Copy link to clipboard
Copied
Hello, I saw this Photoshop skin in purple on Youtube.
How can I set my Photoshop to purple.
Do I have to edit a skin file for this ?
Unfortunately I have not found anything on the internet.
I would be very grateful for help.
 1 Correct answer
1 Correct answer
I do not know why, but let it be 🙂 Only view values. Maybe someone will come in handy.
#target photoshop
var f = File(app.path + '/Required/UIColors.txt')
if (f.exists) {
var s = '('
f.open('r')
while (!f.eof) { s += f.readln() }
f.close()
s += ')'
s = s.replace(/00\./g, '0.') //some lines contain numbers like 00.90
}
var obj = eval(s)
var w = new Window("dialog"),
g = w.add("group"),
s = w.add("scrollbar"),
c = obj.Colors;
w.text = "UIColors"
w.maximumSize.height = 400Explore related tutorials & articles
Copy link to clipboard
Copied
Fantastic script
you really are a phenomenon
a request;
It is possible to insert a button that shows the colors
as they were originally.
for example if one changes interface and then wants to return to the original colors.
Copy link to clipboard
Copied
i cant save the text file to jsx 😞 like, i copy paste the code, and want to save it, but there is no option to make it jsx? i use notepad on windows 10. could you please write in exact details so non-tecnincal humans with 1 IQ like me understand it?
Copy link to clipboard
Copied
Use "Script.jsx" (with quotation marks) name when saving notepad document as file.
Copy link to clipboard
Copied
I would like if you make it easier like have a live preview or if you tap on a item that in script it will Auto open the color to change for the Element you wanna change
But a live preview would be nicer
Bc it's messd up I can't chose the color right
would be nice if you can do that for us thx
Copy link to clipboard
Copied
Some of us have difficulty seeing things. Right now I'm struggling to find absolutely any way to make the numbers on the ruler more visible without going completely light mode. I can't find any way to up the size of the numbers, so my next best option is to make them a brighter color that stands out on the grey. Not everyone has the luxury of good eyes.
Copy link to clipboard
Copied
"I saw this Photoshop skin in purple on Youtube."
Ewwww, yuck!
Copy link to clipboard
Copied
Hi, I have been looking for how to change my scrollbar colors (colors like red, blue, green e.t.c. Example in photo above) in photoshop for a long time now and am still not finding it. Please i need help to beautify my workspace. So when my workspace look colorful ideas come fast.
[Title changed by moderator for clarity. Was "Urgent".]
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Curious that so many people seem have developped such »interests« lately …
Copy link to clipboard
Copied
Curiouser and curiouser.
Copy link to clipboard
Copied
Please doesn’t this mean I can change my color in photoshop windows latest version?? And how please
Copy link to clipboard
Copied
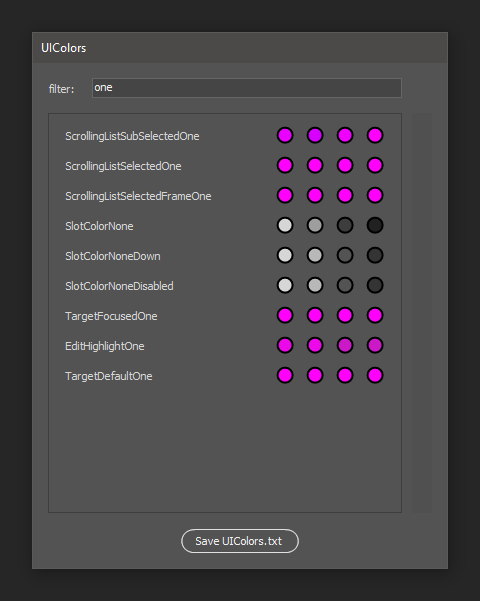
These are the UI colors available:
I noticed some took issue when I pointed out that Photoshop is a professional-grade application. They missed the point. The point is that this is what the developers could reasonably be expected to provide as UI color options. This is what a, yes, professional user needs. Anything beyond this is not really the PS developers' job to provide.
If anyone with time on their hands out there wants to hack the application to provide more, feel free. Of course that's entirely unsupported and at your own risk.
Copy link to clipboard
Copied
An alternate highlight color is also hardcoded into UIColors.txt. The color notation of some elements uses two names - default (main style) and one (alternative). For example, to change the interface like this, I needed to change the following values (this color is displayed only when an alternative highlighting style is selected):
Copy link to clipboard
Copied
There is a reason why UI elements in image editing are generally neutral.
You may decide against it nonetheless but you should be aware of the potential drawbacks of such a decision.
Copy link to clipboard
Copied
There is a problem with the 2 dark mod in the original UI you can't see what option that ius selected if you not have 20/20 eye sight. and if you use the Rulers you can't se the marking on the rulers. Not special user friendly what I can see. Thanks to jazz-y has he given a tool so you can change that, for them how not will change UIColor.txt file your self as I have done.
I have change my rulers to blue color scale, and seleted tool tool and selections on the optionbar to a blue color that is much better for my eyes. Then a tool or option is not selected so is it the standard dark gray medium gray UI
Copy link to clipboard
Copied
could someone pls send the origanal code i have photoshop 2022
Copy link to clipboard
Copied
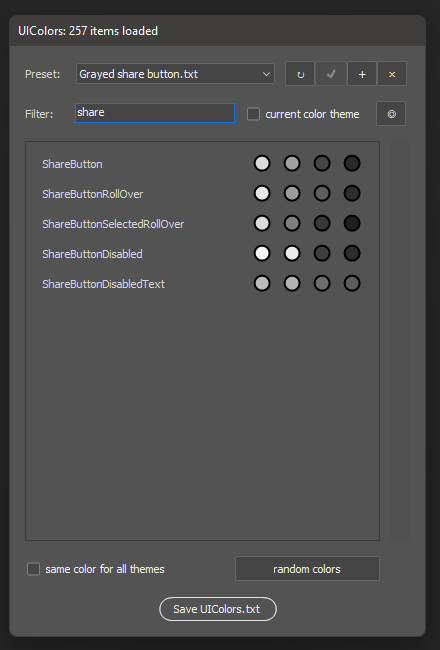
I didn't plan to work on this script anymore, but because of a problem with the share button, I decided to update it (I got tired of keeping track of the number of elements inside the file and updating it manually with each update).
This version removes support for old UIColors.cel files (in HEX format). It was an interesting experiment, but it had no practical meaning.
Added:
- preset system. Presets are stored in a separate file, which allows you to transfer them between computers if necessary (the UIColors.desc preset file is stored in the Adobe Photoshop Settings folder) or between versions of Photoshop. This can be handy if you have a need to store and quickly switch between different themes.
- you can import any UIColors.txt file into presets (for example, my version with a gray share button).
- filter field can now search by HEX color values
- checkbox current color theme allows you to work only with the colors of the current theme
- added ability to get color swatch directly from photoshop window (this function only works if script file is placed in photoshop presets folder)
/*
<javascriptresource>
<name>UI colors</name>
<eventid>962b569a-c528-4dc1-a084-9735a1e72688</eventid>
</javascriptresource>
*/
#target photoshop;
var s2t = stringIDToTypeID,
t2s = typeIDToStringID,
currentColorTheme = null,
colorBars = [],
samplerEnabled = false,
colors = {},
cfg = new Config,
presets = new Preset;
const defaultName = 'UIColors.txt',
loadFromFile = 'load from file...',
colorThemes = {
kPanelBrightnessOriginal: 0,
kPanelBrightnessLightGray: 1,
kPanelBrightnessMediumGray: 2,
kPanelBrightnessDarkGray: 3
},
UUID = [
'962b569a-c528-4dc1-a084-9735a1e72688',
'f9835b6c-b235-429b-b370-52334040d2ad'
];
if (!playbackParameters.count) {
var f = $.os.indexOf('Windows') != -1 ? new File(app.path + '/Required/' + defaultName) :
new File(app.path.getFiles('*.app')[0] + '/Contents/Required/' + defaultName);
var source = readColorsFromFile(f);
if (source.content) {
(r = new ActionReference()).putProperty(s2t('property'), p = s2t('interfacePrefs'));
r.putEnumerated(s2t('application'), s2t('ordinal'), s2t('targetEnum'));
currentColorTheme = colorThemes[t2s(executeActionGet(r).getObjectValue(p).getEnumerationValue(s2t('kuiBrightnessLevel')))];
try {
(d = new ActionDescriptor()).putBoolean(s2t("checkEvent"), true);
executeAction(s2t("962b569a-c528-4dc1-a084-9735a1e72688"), d, DialogModes.NO);
samplerEnabled = true;
} catch (e) { }
if (copyColorObject(source.content.Colors, colors));
{
presets.getPresets();
var w = new Window('dialog', 'UIColors: ' + function () { var i = 0; for (var a in colors) i++; return i }() + ' items loaded'),
gPreset = w.add("group{alignment : ['fill', 'center'], orientation: 'row', alignChildren: ['left', 'center']}"),
stPreset = gPreset.add("statictext{text:'Preset:', preferredSize: [40,-1]}"),
dlPreset = gPreset.add("dropdownlist{selection:0, preferredSize: [200, -1]}"),
gPresetButtons = gPreset.add("group{orientation: 'row', alignChildren: ['left', 'center'], spacing: 0, margins:0}"),
bnRefresh = gPresetButtons.add("button{text:'↻',helpTip: 'reload', preferredSize: [30, -1]}"),
bnSave = gPresetButtons.add("button{text:'✔',helpTip: 'save',preferredSize: [30, -1]}"),
bnAdd = gPresetButtons.add("button{text:'+',helpTip: 'add new',preferredSize: [30, -1]}"),
bnDel = gPresetButtons.add("button{text:'×',helpTip: 'delete',preferredSize: [30, 10]}"),
gFilter = w.add('group {alignment : ["fill", "center"], alignChildren : ["left", "center"]}'),
stFilter = gFilter.add('statictext {text : "Filter:", preferredSize: [40,-1]}'),
etFilter = gFilter.add('edittext {helpTip:"keyword or hex value", preferredSize: [160,-1]}'),
chCurrentTheme = gFilter.add('checkbox', [0, 0, 120, -1], 'current color theme'),
bnSampler = gFilter.add("button{text:'◎',helpTip: 'eyedropper tool', preferredSize: [30, -1]}"),
gColors = w.add('group'),
pColors = gColors.add('panel {maximumSize: [355, 400], minimumSize: [355, 400]}'),
sbColors = gColors.add('scrollbar {stepdelta: 100}', [0, 0, 20, 400]),
gColorBars = pColors.add('group{orientation : "column"}'),
gOptions = w.add('group {alignment : ["fill", "center"], alignChildren : ["left", "fill"], orientation : "row"}'),
chChangeAll = gOptions.add('checkbox', [0, 0, 200, 20], 'same color for all themes'),
bnRandom = gOptions.add('button', [0, 0, 145, 20], 'random colors'),
bnOk = w.add('button', undefined, 'Save UIColors.txt', { name: 'ok' });
dlPreset.onChange = function () {
if (w.visible) {
if (this.selection.index) {
if (this.selection.text != loadFromFile) {
cfg.preset = copyColorObject(presets.presetList[this.selection.text], colors) ? this.selection.text : ''
} else {
var tmp = readColorsFromFile()
if (tmp.content) {
if (copyColorObject(tmp.content.Colors, colors)) {
if (!bnAdd.onClick(decodeURI(tmp.path.name))) {
loadPresets()
}
}
} else loadPresets()
}
} else {
cfg.preset = '';
copyColorObject(source.content.Colors, colors)
}
gColorBars.visible = false
gColorBars.visible = true
presets.checkPresetIntegrity(this.selection.text, bnSave, bnDel)
}
}
bnRefresh.onClick = function () { dlPreset.onChange() }
bnSave.onClick = function () {
presets.putPreset(dlPreset.selection.text, colors, 'save')
presets.checkPresetIntegrity(dlPreset.selection.text, bnSave, bnDel)
}
bnAdd.onClick = function (s) {
s = s ? s : dlPreset.selection.text + ' copy';
nm = prompt('Specify name of new preset', s, 'Add preset');
if (nm != null && nm != "") {
if (dlPreset.find(nm) == null) {
presets.putPreset(nm, colors, 'add')
cfg.preset = nm;
loadPresets();
return true
} else {
if (nm != (defaultName + ' file') && nm != UUID[1]) {
if (confirm(localize('Preset \"%1\" already exists. Overwrite?', nm), false, 'Add preset')) {
presets.putPreset(nm, colors, 'save');
cfg.preset = nm;
loadPresets();
return true
}
} else alert('Default preset cannot be overwritten!')
}
}
return false
}
bnDel.onClick = function () {
cfg.preset = dlPreset.items[dlPreset.selection.index - 1].text
presets.putPreset(dlPreset.selection.text, colors, 'delete')
loadPresets();
}
etFilter.onChanging = function () {
cfg.filter = this.text.toUpperCase()
for (var i = gColorBars.children.length - 1; i >= 0; i--) { gColorBars.remove(gColorBars.children[0]) }
loadColors()
}
chCurrentTheme.onClick = function () {
cfg.currentTheme = this.value;
if (cfg.filter != '') {
for (var i = gColorBars.children.length - 1; i >= 0; i--) { gColorBars.remove(gColorBars.children[0]) }
loadColors()
}
colorThemeVisiblity(colorBars)
}
bnSampler.onClick = function () {
cfg.filter = etFilter.text
cfg.putScriptSettings(UUID[1])
presets.putPreset(UUID[1], colors, 'add')
var bt = new BridgeTalk();
bt.target = BridgeTalk.getSpecifier('photoshop');
bt.body = "var f=" + samplerWindow.toSource() + "; f();";
bt.send();
currentTool = 'eyedropperTool';
var f = File(Folder.temp + "/samplerWindow.jsx");
f.open('w');
f.encoding = 'text';
f.write("var f=" + samplerEvent.toSource() + ";f();");
f.close();
var f = File(Folder.temp + '/samplerWindow.jsx');
for (var i = 0; i < app.notifiers.length; i++) {
var ntf = app.notifiers[i];
if (ntf.eventFile.name == f.name) { ntf.remove(); i-- };
}
var tmp = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS
app.documents.add(500, 500, 72, UUID[1])
app.preferences.rulerUnits = tmp;
app.notifiersEnabled = true
app.notifiers.add('setd', f, 'Clr ')
w.close()
}
sbColors.onChanging = function () { gColorBars.location.y = -100 * this.value }
chChangeAll.onClick = function () { cfg.changeAll = this.value }
bnRandom.onClick = function () {
var hexFilter = cfg.filter ? cfg.filter.replace('#', '') : '';
for (a in colors) {
if (a.toUpperCase().indexOf(cfg.filter) != -1 || !cfg.filter || findColorByHex(colors[a], hexFilter)) {
var rnd = [Math.random(), Math.random(), Math.random()]
for (var i = 0; i < 4; i++) {
if (currentColorTheme != i && cfg.currentTheme) continue;
for (var x = 0; x < 3; x++) {
colors[a][i][x] = Math.round(cfg.changeAll ? rnd[x] * 255 : Math.random() * 255)
}
}
}
}
gColorBars.visible = false
gColorBars.visible = true
presets.checkPresetIntegrity(dlPreset.selection.text, bnSave, bnDel)
}
bnOk.onClick = function () {
cfg.preset = cfg.filter = ''
cfg.putScriptSettings(UUID[0])
var tmp = new File(source.content.path + '/' + (new Date()).getTime());
if (tmp.open('w')) {
tmp.close();
tmp.remove();
w.close();
writeColorsToFile(source.content.path, source, colors)
} else {
n = f.saveDlg('Save file', '*.txt');
if (n) {
var tmp = new File(n.path + '/' + (new Date()).getTime());
if (tmp.open('a')) {
tmp.close();
tmp.remove();
w.close()
writeColorsToFile(n, source, colors)
}
else { alert(n.fsName + '\nFile access error!\nMake sure you have the required access rights') }
}
}
}
w.onShow = function () {
cfg.getScriptSettings(UUID[0])
if (cfg.getScriptSettings(UUID[1])) {
cfg.eraseScriptSettings(UUID[1])
try { (documents.getByName(UUID[1])).close(SaveOptions.DONOTSAVECHANGES) } catch (e) { }
etFilter.text = foregroundColor.rgb.hexValue
cfg.filter = foregroundColor.rgb.hexValue.toUpperCase();
copyColorObject(presets.presetList[UUID[1]], colors)
presets.putPreset(UUID[1], colors, 'delete')
}
chCurrentTheme.value = cfg.currentTheme
chChangeAll.value = cfg.changeAll
bnSampler.enabled = samplerEnabled
loadColors()
colorThemeVisiblity(colorBars)
loadPresets()
presets.checkPresetIntegrity(dlPreset.selection.text, bnSave, bnDel)
}
w.show();
function loadColors() {
{
var hexFilter = cfg.filter ? cfg.filter.replace('#', '') : '';
colorBars = [];
for (a in colors) {
if (a.toUpperCase().indexOf(cfg.filter) != -1 || !cfg.filter || findColorByHex(colors[a], hexFilter)) {
colorBars.push(addColorBar(gColorBars, a, colors[a]))
}
}
w.layout.layout(true)
sbColors.value = sbColors.minvalue = 0
sbColors.maxvalue = (gColorBars.size.height - pColors.size.height + 100) / 100
}
function addColorBar(parent, cpt, col) {
{
var g = parent.add('group{orientation : "row", alignChildren : ["left", "center"]}'),
s = g.add('statictext', undefined, cpt),
colorBar = [];
s.preferredSize.width = 200
for (var i = 0; i < 4; i++) colorBar.push(addColor(g, col[i], cpt, i))
return colorBar
}
function addColor(parent, col, cpt, idx) {
var img = parent.add('image {preferredSize : [20,20]}')
img.onDraw = function () {
var g = this.graphics
g.ellipsePath(2, 2, 15, 15)
g.fillPath(g.newBrush(g.BrushType.SOLID_COLOR, [col[0] / 255, col[1] / 255, col[2] / 255, col[3]]))
g.strokePath(g.newPen(g.PenType.SOLID_COLOR, [0, 0, 0], 2))
}
img.onClick = function () {
var a = new SolidColor
with (a.rgb) {
red = col[0]
green = col[1]
blue = col[2]
}
app.foregroundColor = a
if (app.showColorPicker()) {
var a = app.foregroundColor,
from = !cfg.changeAll || (idx == currentColorTheme && cfg.currentTheme) ? idx : 0,
to = !cfg.changeAll || (idx == currentColorTheme && cfg.currentTheme) ? idx : 3;
for (var i = from; i <= to; i++) {
colors[cpt][i][0] = col[0] = Math.round(a.rgb.red)
colors[cpt][i][1] = col[1] = Math.round(a.rgb.green)
colors[cpt][i][2] = col[2] = Math.round(a.rgb.blue)
}
parent.visible = false
parent.visible = true
}
presets.checkPresetIntegrity(dlPreset.selection.text, bnSave, bnDel)
}
return img
}
}
}
function loadPresets() {
dlPreset.removeAll()
dlPreset.add('item', defaultName + ' file')
for (var a in presets.presetList) dlPreset.add('item', a)
dlPreset.add('separator', '-')
dlPreset.add('item', loadFromFile)
dlPreset.selection = dlPreset.find(cfg.preset) ? dlPreset.find(cfg.preset) : 0
}
function findColorByHex(a, s) {
if (s.length == 6) {
for (var i = 0; i < 4; i++) {
if (currentColorTheme != i && cfg.currentTheme) continue;
if ((RgbToHex(a[i])).indexOf(s) != -1) return true
}
}
}
function colorThemeVisiblity(p) {
len = p.length
for (var i = 0; i < len; i++) {
cur = p[i]
for (var x = 0; x < 4; x++) {
cur[x].visible = !cfg.currentTheme ? true : (x == currentColorTheme ? true : false);
}
}
}
}
}
function readColorsFromFile(f) {
if (!f || !f.exists) f = File.openDialog('Select your ' + defaultName, '*.txt', false);
var output;
if (f && f.exists) {
var obj = '('
f.open('r')
while (!f.eof) { obj += f.readln() }
f.close()
obj = obj.replace(/00\./g, '0.') + ')'
try {
if (obj.indexOf('0x') != -1) throw new Error()
output = eval(obj)
} catch (e) { alert(decodeURI(f.name) + ' format is wrong!', '', true) }
}
return { content: output, path: f }
}
function writeColorsToFile(f, source, target) {
if (f.exists) f.copy(new File(f.path + '/UIColors ' + (new Date()).getTime() + '.bak'))
if (copyColorObject(target, source.content.Colors)) {
var s = source.content.toSource()
f.open('w')
f.write(s.substr(1, s.length - 2))
f.close()
}
}
function RgbToHex(color) {
var hex = ''
for (var i = 0; i < 3; i++) hex += ('0' + color[i].toString(16)).substr(-2);
return hex.toUpperCase()
}
function copyColorObject(a, b) {
b = b ? b : {};
try {
for (var k in a) {
b[k] = b[k] ? b[k] : [];
for (var i = 0; i < 4; i++) {
b[k][i] = b[k][i] ? b[k][i] : []
for (var x = 0; x < 4; x++) {
b[k][i][x] = a[k][i][x]
}
}
}
} catch (e) { alert(e + 'Color object structure is broken!'); return false; }
return true
}
function samplerWindow() {
var z = Window.find('palette', 'Select color');
if (z) {
z.show();
return;
}
var d = new Window('palette');
d.text = 'Select color';
d.orientation = 'row';
d.alignChildren = ['left', 'top'];
d.spacing = 10;
d.margins = 16;
var grTool = d.add('group');
grTool.orientation = 'row';
grTool.alignChildren = ['left', 'center'];
grTool.spacing = 10;
grTool.alignment = ['left', 'center'];
var img = grTool.add('image {preferredSize : [20,20]}');
var stTip = grTool.add('statictext');
stTip.preferredSize.width = 300;
stTip.justify = 'center';
stTip.text = 'Use Eyedropper Tool to get a color sample';
var grBn = d.add('group');
grBn.orientation = 'column';
grBn.alignChildren = ['center', 'center'];
grBn.spacing = 10;
var ok = grBn.add('button');
ok.text = 'Ok';
ok.preferredSize.width = 90;
ok.onClick = function () {
var f = File(Folder.temp + '/samplerWindow.jsx');
for (var i = 0; i < app.notifiers.length; i++) {
var ntf = app.notifiers[i];
if (ntf.eventFile.name == f.name) { ntf.remove(); i-- };
}
f.remove();
d.hide();
executeAction(stringIDToTypeID("962b569a-c528-4dc1-a084-9735a1e72688"), undefined, DialogModes.NO);
}
img.onDraw = function () {
var g = this.graphics;
g.ellipsePath(2, 2, 15, 15);
g.fillPath(g.newBrush(g.BrushType.SOLID_COLOR, [foregroundColor.rgb.red / 255, foregroundColor.rgb.green / 255, foregroundColor.rgb.blue / 255, 1]));
g.strokePath(g.newPen(g.PenType.SOLID_COLOR, [0, 0, 0], 2));
}
d.show();
}
function samplerEvent() {
var z = Window.find('palette', 'Select color');
z.show();
z.children[0].visible = false;
z.children[0].visible = true;
}
}
function Preset() {
var f = new File(app.preferencesFolder + '/UIColors.desc');
this.presetList = {};
this.putPreset = function (key, val, mode) {
var result = false;
switch (mode) {
case "add":
this.presetList[key] = {}
result = copyColorObject(val, this.presetList[key])
break;
case "save":
result = copyColorObject(val, this.presetList[key])
break;
case "delete":
result = true
delete this.presetList[key]
break;
}
if (result) {
var presetList = new ActionDescriptor();
for (var a in this.presetList) {
var currentPreset = new ActionList(),
cur = this.presetList[a];
for (var b in cur) {
var d = new ActionDescriptor(),
colors = new ActionList();
for (var x = 0; x < 4; x++) {
var l = new ActionList();
l.putInteger(cur[b][x][0])
l.putInteger(cur[b][x][1])
l.putInteger(cur[b][x][2])
l.putDouble(cur[b][x][3])
colors.putList(l)
}
d.putList(s2t(b), colors);
currentPreset.putObject(s2t('object'), d)
}
presetList.putList(s2t(a), currentPreset);
}
if (presetList.count) {
try {
f.open('w')
f.encoding = 'BINARY'
f.write(presetList.toStream())
f.close()
} catch (e) { alert(e, '', 1) }
} else {
f.remove()
}
} else {
delete this.presetList[key]
}
}
this.getPresets = function () {
try {
var d = new ActionDescriptor();
if (f.exists) {
f.open('r')
f.encoding = 'BINARY'
var s = f.read()
f.close();
d.fromStream(s);
}
this.presetList = {};
for (var i = 0; i < d.count; i++) {
key = t2s(d.getKey(i));
var presetList = d.getList(s2t(key)),
colors = {};
for (var x = 0; x < presetList.count; x++) {
var cur = presetList.getObjectValue(x),
typename = t2s(cur.getKey(0)),
colorList = cur.getList(s2t(typename));
colors[typename] = [];
for (var y = 0; y < colorList.count; y++) {
colors[typename].push([
colorList.getList(y).getInteger(0),
colorList.getList(y).getInteger(1),
colorList.getList(y).getInteger(2),
colorList.getList(y).getDouble(3)
])
}
}
this.presetList[key] = colors;
}
} catch (e) { alert('Preset file currupted!\n' + f.fsName, '', 1); f.remove(); }
}
this.checkPresetIntegrity = function (k, bnSave, bnDel) {
var cur = !this.presetList[k] ? source.content.Colors : this.presetList[k]
found = false;
for (a in cur) {
for (var i = 0; i < 4 && !found; i++) {
for (var x = 0; x < 3 && !found; x++) {
if (cur[a][i][x] != colors[a][i][x]) {
found = true
}
}
}
}
if (cur == source.content.Colors) bnSave.enabled = bnDel.enabled = false else {
bnSave.enabled = found
bnDel.enabled = true
}
}
}
function Config() {
this.preset = ''
this.filter = ''
this.currentTheme = false
this.changeAll = false
this.getScriptSettings = function (UUID) {
try { var d = app.getCustomOptions(UUID) } catch (e) { }
if (d != undefined) { descriptorToObject(this, d); return true; }
else return false;
function descriptorToObject(o, d) {
var l = d.count;
if (l) {
for (var i = 0; i < l; i++) {
var k = d.getKey(i),
t = d.getType(k),
v = t2s(k);
switch (t) {
case DescValueType.BOOLEANTYPE: o[v] = d.getBoolean(k); break;
case DescValueType.STRINGTYPE: o[v] = d.getString(k); break;
case DescValueType.INTEGERTYPE: o[v] = d.getDouble(k); break;
}
}
}
}
}
this.putScriptSettings = function (UUID) {
var d = objectToDescriptor(this)
app.putCustomOptions(UUID, d)
function objectToDescriptor(o) {
var d = new ActionDescriptor,
l = o.reflect.properties.length;
for (var i = 0; i < l; i++) {
var k = o.reflect.properties[i].toString();
if (k == "__proto__" || k == "__count__" || k == "__class__" || k == "reflect") continue;
var v = o[k];
k = app.stringIDToTypeID(k);
switch (typeof (v)) {
case "boolean": d.putBoolean(k, v); break;
case "string": d.putString(k, v); break;
case "number": d.putInteger(k, v); break;
}
}
return d;
}
}
this.eraseScriptSettings = function (UUID) {
eraseCustomOptions(UUID);
}
}Copy link to clipboard
Copied
Tried UI Color changes for the first time, loaded your file, and seems to work a treat in v23.3.1
TYVM 🙂
Copy link to clipboard
Copied
Came here to change the color of the text on the ruler. Copied the script.
Whiel I did not create a full skin at all, i can say this does work in 2024 with PS Version 26.0.0
-
- 1
- 2