- Home
- Photoshop ecosystem
- Discussions
- Re: How to retain .ai quality in photoshop?
- Re: How to retain .ai quality in photoshop?
How to retain .ai quality in photoshop?
Copy link to clipboard
Copied
First off, apologies as I'm sure this question of keeping the quality of vector images when using photoshop has been asked hundreds of times but I can't seem to get it to work. Thank you in advance for taking the time to help. I'll attach screenshots to show what is happening.
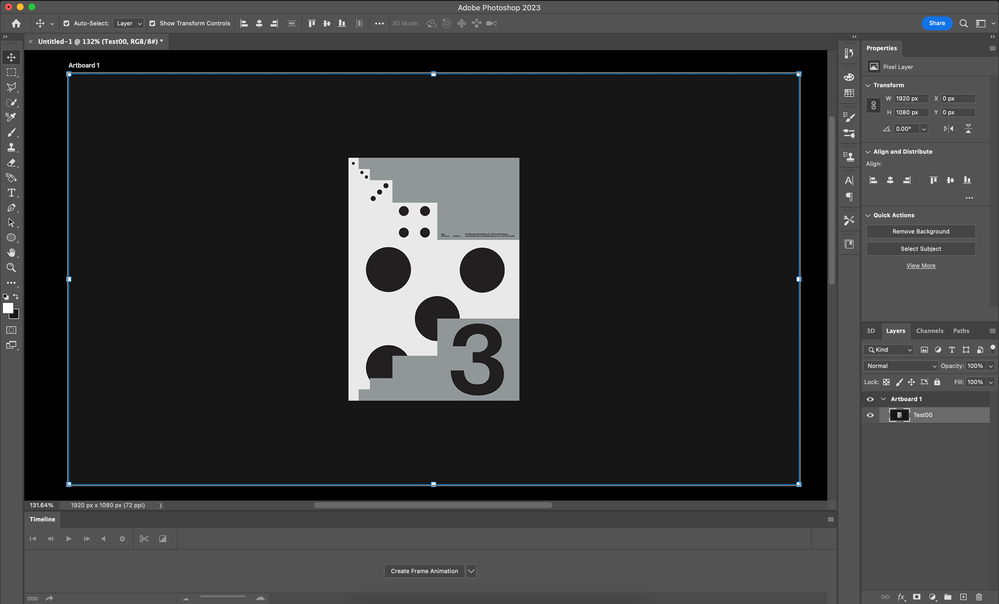
I begin with my file in AI as a 1920x1080 px artboard that produces a clean .png file once finished with the small text legible and clear.
I try to import it into photoshop using different methods, copy & paste, place embedded, place linked - all of which results in it becoming a pixelized image and losing legibility. I'm assuming it's a quick fix with changing the settings of DPIs, but can't seem to do it myself.
----
See attached images because I'm nervous that uploading them onto this post defeats the purpose of showing how clear the first .ai file is vs photoshop.
Thanks again for the help, and I know it's a nooby question.
Explore related tutorials & articles
Copy link to clipboard
Copied
Hello!
First of all, do you know what is the size (in pixels) or the PNG you are exporting?
Depending on how you export your PNG, the size could be very tiny, without you realising. For example, if you export using the command "save for web" will give you ridiculously small files by default (of course you can change the size)
You have other ways of exporting as PNG (export as, export for screen, and the assets export panel)
If you choose either save for web and export for screen, your resolution will also be fine tuned for screen (72 dpi) which has an impact when you place the file into photoshop, in a document where the resolution may be different.
You can try something to see if it helps:
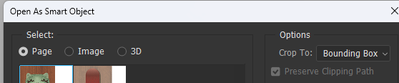
Instead of exporting a PNG, try to place the .ai file directly and open it as a smart object
see (via the place embbeded option in the edit menu)
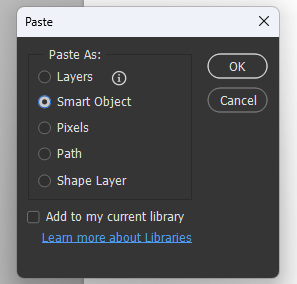
You can also try to select the whole of the artwork in illustrator copy it (CTRL+C/CMD+C) and paste it into Photoshop (CTRL/CMD+V)
in that case you will be asked in which way you want to paste: Choose "smart objects"
That way, placing a .ai file as a smart object, you keep the vector nature of the file, rather than rasterising it when you do export as a PNG. Raster image degrade when either enlarged or reduced in size, vector files do not. That also works for the resolution (Vector files aren't dependant on resolution)
See if that helps, and if you want to keep your files rasterised (either JPEG or PNG) make sure you export them in a size that is sufficient to fit in the Photoshop file. Either in number of pixels and resolution.
Hope it makes sense, but don't hesitate to ask, if not.
Copy link to clipboard
Copied
I appreciate the response, I actually solved it by when creating a new file in photoshop to match the DPI in the Illustrator file.
Copy link to clipboard
Copied
Glad you figured it out,
It is not obvious to figure out the size when you export an .ai file as a raster image. And while to can always change the size before exporting, placing it as a smart object was the easy answer 😉
Copy link to clipboard
Copied
@Matthew25224025r79j wrote:
I appreciate the response, I actually solved it by when creating a new file in photoshop to match the DPI in the Illustrator file.
Illustrator is vector and does not have PPI (Pixels Per Inch) except for raster effects, such as Gaussian blur and drop shadow which is why you see it in your Effects menu. I don't see any raster effects in your image.
Neither application uses DPI — only the printing device can put down dots of ink on paper. https://en.wikipedia.org/wiki/Dots_per_inch
What I like to do is to create both files with the same pixel dimensions when I have a complex project, such as 1920px x 1080px, but I don't always do that.
Instead, I just make sure I do all my scaling in Illustrator. Here are my steps:
- Bring the image from Illustrator to Photoshop
- PS: Cmd+T > Scale > note numbers in options bar > cancel
- AI: Scale to the amount I saw in PS's Free Transform
- Bring the scaled image into Photoshop at 100% scale
The PS team has improved methods to bring in Illustrator content, so I use copy and paste, then any one of the five choices depending on current needs. If I want PS effects, for instance, then I choose Layers. Try each of the five to see what works best for you.
I would skip the step with PNG altogether.
As DFosse said, view the image in Photoshop at 100%. In Illustrator the zoom level does not matter.
Jane
Copy link to clipboard
Copied
You need to view at 100% in Photoshop. This represents one image pixel by exactly one physical screen pixel. You're viewing at 33.3%.
Ai, as a vector application dealing with vector data, will always render at full screen resolution.
PS, as a raster application dealing with pixel data, will always render to the document's base pixel grid.