Need help with a clipping mask problem
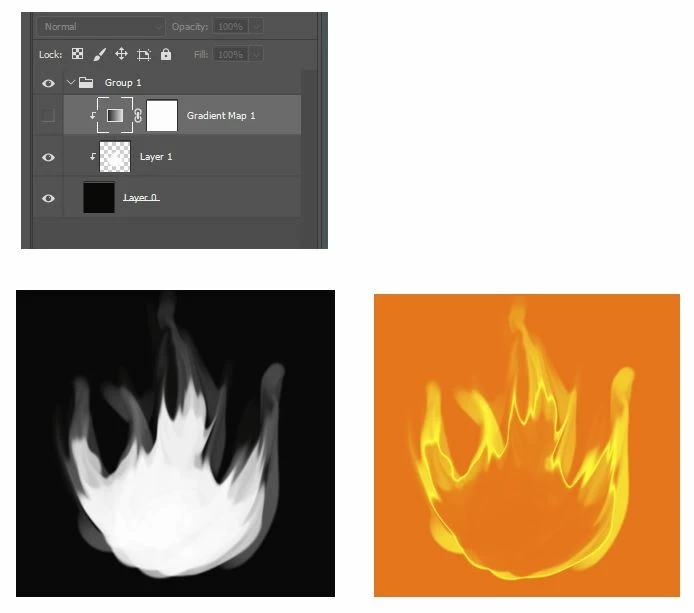
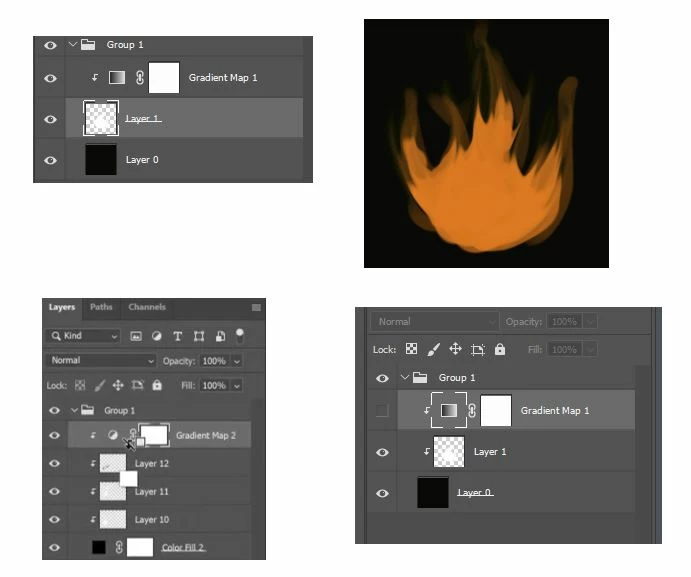
Hello, Everyone. I'm using the latest version of Photoshop (24.1.1) on a Windows machine. I was following this gradient mask tutorial (https://www.youtube.com/watch?v=ea5mrcJnIfQ&ab_channel=KatieDeSousa). The first pic (below) shows my simple layer stack. The blending mode for the bottom layer (black, Layer 0) is linear dodge. All other layers are normal. Some flames are drawn on the second layer (Layer 1). See B&W pic. Then a gradient map is added and clipped to Layer 1. Problem is--as you can see on that last pic-- the gradient map does not clip to the flames, drawn on the layer, but, instead, covers the entire layer. Can anyone tell me how to fix that?