- Home
- Photoshop ecosystem
- Discussions
- Re: Is it possible to create a gradient in Photosh...
- Re: Is it possible to create a gradient in Photosh...
Copy link to clipboard
Copied
I've noticed that when I create a gradient in Photoshop, the midpoint seems to be less saturated than the two colors used as the endpoints.
For example, in the image below, I created a gradient between colors A and B:
The midpoint color is much closer to D than it is to C.
If you compare these colors to the color wheel in the middle, you can see that D is roughly on a midpoint of a straight line between A and B. I don't know if Photoshop actually computes the gradient between two colors with a straight line through color space in this way, but it seems to be something like this, given that the results match.
What I'd like to do is have a midpoint closer to color C, which represents a position on an arc between the two colors. What defines the arc is that the saturation level staying constant.
Is it possible to create gradients in Photoshop where the midpoint will be determined by the most consistent saturation?
Note: This can be done somewhat manually by adding more stops in a gradient, but, if the two end colors are not already very close in terms of saturation, it gets harder for a human to select the right levels in between. An algortithm should be able to do a much better job of arcing through color space.
 1 Correct answer
1 Correct answer
Explore related tutorials & articles
Copy link to clipboard
Copied
As LCH is not an available Color Space in Photoshop I see no realistic option for this at current.
Two work-arounds:
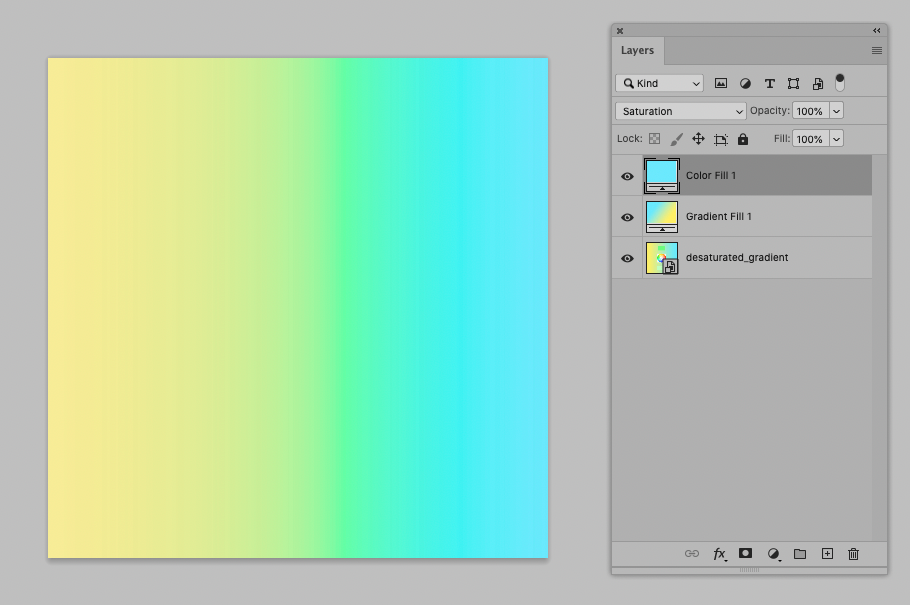
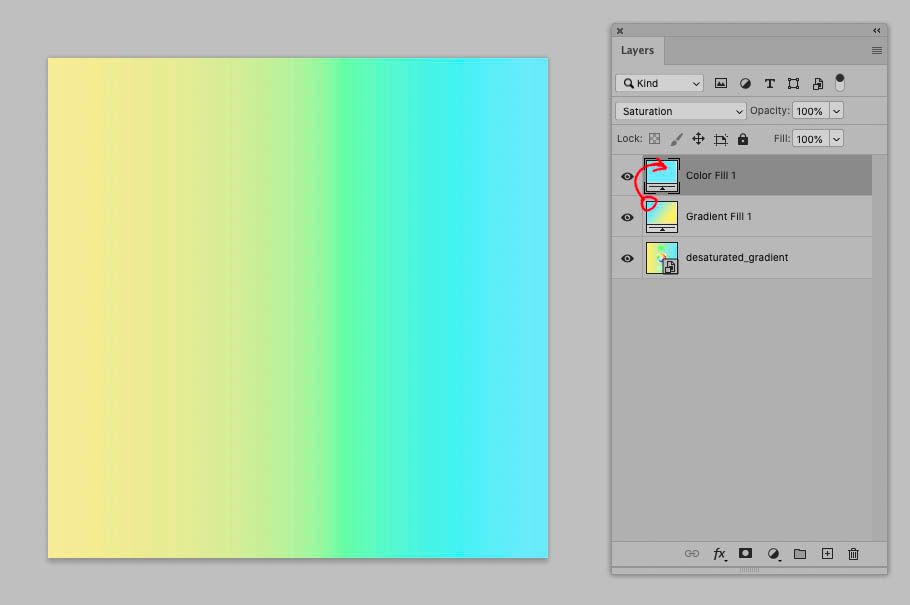
• You could create a Solid Color Layer set to Blend Mode »Saturation« atop the Gradient Layer.
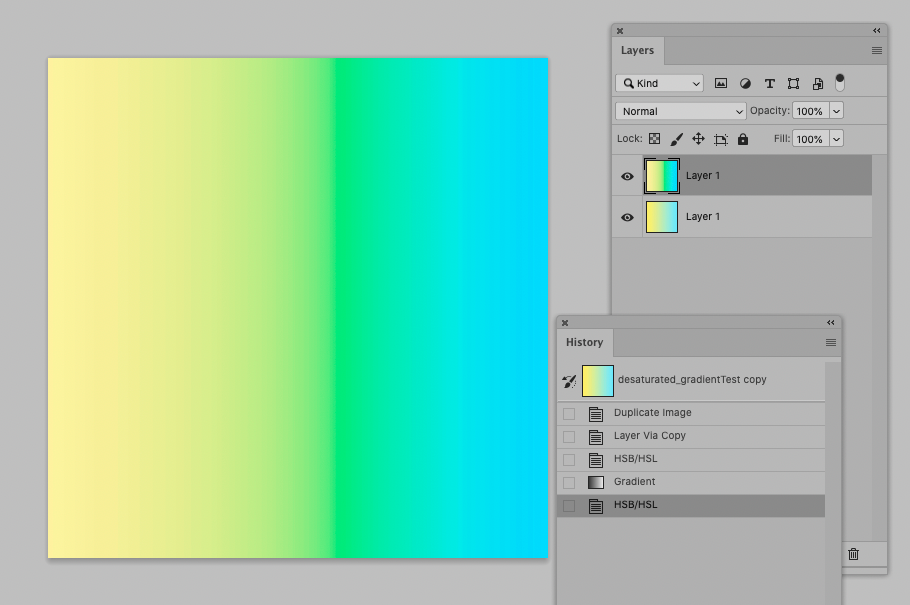
• I suppose you could use the HSB/HSL Filter to get a HSB copy, manually correct the channel that corresponds to S and then Filter back to RGB. May still not be quite what you want, though.
I am curious about other people’s ideas, though.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Thanks for these suggestions.
I've treied adding an adjustment layer above my test gradient and it works, but only under specific conditions.
If the two end colors are already close to maximum saturation, then the adjustment layer will bring out the saturation in the midpoint as desired. But, if the two end colors are below a certain level of saturation, then any adjustments will change them as well, making the overall gradient different.
So, it's a solution that works in some circumstances, but limited for real world applications.
Copy link to clipboard
Copied
The Solid Color Layer should correspond to one of the two gradient color stops; of course it works only if both color stops have a similar saturation.
Copy link to clipboard
Copied
I was going to suggest the first - but there is also another way: use the gradient editor to define "C" as the gradient midpoint. And of course as many other gradient stops as you like. It does involve a little trial and error though.
Basically, color spaces just obey standard geometry. The shortest distance between two points is a straight line.
Copy link to clipboard
Copied
Thanks for replying, but your suggestion is one that I had already noted in the last paragraph of the original question.