- Home
- Photoshop ecosystem
- Discussions
- Re: Quick export saving wrong size
- Re: Quick export saving wrong size
Copy link to clipboard
Copied
I'm trying to export a simple document using File > Export > Quick export as PNG. It's a banner with 240x400 but Photoshop is exporting with dimensions 212x400, it is reducing width and I have no idea why. I ever had seen something like that before.
Does anyone have an idea? Is there some reported bug about?
 1 Correct answer
1 Correct answer
I think I know what the original question was, or at least I know what I was trying to do when I found this thread.
I was trying to export a .png WITH the area of transparency that I had created.
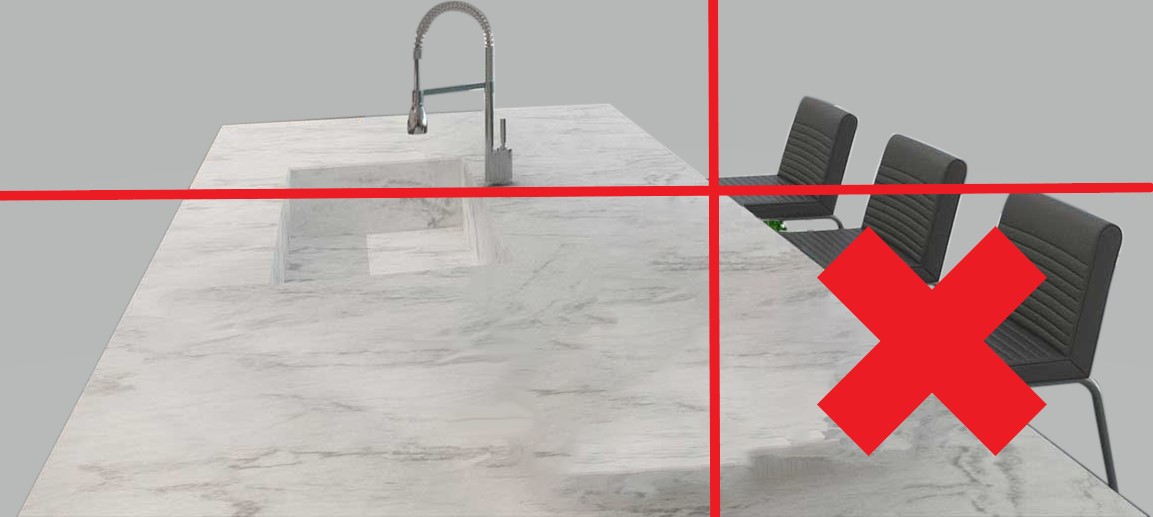
SO NOT THIS:

BUT THIS:

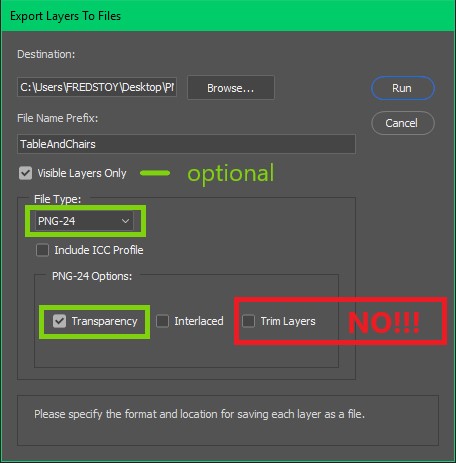
To get the dimensions I wanted I had to do THIS:
File >Export >Layers To Files...

Explore related tutorials & articles
Copy link to clipboard
Copied
korakopineiak Can you share with other how to set the artboards to match the canvas size? If I remember correctly there is an option somewhere in the Photoshop menu to make that happen but can't recall what.
Copy link to clipboard
Copied
I found myself in the same situation. If YOU decide the document and canvas size, why Photoshop decide to round it while export? There's no sense at it. I usually export graphics to video and I expect they measure 1920 x 1080 as designed. Not 1920 x 1041 as "Export" decided to round it. At import them to Final Cut, sizes won't sync well, WT#?
My found solution:
Instead use the Export As... window, I try using the Legacy "Save for WEB" and every export size is EXACTLY the same using this, not rounded by some bug. Adobe asks why many users still using the Legacy "Save for WEB" This is why!
Copy link to clipboard
Copied
While I agree that this could look like a bug, everybody should be aware that the PNG format will introduce rounding errors in small pixel sizes. The reason for this is that the PNG specification uses pixels per centimeter for resolution, not pixels per inch. So sizes are converted, with inaccuracies as you get fewer pixels to spread them out over.
That said, Export should strip resolution data and deal only with pixels.
Copy link to clipboard
Copied
Yes, you're right, for sure. However, my point is that I had an art and Photoshop was "cropping" that art away, so it's something I can really see as a bug, which actually is. Currently, I found something better: instead of using the Quick Export option from the menu, I right click on a layer and then click on "Export as". That fixed some things, for example, the permissions. When you use the "Quick Export" from the menu, that file is gonna be exported with non-admin permissions, which cause errors on IIS when you are exporting assets directly to a folder inside a website project. That's another bug. If you export your assets from your layers instead, permissions are assigned correctly.
Copy link to clipboard
Copied
wrong answer... this is still a bug.
Copy link to clipboard
Copied
Yes, unfortunately, you're right. Adobe has been screwing up with our lives instead of helping us. From now, we have to think twice before proceeding with an update, because Adobe's updates are being like a terrorism threat. I'm almost starting to think that Adobe was who attacked the WTC.
Copy link to clipboard
Copied
This bug still exists. In my case it is happening, when exporting a smart object layer (that is scaled over 100% extending over the canvas boundaries).
Copy link to clipboard
Copied
This current functionality is just ridiculous. Most people use PNGs in web design because it allows for transparent backgrounds. If Export As doesn't export the entire canvas and only the artwork itself, then why bother including PNG as an export option at all?!! Makes no sense. But at least legacy Save For Web still works. Thank god!
Anyway, yet another unnecessary workaround I found is to add a background shape to fill the required dimensions of the canvas/artboard and give it a transparent fill.
Copy link to clipboard
Copied
I figured it out: if you have any transparency, those areas on your canvas will be ignored. Photoshop does not understand that you wanna export your document exactly as it is or as you left it.
The best we can do is to set the "jpg" as the default extension on quick export preferences. If you're gonna export to PNG, make sure to apply a background color below all your layers. If you don't, it will ignore transparent areas.
Copy link to clipboard
Copied
My workaround to this was to just import my photoshop file to procreate and export it as a png from there.
My $10 ipad app has the ability to do this and not the professional program that I pay nearly $30 A MONTH for.
If you're gonna have such an expensive program please ensure it at least works properly because as of nearly 2020 this is still an issue. What a joke, adobe. 😞
Copy link to clipboard
Copied
that is so stupid. What if you need the transparency for layer positioning in rapid production of ads? I have millions of dollars of placements due. And why is it happening in video?

Copy link to clipboard
Copied
I Mostly use photoshop to cut out frames for my animation and everything is scanned in the same position but when i quick export is as an PNG the Image is not centered as it was in the photoshop file. I never had this problem before and would realy like a way to fix this
Copy link to clipboard
Copied
edited.
Copy link to clipboard
Copied
Having the same issue! its driving my crazy.
I need to export an image inside a transparent document, but photoshop is cropping it on export as PNG.
I reverted to using Save for Web Lagacy.
Please FIX!
Copy link to clipboard
Copied
As many of you reported this as a bug, let me assure you, it is not one… For a long time now, if you want to export multiple layers of different objects that are cropped strictly to the egdes, you would go for the new Export as… If you want to export the whole canvas with all the transparent pixels, then use the legacy version. But yeah, there should be a simple button in the Export as dialog window to select wheather you want to export the layer cropped or with all the empty pixels that surround it in your design (canvas). So, this definately should be added in the future. You can still expand the canvas size in the Export as… dialog window, but it centers your object which is not always desirible.
Copy link to clipboard
Copied
Here's my solution:
- A white rectangle with the Rectangle Tool, set to the width/height & x/y of the layer grouping you want to export.
- Set the rectangle as the very last item in the group.
- In your layers panel, set the rectangle's Opacity to 25% and set the Fill to 1%.
The opacity will be entirely impreceptible when your transparent png is on a black background. - Quick export will honor your dimensions.
This method gives you a much nicer transparency than the legacy Save For Web does, plus you can alter your Export Settings to PNG8 if you're exporting for web.
Copy link to clipboard
Copied
Work with 'artboard'. in tool bar-> move tool -> right click -> select artboard tool-> make artboard desired size.
I guess, artboard acts as a kind of frame, and without this, Photoshop will recognize your image as a single object and export the image to the minimum square containing the object.
Copy link to clipboard
Copied
So, here is the actual fix for anyone that still needs it or happens upon this page.
- Select the desired artboard for export
- Shift+v to select the artboard tool (or click-and-hold on the move tool icon then select the artboard tool)
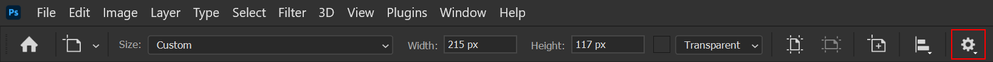
- Select the gear icon on the far-right of the overhead toolbar [figure a.]
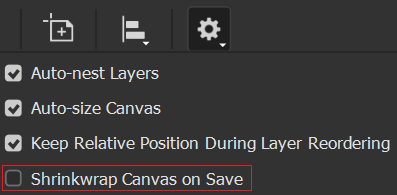
- Uncheck Shrinkwrap Canvas On Save [figure b.]
- Alt+Shift+Ctrl+w to export your artboards
- Select the desired artboard on the export menu
- Change the file type to PNG
- See that the image size has the desired artboard's dimensions
- Click Export
- Done
[figure a.]
[figure b.]
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now