- Home
- Photoshop ecosystem
- Discussions
- Re: Question about any selection tools or selected...
- Re: Question about any selection tools or selected...
Copy link to clipboard
Copied
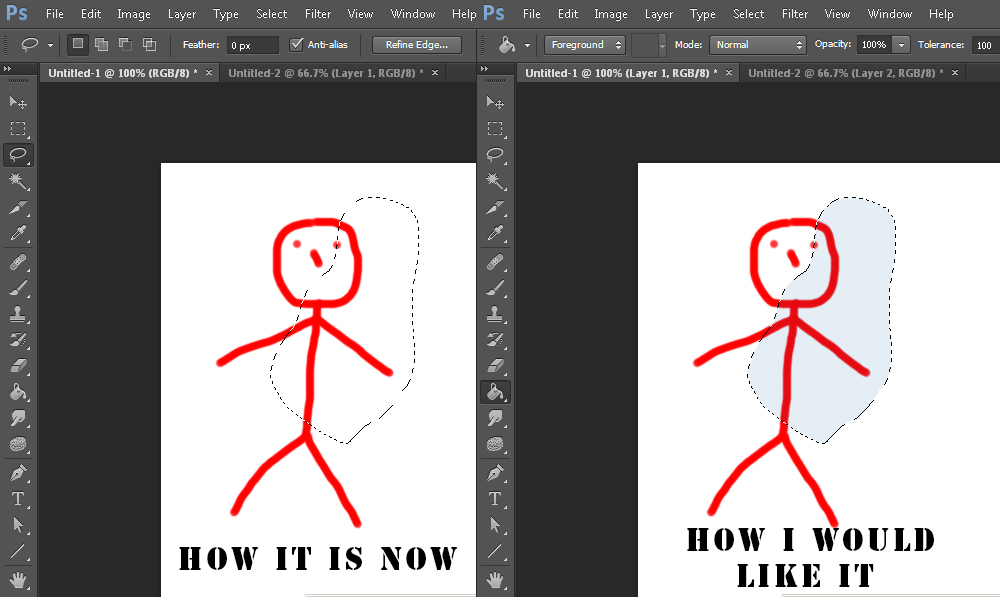
My question is about the visibility of a selection (made by wand, lasso, quick etc ) while making the selection itself.
Is there a way to make a selection an at same time have it veiled with a color.
I do not want to color the selection ... I would the selection to be colored.
I do not want to select a color ... I would the selection not to be just dotted but dotted & colored at same time.

 1 Correct answer
1 Correct answer
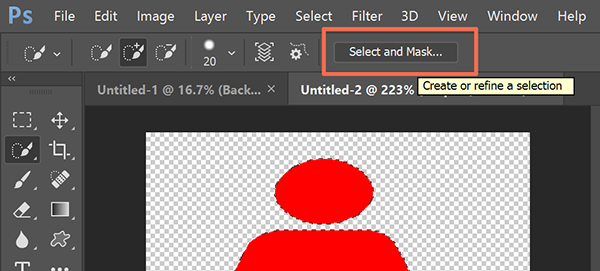
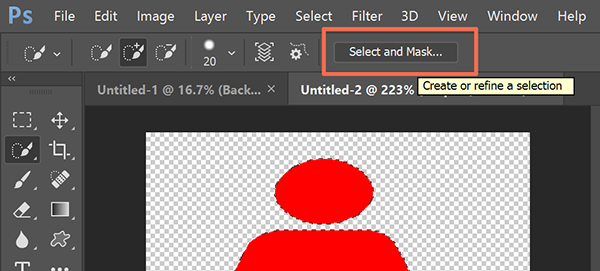
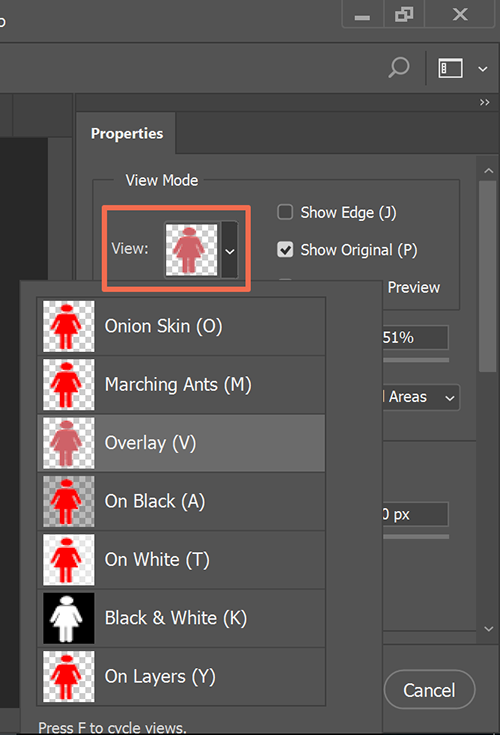
With Marching Ants around your selection, click on the Select and Mask button.

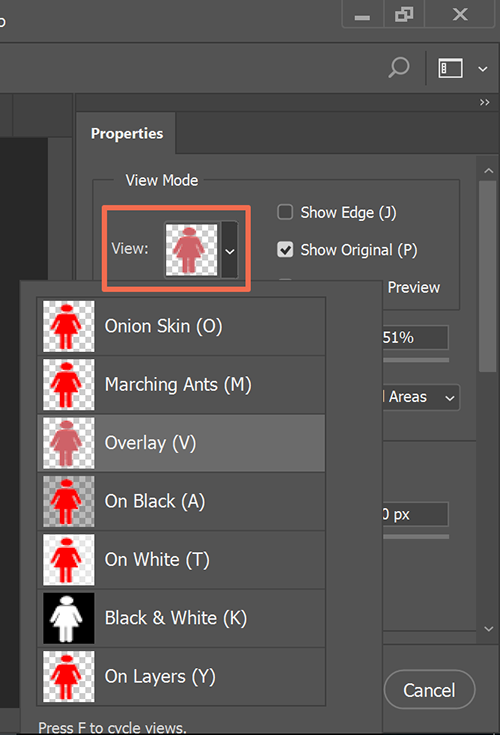
Click on View. Choose your favorite. Adjust settings as desired.

Nancy
Explore related tutorials & articles
Copy link to clipboard
Copied
With Marching Ants around your selection, click on the Select and Mask button.

Click on View. Choose your favorite. Adjust settings as desired.

Nancy
Copy link to clipboard
Copied
thank you
Unfortunately I still have "refine edge" and not "select and mask" in my toolbar ( to bad because that was exactly what I would like to have).
As I am new to this ... can I achieve the creation/visualization of a mask while I make the selection/s ?
Copy link to clipboard
Copied
Which version of Photoshop do you have? You'll find it under Help Menu > About Photoshop.
Nancy
Copy link to clipboard
Copied
Version 13.0.1 x64
Copy link to clipboard
Copied
Oh, you have CS6 then, not Creative Cloud.
See if this helps.
Create a temporary quick mask in Photoshop
Copy link to clipboard
Copied
I appreciate your inputs very much and I thank you.
My need was to use the advantages of the select tools ( magnetic ,quick , etc) that are smart, over dumb me having to trace the profile by hand.
I just have hard time to seeing the "marching ants" being that I need to work on pencil sketches that are B&W and not line art or something , lots of gray tones and dots and line, smudges you name them.
What I need is a different way to visualize the selection while I am making.
The Quick mask mode is a sort of "paint on mask" ... not smart.
I'll keep looking .... maybe a plug-in or something ... who knows ! ![]()
thanks again
Copy link to clipboard
Copied
With marching ants, open your Channels panel and switch RGBs on/off. Maybe that will help you.
Nancy
Copy link to clipboard
Copied
No, no progress ... and I think I just lost my mind ![]()
What if ... I create a script ?
(Is he serious ? He does not know how to select and now he wants to create a script ? Oh Lord !)
Quite simple ... It should go:
10 trigger is = quick select selected
20 my script = start
30 if quick select released
40 starting layer selected = false
50 mock layer selected = true
70 mock layer selection fill = opacity 50% – color blue
90 end if
100 starting layer selected=true
I know that this will not highlight the selection as I select it ( or maybe it could if set on a timer function or detecting the mouse_move),
but at least every time the mouse is released, when the tool is on, it will update the mock layer.
Do you think is feasible or is just my frustration that is making me shout nonsense ?
Any script Guru around ? ... I am not crazy am I ?
Copy link to clipboard
Copied
CS6 is not supported or updated. It is what it is -- approx 7 versions removed the current one.
If you want to try the latest features, download Creative Cloud for a 7-day trial.
I don't do PS scripting so I can't comment either way.
Copy link to clipboard
Copied
Hi
A simple way in CS6 (without using scripts) is just to press Q after making each selection alteration. This turns quick mask on so you see the red overlay. Press Q again to turn quick mask off and continue with the quick select tool.
Dave
Copy link to clipboard
Copied
Thanks for the advice simple and effective ... if I had a softer head I would take it (just joking)
See I like the highlighted selection to stay on and I have done that with this script :
//This is where I am so far
//I create a new layer opacity 50% above the image
// I do some selection on the bottom layer then using an action ( recorded by loading the script and then omitting the browse part) the upper layer is selected and filled and the bottom one is selected again
// not the best solution but is "one click" solution
MaskOverlay()
function MaskOverlay(){
fillColor = new SolidColor;
fillColor.rgb.blue =255
var doc = app.activeDocument;
doc.activeLayer = doc.artLayers.getByName("overlay");
app.activeDocument.selection.fill(fillColor);
doc.activeLayer = doc.artLayers.getByName("Layer 1");
}
// This part below I still have to figure out .... where the "Click" could be possibly another mouse event (up or move ) and the "wathever" //.... gods knows what it could be
whatever.addEventListener("click", Redoit ());
function Redoit() { MaskOverlay() }
//------------------------------------------------------------------------------------------------
//At this point I am looking for any advice on using the event manager and what event could trigger the action/script.
Thanks
Copy link to clipboard
Copied
Do you want me to move this to the Photoshop Scripting Forum?
Copy link to clipboard
Copied
No need but thank you. See once I realized that only a script would have done what I needed I went there already.
Got some more info there , not much help into create the script itself.
But trial and error is not a bad teacher at all.
Overall I am better then I was when I started and that's good.
My last post was more of an update for the benefit of whoever was reading/will read this.
Your help was appreciate.
The question was answered.
Thank you.
