- Home
- Photoshop ecosystem
- Discussions
- Re: Photoshop Batch Editing with Automate Issue
- Re: Photoshop Batch Editing with Automate Issue
Photoshop Batch Editing with Automate Issue
Copy link to clipboard
Copied
Hi all,
I am wondering if anyone could help me with a problem I am trying to conquer. I am trying to complete a batch edit with a load of photos from a file. I start by uploading an image onto an existing photo with a layer with a logo in the corner as another layer. I then start the recording for the automate process. The problem begins when saving as it keeps overwriting the images with the file name on the original layered image. Is there a way to add a save action with an automatic sequence to create different names? I believe this should solve my issue.
I hope I have explained my situation with correct terms as I am a bit of a novice.
Thanks
Explore related tutorials & articles
Copy link to clipboard
Copied
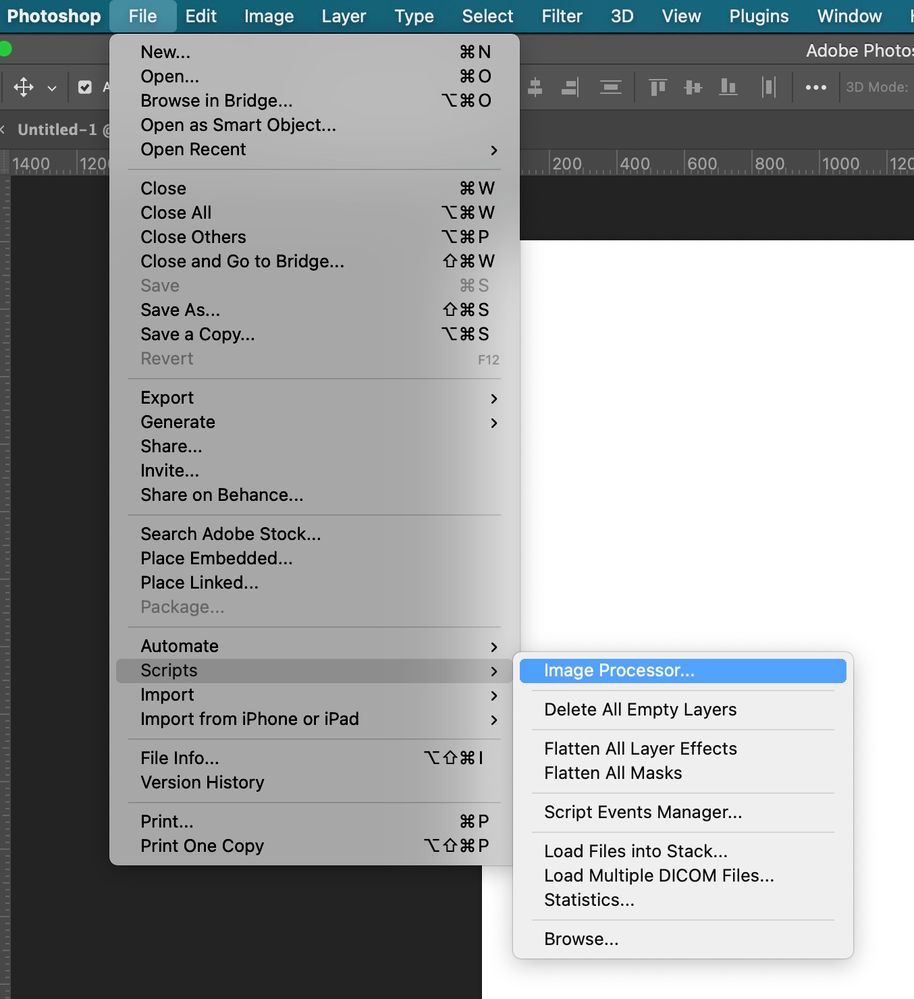
Hi, use the image processor which you can customize a bit perhaps in your action:
Copy link to clipboard
Copied
Thank you Grant, I will take a look at this tomorrow. 🙂
Copy link to clipboard
Copied
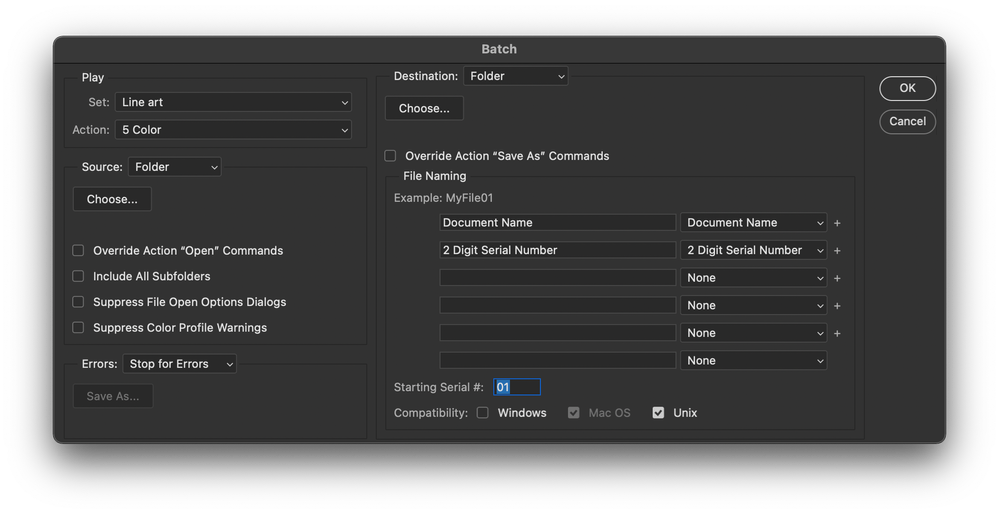
Batch has this built into the process...
File > Automate > Batch...
- If you are Saving to a Destination Folder (your choice of folder) then you can have the Batch process handle File Naming.
- For my example I used a 2 digit serial number, it starts with 01
- This would end up being "filename01.jpg, filename02.jpg, filename03.jpg... and so on
Hope this helps.
Copy link to clipboard
Copied
Hi Daniel, Thank you that is very helpful, I will give try in out tomorrow. I knew it would be one button somewhere, I've only watched 3 batch editing videos now haha
Copy link to clipboard
Copied
"edit with a load of photos from a file" - do you mean from folder?
Another question: from your post I can understand that you want to use template with logo for batch processing, is that true? You want to place image from folder into existing template and to save as new image with logo on your drive? If my conclusion is right then your task is not straight forward for batch automation as described in your post. You must load image from folder then place logo from folder and position it what is recommended and shorter. Another option is useful if you have layered file with multiple elements that you want to affect your photo. In that case open template then run batch processing script which will load one by one images then to run your action to do below steps (template with logo should be already open or loaded in Photoshop):
- copy loaded image which is loaded by batch script using select all > copy or copy merged for layered file
- switch to previous tab,
- paste copied image what will create new layer,
- position layer with image below layer with logo (I guess that is what you want),
- copy everything using select all > copy merged,
- delete paste image to free room for another or next image,
- switch to next tab where is image loaded by script, if you have layered files for processing ensure that top most layer is selected
- paste copied content,
- optionally merge down or flatten
Everything to work as expected and desired is tricky because template dimensions must match dimensions of images in your folder, otherwise you won't get desired final result.
Copy link to clipboard
Copied
Thank you Bojan,
Yes, from a folder and the logo will be on the top layer. The edit will consist of 3 layers, the bottom being the size that I want the image to be, the middle layer the image I am uploading out of the file and then the logo on the top layer. The middle layer image is sized acordingly whilst recording for the batch automation.
I havnt had chance to try your method but I'm sure it will work. I only use photoshot now and again depending on what project I have on. I usually upload each image manually but this takes me hours sometimes days to complete so I thought there must be an easier methood. I cant wait to try each method and I'll sure get back to everyone with the results.
Thanks again.
Copy link to clipboard
Copied
Normally the way a Batch action work is they are used by Batch Processor either Photoshop File>Autmate>Batch..., or Photoshop menu File>Script>BatchScriptName... like Image processor, or menu File>Automate>BatchPlug-inName... like Image processor pro.... The Batch processor work on a file list of the image files to be Batch. And uses your Batch Action in the processing of the files being processed by the batch processor. Your Batch Action would not load the current image into your Phot image Psd template that has a logo layer in a corner that would replace the Photo templates image for there no way your action can save the changed layer document it open with the name of the image the action pasted into the layered document. Actions can not use the logic required to do processing like that. If your Image file are the size you want all you action needs to do is place your logo into its corner sized for the current document's size.
I have posted a script that you cans easly edit to use your logo file and you cans use that script in your batch action to place in logoe sized and position for you images. PlaceLogp.jsx
/* ==========================================================
// 2021 John J. McAssey (JJMack)
// ======================================================= */
// This script is supplied as is. It is provided as freeware.
// The author accepts no liability for any problems arising from its use.
/*
<javascriptresource>
<about>$$$/JavaScripts/PlaceLogo/About=JJMack's PlaceLogo ^r^rCopyright 2021 Mouseprints.net^r^rPhotoshop Script^rCustomize using first four var</about>
<category>JJMack's Script</category>
<enableinfo>true</enableinfo>
</javascriptresource>
*/
#target photoshop;
app.bringToFront();
var logoFile = "~/Desktop/JJMack.png"; // Logo Image file should be large for resize down works better than up. Vector files can be any size.
var LogoSize = 10; // percent of document height to resize Logo to
var LogoMargin = 1; // percent of Document height the Logo should have as a margin
var LogoLocation = 9; // Like a tick tack toe board 1 through 9. 1=Top Left 9=Bottom Right
var LogoRotation = -20; // Center Logo Location 5 can be Rotated -90 through +90 degrees + degree Clockwise - CounterClockwise
app.displayDialogs = DialogModes.NO; // Dialog off
var strtRulerUnits = app.preferences.rulerUnits; // Save Users ruler units
var strtTypeUnits = app.preferences.typeUnits; // Save Users Type units
app.preferences.rulerUnits = Units.PIXELS; // work with pixels
app.preferences.typeUnits = TypeUnits.PIXELS; // work with pixels
//placeLogo(logoFile, LogoSize, LogoMargin, LogoLocation, LogoRotation); // Place Logo into the location 5 would be Document's center
if (documents.length) app.activeDocument.suspendHistory('placeLogo','placeLogo(logoFile,LogoSize,LogoMargin, LogoLocation, LogoRotation)' );
app.preferences.rulerUnits = strtRulerUnits; // Restore user ruler units
app.preferences.typeUnits = strtTypeUnits; // Restore user type units
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
function placeLogo(Image,Size,Margin,position,angle){
if(!documents.length) return; // if no document return
var fileObj = new File(Image); // the passed file
if(!fileObj.exists){ // If file does not exits tell user
alert(fileObj.name + " does not exist!"); // Alert User
return; // return
}
try{
var doc = app.activeDocument; // set Doc object to active document
var layers = app.activeDocument.layers; // get layers
app.activeDocument.activeLayer = layers[0]; // Target Top Layer
placeFile(fileObj); // Place in file the Logo File
activeDocument.activeLayer.resize(100 ,100,AnchorPosition.MIDDLECENTER); // Insure Place did not scale layer
var SB = activeDocument.activeLayer.bounds; // get layers bounds
var layerHeight = SB[3] - SB[1]; // get layers height
var resizePercent = (100/layerHeight)*(Size/100*doc.height.value); // Percent to resize by
activeDocument.activeLayer.resize(resizePercent ,resizePercent,AnchorPosition.MIDDLECENTER); // Resize width and height by percentage
marginSize = Margin/100*doc.height.value; // Margin size
var selectedRegion = Array(Array(0+marginSize,0+marginSize), Array(doc.width-marginSize,0+marginSize), Array(doc.width-marginSize,doc.height-marginSize), Array(0+marginSize,doc.height-marginSize));
activeDocument.selection.select(selectedRegion); // Select document area for the logo Positioning
switch (position){ // Align resized logo smart object layer into position
case 1 : align('AdLf'); align('AdTp'); break;
case 2 : align('AdCH'); align('AdTp'); break;
case 3 : align('AdRg'); align('AdTp'); break;
case 4 : align('AdLf'); align('AdCV'); break;
case 5 : align('AdCH'); align('AdCV'); activeDocument.selection.deselect(); activeDocument.activeLayer.rotate(angle); break;
case 6 : align('AdRg'); align('AdCV'); break;
case 7 : align('AdLf'); align('AdBt'); break;
case 8 : align('AdCH'); align('AdBt'); break;
case 9 : align('AdRg'); align('AdBt'); break;
default : break;
}
app.activeDocument.selection.deselect(); // deselect
}
catch(e) { alert(e + ': on line ' + e.line); } // inform user of error
finally{ }
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
function placeFile(placeFile) {
var desc21 = new ActionDescriptor();
desc21.putPath( charIDToTypeID('null'), new File(placeFile) );
desc21.putEnumerated( charIDToTypeID('FTcs'), charIDToTypeID('QCSt'), charIDToTypeID('Qcsa') );
var desc22 = new ActionDescriptor();
desc22.putUnitDouble( charIDToTypeID('Hrzn'), charIDToTypeID('#Pxl'), 0.000000 );
desc22.putUnitDouble( charIDToTypeID('Vrtc'), charIDToTypeID('#Pxl'), 0.000000 );
desc21.putObject( charIDToTypeID('Ofst'), charIDToTypeID('Ofst'), desc22 );
executeAction( charIDToTypeID('Plc '), desc21, DialogModes.NO );
}
function align(method) {
var desc = new ActionDescriptor();
var ref = new ActionReference();
ref.putEnumerated( charIDToTypeID( "Lyr " ), charIDToTypeID( "Ordn" ), charIDToTypeID( "Trgt" ) );
desc.putReference( charIDToTypeID( "null" ), ref );
desc.putEnumerated( charIDToTypeID( "Usng" ), charIDToTypeID( "ADSt" ), charIDToTypeID( method ) );
try{
executeAction( charIDToTypeID( "Algn" ), desc, DialogModes.NO );
}catch(e){}
}