- Home
- Photoshop ecosystem
- Discussions
- I want these images to have a white background
- I want these images to have a white background
I want these images to have a white background
Copy link to clipboard
Copied
Hi all,
I am super new to Photoshop. I'm trying to help my kid with a project and I'm hoping there's an easier way to accomlish this task.
In the screenshot I've attached, each of these images is in their own layer. They are transparent, so when they overlap you can see both of them through the blank spaces. I would like to put one on top of the other and NOT see the back image.
To give each image a white background, I've been adding a new layer, flooding it with the paint bucket, merging the two layers, using the magic wand to select the white space around the image, and deleting it.
My kid has about 50 of these images he wants to do this with, so I'm hoping there's an easier way to give these images a white background than the steps I've described.
Any ideas?
Thanks in advance!
Explore related tutorials & articles
Copy link to clipboard
Copied
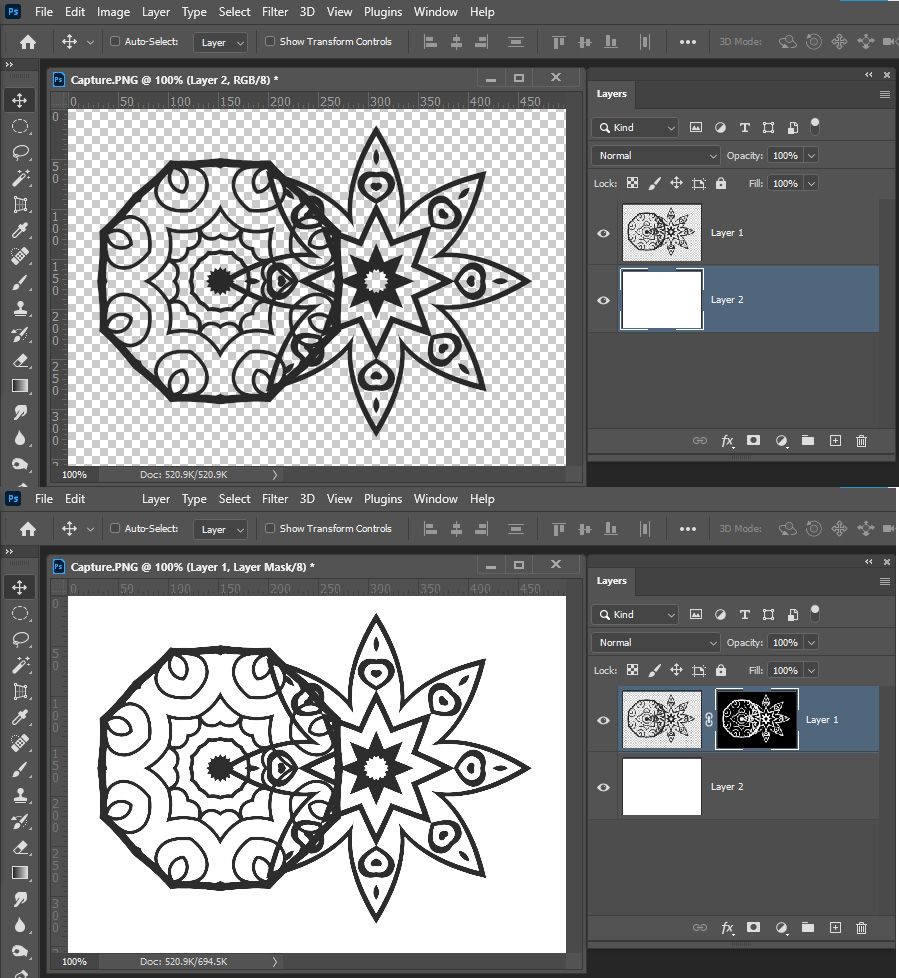
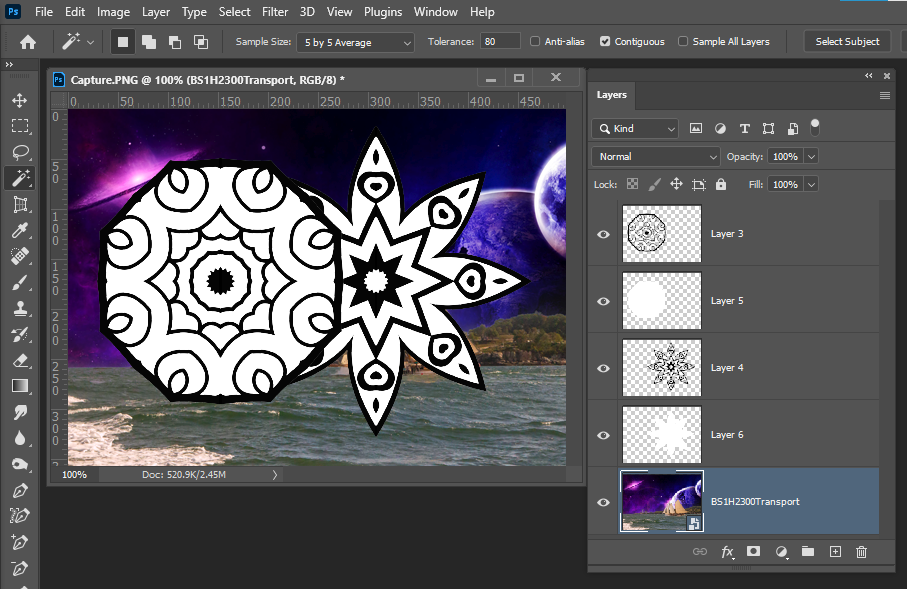
The PNG you posted hast nor transparency it has what look like a screen capture of a Photoshop document composite that is displaying transparency as a checkerboard so what is captured are the two Layer with transparency merged inti Photoshop transparency checkerboard background. Using Photoshop Select color range I can select what is not photoshop transparency checkerboard and mask out the checkerboard and have a ;ower white layer show through where the checkerboard is.
Copy link to clipboard
Copied
I don't think I did a good job explaining what I was trying to do.
When it's all done, this is what my kid wants it to look like--Two shapes filled with a white background so you can't see the image in the back through the image in the front. We can do this by following all the steps I outlined above, but I was hoping for a faster solution.
We can also get this by just using the paint bucket, but that's even more time-consuming.
Any ideas?
Copy link to clipboard
Copied
When you want help with Photoshop when you ask questions you should post a screen capture of your document in Photoshop with Photoshop UI visible so we can know how you are editing. Are you using shapes, smart objects, vector mask etc. If all you post is a screen capture of Photoshop image composite we can only speculate what you may be doing. I would guess you may duplicated shape layers and rotated 7 times to create your geometric designs and then added white backgrounds. You may have merge some of the shapes to define a custom shape or created as smart object from your shape layers or rasterized a group you made. Or you may have something like this:
Copy link to clipboard
Copied
Use the magic wand tool. Have the settings on current layer and contiguous. Click outside the shape, which will select everything outside the shape. Then invert the selection. You then might need to use selection >modify>contract, to make the selection a little smaller than the shape, so you don't see a white line. Then you can add a layer below the shape and fill it and the select with white. You can then either merger the two layers together or link them, so that when you move one, the other moves, to keep them inline.
Copy link to clipboard
Copied
This is the way I'd do it. Select>Inverse is one of the functions I use every day.