- Startseite
- Photoshop ecosystem
- Diskussionen
- Re: jagged lines on pen tool shapes?
- Re: jagged lines on pen tool shapes?
jagged lines on pen tool shapes?
Link in Zwischenablage kopieren
Kopiert
Hi all,
I'm trying to create different shapes using the pen tool on 300dpi surface but most of the lines that are not perfectly straight appear jagged or blurry. I thought the pen tool is supposed to create smooth shapes or am I missing something? Is there a way to get these lines crips without appearing jagged, I don't want to blur the edges just want a smooth line.

Entdecken Sie verwandte Tutorials und Artikel
Link in Zwischenablage kopieren
Kopiert
How smooth a line will be when it is rendered depends on size and resolution. If you want smooth and sharp you have to edit high resolution image and render them on devices capable of rendering high resolution image like printers and the iPhoneX . Your display is most likely not up to the task. And you images resolution is also lower than you want.
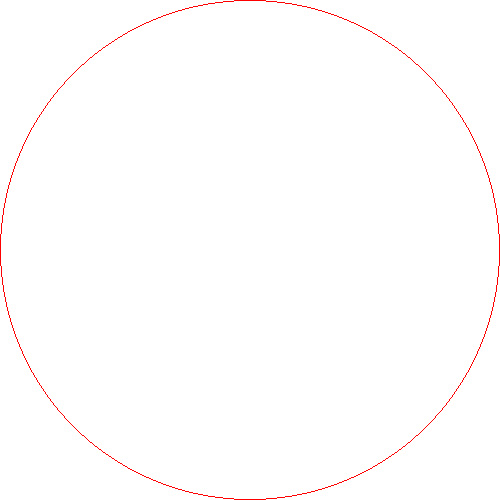
Here is a 1" 500dpi circle is it 1" on your display even on an iPhoneX it would display larger than 1" Display use their dpi resolution. Not the Image's DPI setting.

Link in Zwischenablage kopieren
Kopiert
What is your end result of your art--Is this for print or is this for screen display?
JJ is right--what you are looking at is the monitor's resolution displaying your line. If your artwork is going to be printed, then the printer will interpret the art and give you a smoother line.
Let us know?
Michelle
Link in Zwischenablage kopieren
Kopiert
Hi Michelle,
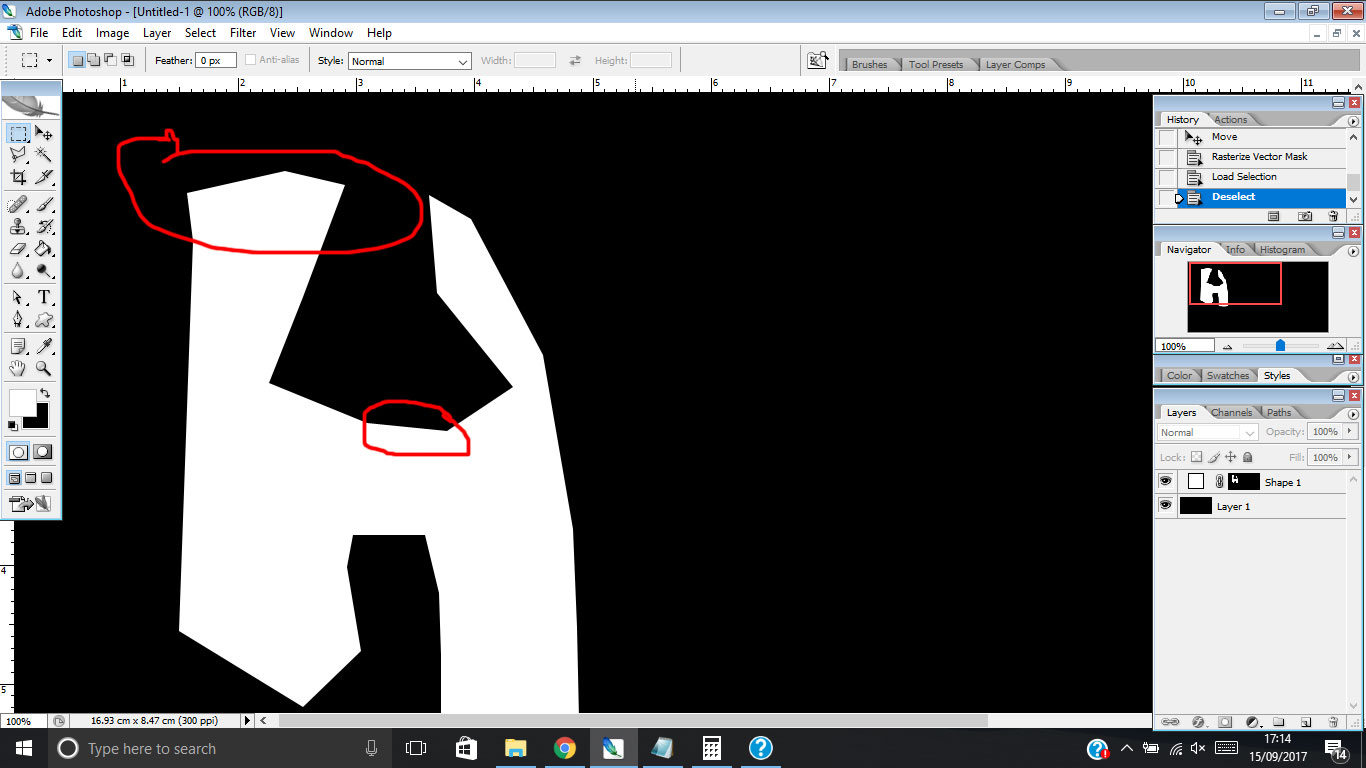
it is for a website logo, around 500pixel width but looks all jagged and blurry which is not a great sharp look I want for a logo.
if you look at the lines of the shapes (black,white,red) vs the smooth lines of the font, it makes it look unsharp and jagged.

Link in Zwischenablage kopieren
Kopiert
Looks like you used the pen tool to create a layer mask on a shape layer. The layer mask is made of pixels, which is what you are seeing that looks soft. The higher the pixel count of the document, the sharper the layer mask will look.
Drawing a shape layer with the pen tool will create a vector which can be infinitely scaled up or down. It will still display on screen at the pixel dimensions of the document, but if you increase the size of your file, the shape will appear sharper.
You haven't actually drawn a vector shape layer. You have just masked one with pixels.
Link in Zwischenablage kopieren
Kopiert
Hi Theresa, If this is the case, how do you actually draw a vector shape layer instead of masking one with pixels?
Link in Zwischenablage kopieren
Kopiert
By @kelly31510492po6vhow do you actually draw a vector shape layer instead of masking one with pixels?
==========
You've resurrected a topic from 2017. I'm not Theresa.
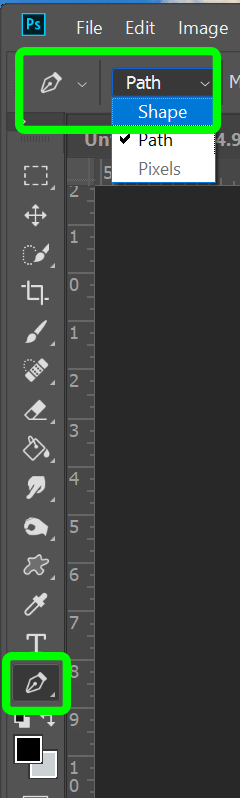
That said, change Pen Tool option from path or pixels to Shape. See screenshot.
Or use one of the Shape Tools.
Hope that helps.
Link in Zwischenablage kopieren
Kopiert
If this is the case, how do you actually draw a vector shape layer instead of masking one with pixels?
By @kelly31510492po6v
The Pen and shape tools always draw vector paths. If you see low-res or jaggy pixels, that is not because it’s not vector, it’s because of this, which is what I think Theresa means:
In Photoshop, the detail shown in a vector shape is always limited by the resolution of the document itself. The larger the pixel dimensions, the cleaner the vector shape can be.
Here’s an example:
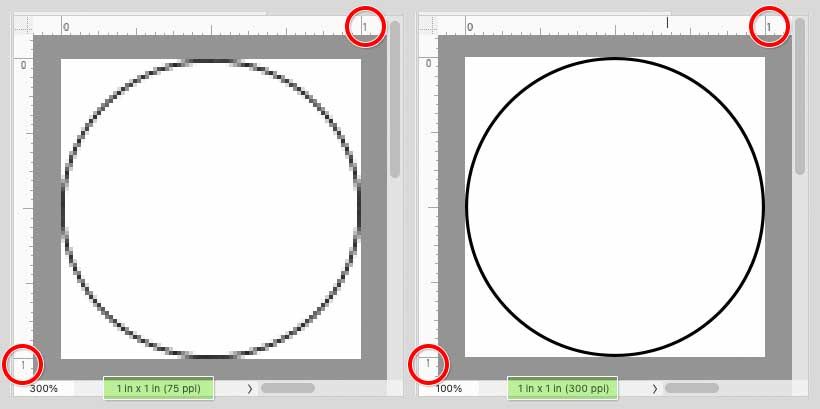
You draw a vector shape in a document set up to be 1 x 1 inches at 96 ppi. If printed one inch across, it has visible blockiness. Why? Because that document only has 9,216 pixels to work with (it’s 96 * 96 pixels).
If you change the ppi of that document from 96 ppi to 300 ppi, and print it the same 1 inch across, the same vector shape looks much cleaner. Why? There are now 90,000 pixels to work with (it’s 300 * 300 pixels), or almost ten times the pixels to use for resolving detail.
And the only change in that example is the total number of pixels in the document. The vector shape never changed, yet it got sharper! That proves that it is a true vector shape. Because if it wasn’t, it could not have automatically used the maximum detail available at a different resolution. That’s what vector shapes do.
There are regular posts on the forums complaining that a vector line is too jaggy. Often, they are designing web banner ads at a typical size like 300 x 200 px, or an icon at 64 x 64 px. At such low pixel dimensions, there are just not enough pixels to resolve a clean line out of pixels or vectors. How it looks in Photoshop, however jaggy, is exactly how it would look if, in the first example, you made a 300 x 200 grid on paper or out of Lego bricks and created the same line. It is not a lot of squares, and cannot resolve any further.
Link in Zwischenablage kopieren
Kopiert
is it maybe also an issue with my display? I'm using a notebook with 1366x768 resolution, which probably is responsible for some images to appear with jagged/blurry outlines?
Link in Zwischenablage kopieren
Kopiert
What is the size of your notebook screen?
Link in Zwischenablage kopieren
Kopiert
It more than size it is mostly about resolution. To be sharp smooth and crisp you need small high quality pixels and you need many of them.There are displays that have low dpi resolution and displays theat have high DPI resolutions. Displays can not change the size of the pixels they display. Printers do not print using pixels the paint in pixels using many smaller droplets of ink they can paint in different size pixels. DPI is pixel size. Displays are manufactured with one size pixels. The either have a low resolution or a high resolution or some resolution in between. You can have a 5" screen with a low resolution or one with a high resolution. I have display one my pc the has 82DPI, 96Dpr, 100,dpi and 185DPI I have a surface pro 3 with a 216dpi display and and android that has a 359dpi resolution and the new iPhone display's resolution will be something like 458dpi. The human eye in a young person may be able to resolve down to that resolution up close and personal.
It a physical thing. Pixel density and the quality of those pixels.
The 1" circle I posted displays like 8" on one of my displays 4" on an other and less the 2" on my android even on I iPhoneX it would display over an inch in size. For no display has a pizel size the is 1/500"x1/500" of and inch. A printer can paint that image 1"x1" The circle will be 1" sharp and smooth in yoy eyes. Yoe will meed a mignifier to see that actual pixels are square. The image is 250,000pixels 1/4MP
Link in Zwischenablage kopieren
Kopiert
My though was that a smaller screen would have those 1366x768 in a smaller area, i.e. more pixels per inch
Link in Zwischenablage kopieren
Kopiert
Yes the smaller the screen is the sharper the 1336x768 display will be the circle I posted will fill 1/4 the screens 1MP. No display the is available for purchase will display it 1"x1"
Weitere Inspirationen, Events und Ressourcen finden Sie in der neuen Adobe Community
Jetzt ansehen