- Home
- Photoshop ecosystem
- Discussions
- Re: Photoshop showing two different sizes for same...
- Re: Photoshop showing two different sizes for same...
Copy link to clipboard
Copied
Hi folks,
I've been using Photoshop for a long time, but this problem has popped very rarely along the way and some how remedied itself - I'd like to know this time what's causing it, and how to solve it.
I'm in a Photoshop document, and I'm working with two different text areas. Both area registering as 14px in size in the Type menu, and yet, they're radically different in size. One is tiny, whilst the other is at least twice, maybe thrice the size. Why is this happening?
I've checked there's no overlapping text areas and things like that, everything should be fairly normal, it just isn't.
I'm using Adobe Photoshop CS6 v13.1.2 x64 for Mac, running on a Macbook Pro Retina 1.83ghz and 8GB ram
Thanks in advance
 1 Correct answer
1 Correct answer
Yes! The problem is the DPI!
One document had 72 DPI, and the other had 22DPI.
This is why the font sizes were so different, even though their appearances the same.
Thank you very much for the help!
Explore related tutorials & articles
Copy link to clipboard
Copied
You doubt it will? What'd you read?
This is literally a horrible bug that team Photoshop needs to address.
BEGIN THE CRUSADE
Copy link to clipboard
Copied
I have a document that showed the error in CS6, but it showes correct font sizes in CC. This I can live with for now. Still, very annoying.
Copy link to clipboard
Copied
We were encountering same issue with photoshop CS6 files but when opened in CC it appeared to show correct font size. Odd.
Copy link to clipboard
Copied
Yeah. This has been plaguing me as well. Working in tiny type incremets isn't exactly efficient for wrokflow. Seems like this fix is on the "ignore" list for the time being. Bummer.
Copy link to clipboard
Copied
Honestly, I was on 'Live Chat' support yesterday for an hour, and then waited on hold for an hour and a half until I just hung up because I assumed noone was going to pick up. What's going on Adobe? Transition to your new 'monthly payment system' and now all of a sudden you don't care about your customers...
Copy link to clipboard
Copied
Seems to me this bug's been fixed - or at least some parts of it have.
Can you describe exactly how to reproduce it? I just tried using a Transform in Photoshop CC 14.2 and had no problems with disparate sizes.
-Noel
Copy link to clipboard
Copied
Changed Rulers and Type in Preferences>Units&Rulers to display pixels instead of points and that worked for me.
Copy link to clipboard
Copied
I had this problem as well while designing mobile.
Then I found the reason and its a simple solution.
Go to Image > Image Size > Resolution
The Resolution for standard web element is : 72 pixels/inch
I had it on 400 px hence the font sizing problems!
Glad its FIXED!
Also to keep the Width and Height same as what you had while changing back to 72 px/inch or else the canvas changes.
Copy link to clipboard
Copied
I'm having this same problem using CC 2014. There's no scaling, I have two blocks of text side by side both at 10px and one is considerably bigger than the other. Any solutions and suggestions welcome.
Copy link to clipboard
Copied
This bug just recently started showing up for me in Photoshop CS5. I can't really upgrade because the software is provided by my company.
I design documents with resolution 72 pixels/inch for mobile.
Whenever this bug appears, I check Image > Image Size and, lo and behold, for some reason it changed from 72 pixels/inch to 300 pixels/inch. The font sizing bonanza ensues.
My workaround, which is annoying but doesn't take too long, is to create a new Document with the exact same width and height, and I make sure resolution is set to 72 pixels/inch. I then copy and paste everything from my corrupt document into this new document, and things are back to normal.
To do this quickly:
In the corrupt document, you can select all of the layers, switch to the move tool, hold shift and option(alt) and drag those layers to the new document and everything will be copied into the exact same place in the new document.
If anyone has suggestions for a faster and better way to deal with this bug in CS5, I'm all ears. ![]()
Copy link to clipboard
Copied
Having the same problem! Fix plz!
Copy link to clipboard
Copied
it seems is that in CS6 when you change your font size using free transform - it "remembers" the original pt size when you select the text itself in a certain way:
The Problem
I am writing the text in 50 pt size
I duplicated the document and scaled the text using free transform in 150%
now when I click inside the text more than once and select some of the letters or even just move the indicator more than once
it shows me it is still 50pt which is of course not true.
so as it appears photoshop can occasionally give you the text size before you made a transformation
The Solution
a way to get around that is to click only once and drag through at the same time with the first initial click
now you can see the true font size is 75 pt and not 50 pt.
to contribute to the confusion it appears the font size in the toolbar stays the same "wrong" size so beware of that
and if you want to be really sure you can select just the layer in the layer panel (not the text)
and you will get your "true" font size.
I made the same test in photoshop CC 14.2.1 and it does not act this way but instead it gives you the "true" font size even if you scale it in free transform
and select clicking more than once.
hope this will clarify the matter.
Copy link to clipboard
Copied
One of my grad students was having the same problem as you, and I think we figured it out, at least in Photoshop CS5 for her situation.
For some reason, some of her fonts had became superscripted, irritatingly all of them for some of her images (maybe an inadvertent set of key strokes provided by her toddler). Since 30 point superscript is quite a bit smaller than 30 point regular, this gave two different apparent font sizes. The awful thing is that "superscript" does not show up as a font feature on the tool bar at the top of the Photoshop window. The only way to see it is to go to "Window" then open up the "Character" window. If this is what is causing your issue, then you will see one of the letters depressed near the bottom of the character window.
Copy link to clipboard
Copied
I experienced the issue as well when I would go back to a document a day later or so my point size may be set to 12pt but I would see 7.47pt and then all my documents would be off. A solution I just found was to change the units of measure from point sizes to pixels and then back to point sizes and it seems to have worked. Please note I have never transformed my text in any of these files.
Copy link to clipboard
Copied
I was able to fix this simply by updating to CC. I will definitely peruse this thread again if I run across this problem again.
Copy link to clipboard
Copied
Hi Designers,
Here how to solve the problem!!
Problem is about Resolution, if you get smaller of bigger size in type tool, be sure that you have the wrong resolution (NOT 72 dpi)
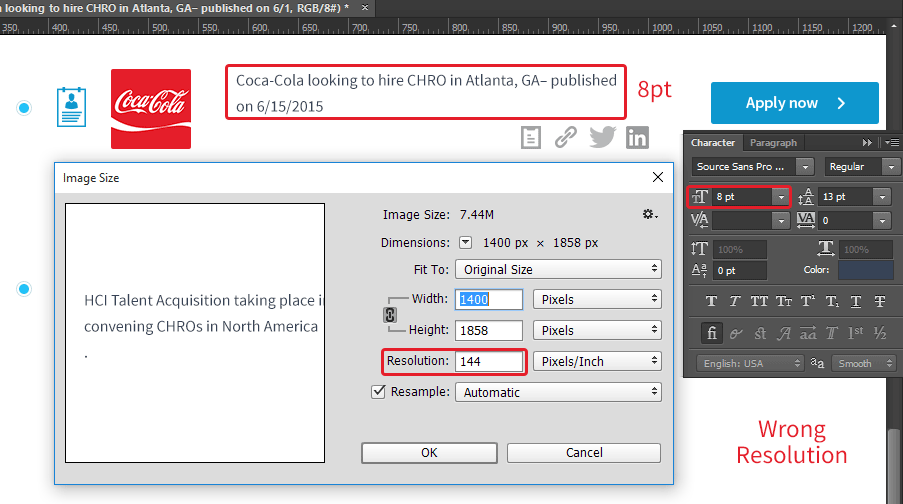
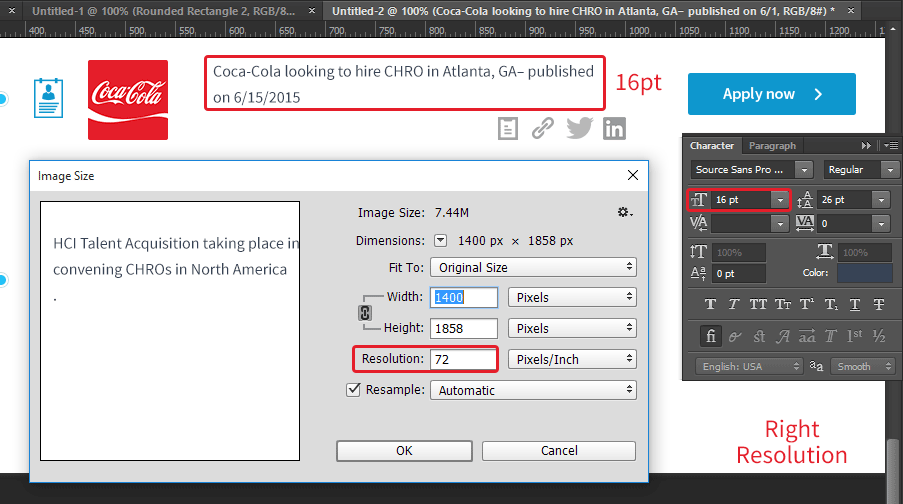
You can see the difference in images bellow.
HOW TO SOLVE : drag layers in new file with the same size and make sure the resolution is 72 dpi! and it's DONE!
(changing the resolution in the same file will just make ALL layers smaller or bigger and don't solve the problem.)
Wrong Resolution:

Right Resolution:

I hope that helps
Best,
Semas
Copy link to clipboard
Copied
OMG
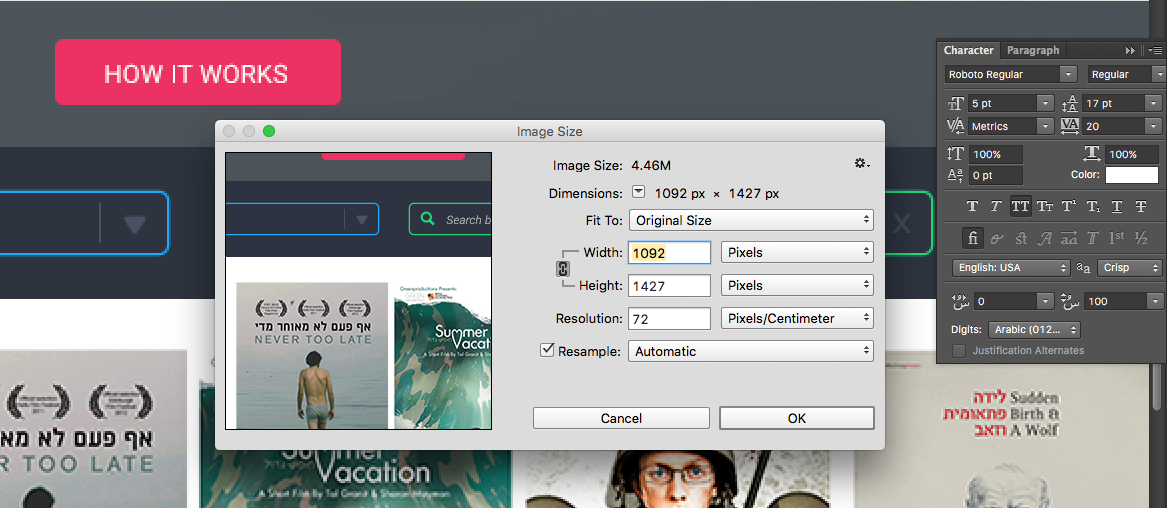
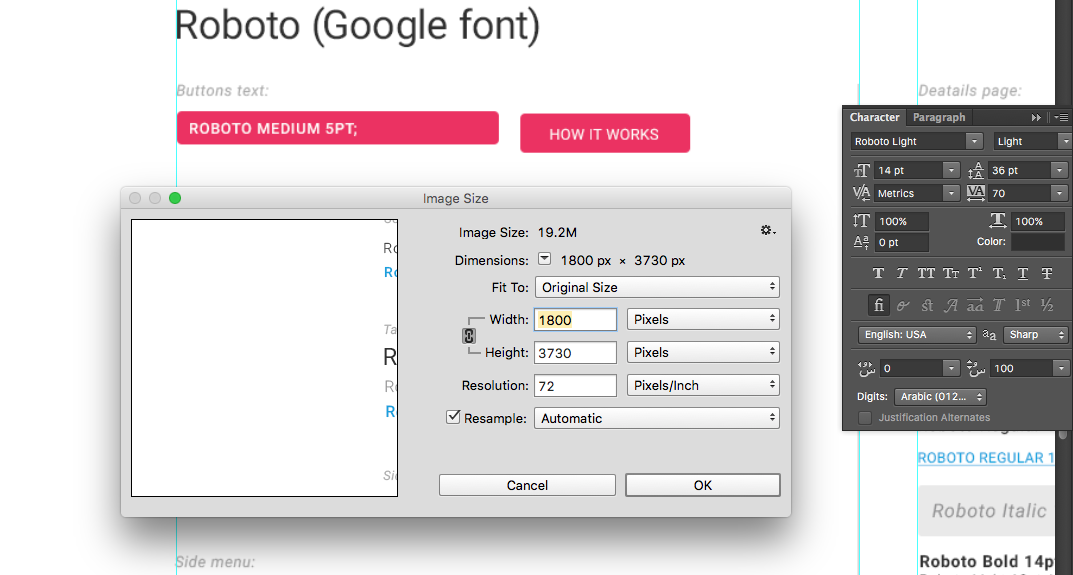
I have the same issue, see here:


The 2 files are the same resolution.
What have I missed?
Copy link to clipboard
Copied
Using adobe cc updated
First time this happend
Copy link to clipboard
Copied
You have pixels per inch in one, and pixels per cm in the other...
(72 pixels per cm is 183 pixels per inch)
Copy link to clipboard
Copied
Please note: This is NOT a "solution". I never found any. It is more my own thoughts on PS text sizing, compound scaling, and the issues that may arise from user error, bad Photoshop programming, and/or the total lack of documentation on PS text sizing. I encourage you to skip this comment if it doesn't meet your interests.
Having the same problem with text sizing with PS CS5 and the last CS6 release (almost a year), and having reviewing all of the issues noted here, I have done tests of my own to better understand the issues affecting text sizing. My findings suggest there is no single solution that will consistently work. The problem is a combination of obtuse and non-intuitive design, problematic compound scaling, bad GUI design and coding, and a dearth of any documented behaviors to expect. The fiasco of Light Room is a good example 😉
A lot of the problems stem from the way PS presents text who's visual size is based on many hierarchical layers of sizing and re-scaling. The font dialog starts the sizing with its point size, then adds several scaling adjustments for width, height, and others. Add to that, the scaling of its containers - starting with its 1st parental object, its text box (for paragraph, not point, text). The text box then sits within a layer which may have hidden internal scaling. The layer might then (optionally) sit within a Smart Object which has its own scale. Last, but not least, that compounded and scaled tree of objects sits within the over all document which is then scaled for printing and separately for the PS interface (what you see on screen).
A 12 point text in an 8" x 10" document set to 300dpi for printing results in a bitmap that is 2400 x 3000 pixels. A document meant for screen presentation only at 72 dpi has a bitmap size of 576 x 729 pixels which, if printed at 8" x 10", would look terrible with excessive pixelization. But, in both cases, the text "should" appear the same size within PS since you wold zoomed zoom each document the same way - to fill the screen the same way.
The dpi of your screen should not be confused with the dpi of your image. The dpi of your image is nothing more than a comment or hint to any program or printer that handles the image. It simply tells the app or device how to scale the final size. It does not affect the screen sizing if one assumes the document is zoomed to fill the screen. Print shops always ask that documents be sent with the dpi "hint" set to 240. 300, 600, 1200, or more, depending on the required quality of final print. Digital images of artwork to be printed by the most expensive processes may require 2400 dpi. So, by setting that dpi printing "hint", PS knows to resize your new document to the proper pixel size so that, when printed, the output will correctly fill the output size, as intended, and has nothing to do with the sizing you see on your screen since you zoom the image to always fill your screen.
The final scaling and size of text on the screen is the result of an elaborate combination of the text dialogue's point size and distortion settings coupled with the scalings of its multiple parent containers. Bad design and programming can easily result in the miscalculation of all those combined scalings. For example, if you simply resize a text box to 200% without first entering text mode and clicking within the text, the text will be scaled to 200% making 12 points text become 24 points. That is what "should" happen if the coding was good. The text dialog "should" also be updated to show 24 points. However, PS doesn't always do that, either. Those are just some of the bugs everyone are seeing.
Things get worse if you change the dpi of the main document or the dpi of a container within the main document. It then further degrades if you used smart objects because they are master containers containing other sub-containers (layers, text boxes, e.g.) which has its own scaling factor that is applied to all the sub-containers further re-scaling the existing scale factors of the contained objects.
This is all basic - though tedious - graphics programming and it is disappointing how Adobe has not handled it very well - let alone documented the actions to expect which would mean they'd really have to code it right, ha!. Once you have a complex document that's gone awry, it can be very tedious and painful to undo the damage of one or more improper compound scalings.
The general rule of thumb I apply in "attempting" to fix such sizing errors is to closely exam the chain of custody of the text. That is, the bounding box, the layer, any Smart Objects, and the document.
Although my last text sizing problem turned out to be my own error, it demonstrated that there are several compound scalings that effect the visual size as presented on the screen and how PS can get confused if the coding is not pristine - which it certainly is NOT! In my case, it was my misuse of Smart Objects. I was designing a brochure page with 4 different equal-sized scenes, each with a main image layer sitting on a framing matte layer, and a 3rd layer for a text caption below it all. So, for easier placements, I created 4 Smart Object of those 3 layers for scene. However, somehow, the imagery for the 4th group ended up about 25% larger than the other 3. It completely escaped my notice because I created them separately with no obvious flag as to it being a bit larger. So, when I placed the object, I had to scale it down to fit its area by about 25%. That's something we often do without thinking at the 11th hour to "the final tweak".
When I was done, I was baffled. The caption of the 4th scene was smaller than the rest. With little time left, I did as most, I adjusted the text size to make it 'look" right. So, whereas the other scenes has 12 point captions, I had to change the text size of the 4th Smart Object to about 15 points making the end re-scaled result "appear" as the other 12 point captions.
Once I found my error, I exploded the 4th Smart Object, adjusted its graphics to the same dimensions as the other 3, and reset the text size back to 12 points. I then updated the Smart Object and it placed just like the others and, voila, the text of all 4 captions looked almost identical. I say "almost" because PS has other graphics errors as well. It does not present graphics - especially text - evenly across the screen. It tends to pixel alignment issues as you progress across the screen so identical text appearing at the top and bottom of the screen will appear every so slightly different do to faulty pixel alignment algorithms.
So, although this diatribe was an example of a user error, it think it may help to demonstrate how there are many compound scalings that occur within a PS document that are not so obvious or intuitive. The part about "bad coding" is where PS often does not reveal, let alone allow you to undo, compound scalings. As noted earlier, a piece of paragraph text in a PS document is an object that resides in a parent object (text box) that resides in a parent object (layer) that resides within a parent object (document). Add Smart Objects and linked layers to the mix and you can see that there are many places where additive scaling errors can easily occur with the slightest error in coding.
One of the techniques I used to research where the sizing went awry is to copy a couple of layers that don't appear the same to a new document large enough to hold both. This eliminates all variables and allows you to view the objects side by side for close analysis. When I did that - copy a "good" Smart Object and the problematic one - the difference in sizing was immediately apparent.
You can use the same technique to copy and visually any objects - such as the text boxes many here are having trouble with. If they appear different, then you know there is something amiss with the text box itself. If they appear the same, then you know for sure, the problem lies within the main document.
I am sorry for the length of this post but hope that it offered some helpful insight.
Xor42
Copy link to clipboard
Copied
Forgive me, but that seems like a very elaborate explanation in search of a problem.
This is pretty simple: Point size is a physical size unit. 1 point is 1/72 inch - 72 points to an inch.
Physical size is not a property of a Photoshop file, so when necessary - like when dealing with font size - one has to be assigned. This is done with the pixels per inch setting.
In other words - point size is relative to the ppi setting. That's all you ever need to worry about.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now