- Home
- Photoshop ecosystem
- Discussions
- Re: Is there a way to resize the document but keep...
- Re: Is there a way to resize the document but keep...
Copy link to clipboard
Copied
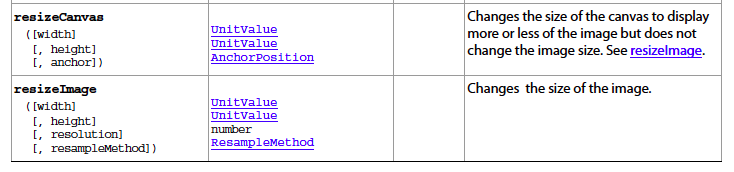
With scripting there is currentDocument.resizeImage() and currentDocument.resizeCanvas(). The resizeImage() method will stretch the image. The resizeCanvas() will resize the canvas but not change the size of the image.
I'm looking to resize the canvas to a new size but keep the aspect ratio of the content. Is there a way to do this?
 1 Correct answer
1 Correct answer
OK I got it working!
adjustedWidth = width;
adjustedHeight = height;
if (imageAspectRatio > targetAspectRatio) {
adjustedHeight = width / imageAspectRatio;
}
else {
adjustedWidth = height * imageAspectRatio;
}
currentDocument.resizeImage(a
...Explore related tutorials & articles
Copy link to clipboard
Copied
Hi,
The ratio can be maintained when you resize the image but not the canvas.
Regards,
Chetna
Copy link to clipboard
Copied
Hi Chetna,
Thanks. The scripting engine does not appear to have that option. Here are the options in the Photoshop CS5 JavaScript Ref:

Copy link to clipboard
Copied
Moving the thread to Photoshop Scripting for further assistance.
Copy link to clipboard
Copied
OK I got it working!
adjustedWidth = width;
adjustedHeight = height;
if (imageAspectRatio > targetAspectRatio) {
adjustedHeight = width / imageAspectRatio;
}
else {
adjustedWidth = height * imageAspectRatio;
}
currentDocument.resizeImage(adjustedWidth, adjustedHeight, null, resampleMethod);
currentDocument.resizeCanvas(width, height, AnchorPosition.MIDDLECENTER);
Find more inspiration, events, and resources on the new Adobe Community
Explore Now