How to keep only the outline of an object
Hello everyone, I am doing a project on photoshop and I imported an image there, I would like to create an outline for it and delete the image to keep only the outline. can someone please help me.
Hello everyone, I am doing a project on photoshop and I imported an image there, I would like to create an outline for it and delete the image to keep only the outline. can someone please help me.
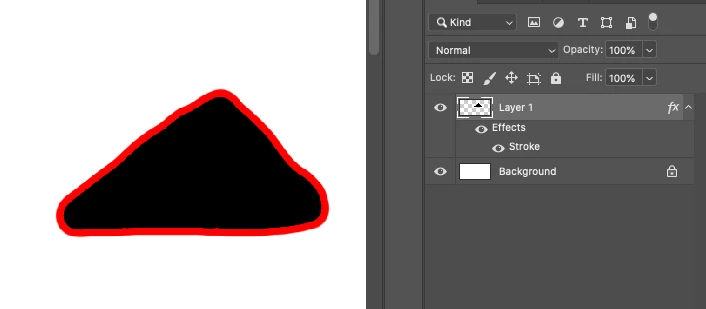
There is a super easy way to do this - but I'm not exactly sure of what you are trying to do. If you have a subject on a layer with no background, you can add a layer style of a stroke around it. Then for the layer, set the fill to 0.

Already have an account? Login
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.