How to draw a diagram
Copy link to clipboard
Copied
Explore related tutorials & articles
Copy link to clipboard
Copied
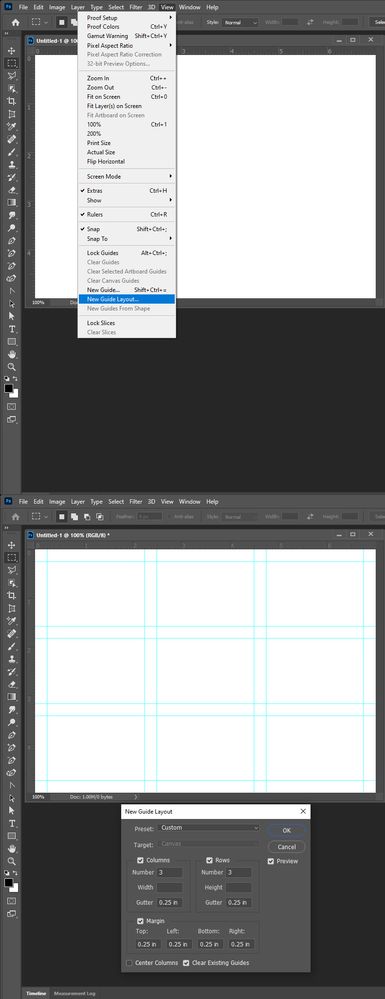
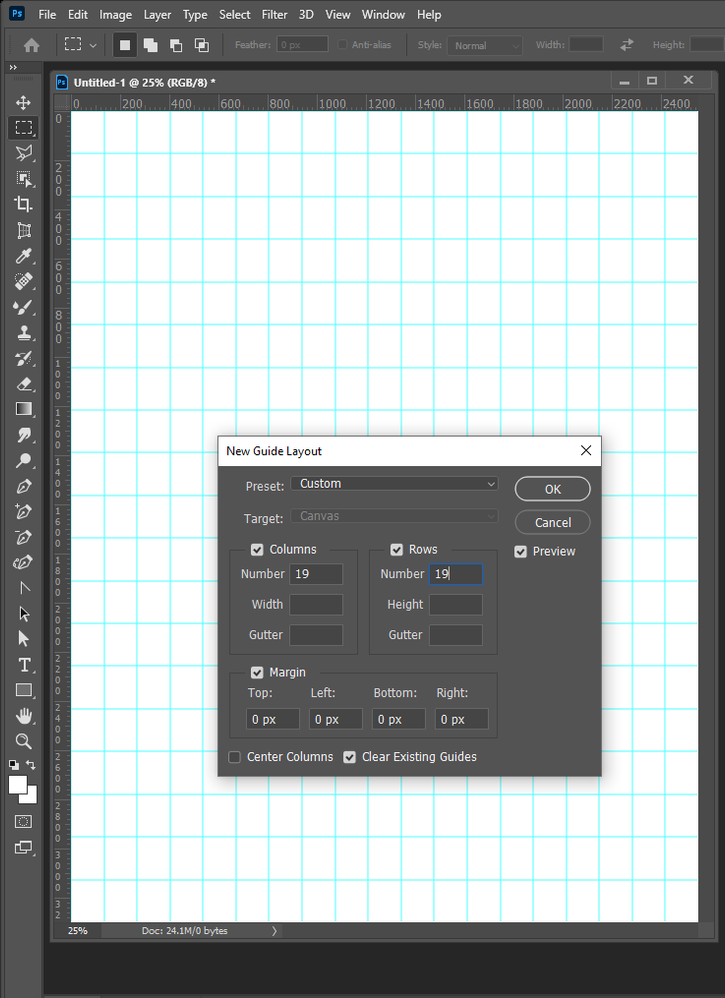
Set a guide line layout menu View>New Guide Layout... However 19 is a prime number the layout will need to have some un-populated areas. unless a row of 19 image or ac column of 19 images will do.
Copy link to clipboard
Copied
Dividing a side of a rectangle into 19 equal parts can be accomplished by using a version if a technique graphic designers used may years ago when the usual tools were a drawing board, a triangle and a T-square. Shown below is a modification of that technique that you might consider.
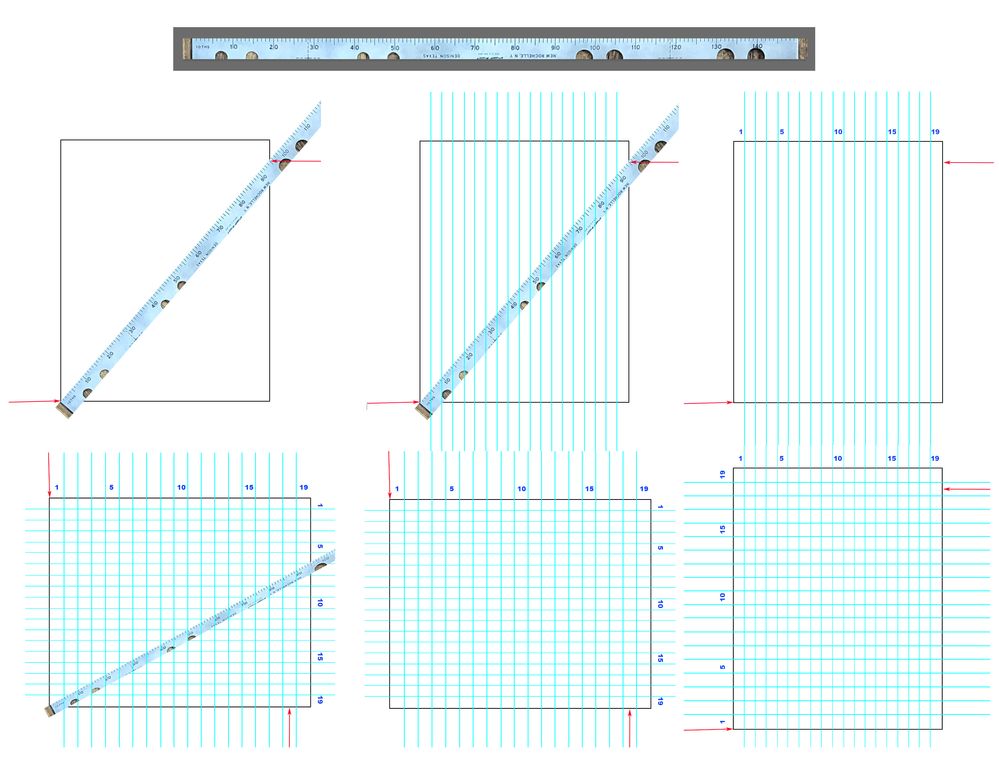
Google “ruler in tenths” to purchase a file with tenth markings. Since I have a ruler marked off in tenths I photographed it. We are not interested in the measurement, just the markings.
Draw the rectangle, position the ruler horizontally so that the ruler markings begin at the lower left corner. (Fig 1 bottom arrow)
Choose Edit > Transform > Rotate and position the Anchor point reference at the lower left corner. Rotate the ruler so that it strikes a line on the ruler that is a multiple of 19. For this rectangle I chose 95 (19x5). That means that I must draw a vertical grid reference at every 5th line on the ruler. (Fig 2). You can scale the ruler for a perfect fit as shown by the top arrow.
Turn off the ruler (Fig 3) and take a screen shot of Fig 3 so that the reference lines remain in the image in preparation for the next steps. You will now use the screen shot.
Rotate the screen shot and repeat the method of Fig 1, 2 and 3. The result is Fig 4. (Any length of ruler that is a multiple of 19 will do. You can scale the ruler if necessary to get an exact measure.)
Fig 5 shows the result after turning off the ruler layer.
Fig 5 shows the rectangle returned to its original orientation. Take a final screen shot to maintain the reference lines. The screen shot becomes your working file.
Draw all future lines on a layer above your reference grid.
Good luck!
Copy link to clipboard
Copied
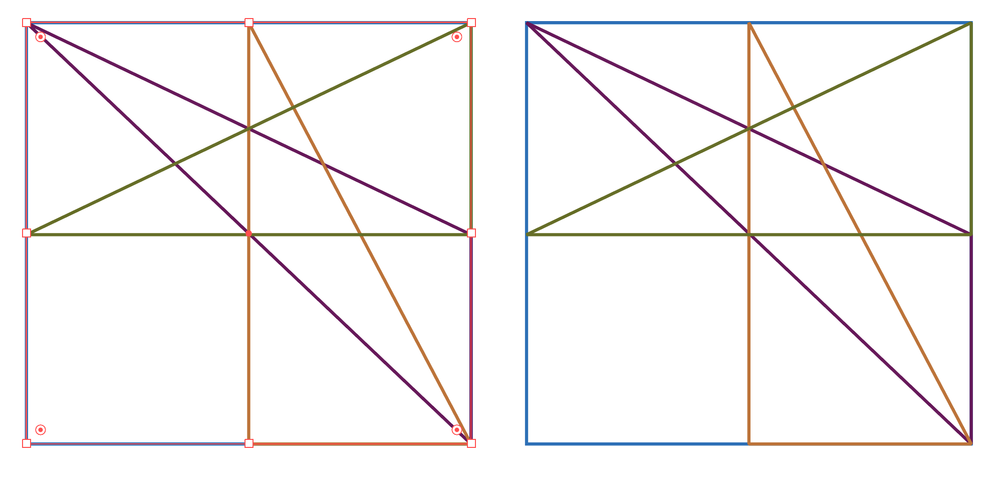
If you only have Photoshop, I would use Norman's method. I used Illustrator.
First I drew the rectangle, then I used the Polygon tool set to 3 sides to draw triangles (any size and shape), and used the Direct Selection tool to drag each anchor point of the triangles to the anchor points on the rectangles. In Illustrator, the anchor points snap to each other when you get close.
Visual clues include that the cursor changes from black to white when the anchor points touch, and a screen tip will pop up.
If the default 8 anchor points aren't enough, you can add more to the rectangle in Object > Path > Add Anchor Points.
Note to Norman: the traditional ways still work now that we are electronic, and I love seeing them!
~ Jane
Copy link to clipboard
Copied
IMO Norman's way and New Guide Layout... Are the same. New Guids Layout... is easy. and snap to works great.

Copy link to clipboard
Copied
The feature has been available for years and I never noticed it. Thanks JJMack!