- Home
- Photoshop ecosystem
- Discussions
- Pixel art scaling up moves layers
- Pixel art scaling up moves layers
Pixel art scaling up moves layers
Copy link to clipboard
Copied
Hi there. I create low resolution pixel art, and I've noticed that when I scale upwards using nearest neighbor, all the layers misalign.
All the layers are linked to one of 5 separate files, they all have layer masks on them too.
I've set nearest neighbor in preferences, on each layer scale preference as well as in the image resize section.
The only thing that may be affecting them is that all the layers have layer masks on top of them, rasterizing each layer first *seems* like it may fix the issue. But I'd like to avoid that because I want to be able to edit the 5 different original files separately. Can anyone help figure out what is happening?
Explore related tutorials & articles
Copy link to clipboard
Copied
Just tried to recreate this with vector masks and trying unlinking the masks from the layers and the same problemn is happening.
Copy link to clipboard
Copied
The rule of thumb is to flatten layers BEFORE you resize image. That said, I prefer NOT to resize rasters because it invariably introduces pixelation artifacts. For best results, start your project with the required canvas size so you don't need to resize later.
Copy link to clipboard
Copied
Thanks for the reply. The style is pixel art, so it's designed to be low resolution. However, it's only when having to scale it up for an export at a normal resolution, is when it becomes misaligned.
Copy link to clipboard
Copied
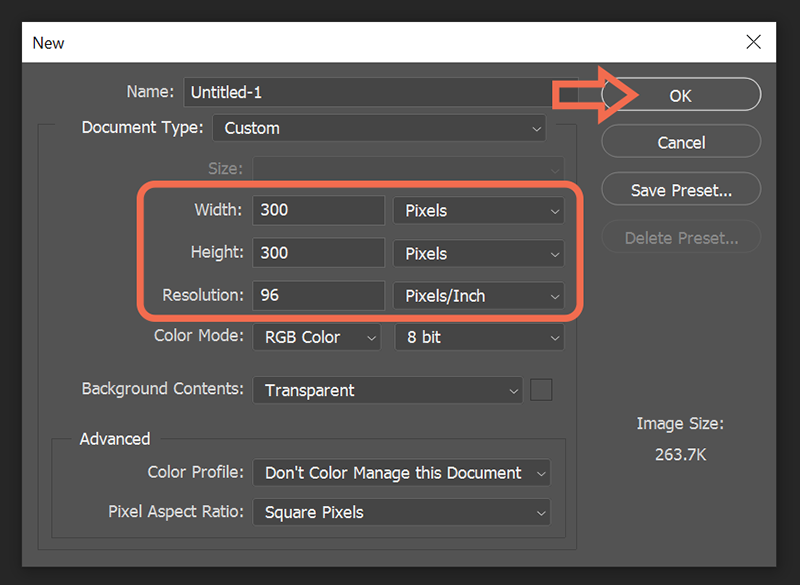
In other words, start with a canvas of normal output size and resolution.
File > New > See screenshot (adjust values as required).
Copy link to clipboard
Copied
I don't think anything is designed to be low-res. If you need to display it or send it out that way, that's fine, and you can reduce the resolution in Photoshop. What @Nancy OShea said is correct. You prepare the art at the actual export size or larger (that's what I do), and then you can reduce it. You can downsize but you can't upsize in Photoshop (all Photoshop art is pixel art).
Copy link to clipboard
Copied
I understand the technicality that 'all photoshop art is pixel art'. However I'm referring to the ultra low resolution style 'pixel art' which is built at ultra low resolutions, and then upscaled by 100-1000% without anti-aliasing in order to be viewed on a normal screen.
Creating a canvas at a normal resolution (1280 x 1280) and scaling up just layers (they are all at 128 x 128) produces exactly the same misaligned effect.
Just to be clear that this is a software issue as if I try to do the same in GIMP or Krita with the same psd file, nothing is misaligned.
Copy link to clipboard
Copied
Creating a canvas at a normal resolution (1280 x 1280) and scaling up just layers (they are all at 128 x 128) produces exactly the same misaligned effect.
=========
Of course it would. Because that's a terribly flawed design approach. 🙂
What Leslie and I are trying to tell you, however unsuccessfully, is to start big and reduce if needed. Not the other way around. Layers must be the same size as canvas.
Copy link to clipboard
Copied
@Nancy OShea I appreciate the response, but I disagree with the idea that 'of course it would' be misaligned. There's nothing at all that would suggest that scaling up something from 128 to 1280 would not scale up every layer from the same origin at the same scale and keep everything perfectly aligned. There is no logic to think that it would knock the entire composition out of alignment randomly. And numerous other image software packages work in the same logic that I am working with, Krita, Gimp, Aseprite, all scale in a logical, linear fashion.
The whole craft of Pixel Art is simply not drawn at higher resolutions and scaled down. While I can understand from the outside in it may seem flawed, but there are people that have experience of creating pixel art on Photoshop and I'm really posting this to reach out to them.
Copy link to clipboard
Copied
@UltraEverything Apologies but I read this reply after I was typing mine to you below, which I realize now is not what you are looking for. Thanks for giving us more information. But since Krita, Gimp and the other apps work for you, I'm wondering why you need to use PS if what you want it to do isn't working for you?
Copy link to clipboard
Copied
Maybe you should be using Illustrator instead of Photoshop. Math-based vectors are NOT resolution dependant which has several advantages over pixel-based rasters. See video below for details.
Copy link to clipboard
Copied
There are lots of other software that I would use over illustrator tbh. Especially when it comes to having 150+ grouped and organized layers to boot. In the meantime I'll have to rasterize first until I can figure out why smart objects don't scale properly.
Copy link to clipboard
Copied
@UltraEverything Crazy, right, but you always need a larger file! I'm not sure if you'll ever get that alignment right with the existing files and layer sizes you are trying to upscale without flattening the file first (even then the results may not be great depending on several factors with your original art and how high you are trying to go).
Copy link to clipboard
Copied
I need to retain the groupings and layers for this particular project. It's a shame because clearly there's an issue with the upscaling for Smart Objects on lower resolutions, but I guess not many people work with such low resolutions so perhaps it's not been noticed.
Copy link to clipboard
Copied
You can report this over here and see what adobe says:
https://feedback.photoshop.com/
What version of photoshop and operating system are you using?
Do you have older versions of photoshop you can try?
Copy link to clipboard
Copied
In addition it might not be a bad idea to reset the photoshop preferences by going to Photoshop>Preferences>General (mac) or Edit>Preferences>General (windows), click Reset Preferences On Quit and resart photoshop
Find more inspiration, events, and resources on the new Adobe Community
Explore Now