- Home
- Photoshop ecosystem
- Discussions
- Pixelart get's blurred when i export!
- Pixelart get's blurred when i export!
Copy link to clipboard
Copied
Hi guys, I'm working on a new pixel art drawing in Photoshop but all my images are blurred when I export them.
I export them with the "nearest neighbor" option and as png file. if i open it with photoshop it will be back to normal,
but if i open it with another program it will be completely blurry. I hope somebody can help me.
Kind regards
Max
 1 Correct answer
1 Correct answer
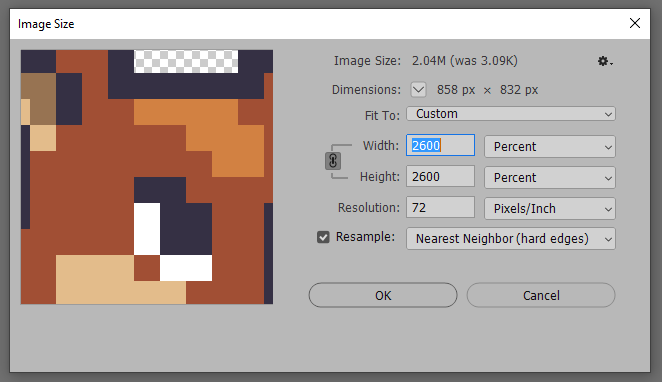
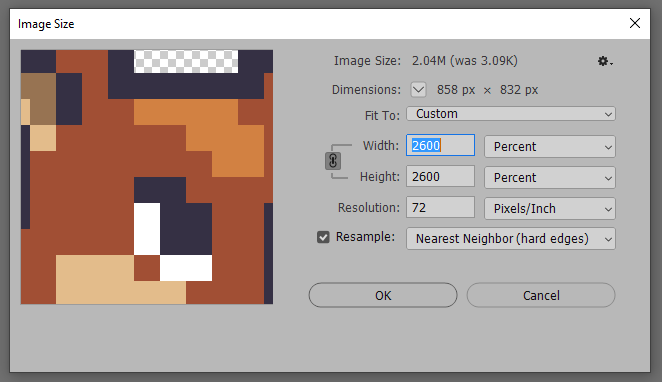
The blurriness is produced by the other programs scaling up a tiny image. The view in Photoshop at 100% is the only accurate view. Your "full image size" view is about 2600%. If you want your image to lok like that in other programs, use Image > Image Size (Alt+Ctrl+I), with Width and Height linked and set to 2600%, and Resample checked and set to "Nearerst Neighbor":

Then save a new copy (so you still have your original, if needed).
Explore related tutorials & articles
Copy link to clipboard
Copied
What is the height and width of your final image in pixels?
Copy link to clipboard
Copied
30 by 30 pixels
Copy link to clipboard
Copied
Can you post an example of an image - both what it should look like and the blurry version (can take a screenshot when open in another application).
Copy link to clipboard
Copied
If it is still fine in Photoshop, then the other app is at fault.
Please tell us the other app, and show screen shots of Photoshop and the other app, so we may suggest causes and perhaps solutions. PLEASE DO NOT TRY TO EMAIL SCREEN SHOTS.
Copy link to clipboard
Copied
The problem is that in any other programm it looks blurry so I think this problem causes of photoshop.
Copy link to clipboard
Copied
What other software do you use to open them?
Copy link to clipboard
Copied
Windows Photo Viewer and Unity
Copy link to clipboard
Copied
Screen shots please showing the same image in Windows Photo Viewer AND THEN in Photoshop. Do not zoom. Do not email them. If you are not sure how to post screen shots in the forum, please let us know. Your problem is unusual and we need to see what you see.
Copy link to clipboard
Copied
Here is the view in Photoshop with 100% Zoom

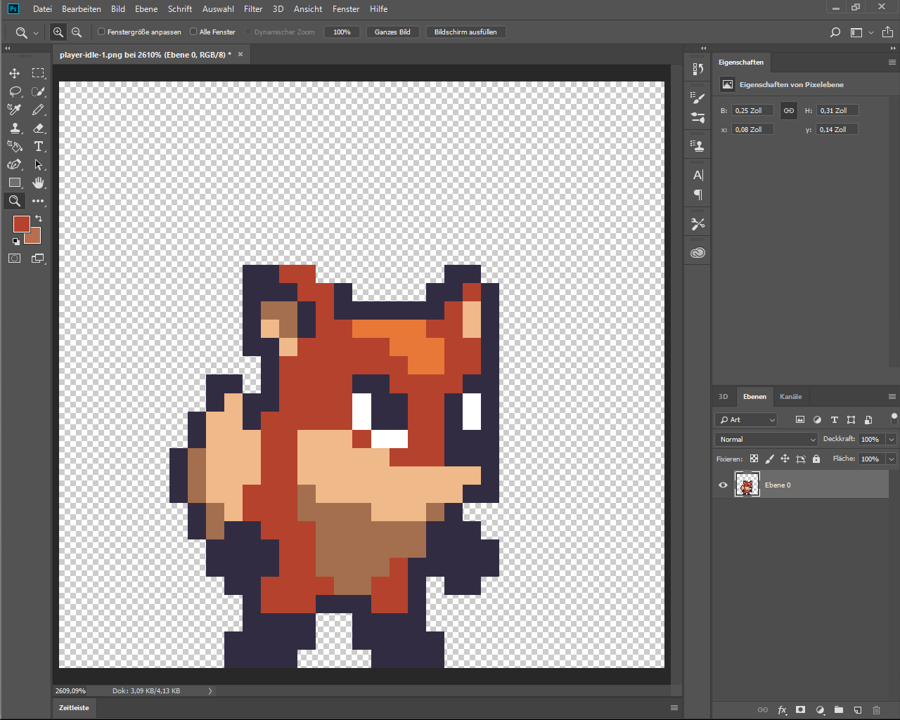
Here is the view in Photoshop with Full Image Size

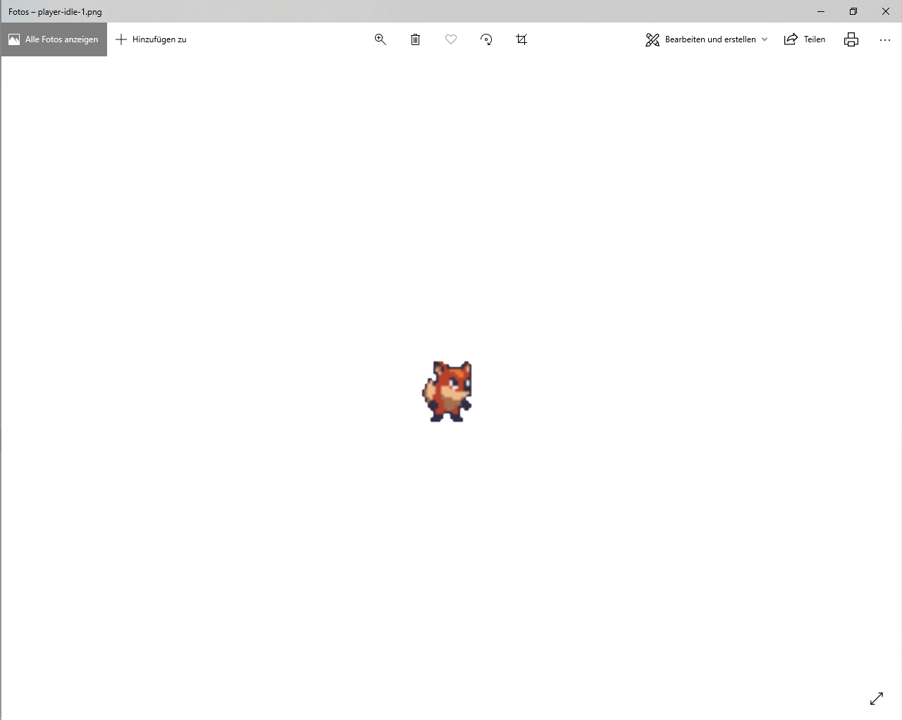
Here is the view in Windows Photoviewer (It's Zoomed because if it's not you can't see that it's blurred)

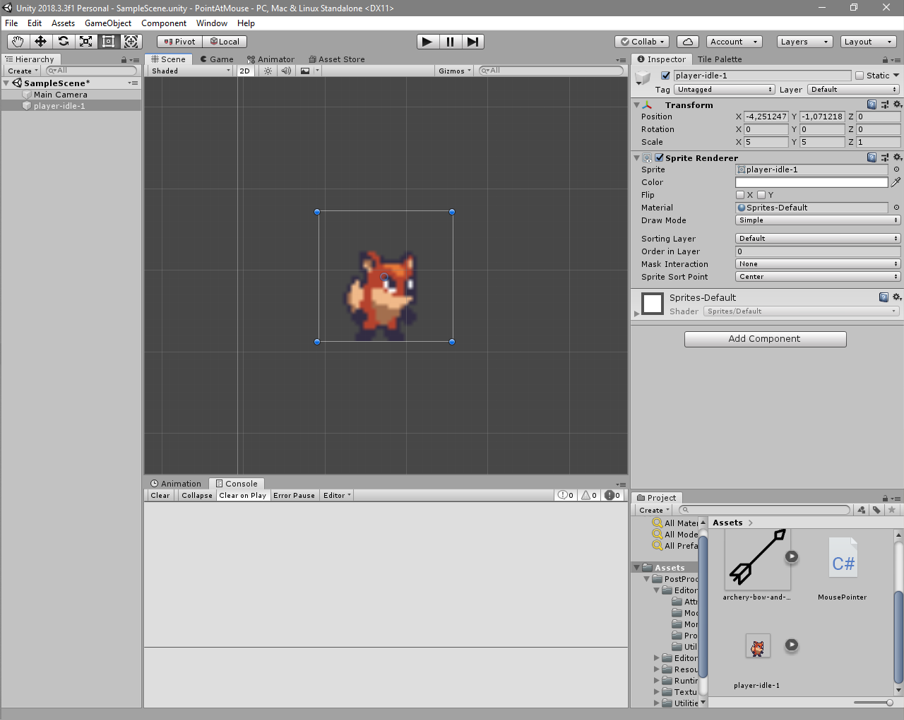
Here is the View in Unity

And Finaly this is the Original Image Saved in Photoshop as PNG

I hope the pictures have made the situation clearer and I hope that you can help me better
Kind regards
Max
Copy link to clipboard
Copied
The blurriness is produced by the other programs scaling up a tiny image. The view in Photoshop at 100% is the only accurate view. Your "full image size" view is about 2600%. If you want your image to lok like that in other programs, use Image > Image Size (Alt+Ctrl+I), with Width and Height linked and set to 2600%, and Resample checked and set to "Nearerst Neighbor":

Then save a new copy (so you still have your original, if needed).
Copy link to clipboard
Copied
Thanks a lot that solved my problem but now my drawing tool doesn't work anymore. I mean it does work but now it's realy tiny
Copy link to clipboard
Copied
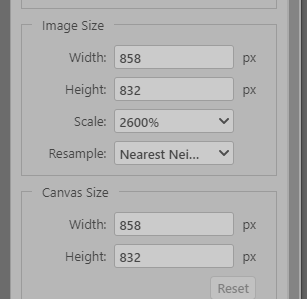
Thinking about this a little more, you should be doing the work on your original (small) image. I assume you're using a one-pixel brush. If your image is scaled up 2600% you could use a 26-pixel brush, but it wouldn't automatically align to every 26 pixels. So keep on working with the original image, but when you export as a .png, set the scale to 2600% and resample to Nearest Neighbor in the export dailog, rather than using Image Size

Copy link to clipboard
Copied
Also another problem is that now my Image is to big because i need it tiny and i that image i sent in this discussion is from a free preset and i have a version that is the original and another one that was opend and saved in Photoshop (without any change) and that version is blurred. The Original is also tiny but not blurred.
How is that possible because i need this size for my image and other youtuber who made tutorials about pixel art are not facing this problem. How do they export this so tiny and perfect.
please Help
Kind regards
Max
Here is the Original Image that is tiny and not blurred

Copy link to clipboard
Copied
I'm not sure where you're going wrong, so I will just offer some general advice although I'm no expert on pixel art.
You need to be working on a tiny image. If you're starting from scratch, use File > New, with Width set to 33, Height set to 32, and Background Contents set to Transparent.
You can work zoomed in to any amount, although you should use an amount evenly divisible by 100%. If View > Show > Pixel Grid is checked, you will see the Pixel Grid at zooms above 500%. The image will still be tiny, but easier to work on.
For painting sharp pixels, use the Pencil tool, with a one-pixel square brush tip. The regular Brush tool will look blurred, even with the Hardness cranked up all the way.
I hope that helps!
Copy link to clipboard
Copied
Hi,
It's kind of an old topic, but the issue comes indeed from Unity.
When importing a pixel art sprite in Unity, select your image file, and in the inspector, set its "Filter Mode" to "Point (no filter)", then "Apply". This way, Unity won't blur the image, but use a nearest neigbour algorithm to resize the sprite.
Hope this helps any newcomer stumbling on this thread.
Copy link to clipboard
Copied
Man...You are my saviour! Jesus. a lot of kisses to you
Copy link to clipboard
Copied
It also happens wehen i tried to open an pixel art image in photoshop and then saving it it get‘s also blurry.
Copy link to clipboard
Copied
I am sorry Semaphoric: the answers here are just plain wrong in a game asset workflow setting. Most game engines import low resolution pixel art and apply a filter to upscaled images. The trick is to turn this behaviour off, and activate the pixel art compatible settings in a game engine.
Never NEVER EVER upscale your pixel art to huge resolutions to attempt to fix the blurry result. That will gobble up video memory like no tomorrow and destroy game performance. Instead, look up Unity's pixel art settings, and apply those to keep your pixel art sharp looking.
For example:
Achieve Crisp Pixel Art with Unity 2018.2! - Pixel Perfect - YouTube
Copy link to clipboard
Copied
Yes, as I said, I'm no expert regarding pixel art. It took me a while too see what the OP was after.Once I did, in my third post, I stated to work zoomed in on a tiny image. I should have added to export at 100% as well.
Copy link to clipboard
Copied
lyriks.2955402 I have a feeling you are a beginner game developer. There's a couple more things to be aware of when dealing with pixel art, screen aspect ratios, and so forth.
This is a good overview, and although it is aimed at GameMaker, the theory still holds true.
Scaling, Resolution, and Aspect Ratio Management for GMS1 & GMS2 | GameMaker Community




