- Home
- Photoshop ecosystem
- Discussions
- Re: I am stuck with this logo on Photoshop, how wo...
- Re: I am stuck with this logo on Photoshop, how wo...
I am stuck with this logo on Photoshop, how would you love it? Is Illustrator is the only ultimate logo design choice?
Copy link to clipboard
Copied
I mean, I am trying to think of ideas to do with photoshop but my self-learning journey gets more frustration out of me than creativity... So I hope this thread is relevant to ya"ll!
Thanks!

Explore related tutorials & articles
Copy link to clipboard
Copied
I'm not sure what your question is?
Copy link to clipboard
Copied
The reason "vector" ( Illustrator ) artwork is better than "bitmap" ( Photoshop ) artwork is purposing the art after you've created it. Scalability is another. Photoshop is resolution dependent and limited in what you can do with it. The sample you show is an excellent example. One advantage to using Illustrator is you can size the file up and then "Export" it to Photoshop if, for example, you want to create a poster or an illustration of the logo. In your sample, the texture behind "EA SHOP" can easily be created in Photoshop using the Illustrator file elements. The entire file can then be saved as a .tiff and "placed" back into Illustrator for aditional vectore elements and finalized file for printing ( i.e., save a copy as PDF ). In your sample, it looks like the texture carries over to the entire image. That makes the file a bitmap illustration based on the original vector artwork elements of the original logo. Try Placing the artwork above on a Layer in Illustrator. Then, create a new Layer for drawing. Use the Pen tool to create basic anchor points and manipulate the paths to trace over the template layer. This acts as a good practice effort. It will take some time and patience, but you should get the hang of it.
Copy link to clipboard
Copied
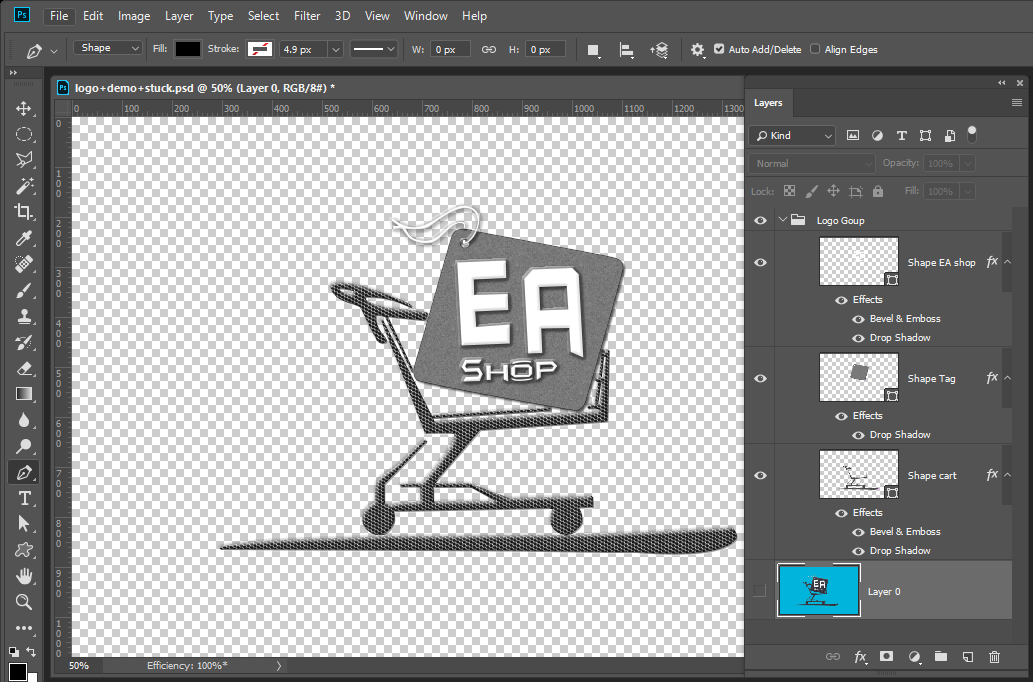
In Photoshop you could create several shape layers a logo layer group

The thing is you do not have to have your LOGO im vector format. If you Create your logo a large size Pixels image. You can use a script to place it on your images size for the images size. Interpolation down in size works very well you logo will have good quality sized down in sized. A simple png file is all you new IMO but create it large with sharp smooth edges

Up in size shape will work better

Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
