Copy link to clipboard
Copied
How can i create an imagemap ? I use adobe cc 2017
 2 Correct answers
2 Correct answers
CREATE IMAGE MAP IN PHOTOSHOP
STEP 1
Launch Photoshop and open an image you want to convert into an image map. Click and hold the "Crop" tool to display a menu containing other tools. Click the "Slice" tool to select it.
STEP 2
Click a point inside the image and drag the Slice tool to draw a bounding box around the part of the image you want to make clickable. Photoshop draws additional “auto slices” around other parts of the image. These auto slices ensure that all parts of an image are included in
...Use Illustrator to create a vector graphics map and export to SVG
the new code – Create A Responsive Imagemap With SVG
Explore related tutorials & articles
Copy link to clipboard
Copied
Which Adobe CC software?
Copy link to clipboard
Copied
CREATE IMAGE MAP IN PHOTOSHOP
STEP 1
Launch Photoshop and open an image you want to convert into an image map. Click and hold the "Crop" tool to display a menu containing other tools. Click the "Slice" tool to select it.
STEP 2
Click a point inside the image and drag the Slice tool to draw a bounding box around the part of the image you want to make clickable. Photoshop draws additional “auto slices” around other parts of the image. These auto slices ensure that all parts of an image are included in a slice.
STEP 3
Right-click inside the slice you created and select "Edit Slice Options" to open the Slice Options window. Type the URL you want to associate with the slice. You can also replace the default name that Photoshop gave the slice by typing a new one in the “Name” text box.
STEP 4
Click “OK” to close the Slice Options window and return to the image. Click another point inside the image and drag the Slice tool to create additional slices as needed.
ADJUST IMAGE MAP SLICES
STEP 1
Select the "Slice Select Tool" from the toolbar and click inside a slice you want to move.
STEP 2
Hold down the left mouse button and drag the slice to a new location.
STEP 3
Hold the mouse cursor over one of the slice’s edges and a line with arrows on each end appears. Click that line, hold down the left mouse button and drag the mouse if you need to make the slice bigger or smaller.
SAVE IMAGE MAP
STEP 1
Click “File” followed by “Save for Web” to open the Save for Web window.
STEP 2
Click “Preset” and select one of the file type options that appear. Choices include GIF 128 Dithered, JPEG High and PNG-24.
STEP 3
Click “Save” to open a window that displays your hard drive’s files and folders. Browse to the folder where you want to save the image map files and type a name for the image map in the File Name text box.
STEP 4
Click the “Format” drop-down menu and select “HTML and Images.” Click “Save” to save all files to the folder you specified.
Copy link to clipboard
Copied
That's not an image map. That's slices. Completely different things.
Copy link to clipboard
Copied
Hi
Is this for a website ?
I guess you still can do that using Dreamweaver, or use other software :
http://imagemap-generator.dariodomi.de
http://thenewcode.com/760/Create-A-Responsive-Imagemap-With-SVG
http://www.frankmanno.com/ideas/css-imagemap/
Pierre
Copy link to clipboard
Copied
If this is going to be used in a web site or HTML email, think again. I discourage the use of image maps these days because they are so old school. It takes considerable effort to make an image map responsive to work on modern mobile & tablet devices. In the old, old days when everyone used same or similar displays, image maps were the cool thing to do. But technology has changed a lot since then.
Best advice, use individual vector graphics for social media & other linked icons. They resize nicely and if linked individually, they won't lose their hotspots the way image maps do.
Copy link to clipboard
Copied
But what about instances where you need specific clickable shapes like the "old school" image maps. For example, a USA map where you want each state to have a separate link. Slicing doesn't work for our varying shaped state outlines. There is still a need for image mapping in some situations. What's the best way create one using today's Adobe software and implement it onto a website?
Copy link to clipboard
Copied
Use Illustrator to create a vector graphics map and export to SVG
the new code – Create A Responsive Imagemap With SVG
Copy link to clipboard
Copied
Thanks, Nancy! I actually tried that last week and thought I had it figured out, but the svg wouldn't render in several browsers (ie, Chrome).
Copy link to clipboard
Copied
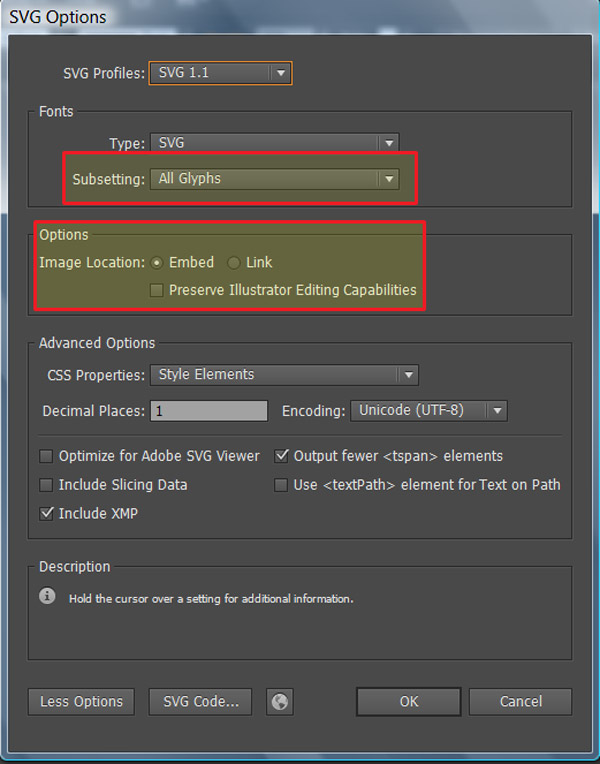
Which export to SVG options did you use. See this older screenshot for reference.

All modern browsers support SVG graphics. But you have to use the correct markup code in your HTML document. That's a question for another forum, I think.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


