+w1*ch_len, off_y, (off_x+w1*ch_len)+ch_len+2, off_y + h*ch_height]; p2.bounds = [off_x+(w1+w2+1)*ch_len, off_y, off_x+(w1+w2+1)*ch_len+ch_len+2, off_y+h*ch_height]; p3.bounds = [off_x+(w1+w2+w3+2)*ch_len, off_y, off_x+(w1+w2+w3+2)*ch_len+ch_len+2, off_y + h*ch_height]; } catch(e) { alert(e); } } d.show()
Above implementation is working for 2015.5 and 2017. But it is not working for Photoshop 2014.
I want to create a table for working Photoshop 2014, 2015 and 2017 versions.
Do you have any idea to create a common table for all above versions?
Copy link to clipboard
Copied
Adobe changed their scripting engine to the "Mondo" version in 2015. Flash was taken out. some things just don't work between the later and earlier versions.
Copy link to clipboard
Copied
If you are using Windows and have Excel installed you could use:-
app.system( "start /B excel");
This will then open Excel.
Copy link to clipboard
Copied
Thanks for quick response SuperMerlin
SuperMerlin wrote
If you are using Windows and have Excel installed you could use:-
app.system( "start /B excel");
This will then open Excel.
I am going to create an extension for Photoshop. I want to view my table in the separate dialog box.
I cannot use the Excel for that.
That means there is no way to create a table for Photoshop 2015 and 2017?
Copy link to clipboard
Copied
Maybe its possible with HTML5 ? but I wouldn't know.
Copy link to clipboard
Copied
SuperMerlin wrote
If you are using Windows and have Excel installed you could use:-
app.system( "start /B excel");
This will then open Excel.
I tried this kind of approach. But it also failed because it seems we cannot access html document from JSX.
var myArray = new Array();
myArray[0] = 1;
myArray[1] = 2.218;
myArray[2] = 33;
myArray[3] = 114.94;
myArray[4] = 5;
myArray[5] = 33;
myArray[6] = 114.980;
myArray[7] = 5;
var myTable= "<html><body><table><tr><td style='width: 100px; color: red;'>Col Head 1</td>";
myTable+= "<td style='width: 100px; color: red; text-align: right;'>Col Head 2</td>";
myTable+="<td style='width: 100px; color: red; text-align: right;'>Col Head 3</td></tr>";
myTable+="<tr><td style='width: 100px; '>---------------</td>";
myTable+="<td style='width: 100px; text-align: right;'>---------------</td>";
myTable+="<td style='width: 100px; text-align: right;'>---------------</td></tr>";
for (var i=0; i<8; i++) {
myTable+="<tr><td style='width: 100px;'>Number " + i + " is:</td>";
myArray = myArray.toFixed(3);
myTable+="<td style='width: 100px; text-align: right;'>" + myArray + "</td>";
myTable+="<td style='width: 100px; text-align: right;'>" + myArray + "</td></tr>";
}
myTable+="</table></body></html>";
document.write( myTable);
Is there any way to render html table on a dialog box like this way?
var dlg = new Window("dialog", "List");
table = dlg.add (myTable);
Copy link to clipboard
Copied
r-bin wrote
You can simulate multi-column listboxes using sample code (although this is insanity))
in CC2018 and CC2015.5 you can use
var font = ScriptUI.newFont("Courier New", ScriptUI.FontStyle.BOLD, 12); var font2 = ScriptUI.newFont("Courier New", 0, 12); var ch_len = 7 var ch_height = 19; var w1 = 15; var w2 = 8; var w3 = 20; var h = 20; function format_item(s1, s2, s3) { try{ for (var i = 0; i < 500; i++) { s1 += " "; s2 += " "; s3 += " "; } return s1.substr(0, w1) + " " + s2.substr(0, w2) + " " + s3.substr(0, w3); } catch(e) { alert(e) } } var d = new Window("dialog") d.orientation = "row"; d.alignChildren = 'top'; d.spacing = 0; d.margins = [0,16,16,16]; var c = ""; for (var i = 0; i <= h+6; i++) c += String.fromCharCode(0x2502)+"\n"; var p1 = d.add("statictext", undefined, c, {multiline:true}) var p2 = d.add("statictext", undefined, c, {multiline:true}) var p3 = d.add("statictext", undefined, c, {multiline:true}) p1.graphics.font = font2; p2.graphics.font = font2; p3.graphics.font = font2; var l1 = d.add("listbox") l1.graphics.font = font; l1.preferredSize = [(w1+w2+w3+3)*ch_len +40, h*ch_height]; l1.add("item", format_item("123", "AAAAAAAAAAAAAAAA", "dsdhsjdh sdhsjd ")) l1.add("item", format_item("123456789012345678901234567890", "123456789012345678901234567890", "123456789012345678901234567890")) l1.add("item", format_item("asasHJHJ JHJ h", 100, "dsdhsjdh sdhsjd ")) l1.add("item", format_item("as JHJ h", 10, "dsdhh sdhsjd ")) for (var i = 1; i < 50; i++) l1.add("item", format_item("A"+i, "B"+i, "B"+i)); d.onShow = function() { try { d.bounds.width = l1.preferredSize.width + 60; var off_y = 16; var off_x = 30; p1.bounds = [off_x+w1*ch_len, off_y, (off_x+w1*ch_len)+ch_len+2, off_y + h*ch_height]; p2.bounds = [off_x+(w1+w2+1)*ch_len, off_y, off_x+(w1+w2+1)*ch_len+ch_len+2, off_y+h*ch_height]; p3.bounds = [off_x+(w1+w2+w3+2)*ch_len, off_y, off_x+(w1+w2+w3+2)*ch_len+ch_len+2, off_y + h*ch_height]; } catch(e) { alert(e); } } d.show();
I tried out with your above solution. Also, I managed to work this solution for Photoshop 2014, 2015 and 2017 versions.
But in there, columns are separated by hardcoded values. When user add input to table it is very hard to manage above table.
Is there any alternative for multi-columns listboxes for Photoshop 2015 and later versions? (I mean to create table as in Photoshop 2014)
Copy link to clipboard
Copied
If you are an official user (I'm not), you need to complain in feedback.
https://feedback.photoshop.com/photoshop_family
P.S. They already zadolbali! )
Copy link to clipboard
Copied
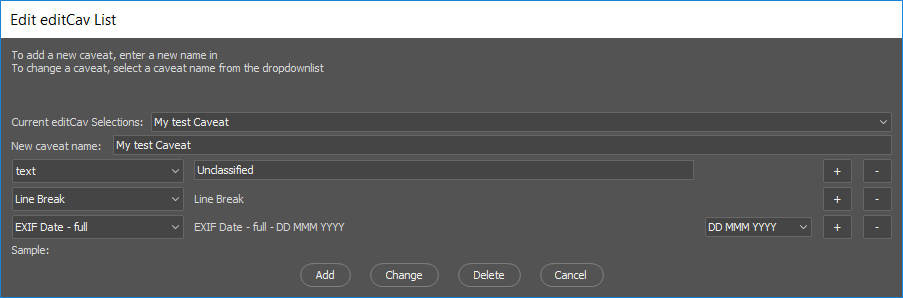
You could create a table just using normal UI controls. By putting each table line in a group, and using an array for the group variable, you can create a table. My sample will create a table of edittext fields first and last name. There is an alert button that will display the name when pressed. You can change this button to add or delete lines from the list. Unfortunately, there is no scroll bar, so you would have to create pages to go forward and backward. The screen shot shows how I used this approach to create preset titles for images. It's similar to how the batch rename works, where you can add or subtract lines. The key to this is to put the onClick functions in the loop or whatever you use to define the group, so you can get the array number. Then you need to refer to the other elements in the group by using "this" and referred back to the parent group, then down to whatever child you want to change.
#target photoshop
var tableArray = new Array()
var counter = 0
var dlg = new Window('dialog','Table Test');
dlg.alignChildren = ['fill','top'];
dlg.headGp = dlg.add('group');
dlg.alignChildren = ['left','top'];
dlg.headGp.first = dlg.headGp.add('statictext',undefined,'First Name');
dlg.headGp.first.size = [200,15];
dlg.headGp.last = dlg.headGp.add('statictext',undefined,'Last Name');
dlg.headGp.last.size = [200,15];
for(var i=0;i <10;i++){
tableArray= dlg.add('group');
dlg.alignChildren = ['left','top'];
tableArray.first = tableArray.add('edittext',undefined, 'First Name ' + counter);
tableArray.first.size = [200,15];
tableArray.last = tableArray.add('edittext',undefined, 'Last Name ' + counter);
tableArray.last.size = [200,15];
tableArray.btn = tableArray.add('button',undefined, 'Alert');
tableArray.btn.onClick = function(){
alert('You have selected: ' + this.parent.children[0].text + ' ' + this.parent.children[1].text)
}
counter++
}
dlg.show();

When the add, change, or delete buttons are pressed the info is written to an XML file for reference.
Copy link to clipboard
Copied
Another perversion. However, it works in CC2018, CC2015.5 and CS6
In other versions, there is no way to check. If the delimiters are not visible, change the version in the code from 17 to another. Since version 17 and above, the algorithm is changing.
Good luck. )
var d = new Window("dialog")
d.orientation = "column";
d.alignChildren = 'left';
d.spacing = 10;
d.margins = [16,16,16,16];
var list1 = add_listbox(d, 12,7, { numberOfColumns:4, columnHeight:300, columnWidths:[5,10,20,54], columnTitles:["Field 1", "Field 2", "Field 3", "Field 3"]} )
var gr = d.add("group");
gr.orientation = "row";
var list2 = add_listbox(gr, 12,7, { numberOfColumns:2, columnHeight:100, columnWidths:[15,25], columnTitles:["Field 1", "Field 2"]} )
var list3 = add_listbox(gr, 14,8, { numberOfColumns:3, columnHeight:100, columnWidths:[10,18,11], columnTitles:["Field 1", "Field 2", "Field 3"]} )
for (var i = 0; i < 200; i++) list1.add2(i*100, i*i, i*i*i, i*i*i*i);
for (var i = 0; i < 200; i++) list2.add2(i*100, i*i);
for (var i = 0; i < 200; i++) list3.add2(i*100, i*i, i*i*i);
with (d.add("group"))
{
orientation = "row";
add("button", undefined, "OK");
add("button", undefined, "OK2")
}
d.show();
/////////////////////////////////////////////////////////////////////////////////////////////
function add_listbox(wnd, font_size, ch_width, props)
{
try
{
var v = app.version.split(".");
var v0 = Number(v[0])*1000;
var v1 = Number(v[1]);
var v = parseFloat(v[0]+"."+v[1])
var panel_first = false;
if (v >= 17.0) panel_first = true; // 17.0 => CC2015.5
with (wnd.add("group"))
{
orientation = "row";
alignChildren = 'top';
margins = 0;
spacing = 0;
var font = ScriptUI.newFont("Courier New", 0, font_size);
var p = new Array();
if (panel_first) for (var i = 0; i < props.numberOfColumns-1; i++) p.push(add("panel"));
var list = add("listbox");
list.props = props;
list.graphics.font = font;
var total_width = 0;
for (var i = 0; i < list.props.numberOfColumns; i++) total_width += (list.props.columnWidths+1)*ch_width + ch_width+4;
list.preferredSize = [total_width, list.props.columnHeight];
wnd.layout.layout();
if (!panel_first) for (var i = 0; i < props.numberOfColumns-1; i++) p.push(add("panel"));
var w = 4;
for (var i = 0; i < props.numberOfColumns-1; i++)
{
w += (props.columnWidths+1)*ch_width;
p.bounds = [w, 3, w, props.columnHeight+1];
}
}
list.add2 = function()
{
try
{
var str = ""
for (var i = 0; i < arguments.length; i++)
{
var s = arguments.toString();
for (var n = 0; n < 500; n++) s += " ";
s = s.substr(0, this.props.columnWidths);
str += s;
if (i != arguments.length-1) str += " ";
}
this.add("item", str);
}
catch(e) { alert(e); }
}
return list;
}
catch(e) { alert(e); }
}