- Home
- Photoshop ecosystem
- Discussions
- Re: How to get bounds of bounding box of text item...
- Re: How to get bounds of bounding box of text item...
Copy link to clipboard
Copied
Hi all,
I am trying to get the bounds of bounding box of paragraph text item. I found the following link,
the coordinate of a bounding box is the same as the layer's coordinate?
But the solution doesn't work for me. It gives me the layer's bound every time i.e. the bounds of actual text.
Can someone have any idea how to accomplish this?
Thanks.
 1 Correct answer
1 Correct answer
Ok.. Sounds like those settings that whether font top line is calculated from the highest point of the tallest glyph or at top of normal capital letters and can go above this. Does it change with font? And if the difference changes, does the bottom of the bounding box move or does the height increase?
Check out the bounds-descriptor values, especially 'top'. I think it used to have values small values that could be the delta from position-value. Note that it might have the scaling issue I expla
...Explore related tutorials & articles
Copy link to clipboard
Copied
Also, take look at this thread: Calculate text width
Also, another technique would be to magic-wand the background, invert the selection, then get the bounds of the selection. This will also pick up any effects that Layer Styles have on the text dimensions which may or may not be what you want.
Copy link to clipboard
Copied
Hi AI_learner,
sorry if I misunderstood; but perhaps do you mean something like that?
Re: Retrieve cap height from font
Have fun
![]()
Copy link to clipboard
Copied
It's a known "not trivial". You have layer.textItem.width/height, but they don't always report correct values. I.e. if the layer or doc has been resized, those values are missing scale multipliers. Worse it's works differently wrong in different versions of CC and Mac/Win. What I use is below (with some utility functions missing), but it's just CC 2012 and 2014 (CS6 is just bounds).
Alternatively you can get this stuff on Action Manager only, but I'm not familiar enough and let other comment on it.
Photoshop = {
getTextExtents: function (layer) {
if (layer && layer.textItem) {
var text_item = layer.textItem
if (Photoshop.isCC2014() || (Photoshop.isMac() && Photoshop.isCC2012())) { // in mac the newer method is correct also in CC2012
return Photoshop._getTextExtentsCC2014(text_item)
} else if (Photoshop.isCC2012()) {
return Photoshop._getTextExtentsCC2012(text_item)
} else {
return Photoshop._getTextExtentsCS6(text_item)
}
}
},
_getTextExtentsCC2014: function (text_item) {
app.activeDocument.activeLayer = text_item.parent
var ref = new ActionReference()
ref.putEnumerated( charIDToTypeID("Lyr "), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") )
var action = executeActionGet(ref)
//Photoshop._debugActionKeys(action)
var textKey = action.getObjectValue(stringIDToTypeID('textKey'))
var bounds = textKey.getObjectValue(stringIDToTypeID('bounds'))
var width = bounds.getUnitDoubleValue (stringIDToTypeID('right'))
var height = bounds.getUnitDoubleValue (stringIDToTypeID('bottom'))
var x_scale = 1
var y_scale = 1
if (textKey.hasKey(stringIDToTypeID('transform'))) {
var transform = textKey.getObjectValue(stringIDToTypeID('transform'))
x_scale = transform.getUnitDoubleValue (stringIDToTypeID('xx'))
y_scale = transform.getUnitDoubleValue (stringIDToTypeID('yy'))
}
x_scale *= width / text_item.width
y_scale *= height / text_item.height
return {
x:Math.round(text_item.position[0]),
y:Math.round(text_item.position[1]),
width:Math.round(width*x_scale),
height:Math.round(height*y_scale) }
},
_getTextExtentsCC2012: function(text_item) {
app.activeDocument.activeLayer = text_item.parent
var ref = new ActionReference()
ref.putEnumerated( charIDToTypeID("Lyr "), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") )
var action = executeActionGet(ref)
var textKey = action.getObjectValue(stringIDToTypeID('textKey'))
//Photoshop._debugActionKeys(textKey)
var bounds = textKey.getObjectValue(stringIDToTypeID('bounds'))
var width = bounds.getUnitDoubleValue (stringIDToTypeID('right'))
var height = bounds.getUnitDoubleValue (stringIDToTypeID('bottom'))
var x_scale = 1
var y_scale = 1
if (textKey.hasKey(stringIDToTypeID('transform'))) {
var transform = textKey.getObjectValue(stringIDToTypeID('transform'))
x_scale = transform.getUnitDoubleValue (stringIDToTypeID('xx'))
y_scale = transform.getUnitDoubleValue (stringIDToTypeID('yy'))
}
return {
x:Math.round(text_item.position[0]),
y:Math.round(text_item.position[1]),
width:Math.round(width*x_scale),
height:Math.round(height*y_scale)
}
},
_getTextExtentsCS6: function (text_item) {
var layer = text_item.parent
return {
x:Photoshop.getLayerLeft(layer),
y:Photoshop.getLayerBottom(layer),
width:Photoshop.getLayerWidth(layer),
height:Photoshop.getLayerHeight(layer)
}
}
}
Copy link to clipboard
Copied
Thanks guys for your responses.
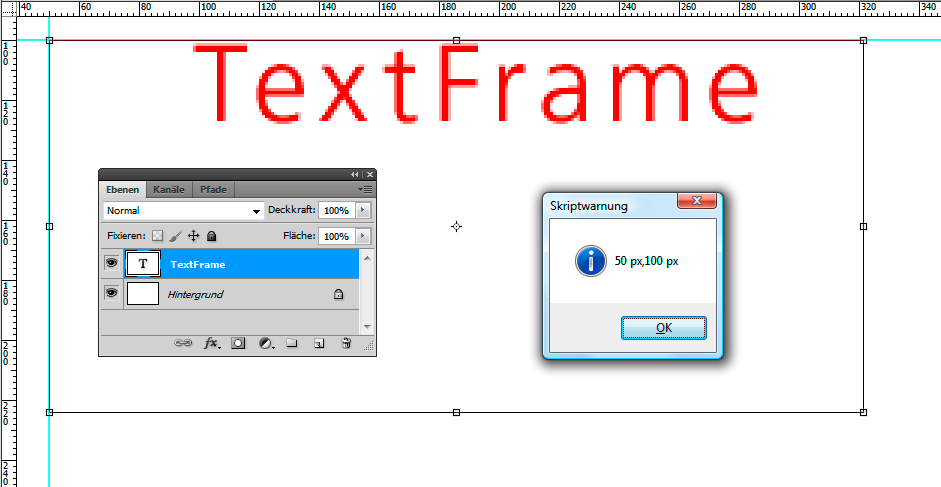
What I need here is just the left, top coordinates of bounding box. Please take a look into the following jpg,
Here's the left top coordinate is x= 50 px, y = 50 px. Is there any way to get these?
I tried to get these values using action manager code which is as follows,
var ref = new ActionReference();
ref.putEnumerated( charIDToTypeID("Lyr "), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") );
var layerDesc = executeActionGet(ref);
var textDesc = layerDesc.getObjectValue(stringIDToTypeID('textKey'));
var boundsDesc = textDesc.getObjectValue(stringIDToTypeID('bounds'));
var left = boundsDesc.getUnitDoubleValue(stringIDToTypeID('left'));
alert(left);
but I am getting 0 value. I also tried 'boundingBox' key instead of 'bounds', which gave me result '2.00'. I am not sure how these values stored in keys. Anyone have any idea to this or any other way to achieve this.
Note that, Left = activeDocument.activeLayer.textItem.position[0]; Top = activeDocument.activeLayer.textItem.position[1]; doesn't give me the left and top coordinates of bounding box.
Copy link to clipboard
Copied
Hi AI
try this code (which only works for paragraph text)
// Textlayer_TopLeft_Bounds__Paragraphtext.jsx
// https://forums.adobe.com/thread/1673453
// regards pixxxel schubser
var startRulerUnits = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
var aDoc = activeDocument;
var aLay = aDoc.activeLayer;
var bds = [];
if(aLay.kind == LayerKind.TEXT) {
if(aLay.textItem.kind == TextType.PARAGRAPHTEXT) {
bds[0] = aLay.textItem.position[0];
bds[1] = aLay.textItem.position[1];
alert(bds);
}
app.preferences.rulerUnits = startRulerUnits;
} else {
alert("kein Textlayer");
}
Have fun
![]()
Copy link to clipboard
Copied
I tried that but I am only getting correct value for bds[0] = aLay.textItem.position[0]; not for bds[1] = aLay.textItem.position[1]; .
Is it working for you?
Copy link to clipboard
Copied
Yes – testet with CS3 and CS5.

Copy link to clipboard
Copied
Actually what I done here is that,
- Created a paragraph type text
- Used Cntrl + T to know the left top coordinates of the bounding box.
- Matched these values from the values coming from script.
Following are the jpgs,
Original bounding box..
Here, x = 60px and y = 100 px , Using textItem.position I am getting exactly these values. No issue..
Bounding box shown in transform control i.e. When I use cntrl+T to the selected text item at x= 60px and y = 100px, the 'x' coordinate remains same but 'y' changes to approx 92 px as you can see in following image. I want to get this 'y' value. Is there any way to get this? And I also observe that the difference varies according to the text font size.
Copy link to clipboard
Copied
Ok.. Sounds like those settings that whether font top line is calculated from the highest point of the tallest glyph or at top of normal capital letters and can go above this. Does it change with font? And if the difference changes, does the bottom of the bounding box move or does the height increase?
Check out the bounds-descriptor values, especially 'top'. I think it used to have values small values that could be the delta from position-value. Note that it might have the scaling issue I explained earlier
var ref = new ActionReference()
ref.putEnumerated( charIDToTypeID("Lyr "), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") )
var action = executeActionGet(ref)
var textKey = action.getObjectValue(stringIDToTypeID('textKey'))
var bounds = textKey.getObjectValue(stringIDToTypeID('bounds'))
var top= bounds.getUnitDoubleValue (stringIDToTypeID('top'))
var left= bounds.getUnitDoubleValue (stringIDToTypeID('left'))
Copy link to clipboard
Copied
Does it change with font?
Yes, difference vary with change in font also.
does the bottom of the bounding box move or does the height increase?
bottom of the bounding box remains same, only top shifts which leads to increase in height..
I think it used to have values small values that could be the delta from position-value.
And this is the statement I am looking for ![]() .. Descriptor value gives the exact difference (position-value) from all the sides.
.. Descriptor value gives the exact difference (position-value) from all the sides.
Thanks for all your valuable time and inputs..
Thank you all to make me understand things here..
Copy link to clipboard
Copied
What values are you getting and what version are you testing with? Can you post the .psd? Like I said, the size has issues with scaling and it varies from version to version. But in CS6 and CC I've not had issues with position.
