- Home
- Photoshop ecosystem
- Discussions
- Re: Mask a text layer with another text layer
- Re: Mask a text layer with another text layer
Mask a text layer with another text layer
Copy link to clipboard
Copied
Explore related tutorials & articles
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Thank you for the suggestion. Unfortunately, that won't work because I'm also using a drop shadow so the border sticks out around the entire text and not just the top. So having a true mask is what I'm looking for.
I appreciate you trying to help!
Copy link to clipboard
Copied
Hi @seanwinningham what you are asking for is not possible with a mask applied to the bottom text layer based on the upper text (with stroke/shadow). Layer masks are not dynamic so editing the top text would break the mask on the bottom text.
If you create an intermediate layer between the two, you could stroke that white to block out the bottom text, and then add a layer mask to that middle layer so only the top shows. That would allow you to edit text on both top and middle layer to match.
Copy link to clipboard
Copied
A couple of alternatives which may help :
1. Put the text layers in a group and add the drop shadow to the group
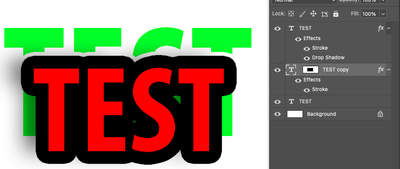
2. Make a copy of the foreground text layer and widen stroke on the lower of the two (text Layer 2 copy in my screenshot)
3. Convert that copy to a smart object
4. Turn Fill to 0% and , in Blending Options, Knockout to Deep
That cuts through to the background and the drop shadow appears in the gaps
Another way with a different result:
1. Put the text layers in a group and add the drop shadow to the group
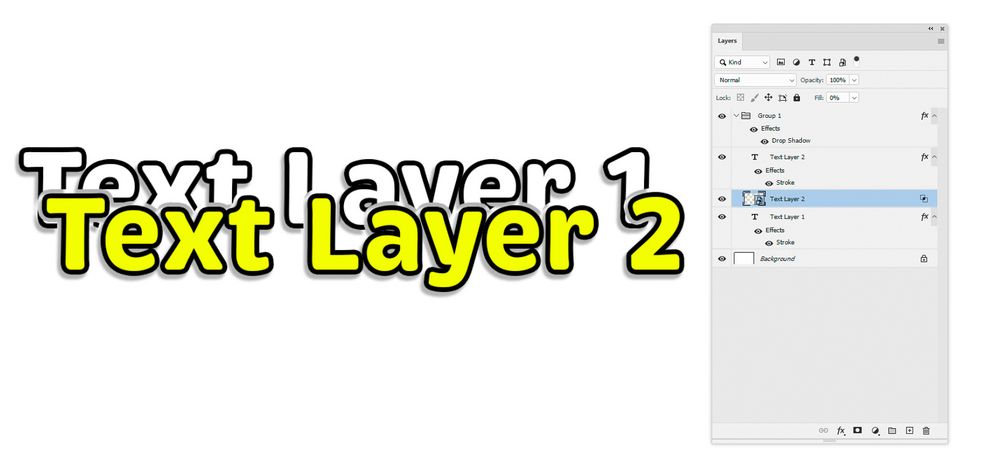
2. Make a copy of both text layers and change the stroke to white widen stroke on the lower of the foreground pair two (text Layer 2 copy in my screenshot)
3. Convert the copy of the backround text to a smart object
4. Clip the copy of text with teh white wide stroke to the smart object
That shows white where the other layer is solid or has a stroke but does not show the real background with its drop shadow.
Dave