- Home
- Photoshop ecosystem
- Discussions
- Reading Hex Codes on each layer of a Photoshop Doc...
- Reading Hex Codes on each layer of a Photoshop Doc...
Copy link to clipboard
Copied
I have this script (modified a bit) from @jazz-y that allows me to read all the hex codes in a document into an array which is great. I was wondering if there was a way to push the hexes into their own arrays based off the layers?
const DE_CIE76 = 0; //color difference: 0-255
const THRESHOLD = 0; //color pixels threshold
var s2t = stringIDToTypeID,
t2s = typeIDToStringID,
colorsObj = {},
colorsArr = [];
(r = new ActionReference()).putProperty(s2t('property'), p = s2t('mode'));
r.putEnumerated(s2t('document'), s2t('ordinal'), s2t('targetEnum'));
if (t2s(executeActionGet(r).getEnumerationValue(p)) == 'RGBColor') {
var f = new File(Folder.temp + '/colors.raw');
(d = new ActionDescriptor()).putBoolean(s2t("channelsInterleaved"), true);
d.putBoolean(s2t('copy'), true);
(d1 = new ActionDescriptor()).putObject(s2t("as"), s2t("rawFormat"), d);
d1.putPath(s2t("in"), f);
executeAction(s2t("save"), d1, DialogModes.NO);
f.open('r');
f.encoding = "BINARY";
doForcedProgress('Reading colors', 'readColors(f.read(), colorsObj)');
f.close();
f.remove();
for (var a in colorsObj) if (colorsObj[a] > THRESHOLD) colorsArr.push({hex: a });
if (DE_CIE76) doForcedProgress('Filtering colors by dE = ' + DE_CIE76, 'filterByDE(colorsArr)');
}
function readColors(s, colorsObj) {
for (var i = 0; i < s.length; i += 3) {
var cur = toHex(s, i, 3)
updateProgress(i, s.length)
if (colorsObj[cur]) colorsObj[cur]++; else colorsObj[cur] = 1;
}
}
function filterByDE(c) {
for (var i = 0; i < c.length; i++) {
updateProgress(i, c.length)
if (c[i] == null) continue;
var cA = new SolidColor;
cA.rgb.hexValue = c[i].hex;
for (var x = i + 1; x < c.length; x++) {
if (c[x] == null || c[i] == null) continue;
var cB = new SolidColor;
cB.rgb.hexValue = c[x].hex;
if (deltaE(cA, cB) <= 10) {
if (c[i].pixels > c[x].pixels) {
c[i].pixels += c[x].pixels
c[x] = null
} else {
c[x].pixels += c[i].pixels
c[i] = null
}
}
}
}
}
function toHex(s, from, bits) {
var h = '';
for (var i = from; i < from + bits; i++) h += (('0' + s.charCodeAt(i).toString(16)).slice(-2));
return h
}
function deltaE(a, b) {
return Math.sqrt(Math.pow(b.lab.l - a.lab.l, 2) + Math.pow(b.lab.a - a.lab.a, 2) + Math.pow(b.lab.b - a.lab.b, 2))
}
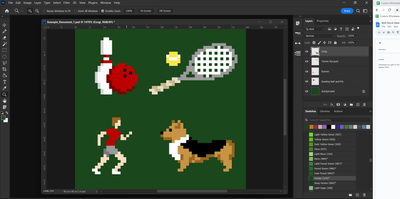
Here is my example document:
In this example I have four layers named Corgi, Tennis Racquet, Runner, and Bowling Ball and Pin as well as a background layer. The current code generates a list of hex codes which I put in a note. I can shift the background color into it's own array so that my note reads
"Background: Hex1
Hex2
Hex3
Hex4
etc."
But what I really want is a note like this:
"Background: Hex1
Layer 1
Hex2
Hex3
Layer 2
Hex2
Hex4
etc."
I understand that in this code to read the colors a temporary raw file is made and read, ignoring all the layers. Is there a way to read the colors layer by layer or somehow sort the colors after the colors are read?
I really appreciate any help anyone can offer!
 1 Correct answer
1 Correct answer
Explore related tutorials & articles
Copy link to clipboard
Copied
You can hide all and show each Layer in turn and run the opration once per Layer.
As far as I can tell the Raw has no transparency, so a background would be introduced and change the quantity of the white pixels.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Thanks, @r-bin !
Then the OP should be able to run the operation on each Layer in turn and get meaningul quantities.
Copy link to clipboard
Copied
Where/how can I find or set the save transparency option?
Copy link to clipboard
Copied
Have you looked at the screenshot in the »Correct Answer«?
Copy link to clipboard
Copied
sure have, I don't know where to find that window/script that property
Copy link to clipboard
Copied
this is the closest thing I can find
Copy link to clipboard
Copied
I think I could add the property the way
Copy link to clipboard
Copied
Try File > Save a Copy and select »Photoshop Raw«.
Copy link to clipboard
Copied
ok thanks I figured it out!
Unfortunately it didn't stop white being pushed to all layers and came with a host of weird values
so I guess I'm back to leaving transparency off and figuring out why white is being auto pushed to each layer's array.
Thanks for helping me fing it though!
Copy link to clipboard
Copied
I doubt I will be able to solve the problem, but could you post the code you are using at current?
Copy link to clipboard
Copied
if(app.activeDocument){// make sure that there is at least one file to process
var doc = app.activeDocument;
var activeLayers = activeDocument.artLayers
var endArray1 = [];
for(var l = 0; l<doc.artLayers.length;l++){
doc.activeLayer = activeLayers[l]
doc.activeLayer.visible = false;// hide the layer
}
for(var l = 0; l<doc.artLayers.length;l++){
doc.activeLayer = activeLayers[l]
doc.activeLayer.visible = true;// show the layer
endArray1.push(bigColorFunction())
endArray1.push(doc.activeLayer.name)
doc.activeLayer.visible = false;// hide the layer
}
for(var l = 0; l<doc.artLayers.length;l++){
doc.activeLayer = activeLayers[l]
doc.activeLayer.visible = true;// hide the layer
}
endArray1.reverse();
const endArray2 = endArray1.join("\n \n");
writeInNote(endArray2)
}
//establishes all the colors we use
// Start of color code = Part I don't Understand
function bigColorFunction() {
const colorLibrary = {
'ffffff' : {
name: 'White',
colorCode:'Blanc',
Classification: 1,},
'000000' : {
name: 'Black',
colorCode:'310',
Classification: 2,},
'e8dcc9' : {
name: 'Light Khaki',
colorCode:'613',
Classification: 3,},
'c8b685' : {
name: 'Dark Khaki',
colorCode:'612',
Classification: 4,},
'9a8e6d' : {
name: 'Taupe',
colorCode:'611',
Classification: 5,},
'98895f' : {
name: 'Taupe',
colorCode:'610',
Classification: 6,},
'7a7056' : {
name: 'Dark Taupe',
colorCode:'3781',
Classification: 7,},
'ece4d9' : {
name: 'Oatmeal',
colorCode:'3033',
Classification: 8,},
'e0dad0' : {
name: 'Stone',
colorCode:'644',
Classification: 9,},
'c5c9b4' : {
name: 'Green Grey',
colorCode:'3023',
Classification: 10,},
'fec7b0' : {
name: 'Light Bermuda Sand',
colorCode:'353',
Classification: 11,},
'f9a391' : {
name: 'Bermuda Sand',
colorCode:'352',
Classification: 12,},
'f67668' : {
name: 'Melon',
colorCode:'351',
Classification: 13,},
'eb5a4b' : {
name: 'Dark Melon',
colorCode:'350',
Classification: 14,},
'c44335' : {
name: 'Rhubarb',
colorCode:'347',
Classification: 15,},
'fa4b4b' : {
name: 'Light Guava',
colorCode:'3705',
Classification: 16,},
'f63c3c' : {
name: 'Guava',
colorCode:'3801',
Classification: 17,},
'e31616' : {
name: 'Bright Red',
colorCode:'666',
Classification: 18,},
'bc0000' : {
name: 'Red',
colorCode:'321',
Classification: 19,},
'980a0a' : {
name: 'Light Garnet',
colorCode:'816',
Classification: 20,},
'740505' : {
name: 'Garnet',
colorCode:'815',
Classification: 21,},
'590505' : {
name: 'Maroon',
colorCode:'814',
Classification: 22,},
'd16c52' : {
name: 'Light Rust',
colorCode:'356',
Classification: 23,},
'af4428' : {
name: 'Rust',
colorCode:'355',
Classification: 24,},
'ab3719' : {
name: 'Deep Rust',
colorCode:'3777',
Classification: 25,},
'fcdee6' : {
name: 'Blush',
colorCode:'818',
Classification: 26,},
'f7b5c3' : {
name: 'Light Pink',
colorCode:'3716',
Classification: 27,},
'f9acc0' : {
name: 'Light Pink',
colorCode:'604',
Classification: 28,},
'f994ae' : {
name: 'Pink',
colorCode:'603',
Classification: 29,},
'f57493' : {
name: 'Dark Pink',
colorCode:'602',
Classification: 30,},
'eb5377': {
name: 'Hot Pink',
colorCode:'601',
Classification: 31,},
'b52e44' : {
name: 'Cranberry',
colorCode:'326',
Classification: 32,},
'ff9c95' : {
name: 'Pink',
colorCode:'894',
Classification: 33,},
'ff7166': {
name: 'Pink',
colorCode:'893',
Classification: 34,},
'f9493c': {
name: 'Watermelon',
colorCode:'891',
Classification: 35,},
'ffaaaa': {
name: 'Light Pink',
colorCode:'957',
Classification: 36,},
'ff7a7a': {
name: 'Pink',
colorCode:'956',
Classification: 37,},
'ffc529' : {
name: 'Orange Yellow',
colorCode:'742',
Classification: 38,},
'ffa729' : {
name: 'Tangerine',
colorCode:'741',
Classification: 39,},
'ff9314' : {
name: 'Orange',
colorCode:'970',
Classification: 40,},
'ff7d14' : {
name: 'Orange',
colorCode:'947',
Classification: 41,},
'f8750c': {
name: 'Orange',
colorCode:'946',
Classification: 42,},
'fd9129' : {
name: 'Light Spice Orange',
colorCode:'721',
Classification: 43,},
'eb7a1e' : {
name: 'Spice Orange',
colorCode:'720',
Classification: 44,},
'cc6214' : {
name: 'Burnt Orange',
colorCode:'920',
Classification: 45,},
'f05906' : {
name: 'Blood Orange',
colorCode:'606',
Classification: 46,},
'fef37f' : {
name: 'Light Yellow',
colorCode:'727',
Classification: 47,},
'fee74b' : {
name: 'Yellow',
colorCode:'726',
Classification: 48,},
'fcd520' : {
name: 'Yellow',
colorCode:'725',
Classification: 49,},
'fccb20' : {
name: 'Yellow',
colorCode:'728',
Classification: 50,},
'f2b90b' : {
name: 'Mustard Yellow',
colorCode:'783',
Classification: 51,},
'e1a106' : {
name: 'Dark Mustard Yellow',
colorCode:'782',
Classification: 52,},
'be7d0d' : {
name: 'Gold Brown',
colorCode:'780',
Classification: 53,},
'fbd44a' : {
name: 'Yellow Gold',
colorCode:'3821',
Classification: 54,},
'eebe2c' : {
name: 'Yellow Gold',
colorCode:'3852',
Classification: 55,},
'f6e9b1' : {
name: 'Butter',
colorCode:'677',
Classification: 56,},
'edd287' : {
name: 'Light Gold',
colorCode:'676',
Classification: 57,},
'e0be61' : {
name: 'Gold',
colorCode:'729',
Classification: 58,},
'c3a040' : {
name: 'Dark Gold',
colorCode:'3829',
Classification: 59,},
'd3c788' : {
name: 'Gold',
colorCode:'3046',
Classification: 60,},
'baa76c' : {
name: 'Gold',
colorCode:'3045',
Classification: 61,},
'a99352' : {
name: 'Dark Gold',
colorCode:'167',
Classification: 62,},
'd3c397' : {
name: 'Gold',
colorCode:'422',
Classification: 63,},
'ad8c47' : {
name: 'Dark Gold',
colorCode:'420',
Classification: 64,},
'baf2c3' : {
name: 'Wintergreen',
colorCode:'955',
Classification: 65,},
'89dc97' : {
name: 'Mint',
colorCode:'913',
Classification: 66,},
'59cc84' : {
name: 'Light Kelly',
colorCode:'912',
Classification: 67,},
'3fb86c' : {
name: 'Kelly Green',
colorCode:'911',
Classification: 68,},
'239a4f' : {
name: 'Dark Kelly',
colorCode:'910',
Classification: 69,},
'1d8845' : {
name: 'Light Emerald',
colorCode:'909',
Classification: 70,},
'056b2b' : {
name: 'Emerald',
colorCode:'3818',
Classification: 71,},
'8fd855' : {
name: 'Light Lime',
colorCode:'704',
Classification: 72,},
'69b846' : {
name: 'Lime',
colorCode:'702',
Classification: 73,},
'298d21' : {
name: 'Green',
colorCode:'700',
Classification: 74,},
'0f6809' : {
name: 'Dark Green',
colorCode:'699',
Classification: 75,},
'79d331' : {
name: 'Light Yellow Green',
colorCode:'907',
Classification: 76,},
'60bc15' : {
name: 'Yellow Green',
colorCode:'906',
Classification: 77,},
'519718' : {
name: 'Dark Yellow Green',
colorCode:'905',
Classification: 78,},
'51792d' : {
name: 'Olive',
colorCode:'937',
Classification: 79,},
'a0d281' : {
name: 'Light Moss',
colorCode:'164',
Classification: 80,},
'85bb64' : {
name: 'Moss',
colorCode:'989',
Classification: 81,},
'397f3c' : {
name: 'Light Forest Green',
colorCode:'987',
Classification: 82,},
'286c2b' : {
name: 'Forest Green',
colorCode:'986',
Classification: 83,},
'205c22' : {
name: 'Dark Forest Green',
colorCode:'895',
Classification: 84,},
'1a471c' : {
name: 'Hunter',
colorCode:'319',
Classification: 85,},
'164018' : {
name: 'Deep Hunter',
colorCode:'890',
Classification: 86,},
'89bb8b' : {
name: 'Light Sage',
colorCode:'368',
Classification: 87,},
'486d49' : {
name: 'Sage',
colorCode:'367',
Classification: 88,},
'71bd99' : {
name: 'Seafoam',
colorCode:'3816',
Classification: 89,},
'57aa6b' : {
name: 'Light Fern',
colorCode:'562',
Classification: 90,},
'459558' : {
name: 'Fern',
colorCode:'505',
Classification: 91,},
'3a6d48' : {
name: 'Antique Green',
colorCode:'501',
Classification: 92,},
'184326' : {
name: 'Dark Pine',
colorCode:'500',
Classification: 93,},
'93eed3' : {
name: 'Sea Green',
colorCode:'964',
Classification: 94,},
'3dc39b' : {
name: 'Light Tropical Green',
colorCode:'3851',
Classification: 95,},
'00a182' : {
name: 'Tropical Green',
colorCode:'3850',
Classification: 96,},
'67caa4' : {
name: 'Light Jade',
colorCode:'992',
Classification: 97,},
'11846d' : {
name: 'Jade',
colorCode:'991',
Classification: 98,},
'3cd7d2' : {
name: 'Aqua',
colorCode:'3846',
Classification: 99,},
'0ba9b7' : {
name: 'Dark Aqua',
colorCode:'3844',
Classification: 100,},
'd5fbfc' : {
name: 'Very Light Teal',
colorCode:'747',
Classification: 101,},
'94cce4' : {
name: 'Sky Blue',
colorCode:'519',
Classification: 102,},
'75bbc5' : {
name: 'Teal',
colorCode:'807',
Classification: 103,},
'65afb1' : {
name: 'Turquoise',
colorCode:'3810',
Classification: 104,},
'085d71' : {
name: 'Dark Turquoise',
colorCode:'3808',
Classification: 105,},
'224980' : {
name: 'Blueberry',
colorCode:'312',
Classification: 106,},
'1e2e5a' : {
name: 'Classic Navy',
colorCode:'336',
Classification: 107,},
'10153f' : {
name: 'Dark Navy',
colorCode:'823',
Classification: 108,},
'0c1034' : {
name: 'Midnight',
colorCode:'939',
Classification: 109,},
'abd3ef' : {
name: 'Ice Blue',
colorCode:'827',
Classification: 110,},
'8cbddf' : {
name: 'Light Blue',
colorCode:'813',
Classification: 111,},
'5c95d4' : {
name: 'Cornflower',
colorCode:'826',
Classification: 112,},
'2962a2' : {
name: 'Blue',
colorCode:'825',
Classification: 113,},
'184481' : {
name: 'Dark Blue',
colorCode:'824',
Classification: 114,},
'6791d0' : {
name: 'Stream Blue',
colorCode:'322',
Classification: 115,},
'76a5e5' : {
name: 'Baby Blue',
colorCode:'799',
Classification: 116,},
'3e74d8' : {
name: 'Cobalt',
colorCode:'798',
Classification: 117,},
'425bc5' : {
name: 'Royal',
colorCode:'797',
Classification: 118,},
'2756be' : {
name: 'Dark Royal',
colorCode:'796',
Classification: 119,},
'53aef5' : {
name: 'Azure',
colorCode:'996',
Classification: 120,},
'2a9af0' : {
name: 'Bright Blue',
colorCode:'3843',
Classification: 121,},
'007ad0' : {
name: 'Electric Blue',
colorCode:'995',
Classification: 122,},
'cedce5' : {
name: 'Powder Blue',
colorCode:'3753',
Classification: 123,},
'9cb9cc' : {
name: 'Antique Blue',
colorCode:'932',
Classification: 124,},
'5e829a' : {
name: 'Steel Blue',
colorCode:'931',
Classification: 125,},
'3b6078' : {
name: 'Slate',
colorCode:'930',
Classification: 126,},
'e6b1f1' : {
name: 'Lavender',
colorCode:'554',
Classification: 127,},
'9f89d7' : {
name: 'Violet',
colorCode:'155',
Classification: 128,},
'7859c6' : {
name: 'Purple',
colorCode:'333',
Classification: 129,},
'37277e' : {
name: 'Indigo Purple',
colorCode:'791',
Classification: 130,},
'7377a8' : {
name: 'Periwinkle',
colorCode:'3807',
Classification: 131,},
'a85bb9' : {
name: 'Amethyst',
colorCode:'552',
Classification: 132,},
'5f138a' : {
name: 'Royal Purple',
colorCode:'550',
Classification: 133,},
'511b3f' : {
name: 'Eggplant',
colorCode:'154',
Classification: 134,},
'bd7777' : {
name: 'Marsala',
colorCode:'223',
Classification: 135,},
'99294e' : {
name: 'Dark Mauve',
colorCode:'3803',
Classification: 136,},
'f7dec0' : {
name: 'Skin',
colorCode:'945',
Classification: 137,},
'd1a588' : {
name: 'Dark Skin',
colorCode:'3064',
Classification: 138,},
'f6efdf' : {
name: 'Off White',
colorCode:'712',
Classification: 139,},
'eedfbb' : {
name: 'Cream',
colorCode:'739',
Classification: 140,},
'e2c48b' : {
name: 'Tan',
colorCode:'738',
Classification: 141,},
'd9b267' : {
name: 'Tan',
colorCode:'437',
Classification: 142,},
'c79444' : {
name: 'Light Brown',
colorCode:'436',
Classification: 143,},
'b98138' : {
name: 'Light Brown 2',
colorCode:'435',
Classification: 144,},
'996520' : {
name: 'Brown',
colorCode:'434',
Classification: 145,},
'82571e' : {
name: 'Brown',
colorCode:'433',
Classification: 146,},
'6e4919' : {
name: 'Brown',
colorCode:'801',
Classification: 147,},
'5e3c0f' : {
name: 'Brown',
colorCode:'898',
Classification: 148,},
'563914' : {
name: 'Dark Brown',
colorCode:'938',
Classification: 149,},
'32200a' : {
name: 'Very Dark Brown',
colorCode:'3371',
Classification: 150,},
'f9b164' : {
name: 'Peach',
colorCode:'402',
Classification: 151,},
'c87822' : {
name: 'Ginger',
colorCode:'976',
Classification: 152,},
'a3591e' : {
name: 'Copper',
colorCode:'301',
Classification: 153,},
'743b09' : {
name: 'Chestnut',
colorCode:'300',
Classification: 154,},
'e8e8e8' : {
name: 'Very Light Grey',
colorCode:'762',
Classification: 155,},
'd2d2d2' : {
name: 'Light Grey',
colorCode:'415',
Classification: 156,},
'b9b9b9' : {
name: 'Grey',
colorCode:'318',
Classification: 157,},
'9b9b9b' : {
name: 'Grey',
colorCode:'414',
Classification: 158,},
'777777' : {
name: 'Dark Grey',
colorCode:'317',
Classification: 159,},
'4b4b4b' : {
name: 'Charcoal',
colorCode:'3799',
Classification: 160,},
'c3cfcd' : {
name: 'Light Silver Grey',
colorCode:'168',
Classification: 161,},
'a5b0ae' : {
name: 'Silver Grey',
colorCode:'169',
Classification: 162,},
'cac7b9' : {
name: 'Light Beaver Grey',
colorCode:'648',
Classification: 163,},
'928f7e' : {
name: 'Beaver Grey',
colorCode:'646',
Classification: 164,},
'827f6f' : {
name: 'Beaver Grey',
colorCode:'645',
Classification: 165,},
'56544b' : {
name: 'Dark Beaver Grey',
colorCode:'844',
Classification: 166,},
'bdc9a2' : {
name: 'Corn Husk',
colorCode:'3013',
Classification: 167,},
'c2c78f' : {
name: 'Green Gold',
colorCode:'372',
Classification: 168,},
'b1b67c' : {
name: 'Green Gold',
colorCode:'370',
Classification: 169,}
};
const THRESHOLD = 0; // color pixels threshold
var s2t = stringIDToTypeID,
t2s = typeIDToStringID,
colorsObj = {},
colorsArr = [];
// sets document to Ordinal?
var r = new ActionReference();
var p = s2t('mode');
r.putProperty(s2t('property'), p);
r.putEnumerated(s2t('document'), s2t('ordinal'), s2t('targetEnum'));
// If the document is in RGB mode
if (t2s(executeActionGet(r).getEnumerationValue(p)) == 'RGBColor') {
// create new RAW File
var f = new File(Folder.temp + '/colors.raw');
// create an Interleaved copy of the document
var d = new ActionDescriptor();
d.putBoolean(s2t("channelsInterleaved"), true);
//d.putBoolean(s2t("transparency"), true);
d.putBoolean(s2t('copy'), true);
// "channelsInterleaved": true,
//"transparency": true
// puts new raw copy of the current in the new raw document
var d1 = new ActionDescriptor();
d1.putObject(s2t("as"), s2t("rawFormat"), d);
d1.putPath(s2t("in"), f);
// save the raw document
executeAction(s2t("save"), d1, DialogModes.NO);
// opens document in read mode using a binary encoding
f.open('r');
f.encoding = "BINARY";
// update the progress viewer and run the readColors function
doForcedProgress('Reading colors', 'readColors(f.read(), colorsObj)');
// closes and kills the copy file
f.close();
f.remove();
// if the color object is above the threshold push it to colorsArr Array
for (var a in colorsObj) {
if (colorsObj[a] > THRESHOLD)
colorsArr.push({hex: a })
}
///// Part I wrote that takes the colorsArr Array and matches them to the library entry and creates the corresponding text /////
// makes new array with the valid colors and an array with the nonvalid colors
// takes the first color read and puts it in the color key as background
var extantColors = [];
var colorList = [];
var missingColors = [];
var colorKey = [];
for (var i in colorsArr) {
var swatchColor = colorsArr[i].hex;
var libEntry = colorLibrary[swatchColor];
if (libEntry) {
colorList.push(libEntry);
} else {
missingColors.push("Undefined - " + swatchColor);
}
}
// sorts the colors according to classification
colorList.sort(function(a, b) {
return a.Classification - b.Classification
});
// puts the color in extantColors in correct format
for (var i in colorList) {
extantColors.push(colorList[i].name + " - " + colorList[i].colorCode);
}
// creates an Array with the Background first then the valid colors then the undefined colors
var finalArr = colorKey.concat(extantColors, missingColors);
}
/**
* Reads colors from the raw color file, calculates the hex color, and then updates the count on
* how many times that color occurs in the file
* (see readColors(f.read(), colorsObj))
*/
/*function readColors(s) {
// takes variable and empty array, makes hex codes
for (var i = 0; i < s.length; i += 3) {
var cur = toHex(s, i, 3)
updateProgress(i, s.length)
// update the colorsObj which is counting the number of times a color has been found in the file
if (colorsObj[cur])
colorsObj[cur]++; // we've already seen this color, so add 1 to its current count
else
colorsObj[cur] = 1; // we haven't seen this color before, add it to colorsObj and make its count 1
}
}*/
function readColors(s, colorsObj){
//takes variable and emty array makes hex codes
for (var i = 0;i<s.length; i+=3){
var cur = toHex(s, i, 3);
updateProgress(i, s.length);
colorsObj[cur] = 1;
}
}
//this one is called in readColors, creates the hex code from whatever raw data it recieves I guess
//// BY MICHAEL: yep
/**
* Calculate the hex code of the given bits
*/
function toHex(s, from, bits) {
var h = '';
for (var i = from; i < from + bits; i++)
h += (('0' + s.charCodeAt(i).toString(16)).slice(-2));
return h
}
//this one?? is for the DE_CIE76 which I don't actually need I think?
//// BY MICHAEL: I think this calculates the euclidean distance between colors, but I
//// think you're right that it never gets used
function deltaE(a, b) {
return Math.sqrt(Math.pow(b.lab.l - a.lab.l, 2) + Math.pow(b.lab.a - a.lab.a, 2) + Math.pow(b.lab.b - a.lab.b, 2))
}
return finalArr.join("\n")
}
function writeInNote(endArray){
/////// Inserts text of finalArr into existing note ///////
var idsetd = charIDToTypeID("setd");
var desc58 = new ActionDescriptor();
var idnull = charIDToTypeID("null");
var ref12 = new ActionReference();
var idannotation = stringIDToTypeID( "annotation" );
ref12.putIndex(idannotation, 0); // the number/index of note
desc58.putReference(idnull, ref12);
var idT = charIDToTypeID("T ");
var desc59 = new ActionDescriptor();
var idTxtD = charIDToTypeID("TxtD");
// BY MICHAEL: I have no idea what the heck is going on here lol - it's creating a string from bytes for some reason
desc59.putData(idTxtD, String.fromCharCode(
255, 254, 116, 0, 104, 0, 105, 0, 115, 0, 32, 0, 105, 0, 115, 0, 32, 0, 116, 0, 101, 0, 120, 0, 116, 0, 32, 0, 105, 0, 110, 0, 32, 0, 97, 0, 32, 0, 110, 0, 111, 0, 116, 0, 101, 0
));
// this is where finalArr comes in and is joined by a line break
var idtext = stringIDToTypeID("text");
desc59.putString(idtext, endArray/*.join("\n")*/);
// then add the text as an annotation to your original document
var idannotation = stringIDToTypeID("annotation");
desc58.putObject(idT, idannotation, desc59);
executeAction(idsetd, desc58, DialogModes.NO);
}Copy link to clipboard
Copied
Could you use a »greenscreen«, a color that will never be used in the illustration, for a background and remove that from the results?
Copy link to clipboard
Copied
Were you able to Script the necessary steps?
Copy link to clipboard
Copied
Unfortunately I'm still pretty new at scripting so not yet, I am trying though. I have a script that hides all layers and shows them one at a time but I'm having trouble getting the color reading to work in the context of a plugin or my layer cycling script to work outside the context of a plugin (I don't understand how the color reading code works very well)
const app = require("photoshop").app;
const activeLayers = app.activeDocument.activeLayers;
function circulateLayers() {
activeLayers.visible = false
//sets all selected layers to hidden
activeLayers.forEach(layer => {
//shows one layer at a time
layer.visible = true;
//Needs to read document colors and push them into an array named after the layer
const DE_CIE76 = 0; //color difference: 0-255
const THRESHOLD = 0; //color pixels threshold
//Modified Color Reading Code
var s2t = stringIDToTypeID,
t2s = typeIDToStringID,
colorsObj = {},
colorsArr = [],
tempArr = [];
(r = new ActionReference()).putProperty(s2t('property'), p = s2t('mode'));
r.putEnumerated(s2t('document'), s2t('ordinal'), s2t('targetEnum'));
if (t2s(executeActionGet(r).getEnumerationValue(p)) == 'RGBColor') {
var f = new File(Folder.temp + '/colors.raw');
(d = new ActionDescriptor()).putBoolean(s2t("channelsInterleaved"), true);
d.putBoolean(s2t('copy'), true);
(d1 = new ActionDescriptor()).putObject(s2t("as"), s2t("rawFormat"), d);
d1.putPath(s2t("in"), f);
executeAction(s2t("save"), d1, DialogModes.NO);
f.open('r');
f.encoding = "BINARY";
doForcedProgress('Reading colors', 'readColors(f.read(), colorsObj)');
f.close();
f.remove();
for (var a in colorsObj) if (colorsObj[a] > THRESHOLD) tempArr.push({hex: a });
if (DE_CIE76) doForcedProgress('Filtering colors by dE = ' + DE_CIE76, 'filterByDE(colorsArr)');
}
colorsArr.concat(tempArr);
layer.visible = false;
console.log("Here I Go!")
})
console.log(activeLayers.length)
activeLayers.forEach(layer => {
layer.visible = true;
console.log("Here I Am Again!")
})
}
function readColors(s, colorsObj) {
for (var i = 0; i < s.length; i += 3) {
var cur = toHex(s, i, 3)
updateProgress(i, s.length)
if (colorsObj[cur]) colorsObj[cur]++; else colorsObj[cur] = 1;
}
}
function toHex(s, from, bits) {
var hex = '';
for (var i = from; i < from + bits; i++) h += (('0' + s.charCodeAt(i).toString(16)).slice(-2));
return hex
}
///////////////////////////////////////////////////////////////////////////////////
// Insert text in this created note
///////////////////////////////////////////////////////////////////////////////////
var idsetd = charIDToTypeID( "setd" );
var desc58 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref12 = new ActionReference();
var idannotation = stringIDToTypeID( "annotation" );
ref12.putIndex( idannotation, 0 ); // the number/index of note
desc58.putReference( idnull, ref12 );
var idT = charIDToTypeID( "T " );
var desc59 = new ActionDescriptor();
var idTxtD = charIDToTypeID( "TxtD" );
desc59.putData( idTxtD, String.fromCharCode( 255, 254, 116, 0, 104, 0, 105, 0, 115, 0, 32, 0, 105, 0, 115, 0, 32, 0, 116, 0, 101, 0, 120, 0, 116, 0, 32, 0, 105, 0, 110, 0,
32, 0, 97, 0, 32, 0, 110, 0, 111, 0, 116, 0, 101, 0 ) );
var idtext = stringIDToTypeID( "text" );
desc59.putString( idtext, colorsArr.join(" "));
var idannotation = stringIDToTypeID( "annotation" );
desc58.putObject( idT, idannotation, desc59 );
executeAction( idsetd, desc58, DialogModes.NO );
Here is what I have so far. Right now, it stops at
Find more inspiration, events, and resources on the new Adobe Community
Explore Now