 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I have a question to ask
I do not know if it's possible
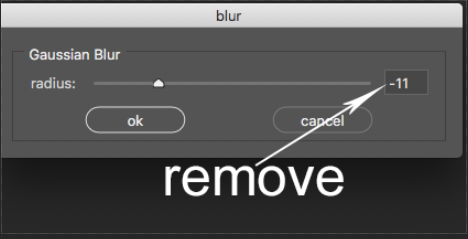
I have this slider if I move to the right everything is ok
When I move to the left I get the sign - before the number
I would like to remove the sign -
someone helps me.
// script
var curr_blur = 0
var box = new Window('dialog', "blur");
with (box.add('panel', undefined, "Gaussian Blur"))
{
with (add('group'))
{
orientation='row';
add('statictext', undefined, "radius:");
var slider = add("slider",undefined, 0, -20, 20);
slider.preferredSize.width = 256;
var value = add('edittext', undefined, curr_blur);
value.preferredSize.width = 40;
}
with (add('group'))
{
orientation='row';
spacing = 70;
var okBtn = add('button',undefined, "ok", {name:'ok'});
okBtn.preferredSize.width = 100;
var closeBtn = add('button',undefined, "cancel", {name:'cancel'});
closeBtn.preferredSize.width = 100;
}
}
var ok = false;
slider.onChange = function ()
{
value.text = slider.value.toFixed(0);
value.onChanging();
}
slider.onChanging = function ()
{
value.text = slider.value.toFixed(0);
}
value.onChanging = function ()
{
var n = Number(value.text);
if (isNaN(n)) { beep(); return; }
curr_blur = n;
slider.value = curr_blur;
doc.activeHistoryState = currentStatus;
blur(curr_blur);
app.refresh();
}
okBtn.onClick = function()
{
ok = true;
box.close();
}
closeBtn.onClick = function()
{
box.close();
}
box.center();
box.show()

 1 Correct answer
1 Correct answer
Change lines 45 with this:
value.text = slider.value.toFixed(0).replace("-","");
Explore related tutorials & articles
Copy link to clipboard
Copied
Change lines 45 with this:
value.text = slider.value.toFixed(0).replace("-","");
Copy link to clipboard
Copied
simply change:
var slider = add("slider",undefined, 0, -20, 20);
to
var slider = add("slider",undefined, 20, 0, 100);gaussian blur didn't have negative values