 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: How to put multiple values into an array?
- Re: How to put multiple values into an array?
Copy link to clipboard
Copied
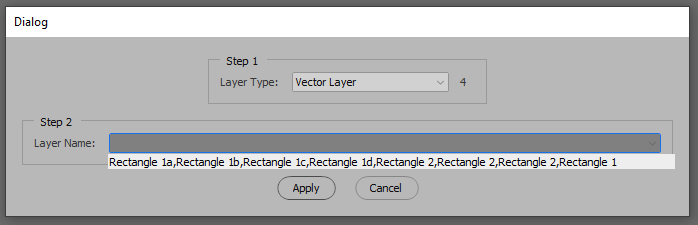
With this part of code, I am trying to put all found layer names (layersData) into dropdownlist2_array, but instead of a list with names, I get one line with all names!!! Any idea what am I doing wrong? Thank you in advance!!!
var layerNames = [];
for (var i = 0; i < layersData.length; i++)
{
var layerName;
layerName = layersData.name;
layerNames.push(layerName);
};
var dropdownlist2_array = [layerNames];
var dropdownlist2 = panel2.add("dropdownlist", undefined, dropdownlist2_array);
dropdownlist2.selection = -1;
dropdownlist2.text = "Layer Name:";

 1 Correct answer
1 Correct answer
var w = new Window("dialog","test",undefined,{closeButton: true});
var layerNames = [];
var layersData=activeDocument.layers;
for (var i = 0; i < layersData.length; i++) {
layerNames.push(layersData.name);
}
var dropdownlist2 = w.add("dropdownlist", undefined, layerNames);
dropdownlist2.selection = 0;
dropdownlist2.text = "Layer Name:";
w.show();
Explore related tutorials & articles
Copy link to clipboard
Copied
var w = new Window("dialog","test",undefined,{closeButton: true});
var layerNames = [];
var layersData=activeDocument.layers;
for (var i = 0; i < layersData.length; i++) {
layerNames.push(layersData.name);
}
var dropdownlist2 = w.add("dropdownlist", undefined, layerNames);
dropdownlist2.selection = 0;
dropdownlist2.text = "Layer Name:";
w.show();
Copy link to clipboard
Copied
One more question... What should I do If I want to avoid duplicates? Thank you for your time!!!
Copy link to clipboard
Copied
var w = new Window("dialog","test",undefined,{closeButton: true});
var layerNames = [];
var layersData=activeDocument.layers;
for (var i = 0; i < layersData.length; i++) {
layerNames.push(layersData.name);
}
layerNames = UniqueSortedList(layerNames);
var dropdownlist2 = w.add("dropdownlist", undefined, layerNames);
dropdownlist2.selection = 0;
dropdownlist2.text = "Layer Name:";
w.show();
function UniqueSortedList(ArrayName){
var unduped = new Object;
for (var i = 0; i < ArrayName.length; i++) {
unduped[ArrayName] = ArrayName;
}
var uniques = new Array;for (var k in unduped) {
uniques.push(unduped
);} return uniques.sort();
}
Copy link to clipboard
Copied
Thank you so much!!! ![]()
