- Home
- Photoshop ecosystem
- Discussions
- Re: app.putCustomOptions (key: string, customObjec...
- Re: app.putCustomOptions (key: string, customObjec...
Copy link to clipboard
Copied
I am working with a small script UI dialog with checkbox and radio buttons. Ideally, the user would set their own checkbox/radio button combination which the script retains. The idea is that after closing and restating Photoshop the script recalls the last used checkbox/radio button combination.
The options to save user input data include writing to internal storage xml/txt file; Using the app.getCustomOptions(), app.saveCustumOptions, app.eraseCustomOptions() functions and perhaps saving the user input through an external dialog UI. Where can I find examples that use the getCustomOptions(), saveCustomOptions() & ersaeCustomOptions() functions? or perhaps using a separate UI to save the settings of the main UI.
 1 Correct answer
1 Correct answer
Do not use
const settingsID = stringIDToTypeID("exportOptions");
use
const settingsID = "exportOptions";
NOTE:
Explore related tutorials & articles
Copy link to clipboard
Copied
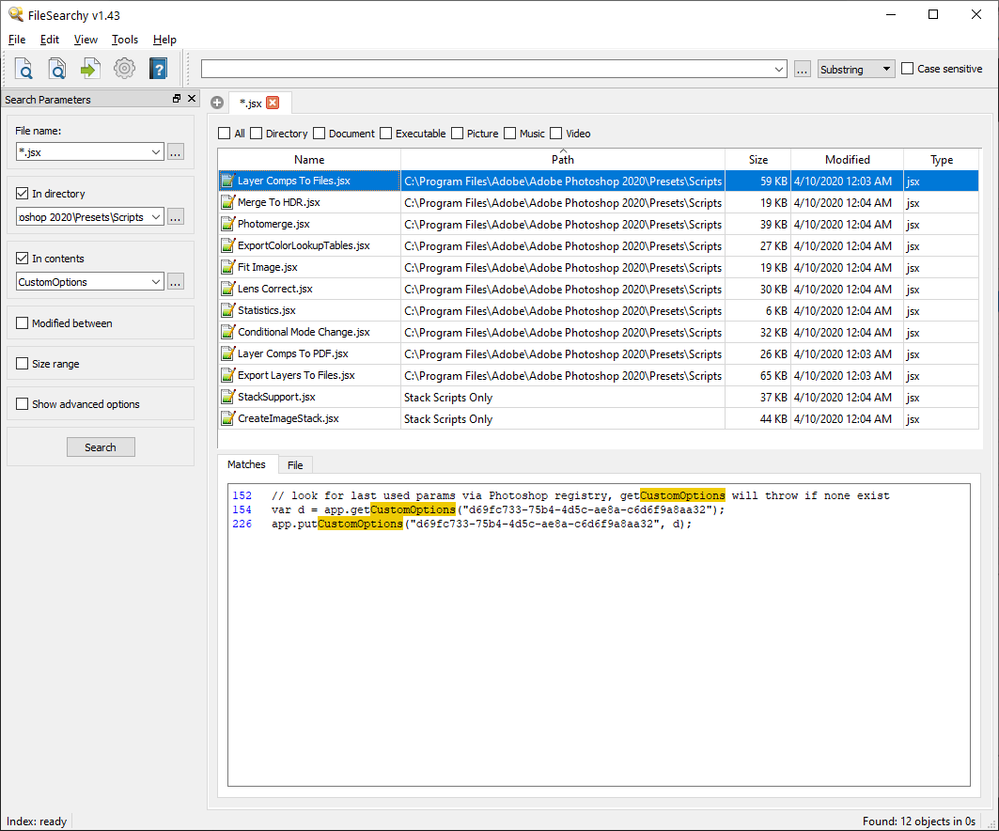
Mostly Get and Put rarely see erase. I only hack at Photoshop Scripting. Like I stole Adobe's Fit Image code and change its Dialog and function to my dialogs and functions to create two Plug-in for my use in actions. The Plug-in code is all Adobe's modified for my use. By the way I did not know what a UUID was when I stole the code I just knew I needed to change what was coded needed to be changed to be unique for my scripts.
Adobe Fit Image Dialog Looks like this.
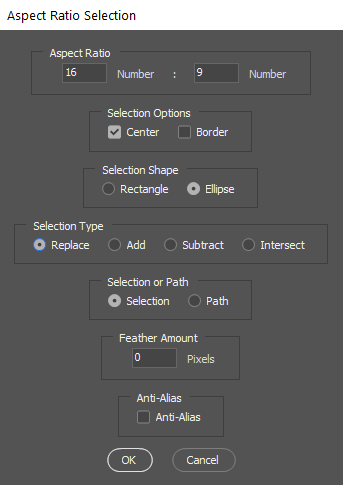
My function needed more parameters. Needed two number several check boxes some radio buttons etc. Still the scripts overall design is all Fit image. My Dialog looks like this.
Copy link to clipboard
Copied
To clarify do the getCustomOptions() and outCustomOptions() retain the user input from a UI dialog after Photoshop quits? In other words, the next time script runs after Photoshop opens, will the user data appear in the dialog?
Copy link to clipboard
Copied
app.putCustomOptions (key: string, customObject: ActionDescriptor) allows you to save the settings as an ActionDescriptor object that you can create yourself (see photoshop javaScript reference). You can use any string variable as a key, but in order to avoid errors (as JJMack correctly noted) it is better to use a unique key of the GUID (UUID) type (which you can generate by yourself, or using some service like uuidgenerator.net). By default, the settings are stored permanently (i.e. you can get them after restarting Photoshop).
When saving the settings, you create a new ActionDescriptor object into which you place the values you need (for example, the state of the controls) in the format "key" -> "value". The key is the name of the variable in a form convenient for you (at the same time, it is accepted in the number format, i.e. it must first be converted using app.stringIDToTypeID ()).
That is, to save some arbitrary set of variables, we must first do the following:
s2t = stringIDToTypeID;
var myKey1 = 100,
myKey2 = 'sample string',
myKey3 = false;
var settingsObj = new ActionDescriptor
settingsObj.putInteger (s2t('key1'), myKey1)
settingsObj.putString (s2t('key2'), myKey2)
settingsObj.putBoolean (s2t('key3'), myKey3)
and then:
var GUID = 'a15f44e3-7170-4110-a626-ee3d33fd4d06'
app.putCustomOptions (GUID, settingsObj)
When receiving the settings, we need to do everything in the reverse order. First get the ActionDescriptor of our settings:
var GUID = 'a15f44e3-7170-4110-a626-ee3d33fd4d06'
try {settingsObj = app.getCustomOptions (GUID)} catch (e) {}
(try ... catch is needed so that the script does not give an error if the settings were not saved earlier (this is usually the first script run)).
Then put values from that ActionDescriptor to the variables:
s2t = stringIDToTypeID;
if (settingsObj != undefined) {
var myKey1 = settingsObj.getInteger(s2t('key1')),
myKey2 = settingsObj.getString (s2t('key2')),
myKey3 =settingsObj.getBoolean(s2t('key3'));
}
This is the easiest way.
You can find more complex options using objects for storing settings in the scripts that come with Photoshop: Fit Image.jsx, which JJMack used, is a good choice.
Copy link to clipboard
Copied
app.putCustomOpions (GUID, settingsObj );
This will only retain settings whilst Photoshop is open, if you want it to retain the details if Photoshop is closed then opened you would need:-
app.putCustomOpions (GUID, settingsObj, true );
Copy link to clipboard
Copied
It is true by default.
Copy link to clipboard
Copied
I would like someone smarter than me can answer my question:
How to check custom option exists without try...catch statement?
Copy link to clipboard
Copied
Thank you all. I will attempt to build a simple UI that saves the user settings with your recommendations and post my results later in this thread.
Copy link to clipboard
Copied
I was able to Frankenstein a test script that retains the user input. Now I am having difficulty passing the UI parameters to the main() script function. Online 120 the putCustomOptins is set to true, the script does not retain the user input after restating Photoshop. Can someone have a look a the script and suggest how to workaround passing the UI parameters to the main() please.
Copy link to clipboard
Copied
Do not use
const settingsID = stringIDToTypeID("exportOptions");
use
const settingsID = "exportOptions";
NOTE:
Copy link to clipboard
Copied
Awesome! thank you all. Here is a reference script that saves the user input settings per photoshop session and retains the user input data after relaunching Photoshop. The UI parameters pass to the main script function.