- Home
- Photoshop ecosystem
- Discussions
- Re: Photoshop script how to select multi layers by...
- Re: Photoshop script how to select multi layers by...
Copy link to clipboard
Copied
Hi every body how i need to know how to select all photoshop layers by size or diminsion ( CM or inch ) Please
 1 Correct answer
1 Correct answer
How familiar are you with JavaScript and Photoshop Scripting?
Are you capable of adapting a Script that contains the necessary basic operations to your needs?
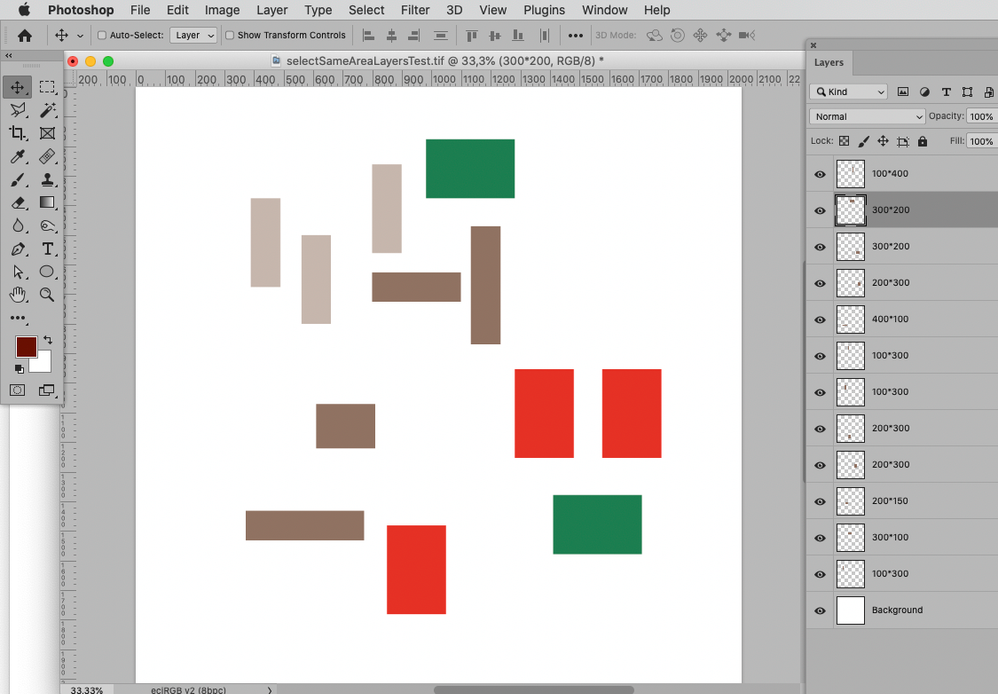
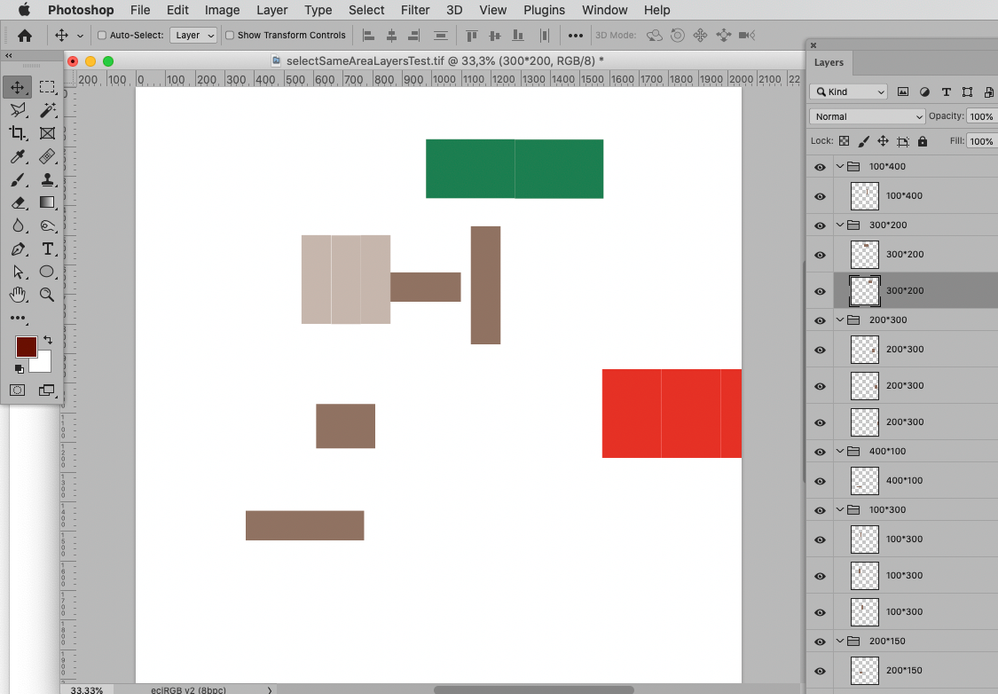
The below Script should group Layers that have the same bounds dimensions and align them horizontally in the group (see screenshots).
// group layers of the same bounds dimensions;
// 2021, use it at your own risk;
if (app.documents.length > 0) {
var theLayers = collectLayersBounds ();
theLayers.sort(sortArrayByIndexedItemExplore related tutorials & articles
Copy link to clipboard
Copied
mr. JJMack do it
but how i do it with code , i need the script code please ?
Copy link to clipboard
Copied
Don't continue this thread. You started one about the same thing already.
Copy link to clipboard
Copied
very sorry
It is clear that I could not explain what is required
First: I am working on a file with an area of 100 cm by 70 cm or any size
This file contains many layers such as images, not text
These layers are of different dimensions or sizes
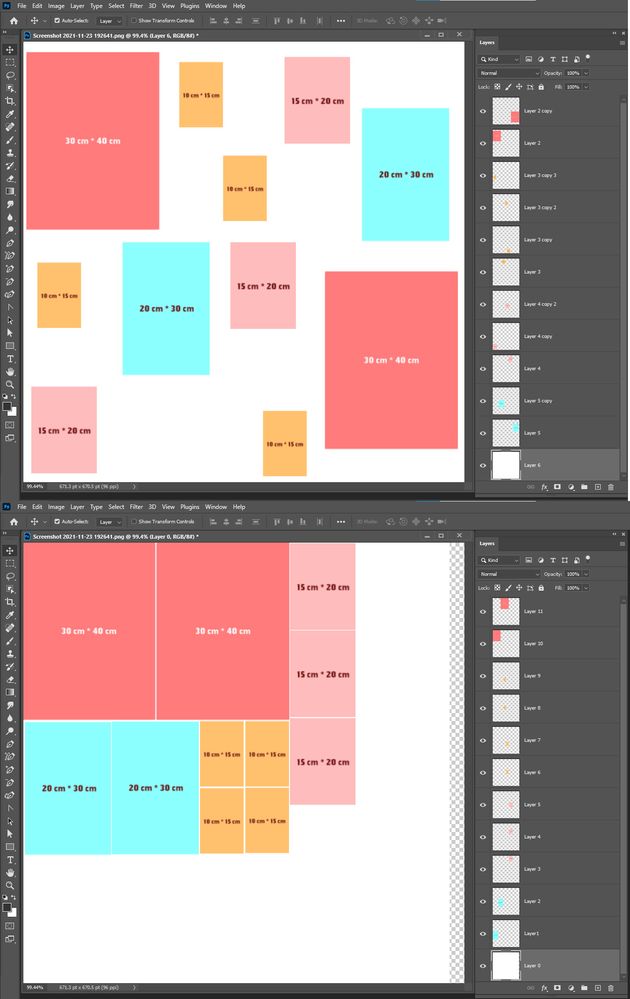
like that
I want to arrange the layers according to their dimensions and sizes to be like this

I hope I was able to explain what I want
Copy link to clipboard
Copied
I do not know of any existing Photoshop script that is available the does what you want. The math required is above my skill level. You need to code the script yourself. You may need to do some reading. Please stop adding duplicate threads.
Copy link to clipboard
Copied
So funny. First you're sorry then continuing like you wouldn't be 😕 Just stop doing it 😉
Copy link to clipboard
Copied
You are upset with me because I created a second topic for the same topic
Okay
How can I solve this problem
If you have any solution to my issue, please let me know
Copy link to clipboard
Copied
You described finally enough good what you need. Now you can only wait...
Copy link to clipboard
Copied
Duplicate posts - merged by moderator. Please do not duplicate post, it causes confusion for those trying to help you
Dave
Copy link to clipboard
Copied
Well, I'm a new member and I don't understand the rules of posting
so sorry for that
Copy link to clipboard
Copied
I have a file with many layers like images
But the pictures have different dimensions
Most of these images are similar in size
I want when selecting an element with a specific dimension
It selects all items of similar size
Is there a problem with this?
I would like the full code please?
Thank you
Copy link to clipboard
Copied
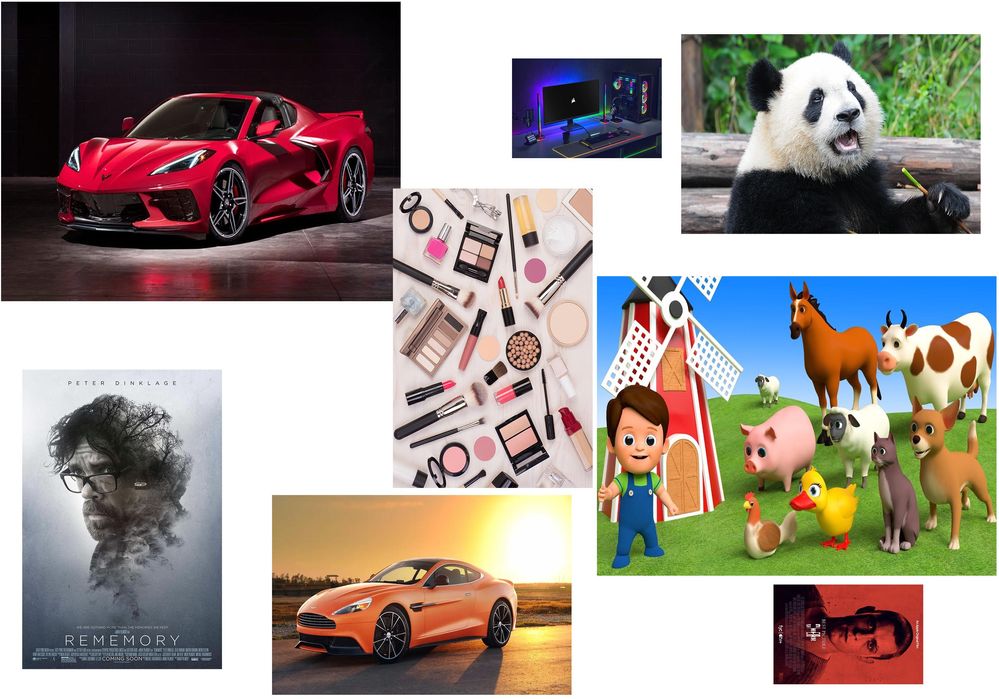
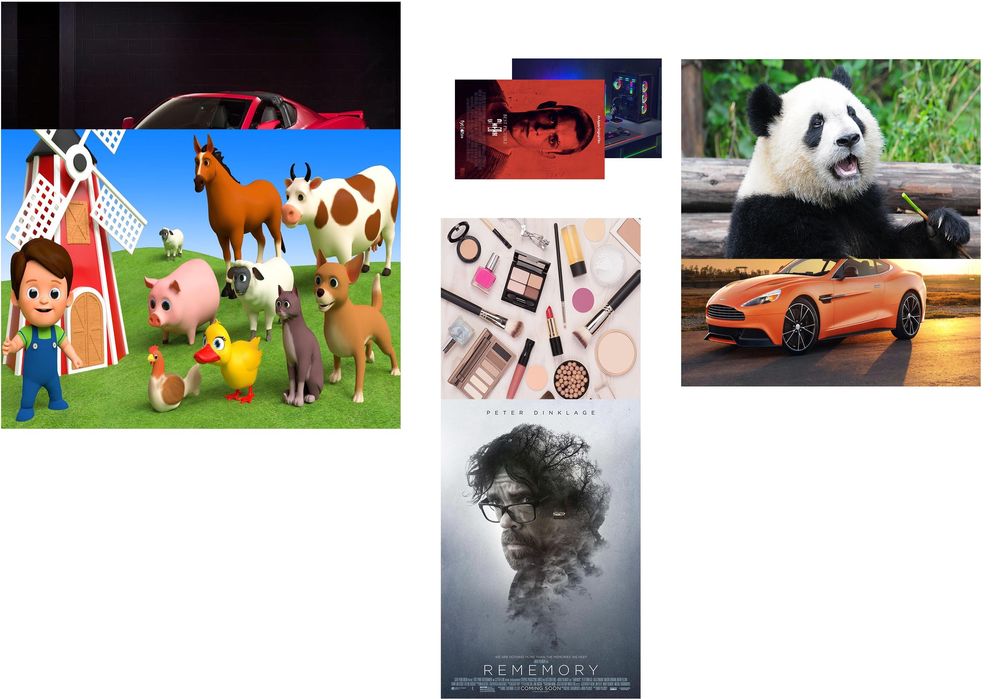
If you want to compact the layout you show you would have to sort out things and piece the puzzle together into the smallest canvas area possible then trim the canvas. Optimizing a layout is above my skill level. I just resize image to fill a common tile size and tile the canvas.
If you have two of this and two that and three of an other and four of yet another size. Like you show. Knowing the sizes and aspect ratios and numbers how do solve the puzzle for the optimum layout configuration?
Copy link to clipboard
Copied
Yes
This is exactly what I want
What is the code for this?
Copy link to clipboard
Copied
The code you design and write for Photoshop. There may be some application the web that will optimize an image layout like that. I was good in math in school but I never took course that dealt with the kind of logic requires to optimise a layout like that with varying image sizes. As I wrote for Photoshop all I do to tile images onto a canvas using a fixed tile size I fit image to. Simple Math I can still do.
Copy link to clipboard
Copied
thank you for taking care of me
I want the code that gives me this result
Copy link to clipboard
Copied
You will probably need to hire someone if none of the Adobe apps have this built-in.
Copy link to clipboard
Copied
- It is not necessary to carry out the required if this is difficult
- Is there a problem with collecting all the layers of the same size and putting them in a group
I want to get to the nearest solution to the problem
Copy link to clipboard
Copied
The is a forum to ask for help it is not a not a free work force for your use. What you want to do would require a great deal of processing and need more information like document canvas size limit. It is complicated mathematical problem. Scripts are not compile programs they execute very slowly. It may be a task that is not well suited for scripting. It is something you want so if you can not find a programs that does what you want. you nee to develop it yourself of hire a high level programmer. IMO a normal programmer may not be able to handle such a task. It has nothing to do about layer groups. You asking for a puzzle to be solved. What tile pattern would be best suited for a random sets of different size images what size does the canvas need to be. Can you do the Math? It is a problem beyond my math skill. A script can easily gather information about all pixel layer and their bounds. The Problem is how do you lay them out. How do you distribute them above the canvas. The more sizes you have the increase the the complexity. For myselef I removed all the complexity and tile one size tile and fit images into the tiles. That way I can distribute the images in the Image order I want. For they all e sized the same size. I can set the number of column by settings canvas width and tile width and height. The My script will calculate the canvas height based on tile size and number of image files to be tiled, My script will open a new document with the required canvas size then tile all the image file selected in the Order they are sorted.
My Script is a lot like Bridge Output module that create only one document. Its dialog looks like this.
Copy link to clipboard
Copied
I found a code that checks the layer size
So I wanted a code that checks all layers for size and puts all similarly sized layers together
I didn't know that the subject was this complicated.. I thought it was easy with your experiences in writing scripts
Copy link to clipboard
Copied
I found another solution and it will be easier
I will create groups and each group has a name or size
I want when I select the layers and run the script, a list of the names of the groups appears for me
Then I choose the group and put the selected layers in it
Is this possible
Copy link to clipboard
Copied
You can group same size image together but how do you layout the groups together on a canvas. For me it more important to display images in the order you want them presented. Like if you go on a vacation you may want to present the images in the order there were captured, Not in some random order for the size you cropped images to make the image's composition better.
Copy link to clipboard
Copied
Here is a sample script you can play around with it will show you some of the information to can find out about you documents layers stack from the bottom up layer and layer sets: name, bounds, kind, etc.. A script can move a layer position over the canvas and change the layers stacking order. Can change the canvas size etc. Coming up the layout is the difficult part.
// 2019, use it at your own risk;
if (documents.length) {
//Action Manager layerKind seems to be like this.
var Doclayerkind = [
"Pixel",
"Adjustment",
"Text",
"Shape",
"Smartobject",
"6",
"Layerset",
"3Dlayer",
"Gradientfill",
"Patternfill",
"Colorfill",
"12",
"13",
"14",
"15",
"16",
"17",
"18",
"19",
"20",
"21",
"22",
"23",
"24"
]
var theLayers = collectLayers ();
//alert("Layer Stack Height " + theLayers.length + "\n\n" + theLayers.join("\n\n") );
logInfo("Layer Stack Height " + theLayers.length + "\n\n" + theLayers.join("\n\n") );
}
////// collect layers //////
function collectLayers () {
// the file;
var myDocument = app.activeDocument;
// get number of layers;
var ref = new ActionReference();
ref.putEnumerated( charIDToTypeID("Dcmn"), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") );
var applicationDesc = executeActionGet(ref);
var theNumber = applicationDesc.getInteger(stringIDToTypeID("numberOfLayers"));
// process the layers;
var theLayers = new Array;
for (var m = 0; m <= theNumber; m++) {
try {
var ref = new ActionReference();
ref.putIndex( charIDToTypeID( "Lyr " ), m);
var layerDesc = executeActionGet(ref);
//alert(actionDescriptor(layerDesc));
//if (m==1) alert(actionDescriptor(layerDesc));
var layerSet = typeIDToStringID(layerDesc.getEnumerationValue(stringIDToTypeID("layerSection")));
var isBackground = layerDesc.getBoolean(stringIDToTypeID("background"));
// if group collect values;
//if (layerSet != "layerSectionEnd" && layerSet != "layerSectionStart" ) {
//if (layerSet != "layerSectionEnd" && layerSet != "layerSectionStart" && isBackground != true) {
var theName = layerDesc.getString(stringIDToTypeID('name'));
var theKind = layerDesc.getInteger(stringIDToTypeID('layerKind'));
var theID = layerDesc.getInteger(stringIDToTypeID('layerID'));
var theBounds = layerDesc.getObjectValue(stringIDToTypeID("bounds"));
var theseBounds = [theBounds.getUnitDoubleValue(stringIDToTypeID("left")), theBounds.getUnitDoubleValue(stringIDToTypeID("top")), theBounds.getUnitDoubleValue(stringIDToTypeID("right")), theBounds.getUnitDoubleValue(stringIDToTypeID("bottom"))];
layer = get_layer_by_id(theID);
var theBlend = layer.blendMode;
var theOpacity = layer.opacity;
var theVisible = layer.visible;
var theType = layer.typename;
var theParent = layer.parent;
if (layer!=null) {theRealkind = layer.kind;}
else {theRealkind = "";}
if (theRealkind==undefined) {theRealkind = "LayerKind.UNDEFINED"}
// Action Manager layerKnd Shape
//alert(Doclayerkind[theKind-1]);
if (Doclayerkind[theKind-1]=="Shape") {
//alert(actionDescriptor(layerDesc));
var theFill= layerDesc.getBoolean(stringIDToTypeID("fillEnabled"));
var theStrokewidth="";
var theStrokenabled=false;
try {
var theStrokewidth = layerDesc.getObjectValue(stringIDToTypeID("AGMStrokeStyleInfo")).getUnitDoubleValue(stringIDToTypeID("strokeStyleLineWidth"));
var theStrokenabled = layerDesc.getObjectValue(stringIDToTypeID("AGMStrokeStyleInfo")).getBoolean(stringIDToTypeID("strokeEnabled"));
}
//catch(e) {alert(e + ': on line ' + e.line, 'Script Error', true); }
catch(e) { }
theLayers.push([theName, "ID " + theID, Doclayerkind[theKind-1], theType, theParent, theBlend, "Opacity " + theOpacity, "Visible " + theVisible, "Bounds " + theseBounds, "stroke " + theStrokewidth + " " + theStrokenabled, "fill " + theFill, theRealkind]);
}
// Action Manager layerKind Adjustments
else if (Doclayerkind[theKind-1]=="Adjustment") {
//alert(actionDescriptor(layerDesc));
theLayers.push([theName, "ID " + theID, Doclayerkind[theKind-1], theType, theParent, theBlend, "Opacity " + theOpacity, "Visible " + theVisible, "Bounds " + theseBounds, theRealkind]);
}
// Action Manager layerKind Smartobjects
else if (Doclayerkind[theKind-1]=="Smartobject") {
//alert(actionDescriptor(layerDesc));
// get Smart Object info
//alert(obj_to_str(layer));
/*
alert(["allLocke " + layer.allLocked,
"\nblendMode " + layer.blendMode,
"\nbound " + layer.bounds,
"\nboundsNoEffect " + layer.boundsNoEffects,
"\nid " + layer.id,
"\nitemIndex " + layer.itemIndex,
"\nlinkedLayer " + layer.linkedLayers,
"\nname " + layer.name,
"\nopacity " + layer.opacity,
"\nparent " + layer.parent,
"\ntypename " + layer.typename,
"\nvisible " + layer.visible,
"\nxmpMetadata " + layer.xmpMetadata]);
*/
theLayers.push([theName, "ID " + theID, Doclayerkind[theKind-1], theType, theParent, theBlend, "Opacity " + theOpacity, "Visible " + theVisible, "Bounds " + theseBounds, theRealkind]);
}
// Action Manager layerKind Text
else if (Doclayerkind[theKind-1]=="Text") {
//alert(actionDescriptor(layerDesc));
// get text info
//alert(obj_to_str(layer));
/*
alert(["allLocke " + layer.allLocked,
"\nblendMode " + layer.blendMode,
"\nbound " + layer.bounds,
"\nboundsNoEffect " + layer.boundsNoEffects,
"\nid " + layer.id,
"\nitemIndex " + layer.itemIndex,
"\nlinkedLayer " + layer.linkedLayers,
"\nname " + layer.name,
"\nopacity " + layer.opacity,
"\nparent " + layer.parent,
"\ntypename " + layer.typename,
"\nvisible " + layer.visible,
"\nxmpMetadata " + layer.xmpMetadata,
"\nkind " + layer.kind,
"\ncolor " + layer.textItem.color,
"\ntextkind " + layer.textItem.kind,
"\nfont " + layer.textItem.font,
"\nblend " + layer.blendMode,
"\nantiAliasMethod " + layer.textItem.antiAliasMethod,
"\nsize " + layer.textItem.size,
"\nposition " + layer.textItem.position,
"\ncontents " + layer.textItem.contents,
]);
*/
theLayers.push([theName, "ID " + theID, Doclayerkind[theKind-1], theType, theParent, theBlend, "Opacity " + theOpacity, "Visible " + theVisible, "Bounds " + theseBounds, layer.textItem.font, layer.textItem.size, theRealkind ]);
}
// Action Manager layerKind Pixel
// Action Manager layerKind Layerset
// Action Manager layerKind Gradientfill
// Action Manager layerKind Patternfill
// Action Manager layerKind Colorfill
// Action Manager layerKind other
else {
//alert(theName + "," + Doclayerkind[theKind-1]);
//alert(actionDescriptor(layerDesc));
theLayers.push([theName, "ID " + theID, Doclayerkind[theKind-1], theType, theParent, theBlend, "Opacity " + theOpacity, "Visible " + theVisible, "Bounds " + theseBounds, theRealkind]);
}
//};
}
catch (e) {};
};
return theLayers
};
// DOM Layer items
function layerInfo(layer) {
alert("LayerName='" + layer.name + "'"
+ "\nLayerID='" + layer.id + "'"
+ "\nLayerKind='" + layer.kind + "'"
+ "\nallLocked='" + layer.allLocked + "'"
+ "\nblendMode='" + layer.blendMode + "'"
+ "\nbounds='" + layer.bounds + "'"
+ "\nboundsNoEffects='" + layer.boundsNoEffects + "'"
+ "\nitemIndex='" + layer.itemIndex + "'"
+ "\nlinkedLayers='" + layer.linkedLayers + "'"
+ "\nopacity='" + layer.opacity + "'"
+ "\nparent='" + layer.parent + "'"
+ "\ntypename='" + layer.typename + "'"
+ "\nvisible='" + layer.visible + "'"
+ "\nxmpMetadata='" + layer.xmpMetadata + "'"
);
}
// Thanks to SuperMerlin
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
function actionDescriptor(desc){
if(desc.typename == 'ActionDescriptor'){
var c = desc.count;
var msg= "Action Descriptor Item Count = " + c;
for(var i=0;i<c;i++){ //enumerate descriptor's keys
//$.writeln('AD '+zeroPad( i+1, 2 )+' = '+IDTz(desc.getKey(i)) +' : '+desc.getType(desc.getKey(i)));
msg = msg + "\n" + 'AD '+zeroPad( i+1, 2 )+' = '+IDTz(desc.getKey(i)) +' : '+desc.getType(desc.getKey(i)) ;
}
return msg;
}
function IDTz(id){
try {
var res = typeIDToStringID( id );
if(res == '' ){
var res = typeIDToCharID( id );
}
}
catch(e){}
return res;
}
function zTID( s ){
if( s.length == 4 ) var res = charIDToTypeID( s );
if( s.length > 4 ) var res = stringIDToTypeID( s );
return res;
}
function zeroPad(num,pad) {
var z = Math.pow(10,Number(pad))
return num <= z ? ((Number( num) + z).toString().substr(1)): num
}
};
//Thanks to r-bin
function obj_to_str(obj){var str = ""; for (var p in obj) if(obj.hasOwnProperty(p))try{str+=p+"::"+obj[p]+"\n";}catch(e){};return str;}
// Thanks to
function get_layer_by_id(id, doc_id) {
try {
var doc;
if (doc_id == undefined) doc = activeDocument;
else {
for (var i = 0; i < documents.length; i++) {
if (documents[i].id == doc_id) {
doc = documents[i];
break;
}
}
}
if (doc == undefined) { alert("Bad document " + doc_id); return null; }
var r = new ActionReference();
r.putProperty(charIDToTypeID("Prpr"), stringIDToTypeID("json"));
if (doc_id == undefined) r.putEnumerated(charIDToTypeID("Dcmn"), charIDToTypeID("Ordn"), charIDToTypeID("Trgt"));
else r.putIdentifier(charIDToTypeID("Dcmn"), doc_id);
eval("var json = " + executeActionGet(r).getString(stringIDToTypeID("json")));
if (json == undefined) return null;
var set = new Array();
function search_id(layers, id) {
for (var i = 0; i < layers.length; i++) {
if (layers[i].id == id) { set.push(i); return true; }
}
for (var i = 0; i < layers.length; i++) {
if (layers[i].layers) {
if (search_id(layers[i].layers, id)) { set.push(i); return true; }
}
}
}
if (search_id(json.layers, id)) {
var ret = doc.layers;
for (var i = set.length-1; i > 0; i--) { ret = ret[set[i]].layers;}
return ret[set[0]];
}
return null;
}
catch (e) { alert(e); }
}
function logInfo(Txt){
try {
var file = new File(Folder.desktop + "/LayersFullStack.txt");
file.open("w", "TEXT", "????");
//alert(file.encoding);
file.encoding = "UTF8";
file.seek(0,2);
$.os.search(/windows/i) != -1 ? file.lineFeed = 'windows' : file.lineFeed = 'macintosh';
file.writeln(Txt);
if (file.error) alert(file.error);
file.close();
file.execute();
}
catch(e) { alert(e + ': on line ' + e.line, 'Script Error', true); }
};
Copy link to clipboard
Copied
mr.JJMack
thank you but script code Shows me layer information in a text file
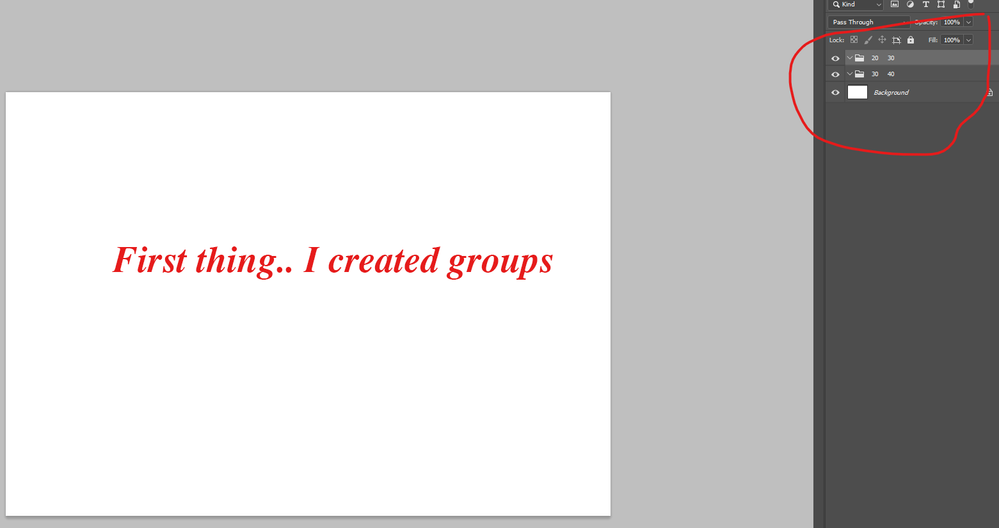
First thing.. I created groups
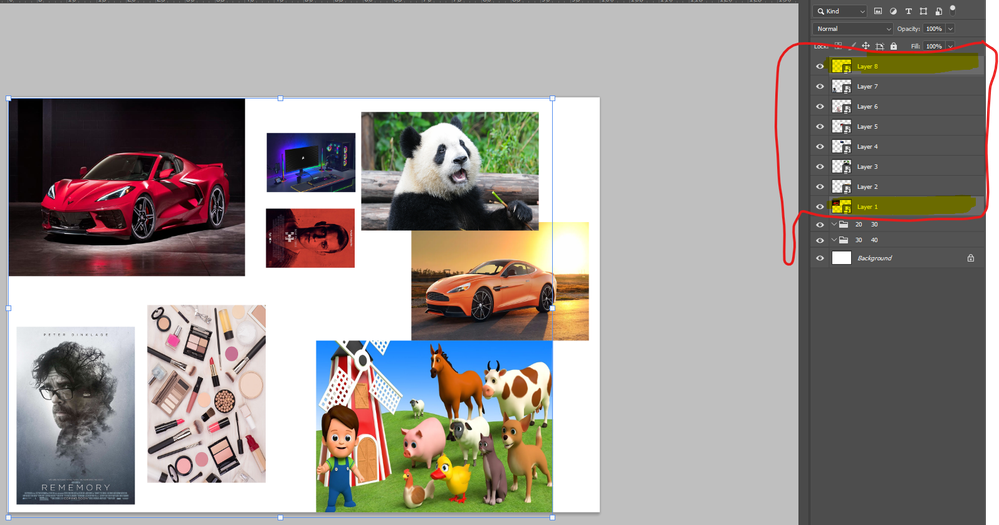
then put files and select some layer
I want a code that shows me the groups in the file
And when you press the group
It transfers the selected files to the selected group
Copy link to clipboard
Copied
How familiar are you with JavaScript and Photoshop Scripting?
Are you capable of adapting a Script that contains the necessary basic operations to your needs?
The below Script should group Layers that have the same bounds dimensions and align them horizontally in the group (see screenshots).
// group layers of the same bounds dimensions;
// 2021, use it at your own risk;
if (app.documents.length > 0) {
var theLayers = collectLayersBounds ();
theLayers.sort(sortArrayByIndexedItem);
var theIndex = 1;
var theArray = [[theLayers[0]]];
while (theIndex != theLayers.length) {
if (theArray[theArray.length-1][0][3] == theLayers[theIndex][3]) {
theArray[theArray.length-1].push(theLayers[theIndex])
}
else {theArray.push([theLayers[theIndex]])};
theIndex++
};
// group layers;
for (var m = 0; m < theArray.length; m++) {
selectLayerByID(theArray[m][0][2], false);
for (var n = 1; n < theArray[m].length; n++) {
selectLayerByID(theArray[m][n][2], true);
};
groupSelectedLayers (theArray[m][0][3])
};
// move layers;
for (var o = 0; o < theArray.length; o++) {
var theW = Number(theArray[o][0][3].split("*")[0]);
for (var n = 1; n < theArray[o].length; n++) {
moveLayer (theArray[o][n][2], theArray[o][0][4]-theArray[o][n][4]+theW*n, theArray[o][0][5]-theArray[o][n][5]);
};
};
};
////////////////////////////////////
// based on code by mike hale, via paul riggott;
function selectLayerByID(id,add){
add = undefined ? add = false:add
var ref = new ActionReference();
ref.putIdentifier(charIDToTypeID("Lyr "), id);
var desc = new ActionDescriptor();
desc.putReference(charIDToTypeID("null"), ref );
if(add) desc.putEnumerated( stringIDToTypeID( "selectionModifier" ), stringIDToTypeID( "selectionModifierType" ), stringIDToTypeID( "addToSelection" ) );
desc.putBoolean( charIDToTypeID( "MkVs" ), false );
try{
executeAction(charIDToTypeID("slct"), desc, DialogModes.NO );
}catch(e){
alert(e.message);
}
};
////// collect layers //////
function collectLayersBounds () {
// the file;
var myDocument = app.activeDocument;
// get number of layers;
var ref = new ActionReference();
ref.putProperty(stringIDToTypeID('property'), stringIDToTypeID('numberOfLayers'));
ref.putEnumerated( charIDToTypeID("Dcmn"), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") );
var applicationDesc = executeActionGet(ref);
var theNumber = applicationDesc.getInteger(stringIDToTypeID("numberOfLayers"));
// process the layers;
var theLayers = new Array;
for (var m = 0; m <= theNumber; m++) {
try {
var ref = new ActionReference();
ref.putIndex( charIDToTypeID( "Lyr " ), m);
var layerDesc = executeActionGet(ref);
var layerSet = typeIDToStringID(layerDesc.getEnumerationValue(stringIDToTypeID("layerSection")));
var isBackground = layerDesc.getBoolean(stringIDToTypeID("background"));
// collect values;
if (layerSet != "layerSectionEnd" && layerSet != "layerSectionStart" && isBackground != true) {
var theName = layerDesc.getString(stringIDToTypeID('name'));
var theID = layerDesc.getInteger(stringIDToTypeID('layerID'));
var theIndex = layerDesc.getInteger(stringIDToTypeID('itemIndex'));
var theColor = typeIDToStringID(layerDesc.getEnumerationValue(stringIDToTypeID("color")));
var theBounds = layerDesc.getObjectValue(stringIDToTypeID("bounds"));
var theX = theBounds.getUnitDoubleValue(stringIDToTypeID("left"));
var theY = theBounds.getUnitDoubleValue(stringIDToTypeID("top"));
var theW = theBounds.getUnitDoubleValue(stringIDToTypeID("right")) - theBounds.getUnitDoubleValue(stringIDToTypeID("left"));
var theH = theBounds.getUnitDoubleValue(stringIDToTypeID("bottom")) - theBounds.getUnitDoubleValue(stringIDToTypeID("top"));
theLayers.push([theName, theIndex, theID, theW+"*"+theH, theX, theY])
};
}
catch (e) {};
};
return theLayers
};
////// group //////
function groupSelectedLayers (theName) {
var desc159 = new ActionDescriptor();
var ref114 = new ActionReference();
var idlayer = stringIDToTypeID( "layer" );
var idordinal = stringIDToTypeID( "ordinal" );
var idtargetEnum = stringIDToTypeID( "targetEnum" );
var idnull = stringIDToTypeID( "null" );
var idname = stringIDToTypeID( "name" );
ref114.putEnumerated(idlayer, idordinal, idtargetEnum);
desc159.putReference(idnull, ref114 );
desc159.putString(idname, "aaa" );
executeAction( stringIDToTypeID( "groupLayersEvent" ), desc159, DialogModes.NO );
var desc63 = new ActionDescriptor();
var ref37 = new ActionReference();
ref37.putEnumerated( idlayer, idordinal, idtargetEnum );
desc63.putReference( idnull, ref37 );
var desc64 = new ActionDescriptor();
desc64.putString(idname, theName);
desc63.putObject(stringIDToTypeID( "to" ), idlayer, desc64);
executeAction(stringIDToTypeID( "set" ), desc63, DialogModes.NO)
};
////// sort a double array, thanks to sam, http://www.rhinocerus.net/forum/lang-javascript/ //////
function sortArrayByIndexedItem(a,b) {
var theIndex = 3;
if (a[theIndex]<b[theIndex]) return -1;
if (a[theIndex]>b[theIndex]) return 1;
return 0;
};
////// move layer //////
function moveLayer (theID, hor, ver) {
selectLayerByID(theID, false);
var desc77 = new ActionDescriptor();
var ref38 = new ActionReference();
var idlayer = stringIDToTypeID( "layer" );
ref38.putEnumerated( idlayer, stringIDToTypeID( "ordinal" ), stringIDToTypeID( "targetEnum" ));
desc77.putReference( stringIDToTypeID( "null" ), ref38 );
var idto = stringIDToTypeID( "to" );
var desc78 = new ActionDescriptor();
var idpixelsUnit = stringIDToTypeID( "pixelsUnit" );
desc78.putUnitDouble( stringIDToTypeID( "horizontal" ), idpixelsUnit, hor );
desc78.putUnitDouble( stringIDToTypeID( "vertical" ), idpixelsUnit, ver );
desc77.putObject( idto, stringIDToTypeID( "offset" ), desc78 );
executeAction( stringIDToTypeID( "move" ), desc77, DialogModes.NO );
};
Copy link to clipboard
Copied
Copy link to clipboard
Copied
length (in px) / resolution (in ppi) * 2,54
So suppose a Layer is 300px wide at 72ppi:
300/72*2,54 = 10,583cm