- Home
- Photoshop ecosystem
- Discussions
- PS Script – add colors to groups of layers
- PS Script – add colors to groups of layers
Copy link to clipboard
Copied
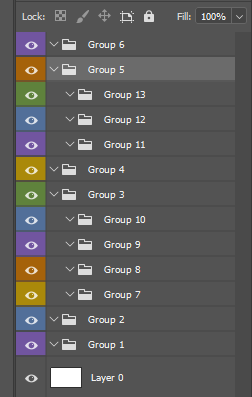
Hey, I'm currently manually colorizing groups of layers. The first group in the document (viewed from the bottom of the layer stack) is VIOLET. Next BLUE etc. (see: image_1). Below is a list with the order of colors.
1. VIOLET
2. BLUE
3. GREEN
4. YELLOW
5. ORANGE
If there are more than 5 groups in the document, I start adding colors again from the beginning (in a loop).
When I have subgroups, I also give them different colors, starting with the next color that is after the color of the parent group (see: image_2).
Is it possible to do it using a script?
 1 Correct answer
1 Correct answer
based on: Script to expand all groups not working if group is empty
#target photoshop
activeDocument.suspendHistory('Add colors to groups of layers', 'main()')
function main() {
var labels = ['violet', 'blue', 'green', 'yellowColor', 'orange'],
lr = new AM('layer'),
doc = new AM('document'),
currentSelection = doc.getProperty('targetLayersIDs');
setLabels(getLayersCollection(), labels);
if (currentSelection.count) {
var s = [];
for (var i = Explore related tutorials & articles
Copy link to clipboard
Copied
Is it possible to do it using a script?
Yes.
Are you using DOM or AM code?
What is giving you problems?
Copy link to clipboard
Copied
Unfortunately, I'm not a programmer and have no knowledge of scripting. I don't even know what the DOM or AM you are asking about is.
Copy link to clipboard
Copied
DOM stands for »Document Object Model«and AM for »Action Manager«, the one is more easily »readable« but the other offers more functionality and often higher speed.
Your process seems so specific that it seems unlikely you will find an existing Script that performs exactly that.
Copy link to clipboard
Copied
based on: Script to expand all groups not working if group is empty
#target photoshop
activeDocument.suspendHistory('Add colors to groups of layers', 'main()')
function main() {
var labels = ['violet', 'blue', 'green', 'yellowColor', 'orange'],
lr = new AM('layer'),
doc = new AM('document'),
currentSelection = doc.getProperty('targetLayersIDs');
setLabels(getLayersCollection(), labels);
if (currentSelection.count) {
var s = [];
for (var i = 0; i < currentSelection.count; i++)
s.push(currentSelection.getReference(i).getIdentifier())
doc.selectLayers(s)
} else doc.selectNoLayers()
function setLabels(layers, labels) {
for (var a in layers) {
if (layers[a].layerSection == 'layerSectionStart') {
lr.selectLayers([layers[a].id])
lr.setLabel(function (c, labels) { labels.push(c); return c }(labels.shift(), labels))
if (layers[a].length) {
setLabels(layers[a], labels.slice())
}
}
}
}
function getLayersCollection() {
var doc = new AM('document'),
lr = new AM('layer'),
indexFrom = doc.getProperty('hasBackgroundLayer') ? 0 : 1,
indexTo = doc.getProperty('numberOfLayers');
return layersCollection(indexFrom, indexTo)
function layersCollection(from, to, parentItem, group) {
parentItem = parentItem ? parentItem : [];
for (var i = from; i <= to; i++) {
var layerSection = lr.getProperty('layerSection', i, true).value;
if (layerSection == 'layerSectionEnd') {
i = layersCollection(i + 1, to, [], parentItem)
continue;
}
var properties = {};
properties.id = lr.getProperty('layerID', i, true)
properties.layerSection = layerSection
if (layerSection == 'layerSectionStart') {
for (o in properties) { parentItem[o] = properties[o] }
group.push(parentItem);
return i;
} else {
parentItem.push(properties)
}
}
return parentItem
}
}
function AM(target, order) {
var s2t = stringIDToTypeID,
t2s = typeIDToStringID;
target = target ? s2t(target) : null;
this.getProperty = function (property, id, idxMode) {
property = s2t(property);
(r = new ActionReference()).putProperty(s2t('property'), property);
id != undefined ? (idxMode ? r.putIndex(target, id) : r.putIdentifier(target, id)) :
r.putEnumerated(target, s2t('ordinal'), order ? s2t(order) : s2t('targetEnum'));
return getDescValue(executeActionGet(r), property)
}
this.selectLayers = function (IDList) {
var r = new ActionReference()
for (var i = 0; i < IDList.length; i++) {
r.putIdentifier(s2t("layer"), IDList[i])
}
(d = new ActionDescriptor()).putReference(s2t("target"), r)
d.putBoolean(s2t("makeVisible"), false)
executeAction(s2t("select"), d, DialogModes.NO)
}
this.setLabel = function (color) {
(r = new ActionReference).putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
(d = new ActionDescriptor()).putReference(s2t('null'), r);
(d1 = new ActionDescriptor()).putEnumerated(s2t('color'), s2t('color'), s2t(color));
d.putObject(s2t('to'), s2t('layer'), d1);
executeAction(s2t('set'), d, DialogModes.NO);
}
function getDescValue(d, p) {
switch (d.getType(p)) {
case DescValueType.OBJECTTYPE: return { type: t2s(d.getObjectType(p)), value: d.getObjectValue(p) };
case DescValueType.LISTTYPE: return d.getList(p);
case DescValueType.REFERENCETYPE: return d.getReference(p);
case DescValueType.BOOLEANTYPE: return d.getBoolean(p);
case DescValueType.STRINGTYPE: return d.getString(p);
case DescValueType.INTEGERTYPE: return d.getInteger(p);
case DescValueType.LARGEINTEGERTYPE: return d.getLargeInteger(p);
case DescValueType.DOUBLETYPE: return d.getDouble(p);
case DescValueType.ALIASTYPE: return d.getPath(p);
case DescValueType.CLASSTYPE: return d.getClass(p);
case DescValueType.UNITDOUBLE: return (d.getUnitDoubleValue(p));
case DescValueType.ENUMERATEDTYPE: return { type: t2s(d.getEnumerationType(p)), value: t2s(d.getEnumerationValue(p)) };
default: break;
};
}
}
}There are practically no programmers here, and all of us once had no experience in writing scripts ¯\_(ツ)_/¯
Copy link to clipboard
Copied
Thank you for script 🙂 And You are right I need to start learning javascript because there is a lot of potential in it and I need scripts more and more. Have a nice day ✌️😀