- Home
- Photoshop ecosystem
- Discussions
- How to make a shape outline a letter
- How to make a shape outline a letter
Copy link to clipboard
Copied
Hi there!
I have been looking to see how to make a shape outline a letter.
Heres what I'm trying to do:

Please, could someone tell me how I would do this?
also, I'm new to Photoshop
 1 Correct answer
1 Correct answer
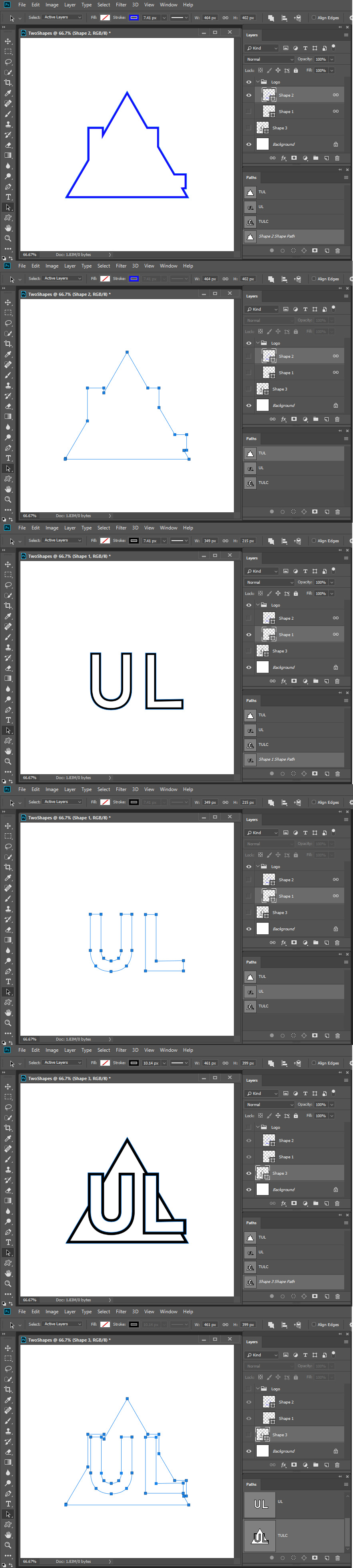
Shape have vector Paths that can be stroked and closed paths can be filed with a fill color gradient or patter. That is a singe color, gradient or patten. shape layers can also have layer styles added. To make your blue and cyan Z logo you would most likely need to make two shapes layers the Cyan shape and the Blue shape layer stacked. When you create the custom shape paths with the pen tool use the least number of control points possible. Something like this:

Explore related tutorials & articles
Copy link to clipboard
Copied
Hi.
- Right click the layer of your text;
- Choose 'Blending Options...' in the context menu;
- Check 'Stroke' in the 'Styles' list.
Regards,
JC
Copy link to clipboard
Copied
Hi
I might be missing the point of your question, but I would just make that outer shape with the pen tool and set the stroke to a gradient matching the blue. You could then put the letter above it in the layer stack.
Dave
Copy link to clipboard
Copied
Shape have vector Paths that can be stroked and closed paths can be filed with a fill color gradient or patter. That is a singe color, gradient or patten. shape layers can also have layer styles added. To make your blue and cyan Z logo you would most likely need to make two shapes layers the Cyan shape and the Blue shape layer stacked. When you create the custom shape paths with the pen tool use the least number of control points possible. Something like this:

Copy link to clipboard
Copied
Wow. That helps so much as I'm trying to make the same picture but don't want the "Z" as I want to have UL instead
Copy link to clipboard
Copied
If you can find a Font you like you can make a large Text UL layer center it then have Photoshop convert the text layer to a shape layer. Get the layer vector path save to the path with a path name like UL Edit the U and L paths to stylize the U and L Paths then add a closed framing Path perhaps by merging two shape layers.
Copy link to clipboard
Copied
I got photoshop like 2 days ago and have been using GIMP before so ill probably have to look at some tutorials, Thank you though really appreciate the help!
Copy link to clipboard
Copied
I think you will find Photoshop performance is better then GIMP's.
Copy link to clipboard
Copied
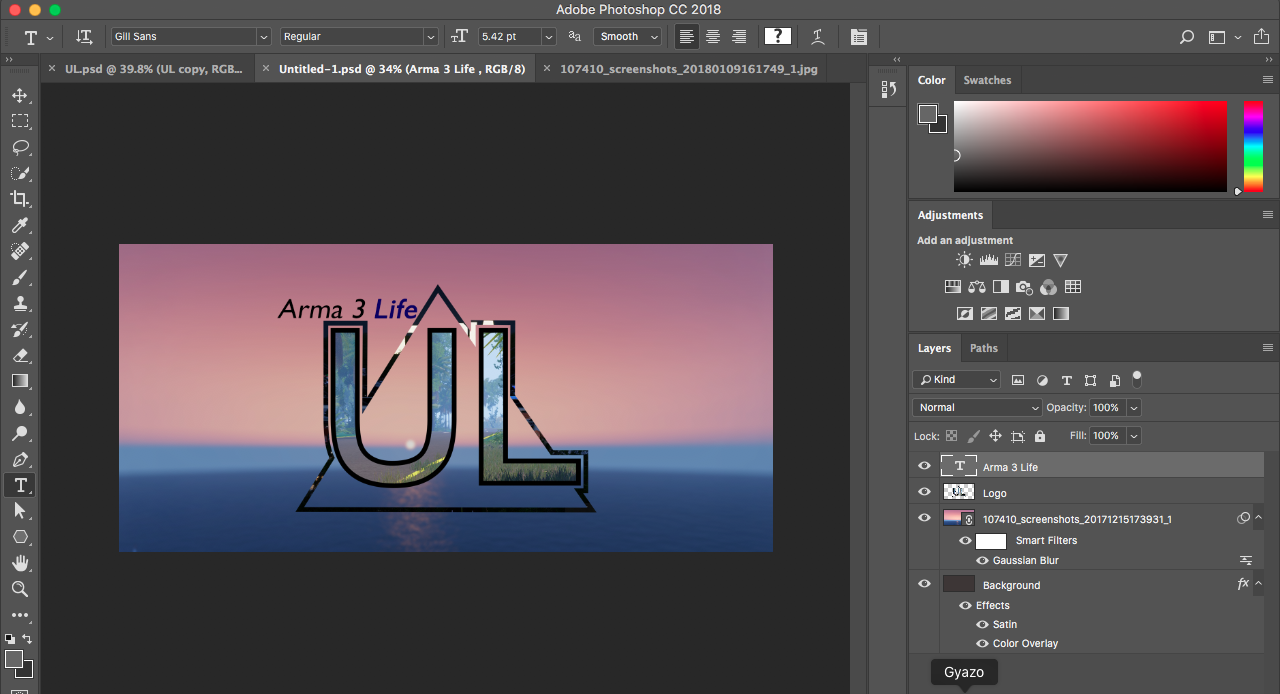
I was going to suggest the same thing as JJ, that being to make the Type layer into a Shape layer (in the Type layer menu). There are several reasons for this approach.
- With the Type layer now being a Shape layer, select any of the Shape tools which will bring up the Shape options in the Options bar
- Give the shape a stroke, which I think defaults to Outside
- Click on the Line drop-down, and then on More Options. You can now change the alignment to Outside, and the corners to Miter. This is the only way to produce a stroke with sharp corners on both inside and outside corners.
- The advantage of this approach is that you now have a template to follow with the Pen Tool to produce your outer shape.

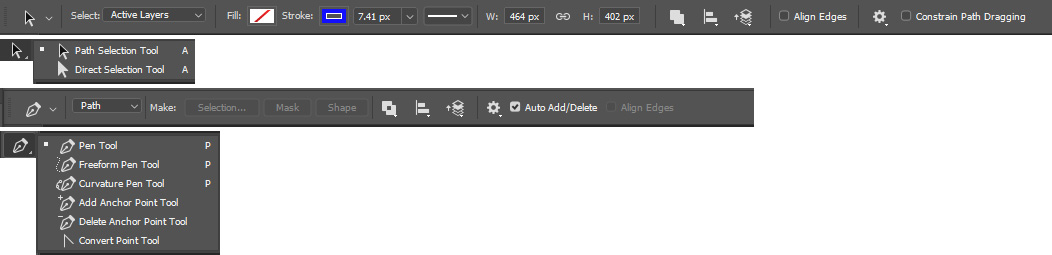
I'd start with the Polygon tool set to three sides, and to Path in the Options bar
Incidentally, I like to have all the most used tools in their own group and a double width toolbar, as with the customizable toolbar option, it seems daft not to.

The trick for breaking into that path is to add new points at the corners.
Then add a new point in between them, and delete it.

When you finished the outside path, go back to the UL path (you'll need to set the option bar back to Shape) and turn off the stroke. This will give you a nice tidy, equally spaced, outline where it follows the UL letters. You can add the flourishes etc as a last operation.

Shout if you get stuck. As you can see, we like questions like this.
Copy link to clipboard
Copied
Hi, im struggling with doing this step:

I don't know how to edit the triangle to go around the "U" like you have done
Copy link to clipboard
Copied
Hi Adam
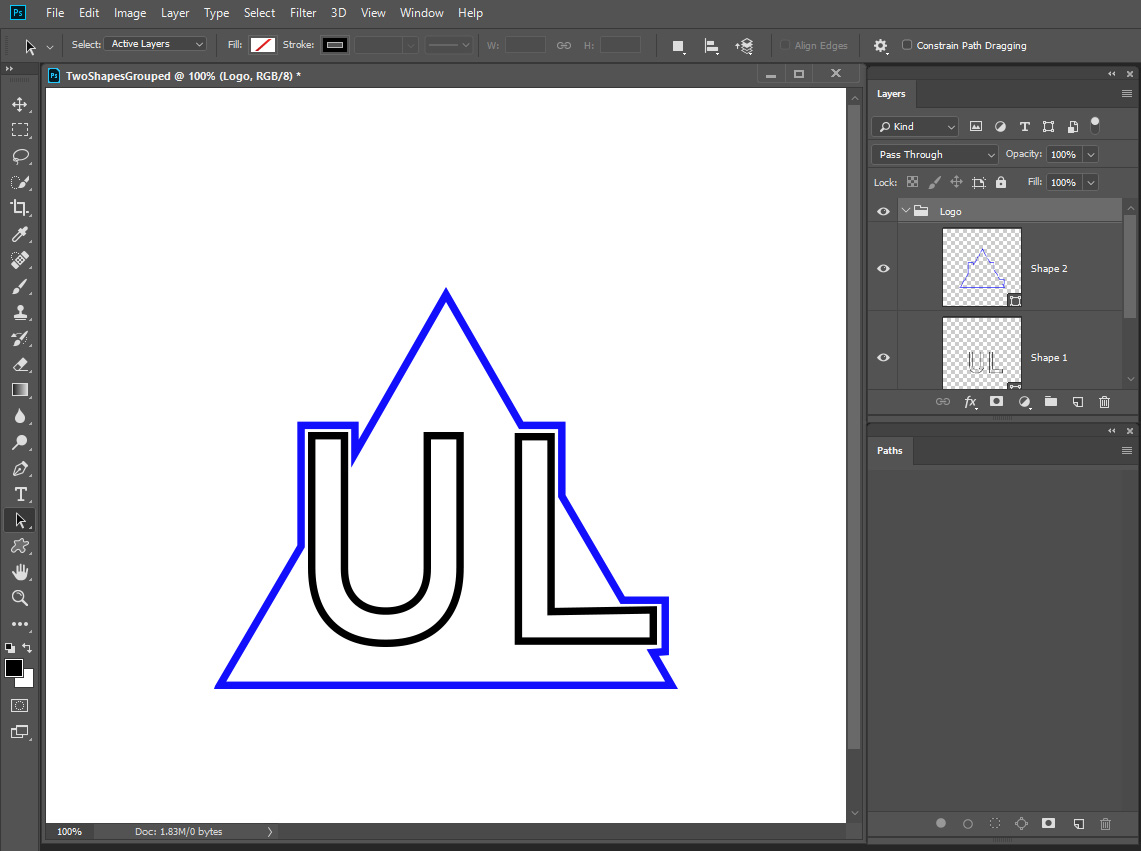
I would do this:
1. Create the letters and make them into a shape which you have done
2. Duplicate the shape and make sure the path is selected (if not use the black arrow key)

3. Select the pen tool and set path operations to "combine shapes" and draw the triangle


4. Set the fill to none and the stroke to whatever color you need (also set the stroke to outside


5 Get the direct selection tool (white arrow ) and move the path points round the letters to adjust the spacing

I hope that helps you
Dave
Copy link to clipboard
Copied
Thank you this helped me a lot ![]()
Copy link to clipboard
Copied
You're welcome ![]()
Dave
Copy link to clipboard
Copied
Sorry, just need to ask how you edit the paths as mine looks like this right now:

If you see your image the right-hand side of the triangle is straight and I keep trying to edit it just it just looks so wrong
Copy link to clipboard
Copied
Hi
Use the direct selection tool (white arrow). Click on a path point, and move it, you have path points for each letter so it is just a matter of moving them so you get a border round the letters on the other layer.
So for example - it looks like you have moved the points at the top of the L upwards. You also need to move them left and right slightly, then go further down the L and move those points so that the shape is kept straight.
I hope that makes sense.
Dave
Copy link to clipboard
Copied
As I wrote in the beginning of the thread If you want a blue Stroke and you wan a black stroke you need two custom shapes that you stack in your document. Not one and looking at you paths palette it looks like you merged the two and there were combined some paths were combined because of the overlap all the closed paths you need no longer exists. You may be able to back up in history to where you had two paths and fix up the triangular closed path so it will not intersect the U path,
Copy link to clipboard
Copied
Yeah i don't think anything has been merged as i haven't merged anything and I don't have a clue to do what you suggest about the colour
Copy link to clipboard
Copied


Copy link to clipboard
Copied
Thank you, i will edit this to the best I can with the help you have all given me: I so far have made this:

Thank you All ![]()
Copy link to clipboard
Copied
Thank you so much its actually a nice feeling to see such nice people in this world despite all the bad things happening around the world at the moment. I truely am blown away from you peoples help. Thank you so much I will have a go at this tomorrow and let you know how I get along. You all deserve such Respect as a king should get.
Copy link to clipboard
Copied
Please i have little assingment on photoshop and adobe can you help me?
Copy link to clipboard
Copied
This is a user forum you are not dealing with Adobe here. We have been trying to help you.
Shapes have a vector layer mask there is a little Icon in the layers palette's Shape layers content thumbnail to indicate its a shape layer. The vector Layer mask is not depicted in the layers palette and is only visible in the Paths when a single shape layer is targeted. The path can be a single closed path or the Path may contain many subpath and the can overlap and may combine with other subpaths in various ways. Add subtract ... in a stack like a layer stack and subpath can be edited and their mode can be change the stack can be merged,



A Shape can have its combined path stroked with custom and preset line types. A Shape area filled with a solid color, a gradient or pattern. A shape layer can have layer styles added, A shape layer can be use as a clipping mask. A shape layer can not have multiple fills, strokes or patterns. If you need multiples you need multiple shapes



Copy link to clipboard
Copied

Copy link to clipboard
Copied
Ah Okay, thank you ill give this a shot later today
Copy link to clipboard
Copied
JJMack wrote
JJ, your screen shot made me think of those awful scenes when the big balloon monster caught up with poor Number 6 in The Prisoner. It seems incredible to think that dates all the way back to the late sixties — I was in my late teens, but I found that balloon scarier than all the Daleks and Cybermen Doctor Who was faced with back then.


Get ready! An upgraded Adobe Community experience is coming in January.
Learn more


